在 Office 加载项中使用动作
设计 Office 加载项时,可以使用动作来提升用户体验。 UI 元素、控件和组件通常都有需要使用转换、动作或动画的交互行为。 UI 界面元素之间运动的共同特征定义设计语言的动画方面。
由于 Office 侧重于生产力,因此动画语言支持帮助客户完成工作的目标。 力求在高性能响应、可靠编排和细节带来的喜悦之间实现平衡。 Office 加载项位于此现有动画语言中。 鉴于此上下文,请务必在应用运动时考虑以下准则。
创建有明确用途的动作
动作应具有明确用途,让用户感受到更有价值。 选择动画时,请考虑内容的基调和用途。 处理关键消息与探索导航不同。
加载项中使用的标准元素可以纳入动作,不仅有助于用户集中注意力、呈现元素之间的关系,还有助于验证用户操作。 将元素编排为加强层次结构和心理模型。
最佳做法
| 允许事项 | 禁止事项 |
|---|---|
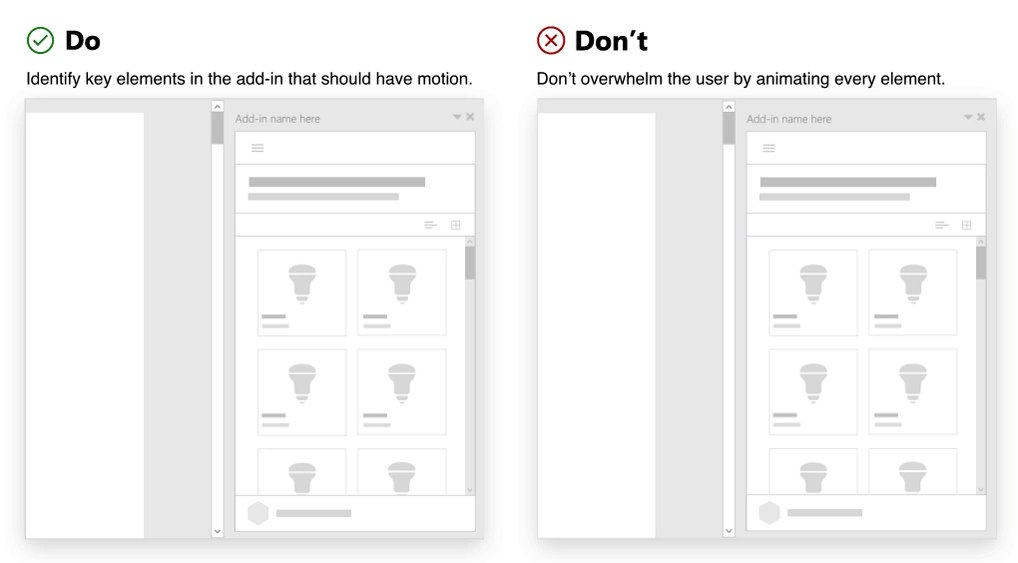
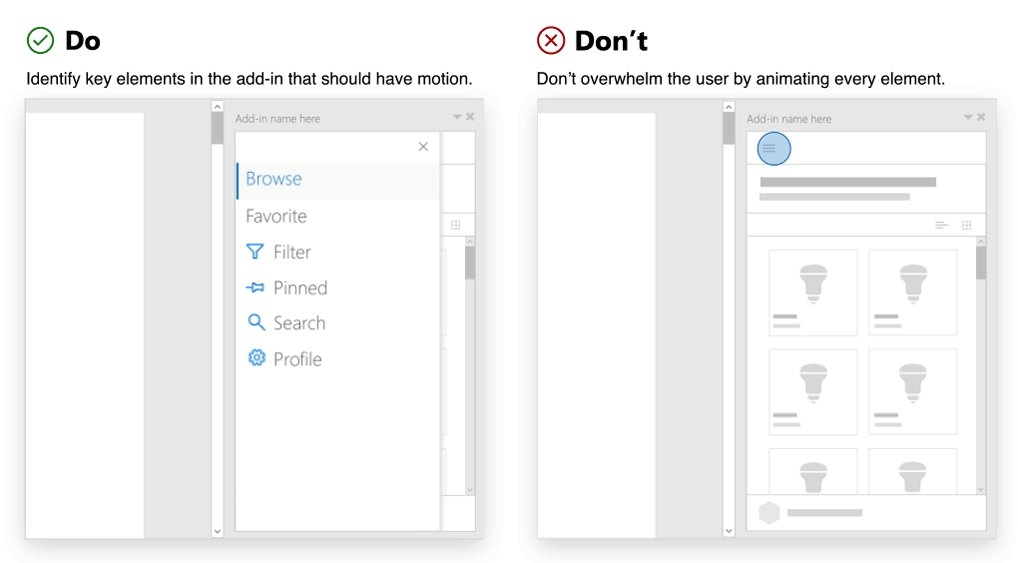
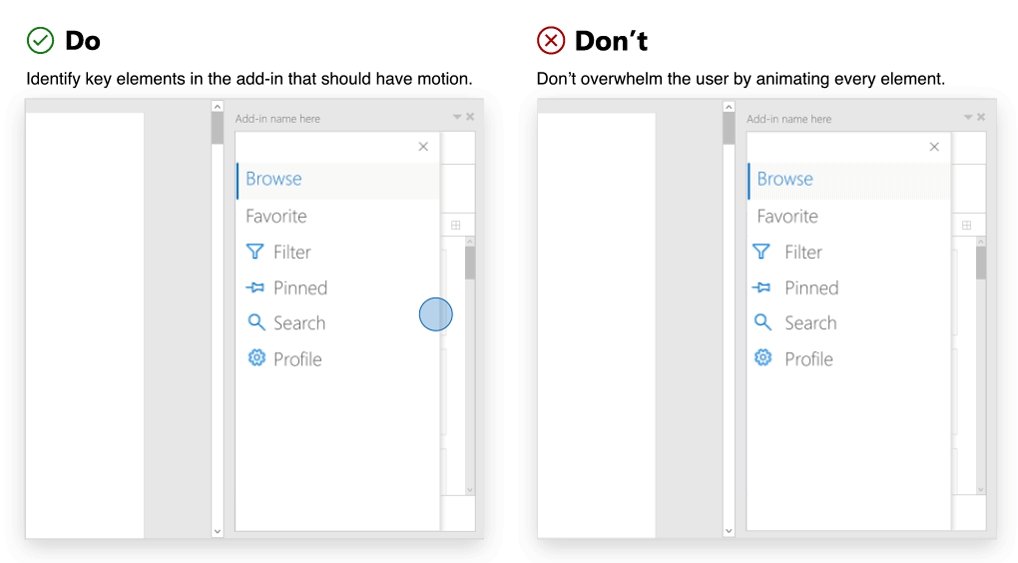
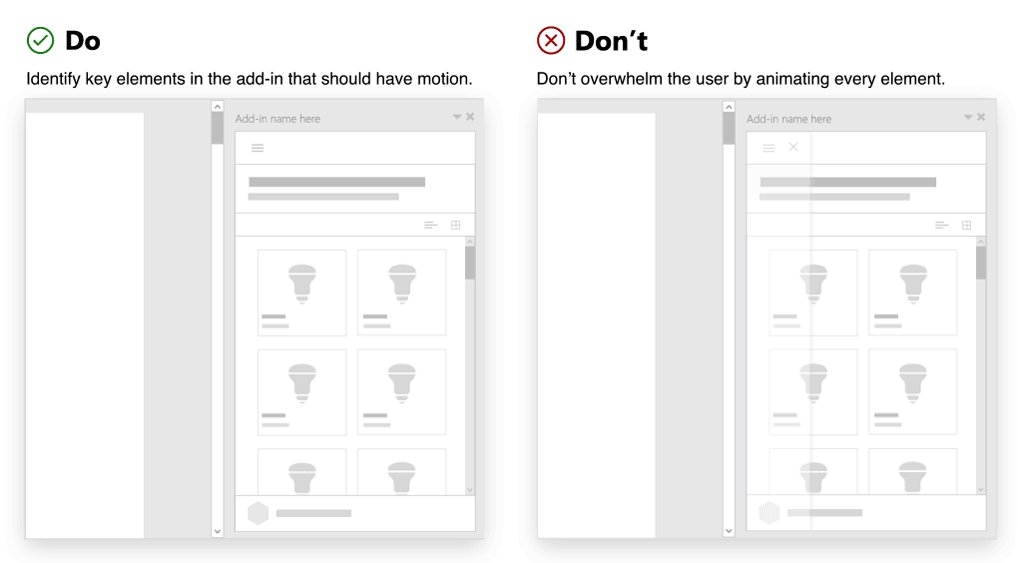
