网站链接的微功能
- 项目
在 Microsoft Teams 中共享内容的最常见方法是通过链接。 对于任何链接,Teams 会通过图像、标题和说明等信息将链接预览展开到自适应卡片中。 可以使用 schema.org 元数据和 微功能 模板来显示链接的丰富展开预览,而无需在 Microsoft Teams 中安装应用。
将 schema.org 添加到网站
Schema.org 是 Internet 上结构化数据架构的开源标准。 将 schema.org 添加到网站,并使用微功能模板 中的属性展开Microsoft Teams 中链接的丰富预览。
启用链接的丰富展开预览
注意
如果已将 schema.org 添加到网站,可以通过将链接粘贴到 Teams 消息撰写区域中来查看链接的丰富展开预览。
指定 网站的 schema.org 和支持 @type 的属性。 对于每个 @type 属性,包括适用于网站的微功能模板中可用的属性。
若要启用链接的丰富展开预览,请执行以下步骤:
在 index.html 文件中,创建
<script>类型为 的application/ld+json元素。<head> <script type="application/ld+json"> </script> </head>@context使用 脚本标记中的 值http://schema.org添加 属性。<script type="application/ld+json"> { "@context": "http://schema.org/", } </script>@type将 和name属性添加到脚本标记。<script type="application/ld+json"> { "@context": "http://schema.org/", "@type": "Article", "name": "Contoso news" } </script>添加微功能模板中列出的属性。
<script type="application/ld+json"> { "@context": "http://schema.org/", "@type": "Article", "name": "Contoso news" } </script>还可以将 schema.org 中可用的每种类型的属性添加到网站。 Teams 可识别 schema.org 中支持的微功能模板的所有属性。
将所有属性添加到脚本标记后,将脚本标记添加到网站 HTML 页面。
微功能模板
以下是 Teams 客户端支持的微功能模板:
注意
如果网站链接没有支持的微功能模板,Teams 会将当前 URL 预览的链接默认展开。
下面是文章模板的 JSON 代码示例:
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4",
"body":
[
{
"type": "Container",
"$when": "${image != null}",
"backgroundImage":
{
"url": "${image}",
"horizontalAlignment": "Center",
"verticalAlignment": "Center"
},
"minHeight": "180px",
"bleed": true,
"items":
[]
},
{
"type": "TextBlock",
"$when": "${name != null}",
"text": "${name}",
"size": "Medium",
"weight": "Bolder",
"wrap": true,
"spacing": "Small",
"maxLines": 2
},
{
"type": "TextBlock",
"$when": "${name == null && headline != null}",
"text": "${headline}",
"size": "Medium",
"weight": "Bolder",
"wrap": true,
"spacing": "Small",
"maxLines": 2
},
{
"type": "TextBlock",
"$when": "${creator != null}",
"text": "${creator}",
"isSubtle": true,
"spacing": "Small",
"size": "Small"
},
{
"type": "TextBlock",
"$when": "${description != null}",
"text": "${description}",
"isSubtle": true,
"spacing": "Small",
"wrap": true,
"maxLines": 2,
"size": "Small"
}
],
"selectAction":
{
"type": "Action.OpenUrl",
"url": "${url}"
}
}
| 属性 | 说明 |
|---|---|
@type |
文章 |
| image | 文章的图像的 URL。 |
| name | 作者的名称。 |
| 标题 | 文章的标题。 |
| Creator | 文章的作者。 |
| url | 文章官方网站的 URL。 |
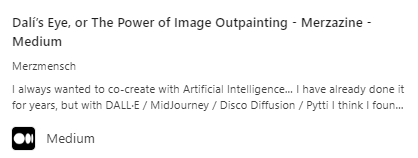
文章类型的展开体验示例: 
下面是 Product 模板的 JSON 代码示例:
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4",
"body":
[
{
"type": "Container",
"$when": "${image != null}",
"backgroundImage":
{
"url": "${image}",
"horizontalAlignment": "Center",
"verticalAlignment": "Center"
},
"minHeight": "180px",
"bleed": true,
"items":
[]
},
{
"type": "TextBlock",
"$when": "${name != null}",
"text": "${name}",
"size": "Medium",
"weight": "Bolder",
"wrap": true,
"spacing": "Small",
"maxLines": 2
},
{
"type": "TextBlock",
"$when": "${offers.price != null}",
"text": "${offers.price} ${offers.priceCurrency}",
"isSubtle": true,
"spacing": "Small",
"size": "Small"
}
],
"selectAction":
{
"type": "Action.OpenUrl",
"url": "${url}"
}
}
| 属性 | 说明 |
|---|---|
@type |
产品 |
| image | 产品的图像的 URL。 |
| name | 产品名称。 |
| offers.price | 产品的价格。 |
| offers.priceCurrency | 产品的货币。 |
| url | 产品网站的 URL。 |
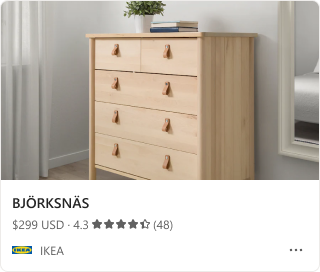
产品类型的展开体验示例:

下面是事件模板的 JSON 代码示例:
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4",
"body":
[
{
"type": "Container",
"items":
