在多窗口中打开内容
Microsoft Teams 提供多种方法,用于在沉浸式画布体验中打开应用内容。 Stageview 允许用户在 Teams 中采用多任务处理,例如,你可以在新的 Teams 窗口中打开应用内容,侧面板中有特定的聊天。 Stageview 旨在:
- 促进 Teams 中的多任务处理。
- 支持 Teams 多窗口中的协作。
- 专注于大型模式体验中的特定任务。
注意
本文基于 Teams JavaScript 客户端库, (TeamsJS) 版本 2.0.x。 如果使用的是早期版本,请参阅 TeamsJS ,了解最新版本和早期版本之间的指导。
阶段视图的类型
根据 UI 和功能,Stageview 提供了三种打开应用内容的方法:
协作阶段视图
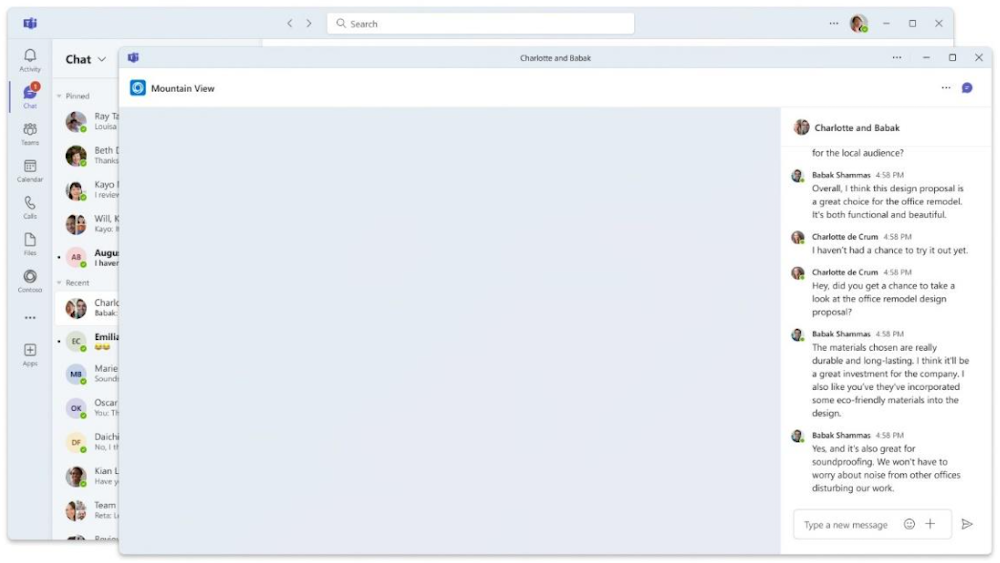
协作阶段视图为 Teams 中的应用内容启用多任务处理方案。 用户可以在新 Teams 窗口中打开和查看应用内容,同时附带侧面板对话。 此视图支持在同一窗口中进行有意义的内容参与和协作。
最佳用法:从聊天、频道或频道选项卡等对话中打开内容时。

Stageview 多窗口
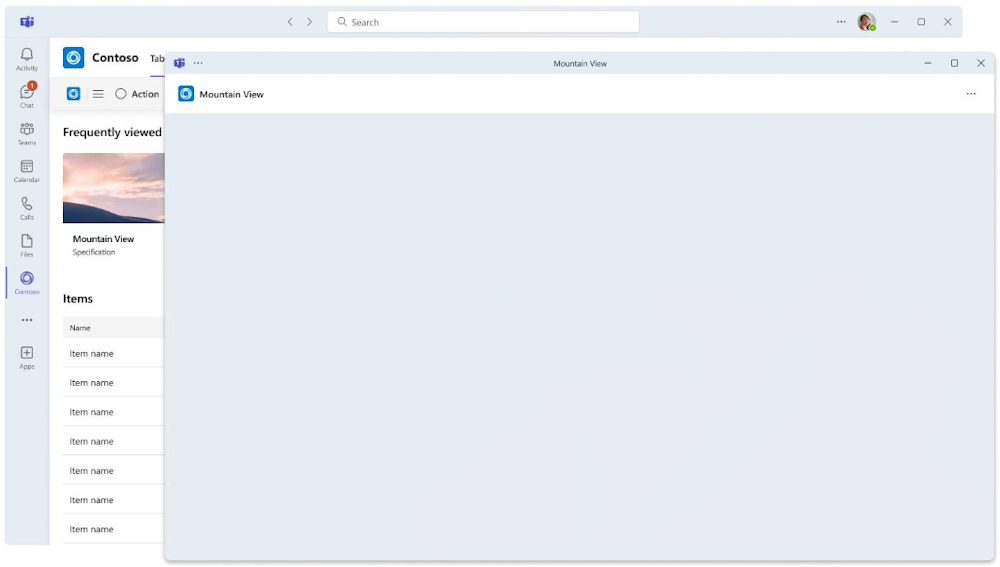
对于需要用户在 Teams 中执行多任务而无需协作的方案,Stageview 多窗口非常有用。 此视图在新的 Teams 窗口中打开应用内容,没有侧面板对话,允许用户专注于其任务。
最佳用法:从非会议表面(如个人应用)打开内容时。

Stageview 模式
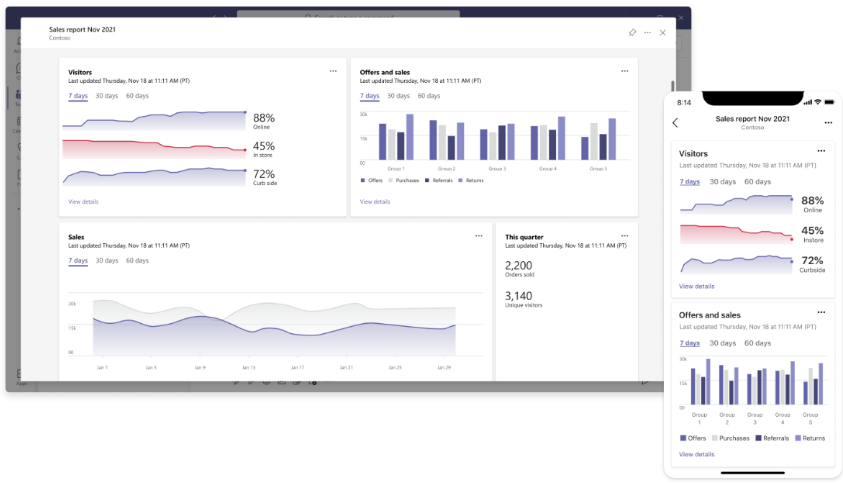
Stageview 模式是一个全屏 UI 组件,用于在 Teams main 窗口中呈现应用内容。 此视图为用户提供了与应用内容互动的专注体验。 Stageview 模式可用于显示不需要用户执行多任务操作的丰富内容。 当不支持协作阶段视图和 Stageview 多窗口时,它是默认视图。
注意
Teams Web 客户端仅支持 Stageview 模式。

调用 Stageview
可以通过以下方法之一在 Teams 中调用 Stageview,并配置预期的 Stageview 响应。 下表提供了每个 Stageview 调用方法的默认和定义的响应:
| Invoke 方法 | 默认响应 | 定义的响应 |
|---|---|---|
| 自适应卡 | 在“协作阶段”视图中打开。 | 如果不支持“协作阶段视图”或“Stageview 多窗口”,将在 Stageview 模式中打开。 |
| stageView API | 在“协作阶段”视图中打开。 | 根据 openMode定义的 在各自的 Stageview 中打开。 |
| 深度链接 | 在“协作阶段”视图中打开。 | 根据 openMode定义的 在各自的 Stageview 中打开。 |
openMode 属性
openMode 是 StageViewParams 接口中的属性。 属性 openMode 是可选的,可以在 stageView API 或 深层链接 中定义,以确定 Stageview 响应的类型。 属性 openMode 具有以下三个值:
popoutWithChatpopoutmodal
下表提供了值的 Stageview 响应 openMode :