| 确定加载项中应包含动作的关键元素。 加载项中的常见动画元素包括面板、叠加层、模式、工具提示、菜单和教导标注。 | 不得为每个元素都添加动画效果,否则用户会感到不知所措。 避免应用多个动作,以试图让用户一次关注多个元素。 |
| 应使用行为符合预期的简单精细动作。 请考虑触发元素的起源。 使用动作可以在操作和生成的 UI 之间创建关联。 | 不得创建有等待时间的动作。 加载项中的动作不得妨碍任务完成。 |

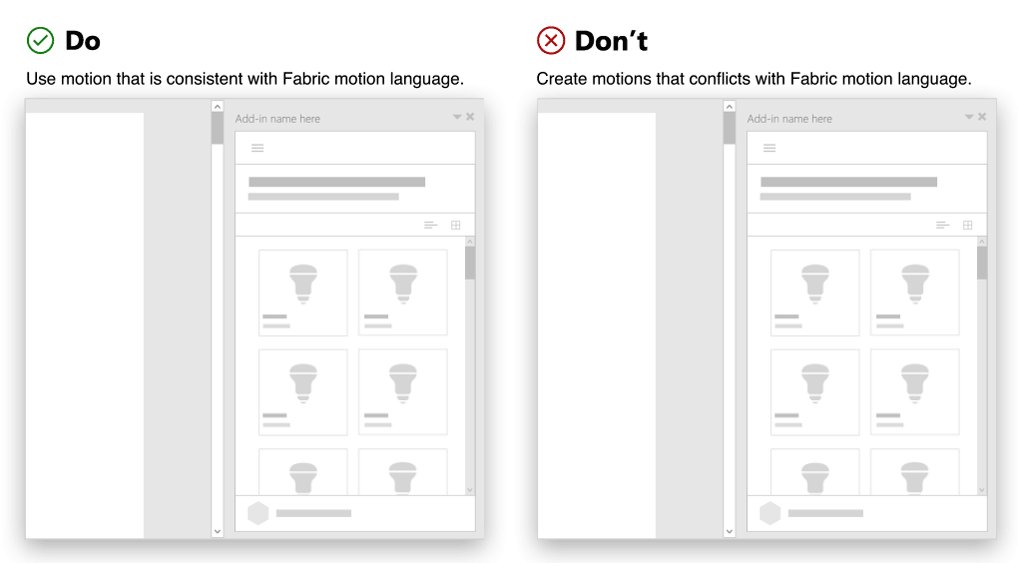
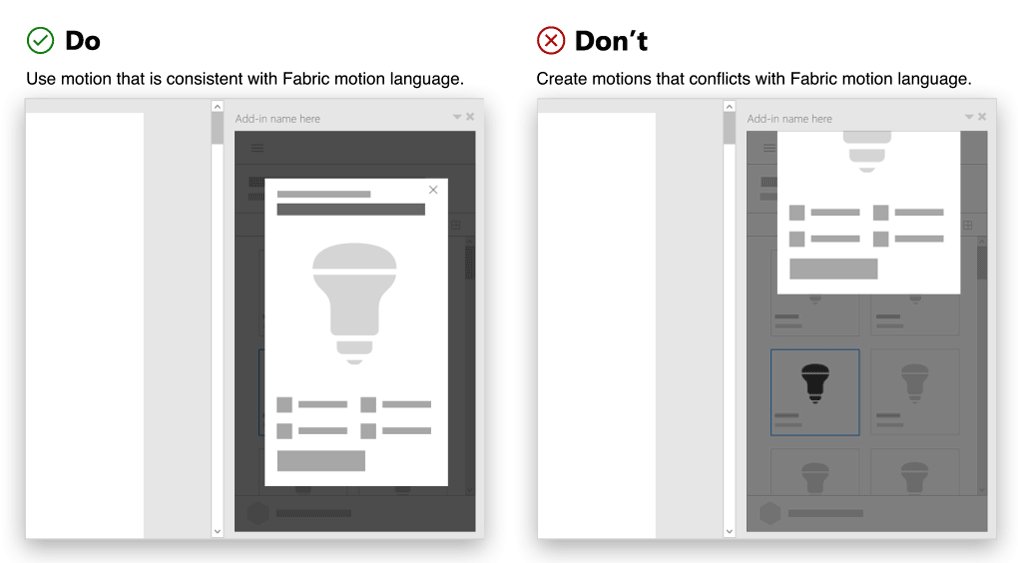
