Cookie 和本地存储
Cookie 是从网站发送的文本字符串,由 Web 浏览器存储在计算机上。 它们用于身份验证和个性化。 例如,Cookie 用于撤回有状态信息、保留用户设置、记录浏览活动以及显示相关广告。 Cookie 始终链接到特定域,且由各方安装。
Cookie 类型
Cookie 类型及其相应的范围如下所示:
| Cookie | 范围 |
|---|---|
| 第一方 Cookie | 第一方 Cookie 由用户访问的网站创建。 它用于保存数据(如购物车项目)登录凭据。 例如,身份验证 Cookie 和其他分析。 |
| 第二方 Cookie | 第二方 Cookie 在技术上与第一方 Cookie 相同。 不同的是,通过数据合作关系协议与第二方共享数据。 例如,Microsoft Teams 分析与报告。 |
| 第三方 Cookie | 第三方 Cookie 由用户显式访问的域以外的域安装,用于跟踪。 例如,赞 按钮、广告服务和实时聊天。 |
Cookie 和 HTTP 请求
在引入 SameSite 限制之前,Cookie 存储在浏览器上。 它们附加到每个 HTTP Web 请求中,并由 Set Cookie HTTP 响应头发送到服务器。 此方法引入了安全漏洞,例如跨站点请求伪造(名为 CSRF 攻击)。 SameSite 组件通过其在 SetCookie 标头中的实现和管理减少了曝光。
SameSite Cookie 属性: 初始版本
Google Chrome 版本 51 引入了 SetCookie SameSite 规范作为可选属性。 从内部版本 17672 开始,Windows 10引入了对 Microsoft Edge 浏览器的 SameSite Cookie 支持。
可以选择不向 SetCookie 标头添加 SameSite cookie 属性,或使用 Lax 和 Strict 中的一个添加该属性。 未实现的 SameSite 属性被视为默认状态。
SameSite Cookie 属性: 2020 版本
