Microsoft Teams 选项卡的开发工具
当 Teams 在浏览器中运行时,可以轻松访问浏览器的开发工具。 若要在 Windows 中访问开发工具,请按 F12,在 macOS 中按 Command-Option-I。 开发工具使你能够访问:
- 查看控制台日志。
- 在运行时查看或修改 HTML、CSS 和网络请求。
- 将断点添加到 JavaScript 代码并执行交互式调试。
注意
开发工具仅适用于桌面和 Android 客户端。 若要访问开发工具,必须启用 公共预览版。
在桌面上访问开发工具
虽然 Teams 的 Web 版本和桌面版本几乎相同,但身份验证存在一些差异。 有时,要弄清楚所发生情况的唯一方法是使用开发工具。 若要在桌面客户端中使用开发工具,请执行以下步骤:
启用 公共预览版。 必须重启 Teams 才能查看“开发工具”选项。
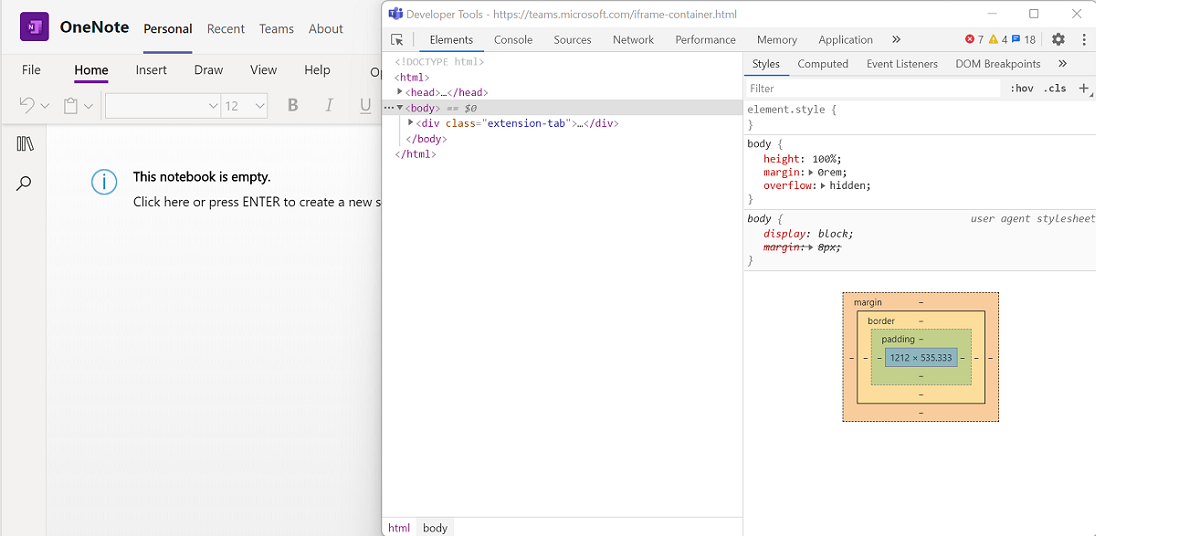
打开选项卡以使用开发工具进行检查。
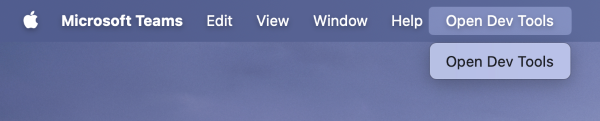
通过以下方式之一打开开发工具:
从 Teams Android 客户端访问 DevTools
可以在 Teams Android 客户端中启用 DevTools。 若要启用 DevTools,请执行以下步骤:
适用于 Android 的 DevTools 仅适用于 Teams 应用的 beta 版本。 若要加入 Teams 应用的 beta 版本,请按照获取应用的 beta 版本中列出的说明进行操作。

启用 公共预览版。 必须重启 Teams 才能查看“开发工具”选项。
将设备连接到台式计算机,并设置 Teams Android 客户端进行 远程调试。
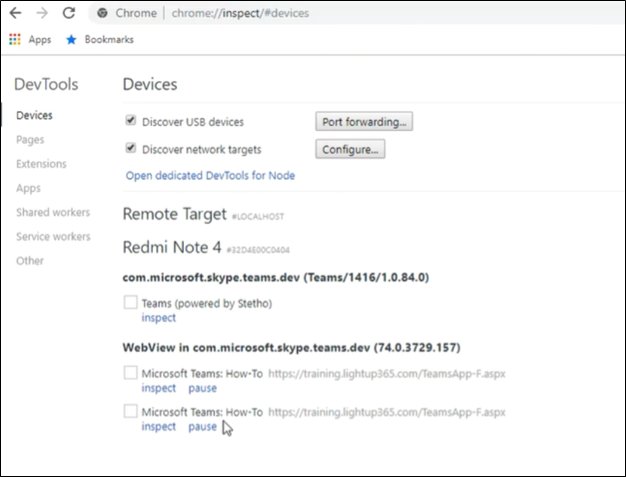
在 Chrome 浏览器中,打开
chrome://inspect/#devices。选择要调试的选项卡下的 检查 ,如下图所示:
Access DevTools for Teams iOS 客户端
可以在 Teams iOS 客户端上访问 DevTools。 这涉及到满足必要的先决条件,并按照步骤激活它。
先决条件
若要访问 Teams iOS 客户端的 DevTools,请确保满足以下要求:
- 具有 Safari 的 Mac 系统。
- Teams iOS 版本 6.10.0 或更高版本。 可以从 AppStore 下载 Microsoft Teams for iOS。
为 Teams iOS 客户端激活 DevTools
激活 DevTools:
确认是否已为目标版本激活用户或租户。 如果没有,则需要启用它。
有关详细信息,请参阅 整个组织的目标发布。
重要
为用户或租户启用目标发布后,请等待 24 小时才能使设置生效。 在此时间段后,请尝试注销,然后在 Teams iOS 客户端上重新登录以确认其激活。
登录到 Teams iOS 应用并激活开发人员预览版。 有关开发人员预览版的详细信息,请参阅 Teams 公共开发人员预览版。
为 Mac 系统和 iOS 客户端启用 Web 检查器。 有关详细信息,请参阅 启用 Web 检查器。
将 Teams iOS 客户端连接到 Mac 系统。 出现提示时,请确认你信任客户端,并同意允许连接。
你将在 Mac 系统上的 Safari 的 “开发 ”选项下找到 iOS 客户端。
在 Mac 系统上的 Safari 开发菜单中, 为 iOS 客户端选择 “用于开发...” 。 这是首次使用 Safari 访问适用于 iOS 客户端的 DevTools 时配置的一次性设置。
在连接的 Teams iOS 客户端上打开 Teams,并在 Teams 中打开应用。
从“ 开发 ”菜单中,选择连接的 iOS 客户端以查看应用的检查链接。
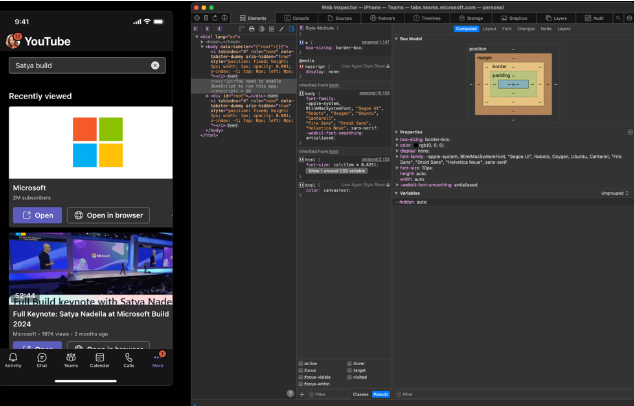
选择链接以打开应用的 Safari Web 检查器。
现在可以将 DevTools 用于 Teams iOS 客户端。