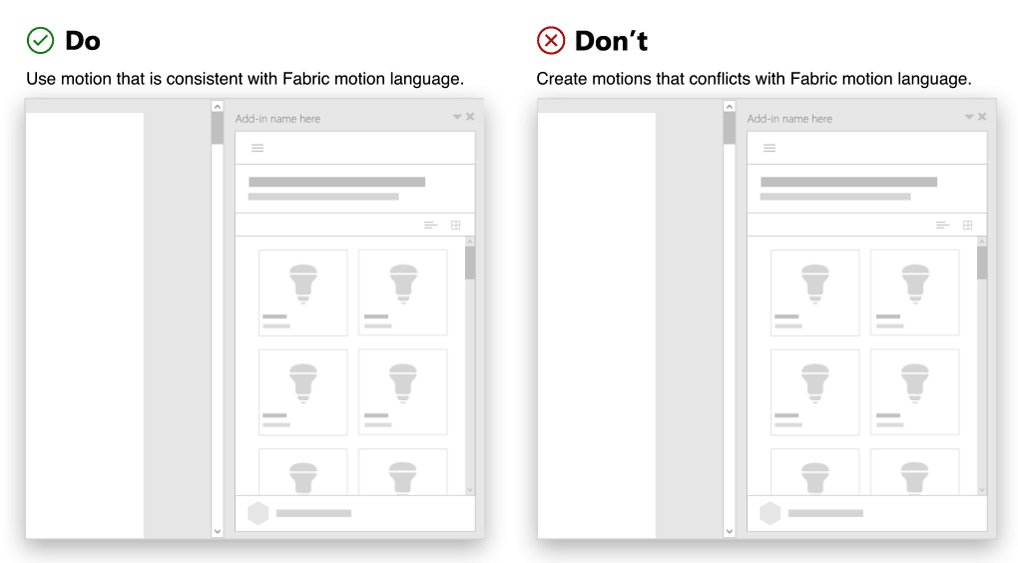
使用符合预期的动作
建议使用 Fluent UI 创建与 Office 平台的可视连接。
使用它可以无缝地融入加载项。 它将帮助你创建感受多于观察的体验。 动画 CSS 类提供方向性、进入/退出和强化 Office 心理模型的持续时间细节,并为客户提供机会了解如何与外接程序进行交互。
最佳做法
| 允许事项 | 禁止事项 |
|---|---|
| 使用与 Fluent UI 中的行为一致的动作。 | 不得创建干扰 Office 中常见动作模式或与其冲突的动作。 |