| Input | 响应 |
|---|---|
openMode 定义为 popoutWithChat |
在“协作阶段”视图中打开,其中包含关联的侧面板对话。 |
openMode 定义为 popout |
在没有侧面板对话的 Stageview 多窗口中打开。 |
openMode 定义为 modal |
在 Stageview 模式中打开。 |
openMode如果未定义 ,则默认情况下,内容将在 Collaborative Stageview 中打开,其中包含关联的侧面板对话。 Stageview 响应的回退层次结构为 popoutWithChatmodal>popout>。
注意
- 值
openMode区分大小写。 如果不使用正确的大小写,内容将在 Stageview Modal 中打开。 - 如果不支持弹出体验(例如在 Teams Web 客户端中),即使定义了 属性,
openMode内容也会在 Stageview Modal 中打开。
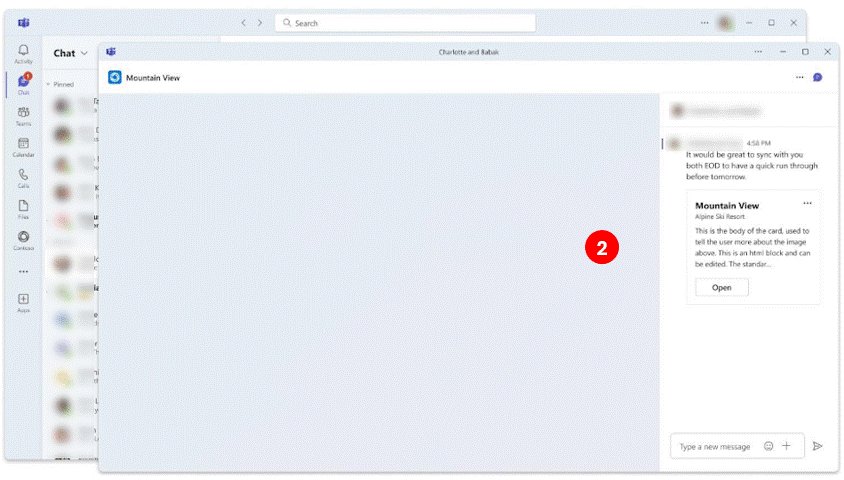
从自适应卡片调用协作阶段视图
自适应卡片中的协作阶段视图允许用户在继续对话流的同时参与你的内容。 如果从 Teams Web 客户端中的自适应卡片 JSON 调用 Collaborative Stageview,则会在 Stageview 模式中打开。
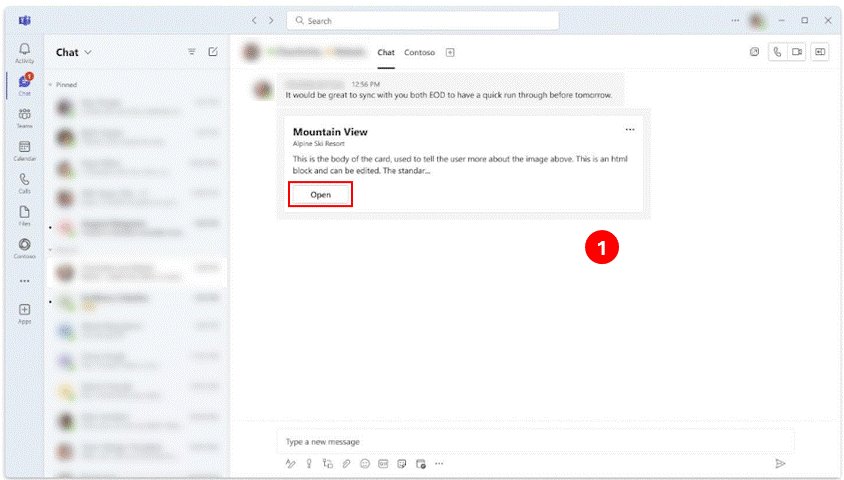
以下步骤可帮助你了解如何从自适应卡片调用 Collaborative Stageview:
当用户在 Teams 聊天中共享应用内容的 URL 时,机器人会收到
composeExtensions/queryLink调用请求。 机器人返回类型tab/tabInfoAction为 的自适应卡片。用户选择自适应卡片上的操作按钮后,将根据自适应卡片中的内容打开协作阶段视图。

以下 JSON 代码是在自适应卡片中创建操作按钮的示例:
{
"type": "Action.Submit",
"title": "Open",
"data": {
"msteams": {
"type": "invoke",
"value": {
"type": "tab/tabInfoAction",
"tabInfo": {
"contentUrl": "contentUrl",
"websiteUrl": "websiteUrl",
"name": "Sales Report",
"entityId": "entityId"
}
}
}
}
}
创建自适应卡片的最佳做法
- 内容 URL 必须位于应用清单中的 列表中
validDomains。 - 调用请求类型必须为
composeExtensions/queryLink。 - 工作流
invoke必须与工作流类似appLinking。 -
Action.Submit必须配置为Open以保持一致性。
如果你的应用未优化为在 Teams 移动客户端中工作,则通过 Microsoft Teams 应用商店 发布的应用的 Stageview 将在默认 Web 浏览器中打开。
从 stageView API 调用
TeamsJS 中的 stageView API 允许基于 openMode 定义的 在 Stageview 体验中打开 Teams 窗口。