[
{
"type": "Container",
"$when": "${image != null}",
"backgroundImage":
{
"url": "${image}",
"horizontalAlignment": "Center",
"verticalAlignment": "Center"
},
"items":
[],
"minHeight": "180px",
"bleed": true
},
{
"type": "TextBlock",
"$when": "${name != null}",
"text": "${name}",
"size": "Medium",
"weight": "Bolder",
"wrap": true,
"spacing": "Small",
"maxLines": 2
},
{
"type": "TextBlock",
"$when": "${startDate != null}",
"text": "${formatDateTime(startDate, 'ddd, MMM d, yyyy')} at ${formatDateTime(startDate, 'h:mm tt')}",
"isSubtle": true,
"spacing": "Small",
"size": "Small"
},
{
"type": "TextBlock",
"$when": "${address != null}",
"text": "${address}",
"isSubtle": true,
"spacing": "Small",
"size": "Small"
}
],
"spacing": "None",
"selectAction":
{
"type": "Action.OpenUrl",
"url": "${url}"
}
},
{
"type": "ActionSet",
"actions":
[
{
"type": "Action.OpenUrl",
"title": "Tickets",
"url": "${url}"
},
{
"type": "Action.OpenUrl",
"title": "Directions",
"url": "https://www.bing.com/maps/directions?rtp=adr.~pos.${geo.latitude}_${geo.longitude}"
}
],
"$when": "${url != null && geo != null}"
},
{
"type": "ActionSet",
"actions":
[
{
"type": "Action.OpenUrl",
"title": "Tickets",
"url": "${url}"
}
],
"$when": "${url != null && geo == null}"
},
{
"type": "ActionSet",
"actions":
[
{
"type": "Action.OpenUrl",
"title": "Directions",
"url": "https://www.bing.com/maps/directions?rtp=adr.~pos.${geo.latitude}_${geo.longitude}"
}
],
"$when": "${geo != null && url == null}"
}
]
}
| 属性 | 说明 |
|---|---|
@type |
Event |
| image | 事件的图像的 URL。 |
| name | 事件的名称。 |
| startDate | 事件的开始日期和时间,采用 ISO 8601 格式。 |
| address | 事件的地址。 |
| geo.latitude | 事件位置的纬度。 |
| url | 事件官方网站的 URL。 |
| geo.longitude | 事件位置的经度。 |
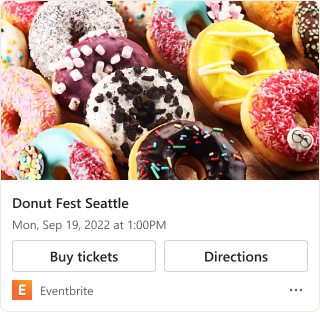
事件类型的展开体验示例:

下面是本地业务模板的 JSON 代码示例:
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4",
"body":
[
{
"type": "Container",
"items":
[
{
"type": "Container",
"$when": "${image != null}",
"backgroundImage":
{
"url": "${image}",
"horizontalAlignment": "Center",
"verticalAlignment": "Center"
},
"minHeight": "180px",
"bleed": true,
"items":
[]
},
{
"type": "TextBlock",
"$when": "${name != null}",
"text": "${name}",
"size": "Medium",
"weight": "Bolder",
"wrap": true,
"spacing": "Small",
"maxLines": 2
},
{
"type": "ColumnSet",
"columns":
[
{
"type": "Column",
"width": "auto",
"items":
[
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★☆☆☆☆ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 1 && float(aggregateRating.ratingValue) < 2}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★★☆☆☆ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 2 && float(aggregateRating.ratingValue) < 3}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★★★☆☆ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 3 && float(aggregateRating.ratingValue) < 4}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★★★★☆ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 4 && float(aggregateRating.ratingValue) < 5}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★★★★★ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 5}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${priceRange}",
"isSubtle": true,
"spacing": "None",
"$when": "${aggregateRating == null && priceRange != null}",
"size": "Small",
"wrap": true
}
],
"spacing": "Small"
}
],
"spacing": "Small"
},
{
"type": "TextBlock",
"text": "${address}",