| 确保跨类似元素应用动作一致。 | 不得使用不同动作为同一组件或对象添加动画效果。 |
| 应确保动画方向的使用一致。 例如,从右侧打开的面板应向右侧关闭。 | 不得使用多个方向为元素添加动画效果。 |

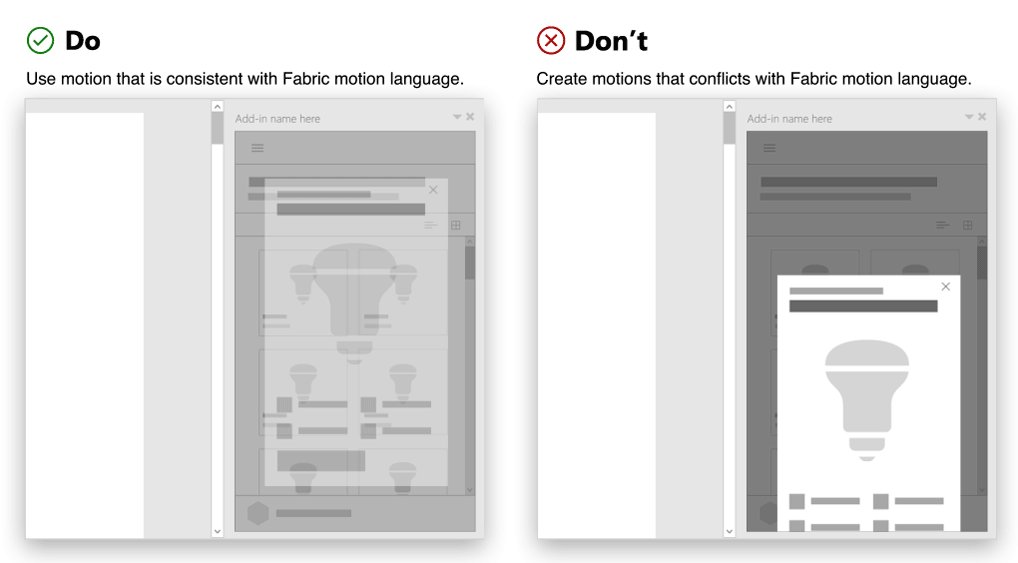
避免对元素使用不符合预期的动作
实现动作时,请考虑 HTML 画布(任务窗格、对话框或内容加载项)的尺寸。 避免在受限空间中重载。 移动元素应与 Office 一致。 加载项动作应可靠、流畅且高性能。 动作旨在提供指示和指导,而不是降低工作效率。
最佳做法
| 允许事项 | 禁止事项 |