openMode如果未定义 属性,则默认响应是具有关联侧面板对话的协作阶段视图。 在协作阶段视图体验中,侧面板对话是调用 Stageview 的同一线程,例如聊天或群组聊天。
注意
stageView API 支持一个可选 threadId 参数,该参数允许将特定对话引入协作阶段视图侧面板。 映射 contentUrl 为 threadId 允许将对话与内容一起保留。
以下代码是 stageView API 中每个 openMode 值的示例:
该 openMode 属性定义为 popoutWithChat 在 StageViewParams 中,将在 Collaborative Stageview 中打开。
{
"appId": "2c19df50-1c3c-11ea-9327-cd28e4b6f7ba",
"contentUrl": "https://teams-test-tab.azurewebsites.net",
"title": "Test tab ordering",
"websiteUrl": "https://teams-test-tab.azurewebsites.net",
"openMode": "popoutWithChat"
}
如果未 openMode 在 StageViewParams 中定义 ,则默认响应为 Collaborative Stageview。
{
"appId": "2c19df50-1c3c-11ea-9327-cd28e4b6f7ba",
"contentUrl": "https://teams-test-tab.azurewebsites.net",
"title": "Test tab ordering",
"websiteUrl": "https://teams-test-tab.azurewebsites.net"
}
有关 stageView API 的详细信息,请参阅 stageView 模块。
stageView API 参数
| 属性名称 | 类型 | 字符限制 | 必需 | 说明 |
|---|---|---|---|---|
| entityId | String | 64 | 可选 | 选项卡显示的实体的唯一 ID。 |
| appId | String | 64 | 是 | 要打开的 Teams 应用的 ID。 有关详细信息,请参阅 不同类型的应用的应用 ID。 |
| name | String | 128 | 可选 | 通道接口中选项卡的显示名称。 如果未提供任何值,则显示应用名称。 |
| contentUrl | String | 2048 | 是 | 指向要显示在 Teams 中的实体 UI 的 https:// URL。 |
| websiteUrl | String | 2048 | 是 | 如果用户选择在浏览器中查看,则 https:// 指向的 URL。 |
| threadId | String | 2048 | 可选 | 该 ID 定义协作阶段视图侧面板中显示的对话。 如果未传递任何值, threadId 则继承自打开 Collaborative Stageview 的上下文。 注意:可选 threadId 参数仅支持聊天线程。 如果使用通道 threadId ,则不显示侧面板。 |
| openMode | String | 2048 | 可选 | 属性定义桌面客户端中阶段内容的开放行为。 |
