发布前测试应用有助于了解用户问题、纠正问题并改善用户体验。 让我们详细了解创建测试或预览产品/服务、使用预览产品/服务 ID 配置应用以及了解错误方案及其各自修复的步骤。
注意
添加为 Teams 应用的预览版受众的用户可以在发布之前查看 SaaS 产品/服务。
生成预览产品/服务 ID
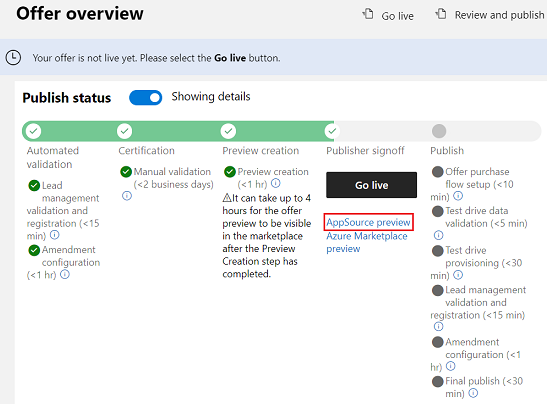
从 Microsoft 合作伙伴中心的 AppSource 预览 链接创建预览产品/服务 ID。 确保 SaaS 产品/服务处于 预览创建 阶段。 要生成预览版产品/服务 ID,请执行以下操作:
转到 合作伙伴中心 并使用开发人员凭据登录。
选择“市场产品/服务”。
选择要预览的 SaaS 产品/服务。
为 SaaS 产品/服务添加 预览受众 。
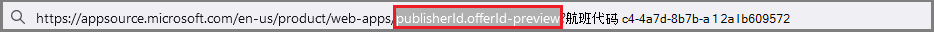
选择“上线”下的“AppSource 预览”链接,在浏览器地址栏中查找具有 publisherId.offerId-preview 格式的预览产品/服务 ID。

从浏览器地址栏复制预览产品/服务 ID。
注意
与公共产品/服务 ID 不同,可以使用 -preview 后缀识别预览版产品/服务 ID,例如 publisherId.offerId-preview。
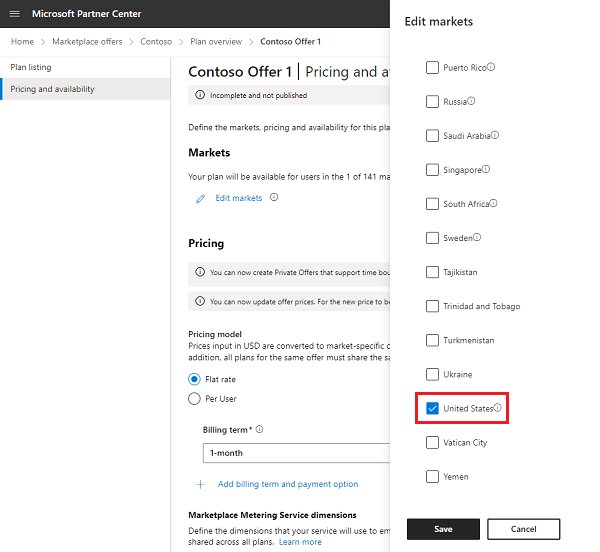
如果预览版产品/服务仅限于非美国区域,则 Teams 开发人员门户可能无法找到你的产品/服务。 可以将美国添加到市场、定价和可用性列表,或者忽略错误并选择“在 Teams 中预览”以将自定义应用上传到Microsoft Teams。

使用预览版产品/服务 ID 配置应用
在开始之前,请使用具有预览版受众的开发人员帐户登录到开发人员门户。 它可帮助用户在 Microsoft Teams 应用商店中查看订阅计划。
生成预览产品/服务 ID 后,将预览产品/服务 ID 链接到 Teams 应用。 要链接产品/服务 ID,请执行以下操作:
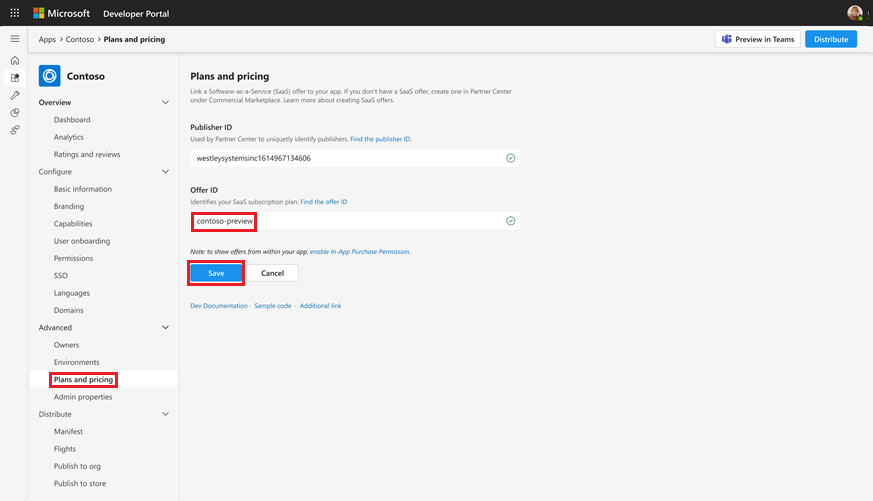
使用开发人员凭据登录到开发人员 门户 。
从左窗格中选择“应用”。
选择要链接 SaaS 产品/服务的应用。
在“ 高级”下,选择“ 计划和定价”。
输入 发布者 ID 和 产品/服务 ID。 确保产品/服务 ID 具有 -preview 作为后缀。
选择“查看”以预览订阅计划。
查看 “应用订阅” 下列出的计划,然后选择“ 保存”。
必须将 属性添加到subscriptionOffer应用清单。
"subscriptionOffer": {
"offerId": "publisherId.offerId-preview"
}
注意
- 检查应用订阅旁边的预览产品/服务标签,以确认产品/服务是否为预览版产品/服务。
- 清单架构版本 1.10 或更高版本支持
subscriptionOffer属性。
将自定义应用上传到 Teams
使用预览版产品/服务 ID 配置应用后,创建更新的应用包并将其上传到 Teams 以测试端到端购买体验。 还可以在 Teams 开发人员门户中选择“在 Teams 中预览”,以便在 Teams 客户端中快速启动应用。
如果在 offerId 应用清单中指定了 ,并且产品/服务的合作伙伴中心定义了预览受众,则用户可以看到 “购买订阅 ”按钮。