Chrome 80 引入了新的 Cookie 值,并在默认情况下强制实施 Cookie 策略。 三个值会传递到更新的 SameSite 属性中: Strict、Lax 或 None。 如果未指定,则 Cookie SameSite 属性默认采用值 SameSite=Lax。
SameSite Cookie 属性如下所示:
| 设置 | 强制执行 | 值 | 属性规范 |
|---|---|---|---|
| Lax | Cookie 仅在 第一方 上下文中随 HTTP GET 请求自动发送。 同一站点 Cookie 在跨站点子请求中被扣留,例如用于加载图像或 iframes的调用。 当用户从外部站点导航到 URL (例如,通过跟随链接)时,会发送这些 Cookie。 |
Default | Set-Cookie: key=value; SameSite=Lax |
| 严格 | 浏览器仅发送第一方上下文请求的 Cookie。 这些请求源自设置 Cookie 的站点。 如果请求源自当前位置的 URL 之外的 URL,则不会发送标记为 Strict 属性的 Cookie。 |
可选 | Set-Cookie: key=value; SameSite=Strict |
| 无 | Cookie 在第一方上下文和跨源请求中发送;但是,该值必须显式设置为 None ,并且所有浏览器请求 必须遵循 HTTPS 协议 并包含 Secure 属性,这需要加密连接。 不符合该要求的 Cookie 将被拒绝。 需同时具有这两个属性。 如果在 None 未指定 的情况下 Secure 指定 ,或者不使用 HTTPS 协议,则会拒绝第三方 Cookie。 |
可选,但如果设置,则需要 HTTPS 协议。 | Set-Cookie: key=value; SameSite=None; Secure |
Teams 含义与调整
- 为 Cookie 启用相关的 SameSite 设置,并验证应用和扩展继续在 Teams 中工作。
- 如果应用或扩展失败,请在 Chrome 80 版本之前进行必要的修复。