从深层链接调用
若要通过选项卡或个人应用中的深层链接调用 Stageview,请将深层链接 URL 包装在 app.openLink (url) API 中,并定义 openMode 要打开的聊天内容的属性。 如果未指定 openMode 属性,则来自深层链接的 Stageview 响应默认为 Collaborative Stageview。
若要在侧面板中显示特定聊天,必须指定 threadId。 否则,侧面板对话将引入从中调用深层链接的群聊或频道线程。
注意
- 粘贴 URL 之前,必须对所有深层链接进行编码。 不支持未编码的 URL。
- 从特定上下文调用 Stageview 时,请确保应用在该上下文中正常工作。
- 添加 threadId 时,请确保应用在传递的 threadId 的上下文中运行。 如果上下文失败,体验将回退到个人上下文。
语法
Collaborative Stageview 的深层链接语法:
https://teams.microsoft.com/l/stage/{appId}/0?context={"contentUrl":"contentUrl","websiteUrl":"websiteUrl","name":"Contoso","openMode":"popoutWithChat","threadId":"threadId"}
协作阶段视图的编码深层链接语法:
https://teams.microsoft.com/l/stage/%7BappId%7D/0?context=%7B%22contentUrl%22:%22contentUrl%22,%22websiteUrl%22:%22websiteUrl%22,%22name%22:%22Contoso%22,%22openMode%22:%22popoutWithChat%22,%22threadId%22:%22threadId%22%7D
例
用于调用 Collaborative Stageview 的编码深层链接 URL:
https://teams.microsoft.com/l/stage/6d621545-9c65-493c-b069-2b978b37c117/0?context=%7B%22appId%22%3A%226d621545-9c65-493c-b069-2b978b37c117%22%2C%22contentUrl%22%3A%22https%3A%2F%2F3282-115-111-228-84.ngrok-free.app%22%2C%22websiteUrl%22%3A%22https%3A%2F%2F3282-115-111-228-84.ngrok-free.app%22%2C%22name%22%3A%22DemoStageView%22%2C%22openMode%22%3A%22popoutWithChat%22%2C%22threadId%22%3A%2219%3Abe817b823c204cde8aa174ae146251dd%40thread.v2%22%7D
深层链接查询参数
| 属性名称 | 类型 | 字符限制 | 必需 | 说明 |
|---|---|---|---|---|
| entityId | String | 64 | 可选 | 选项卡显示的实体的唯一 ID。 |