"$when": "${address != null}",
"isSubtle": true,
"spacing": "Small",
"size": "Small"
}
],
"spacing": "None",
"selectAction":
{
"type": "Action.OpenUrl",
"url": "${url}"
}
},
{
"type": "ActionSet",
"actions":
[
{
"type": "Action.OpenUrl",
"title": "Directions",
"url": "https://www.bing.com/maps/directions?rtp=adr.~pos.${geo.latitude}_${geo.longitude}"
}
],
"$when": "${geo != null}"
},
{
"type": "TextBlock",
"text": "[See more on web](${bingSearchUrl})",
"wrap": true,
"spacing": "Small",
"$when": "${bingSearchUrl != null}"
}
]
}
| 属性 | 说明 |
|---|---|
@type |
本地企业 |
| image | 业务的图像的 URL。 |
| name | 企业名称。 |
| aggregateRating.ratingValue | 业务的平均评级。 |
| address | 业务的物理地址。 |
| geo.latitude | 业务位置的纬度。 |
| geo.longitude | 业务位置的经度。 |
| aggregateRating.reviewCount | 业务的平均评论数。 |
| aggregateRating.ratingCount | 业务的平均评分数。 |
| 菜单 | 将实际菜单作为结构化表示形式、文本或菜单的 URL。 |
| priceRange | 业务的价格范围。 例如$$$。 |
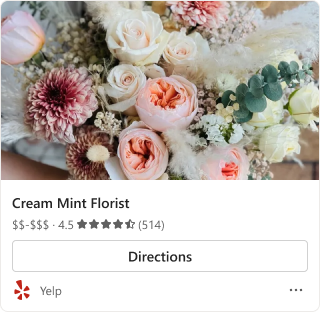
本地业务类型的展开体验示例:

下面是教育版模板的 JSON 代码示例:
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4",
"body":
[
{
"type": "Container",
"$when": "${image != null}",
"backgroundImage":
{
"url": "${image}",
"horizontalAlignment": "Center",
"verticalAlignment": "Center"
},
"minHeight": "180px",
"bleed": true,
"items":
[]
},
{
"type": "TextBlock",
"$when": "${name != null}",
"text": "${name}",
"size": "Medium",
"weight": "Bolder",
"wrap": true,
"spacing": "Small",
"maxLines": 2
},
{
"type": "ColumnSet",
"columns":
[
{
"type": "Column",
"width": "auto",
"items":
[
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★☆☆☆☆ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 1 && float(aggregateRating.ratingValue) < 2}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★★☆☆☆ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 2 && float(aggregateRating.ratingValue) < 3}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★★★☆☆ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 3 && float(aggregateRating.ratingValue) < 4}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★★★★☆ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 4 && float(aggregateRating.ratingValue) < 5}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★★★★★ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 5}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${priceRange}",
"isSubtle": true,
"spacing": "None",
"$when": "${aggregateRating == null && priceRange != null}",
"size": "Small",
"wrap": true
}
],
"spacing": "Small"
}
],
"spacing": "Small"
}
],
"selectAction":
{
"type": "Action.OpenUrl",
"url": "${url}"
}
}
| 属性 | 说明 |
|---|---|
@type |
课程 |
| image | 课程的图像的 URL。 |
| name | 课程名称。 |
| priceRange | 课程价格。 |
| aggregateRating.ratingValue | 课程的平均评分。 |
| 说明 | 有关课程的摘要。 |
| url | 课程网站的 URL。 |
| aggregateRating.reviewCount | 课程的平均评论数。 |
| aggregateRating.ratingCount | 课程的平均评分数。 |
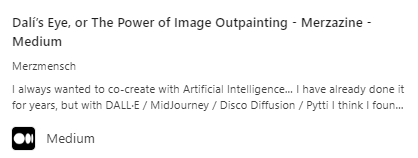
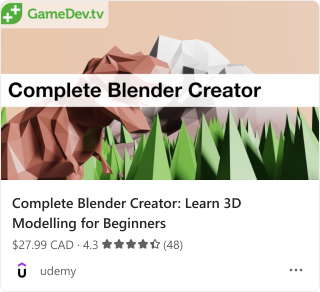
课程类型的展开体验示例:

下面是餐厅模板的 JSON 代码示例:
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4",
"body":
[
{
"type": "Container",
"items":
[
{
"type": "Container",
"$when": "${image != null}",
"backgroundImage":
{
"url": "${image}",
"horizontalAlignment": "Center",
"verticalAlignment": "Center"
},
"minHeight": "180px",
"bleed": true,
"items":
[]
},
{
"type": "TextBlock",
"$when": "${name != null}",
"text": "${name}",
"size": "Medium",
"weight": "Bolder",
"wrap": true,
"spacing": "Small",