- Microsoft内部合作伙伴可以加入以下团队,以获取有关此问题的详细信息或帮助: https://teams.microsoft.com/l/team/19%3A08b594cd465e4c0491fb751e823802e2%40thread.skype/conversations?groupId=4d6d04cd-dbf0-43c8-a2ff-f80dd38be034&tenantId=aaaabbbb-0000-cccc-1111-dddd222eeee。
注意
必须设置 SameSite 属性以反映 Cookie 的预期用途。 不要依赖默认的浏览器行为。 有关详细信息,请参阅 开发人员; 为 New SameSite=None 做好准备;安全 Cookie 设置。
选项卡、对话框和消息扩展
- Teams 选项卡使用
<iframes>嵌入在顶级或第一方上下文中查看的内容。 - 使用对话 (TeamsJS v1.x) 中称为任务模块,可以在 Teams 应用程序中创建模式弹出体验。 与选项卡类似,模式窗口会在当前页面中打开。
- 消息扩展允许将扩充的内容插入来自外部资源的聊天消息中。
当站点显示在 <iframe> 中时,嵌入内容使用的所有 Cookie 都会被视为第三方。 此外,如果页面上的远程资源依赖于使用请求 <img> 和 <script> 标记、外部字体和个性化内容发送的 Cookie,则必须确保这些资源标记为跨站点使用(例如 SameSite=None; Secure)或确保有回退。
身份验证
必须使用基于 Web 的身份验证流执行以下操作:
- 选项卡中的嵌入内容页面。
- 配置页、对话框和消息扩展。
- 具有对话的对话机器人。
根据更新的 SameSite 限制,如果链接派生自外部网站,浏览器不会将 Cookie 添加到已经过身份验证的网站。 必须确保身份验证 Cookie 标记为跨站点使用 SameSite=None; Secure 或确保有回退。
Android System WebView
Android WebView 为 Chrome 系统组件,允许 Android 应用显示 Web 内容。 虽然从 Chrome 80 开始,新限制是默认的,但不会立即在 WebView 上强制实施。 它们将在将来应用。 为了做好准备,Android 允许本机应用直接通过 CookieManager API 设置 Cookie。