| appId | String | 64 | 是 | 要打开的 Teams 应用的 ID。 有关详细信息,请参阅 不同类型的应用的应用 ID。 |
| name | String | 128 | 可选 | 通道接口中选项卡的显示名称。 如果未提供任何值,则显示应用名称。 |
| contentUrl | String | 2048 | 是 | 指向要显示在 Teams 中的实体 UI 的 https:// URL。 |
| websiteUrl | String | 2048 | 是 | 如果用户选择在浏览器中查看,则 https:// 指向的 URL。 |
| threadId | String | 2048 | 可选 | 该 ID 定义协作阶段视图侧面板中显示的对话。 如果未传递任何值, threadId 则继承自打开 Collaborative Stageview 的上下文。 注意:可选 threadId 参数仅支持聊天线程。 如果使用通道 threadId ,则不显示侧面板。 |
| openMode | String | 2048 | 可选 | 属性定义桌面客户端中阶段内容的开放行为。 |
无论你是想要促进多任务处理、增强协作还是提供专注的用户体验,Stageview 都有一种模式来满足你的要求。
常见问题解答
应使用哪个阶段视图?
协作阶段视图允许用户在 Teams 窗口中打开内容以及侧面板对话。 此视图最适合大多数协作方案。
Stageview 模式和对话之间有什么区别?
Stageview 模式可用于向用户显示丰富的内容,例如页面、仪表板或文件。
TeamsJS v1.x) 中称为任务模块 (对话框可用于显示需要用户注意的消息或收集移动到下一步所需的信息。
调用 Stageview 时,内容将在 Collaborative Stageview 中打开,但会加载到“main Teams”窗口中,而不是加载到新窗口中。如何在新窗口中打开内容?
确保域 contentUrl 准确反映在清单 validDomains 属性中。 有关详细信息,请参阅 应用清单架构。
为什么即使“contentUrl”与“validDomains”匹配,也不会在新的 Teams 窗口中显示任何内容?
调用 app.notifySuccess() 所有基于 iframe 的内容,以通知 Teams 应用已成功加载。 如果适用,Teams 会隐藏加载指示器。 如果未 notifySuccess 在 30 秒内调用 ,Teams 会假定应用超时,并显示错误屏幕,其中包含重试选项。 对于应用更新,此步骤适用于已配置的选项卡。 如果不执行此步骤,则会为现有用户显示错误屏幕。
是否可以在“contentUrl”中包含深层链接?
否,在 中 contentUrl不支持深层链接。
如何实现将特定线程与内容一起显示?
深层链接或 stageView API 中的协作阶段视图附带了 附加 threadId 参数。 可以显式定义要在特定 contentUrl侧面板中显示的聊天线程。 有关检索 的详细信息, threadId请参阅 获取会话线程。
代码示例
| 示例名称 | Description | .NET | Node.js |
|---|---|---|---|
| “Teams”选项卡“阶段视图 | 此示例应用演示 Stageview 中的选项卡。 | View | View |