|---|---|
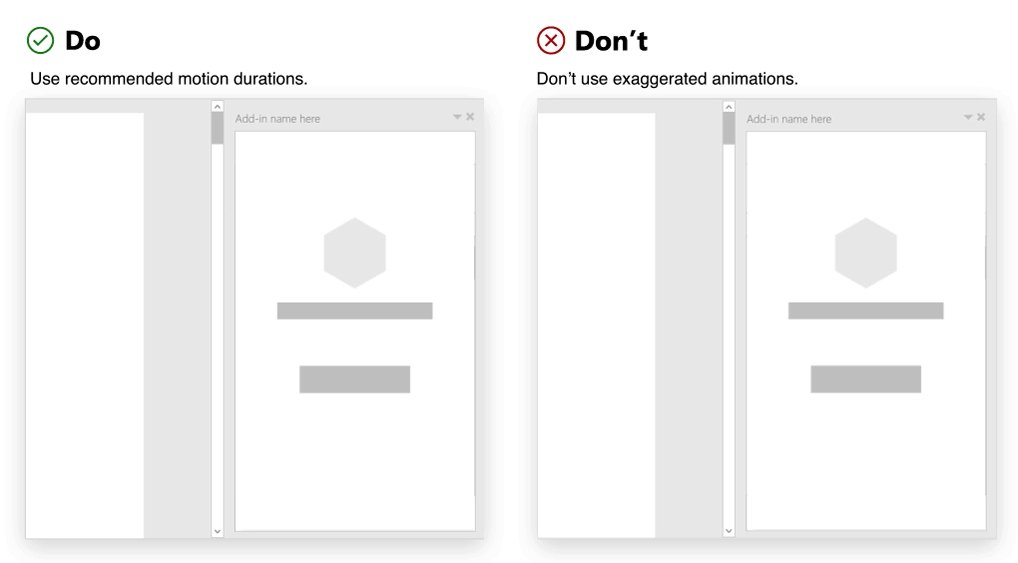
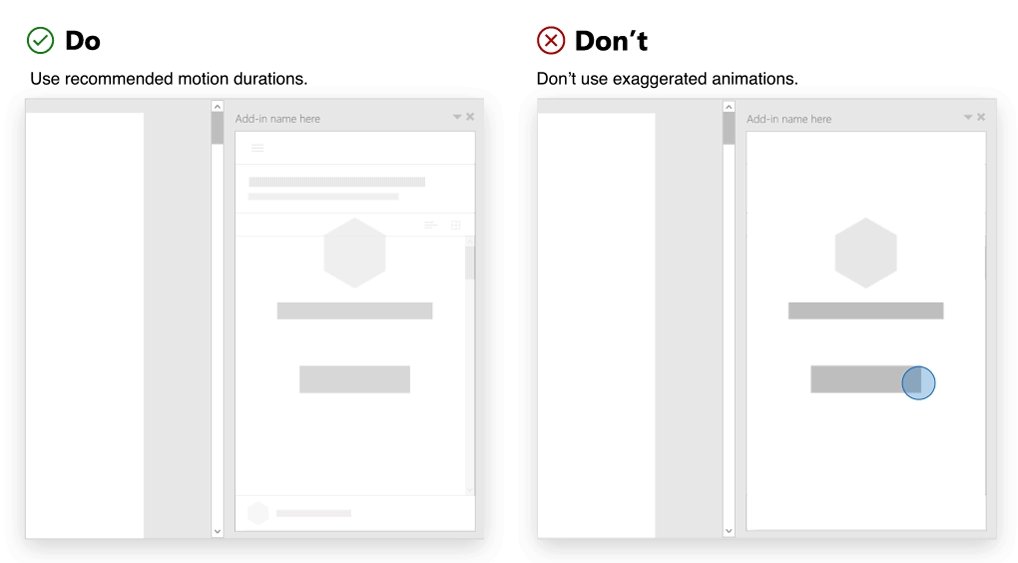
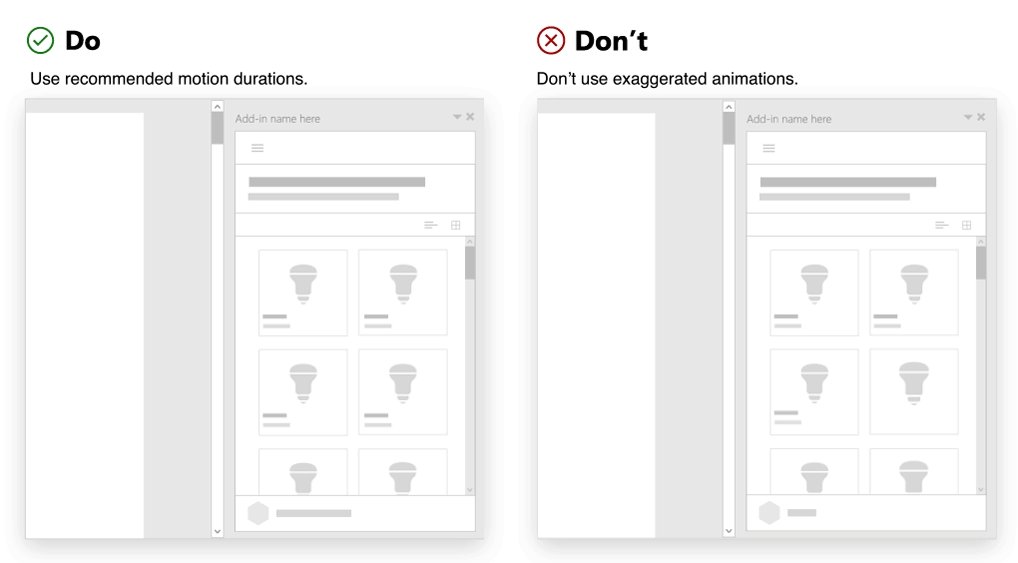
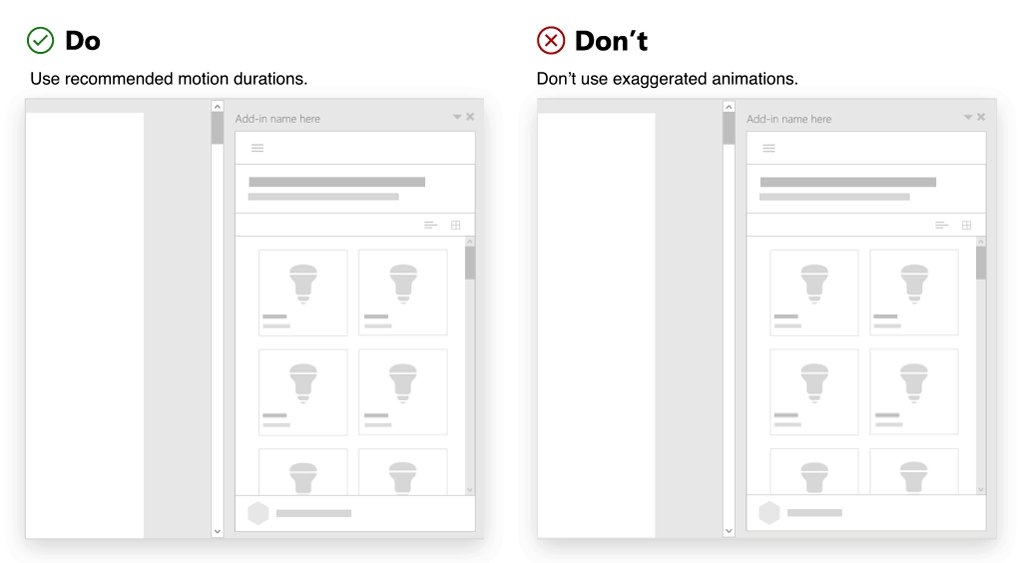
| 应使用建议的动作持续时间。 | 不得使用夸张的动画。 避免打造会分散客户注意力的花哨体验。 |
| 请遵循建议的缓和曲线。 | 不得用不连贯的方式移动元素。 避免预期、弹跳、橡皮筋或其他模拟自然世界物理的效果。 |