注意
- 必须根据需要将第一方 Cookie 声明为
SameSite=Lax或SameSite=Strict。 - 必须将第三方 Cookie 声明为
SameSite=None; Secure。
弃用第三方 Cookie
第三方 Cookie 正在在所有主要浏览器中弃用。 当顶级域嵌入到 中 iframe时,将阻止在顶级域中设置的所有第三方 Cookie。
此弃用会影响一种常见方案,即外部应用在 Teams 中呈现的各个入口点,包括 Web、桌面和移动 Teams 客户端中的个人应用、频道选项卡和对话选项卡。
弹出身份验证方案
弹出身份验证方案是应用使用不同的标识提供者(例如任何外部身份验证)进行身份验证的常用方法。其工作原理如下:
- 呈现的
iframe将触发加载所选身份验证提供程序登录页的弹出窗口。 - 用户登录后,弹出窗口将重定向到打开应用的域,其中设置了身份验证 Cookie,弹出窗口将关闭。
- 这些 Cookie 在嵌入式
iframe内用于对用户进行身份验证。
弹出身份验证不受第三方 Cookie 弃用的影响,原因如下:
基于 Chromium 的浏览器(如 Google Chrome 和 Microsoft Edge)允许访问未分区、
SameSite=None安全和 的 Cookie。 当 Cookie 在弹出的窗口中设置,以便iframe可在 中访问时,情况就是如此iframe。不基于Chromium的浏览器(如 Firefox)将其 cookie 弃用与基于 Chromium 的浏览器保持一致。
应用模拟此方案。 若要将应用与 Cookie 配合使用,请执行以下作:
在 中
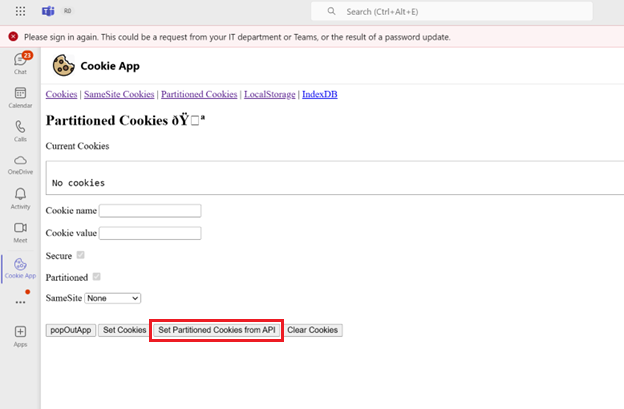
iframe上传并打开应用。选择“ 已分区 Cookie”。

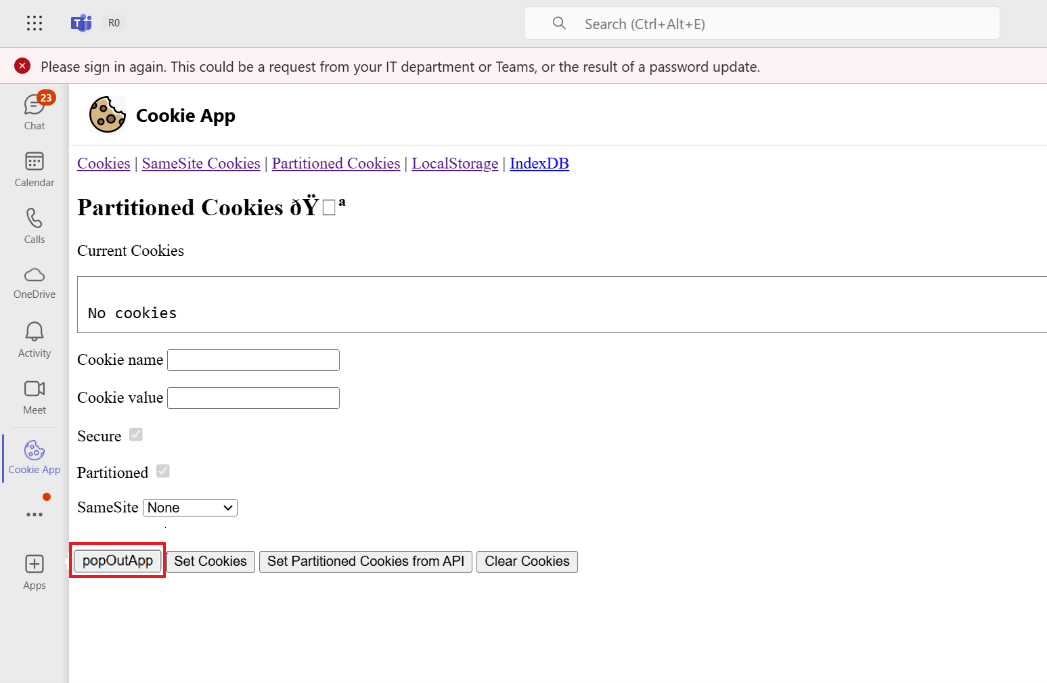
选择 popOutApp 按钮,将其作为第一方域弹出。

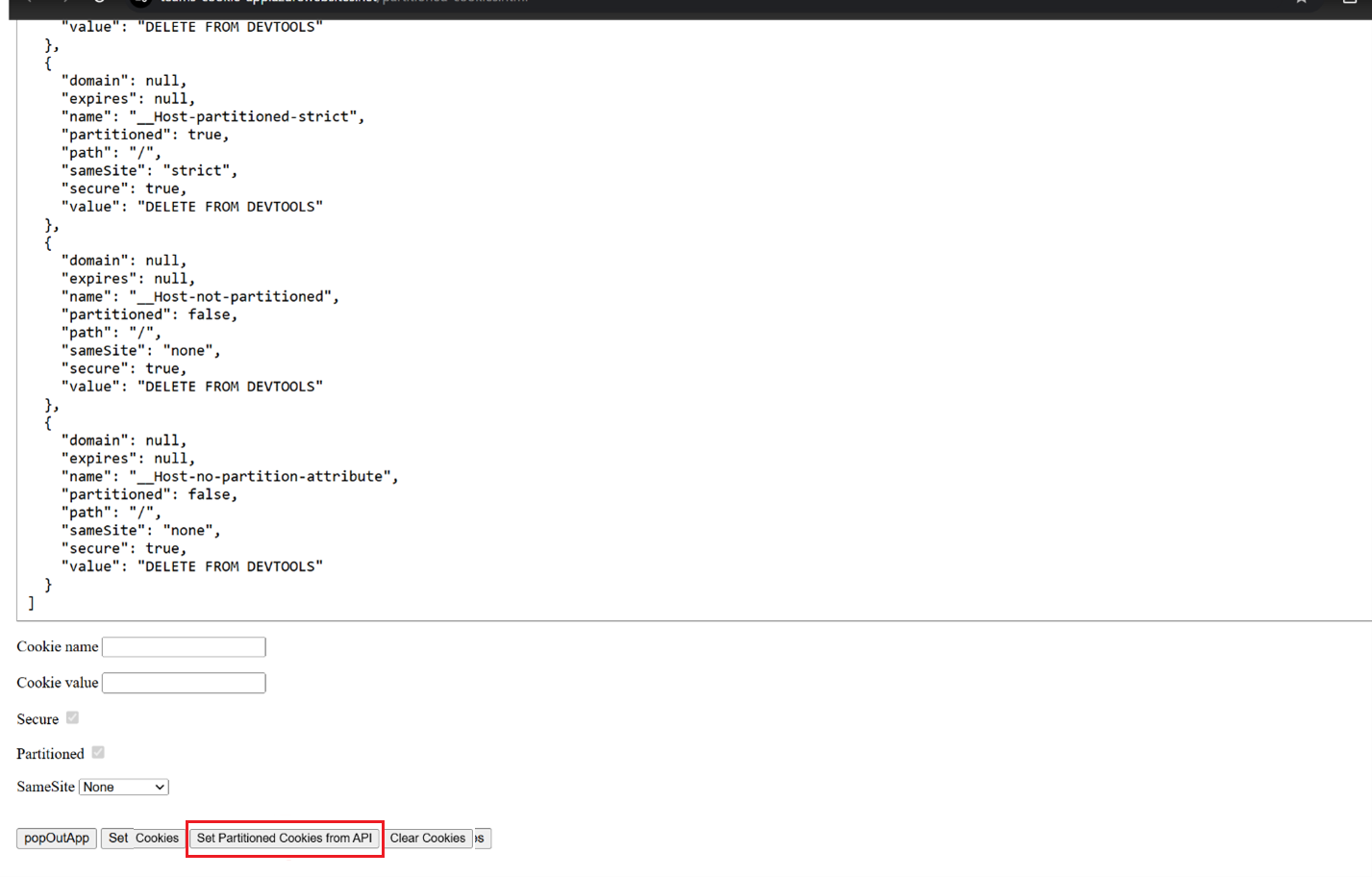
选择“从 API 设置已分区 Cookie”。