有关详细信息,请参阅在 Teams 中上传应用。
错误方案
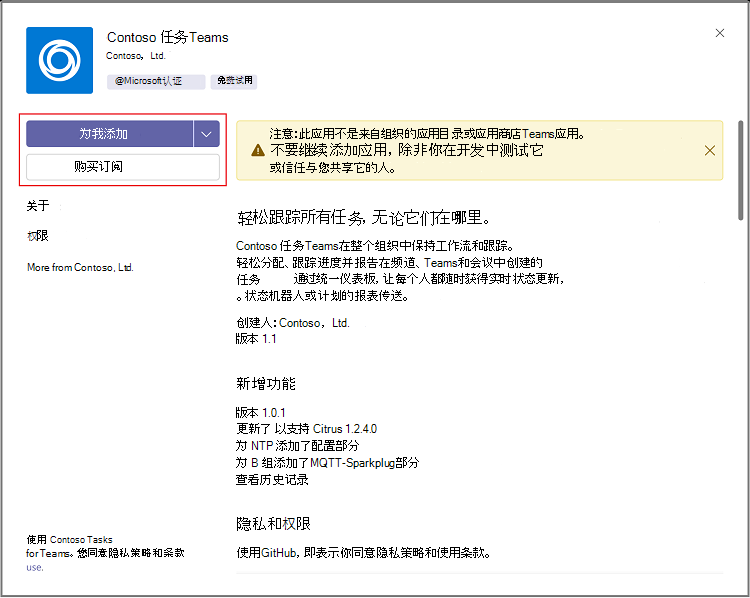
如果在
offerId应用清单中指定 ,但用户不是合作伙伴中心定义的 预览版受众 的一部分,则不会启用 “购买订阅 ”按钮,并且该应用向用户显示以下警告消息:找不到带有 -preview 的计划。 确保处于预览版受众中。

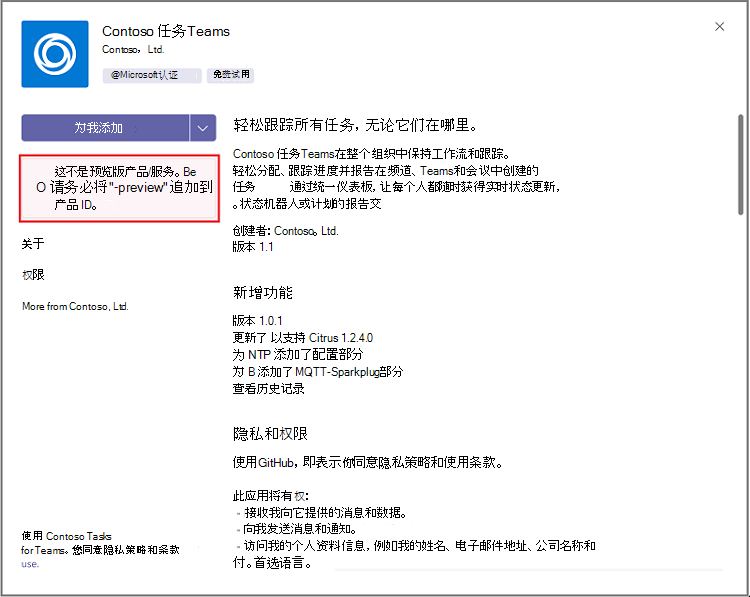
如果在
offerId应用清单中指定的 不是预览产品/服务,则应用向用户显示以下警告消息,并禁用自定义应用上传:这不是预览版产品/服务。 请务必将 -preview 追加到产品/服务 ID。

测试成功后,可以将产品/服务推送到发布前完成应用验证的位置。
代码示例
| 示例名称 | 说明 | Node.js | 清单 |
|---|---|---|---|
| 选项卡应用盈利 | 这是一个示例选项卡应用程序,演示如何使用 Teams JS SDK 打开购买对话框并触发购买流。 | View | View |