"maxLines": 2
},
{
"type": "ColumnSet",
"columns":
[
{
"type": "Column",
"width": "auto",
"items":
[
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★☆☆☆☆ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 1 && float(aggregateRating.ratingValue) < 2}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★★☆☆☆ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 2 && float(aggregateRating.ratingValue) < 3}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★★★☆☆ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 3 && float(aggregateRating.ratingValue) < 4}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★★★★☆ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 4 && float(aggregateRating.ratingValue) < 5}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★★★★★ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 5}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${priceRange}",
"isSubtle": true,
"spacing": "None",
"$when": "${aggregateRating == null && priceRange != null}",
"size": "Small",
"wrap": true
}
],
"spacing": "Small"
}
],
"spacing": "Small"
},
{
"type": "TextBlock",
"text": "${address}",
"$when": "${address != null}",
"isSubtle": true,
"spacing": "Small",
"size": "Small",
"wrap": true
}
],
"spacing": "None",
"selectAction":
{
"type": "Action.OpenUrl",
"url": "${url}"
}
},
{
"type": "ActionSet",
"actions":
[
{
"type": "Action.OpenUrl",
"title": "Menu",
"url": "${menu}"
},
{
"type": "Action.OpenUrl",
"title": "Reservations",
"url": "${url}"
}
],
"$when": "${menu != null && url != null}"
},
{
"type": "ActionSet",
"actions":
[
{
"type": "Action.OpenUrl",
"title": "Menu",
"url": "${menu}"
},
{
"type": "Action.OpenUrl",
"title": "Directions",
"url": "https://www.bing.com/maps/directions?rtp=adr.~pos.${geo.latitude}_${geo.longitude}"
}
],
"$when": "${menu != null && geo != null && url == null}"
},
{
"type": "ActionSet",
"actions":
[
{
"type": "Action.OpenUrl",
"title": "Reservations",
"url": "${url}"
},
{
"type": "Action.OpenUrl",
"title": "Directions",
"url": "https://www.bing.com/maps/directions?rtp=adr.~pos.${geo.latitude}_${geo.longitude}"
}
],
"$when": "${geo != null && url != null && menu == null}"
},
{
"type": "ActionSet",
"actions":
[
{
"type": "Action.OpenUrl",
"title": "Menu",
"url": "${menu}"
}
],
"$when": "${menu != null && url == null && geo == null}"
},
{
"type": "ActionSet",
"actions":
[
{
"type": "Action.OpenUrl",
"title": "Reservations",
"url": "${url}"
}
],
"$when": "${url != null && menu == null && geo == null}"
},
{
"type": "ActionSet",
"actions":
[
{
"type": "Action.OpenUrl",
"title": "Directions",
"url": "https://www.bing.com/maps/directions?rtp=adr.~pos.${geo.latitude}_${geo.longitude}"
}
],
"$when": "${geo != null && menu == null && url == null}"
},
{
"type": "TextBlock",
"text": "[See more on web](${bingSearchUrl})",
"wrap": true,
"spacing": "Small",
"$when": "${bingSearchUrl != null}"
}
]
}
| 属性 | 说明 |
|---|---|
@type |
餐厅 |
| image | 餐厅图像的 URL。 |
| name | 作者的名称。 |
| priceRange | 餐厅的价格范围。 |
| aggregateRating.ratingValue | 餐厅的平均评分。 |
| address | 餐厅的实际地址。 |
| url | 指向餐厅网站的链接。 |
| aggregateRating.reviewCount | 餐厅的平均评论数。 |
| aggregateRating.ratingCount | 餐厅的平均评分数。 |
| streetAddress | 餐厅的街道地址 |
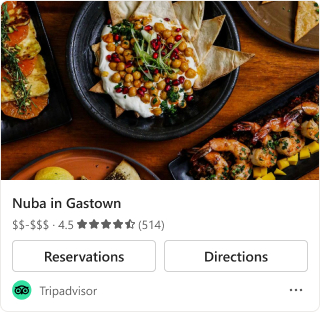
餐厅类型的展开体验示例: 
下面是映射到自适应卡片的丰富展开预览的架构元数据示例:
验证网站链接
转到 schema.org 验证程序 ,验证网站链接元数据是否符合 schema.org 标准。 验证成功后,将网站链接粘贴到 Teams 撰写消息区域中,以查看链接的丰富展开预览。