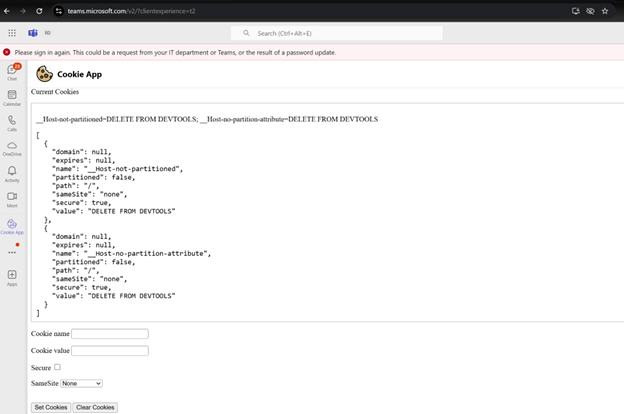
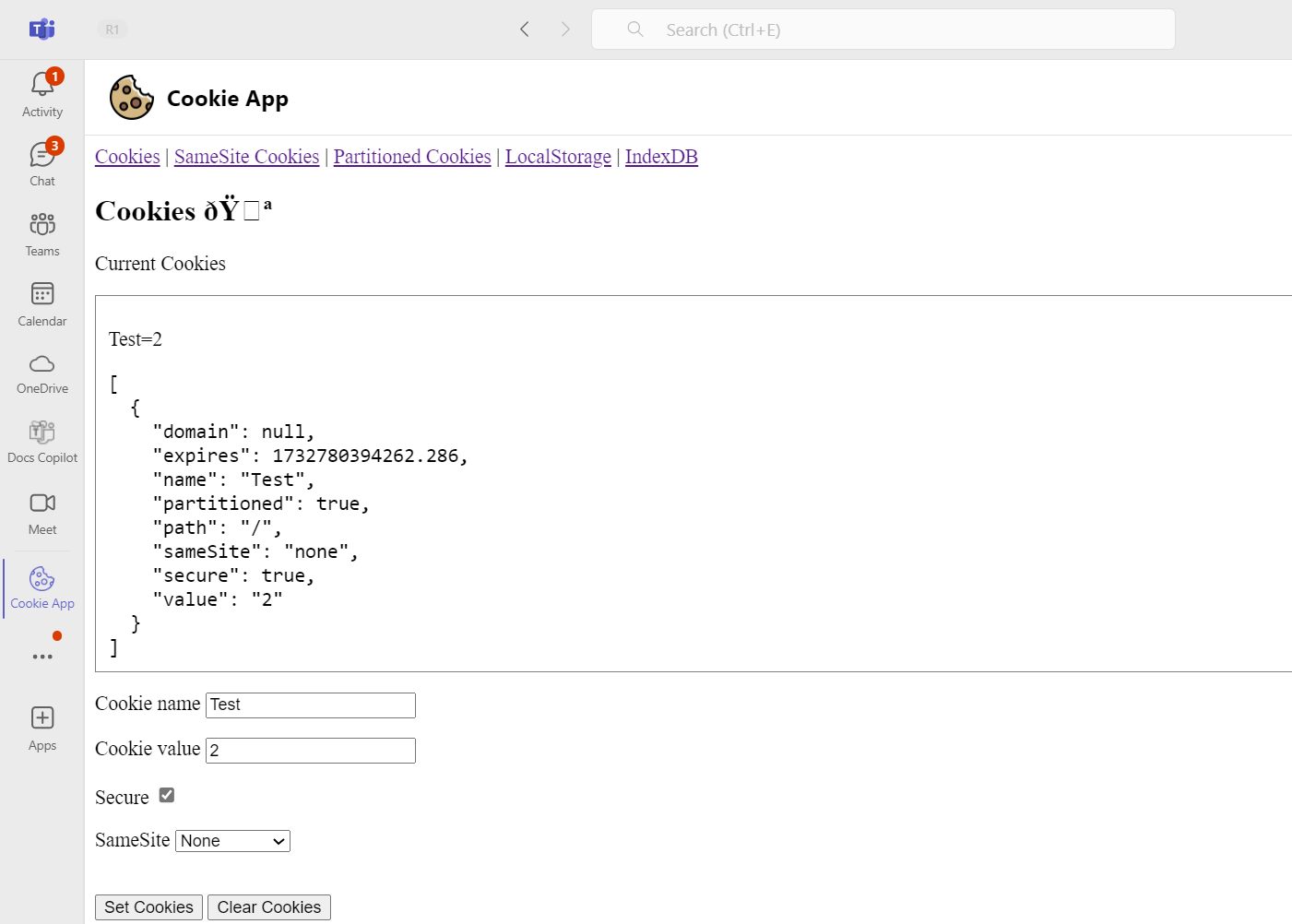
现在,你可以导航到 Teams 窗口中的“Cookie”选项卡,并查看只有
partitioned:false和secure:trueCookie 可用:
此作使用安全、SameSite 和分区属性的组合设置多个 Cookie。 在 中iframe只能SameSite=None访问 、安全和未分区的 Cookie。
以下屏幕截图显示了从 的 URL 的顶级弹出窗口iframe设置时,嵌入iframe中可访问的 Cookie:

iframe 设置的 Cookie 所需的作
下表可帮助你配置分区属性的值,以设置嵌入 iframe的 Cookie:
为嵌入式设置 Cookie iframe |
特性的值partitioned |
|---|---|
如果需要在 外部 iframe 设置 Cookie,但需要在 iframe 中访问它们。 |
将其设置为 false。 |
如果需要在 中设置 Cookie iframe |
可以将其设置为 false 或 true,具体取决于是否要选择使用具有独立分区状态) cookie 的 CHIPS (Cookie。 |
注意
必须将 属性 partitioned 设置为 true 或 false 以确保设置了 Cookie。
存储分区
存储分区在 Google Chrome 中完全实现。 这意味着第一方上下文中的任何本地存储集都无法在 iframe 中的第三方上下文中访问,反之亦然。
此更改可能会中断浏览器中的外部身份验证等方案。 如果他们依赖于在第一方上下文的本地存储中存储数据,则可能会发生这种情况。 之后,在第三方上下文中访问此数据也会受到影响。 有关详细信息,请参阅 存储分区。
代码示例
| 示例名称 | Description | Node.js |
|---|---|---|
| Teams Cookie 应用 | 此示例应用演示关键 Web 存储功能,包括管理 Cookie、SameSite Cookie 和分区 Cookie。 | View |