WebView2 部署 Visual Studio 安装程序
此示例 WV2DeploymentVSInstallerSample 演示如何使用 Visual Studio 安装程序部署 WebView2 应用。
- 示例名称: WV2DeploymentVSInstallerSample
- 存储库目录: WV2DeploymentVSInstallerSample
- 解决方案文件:存储库中未提供。 在以下步骤中创建解决方案文件。
为了演示如何使用应用部署 Evergreen WebView2 运行时,本文介绍如何使用适用于 Visual Studio 的 Microsoft Visual Studio 安装程序 Project 扩展。 创建 类型为“安装项目”的项目,为 Win32 示例应用 创建安装程序, (WebView2APISample) 。 创建链的安装程序将安装 Evergreen WebView2 运行时。
首先从存储库编辑project.xml文件,然后在 Visual Studio 中,使用 Microsoft Visual Studio 安装程序 Projects 扩展中的安装程序项目项目模板创建新项目。
此示例演示了几种不同的部署方法:
- 使用链接下载 Evergreen WebView2 运行时引导程序。
- 将 Evergreen WebView2 运行时引导程序打包到应用。
- 使用应用打包 Evergreen WebView2 运行时独立安装程序。
有关这些不同方法的信息,请参阅在分发应用和WebView2 运行时中部署 Evergreen WebView2 运行时。
步骤 1 - 生成并运行 WebView2APISample
若要熟悉此示例分发的应用,并确保环境已设置为常规 Win32 WebView2 应用开发,请在使用此部署示例之前 (WebView2APISample) 生成并运行 Win32 示例应用。
- 执行 Win32 示例应用中 的步骤 (WebView2APISample) ,然后继续执行以下操作。
先决条件:如上页中所述,需要 Microsoft Visual Studio,包括 C++ 支持。 此 WV2DeploymentVSInstallerSample 示例不支持 Microsoft Visual Studio Code。
以上页面可帮助你克隆或下载 WebView2Samples 存储库,并在 C++ 支持下安装 Visual Studio(如果尚未完成)。
步骤 2 - 安装Visual Studio 安装程序项目
如果尚未安装,请安装Visual Studio 安装程序项目:
- 安装 Microsoft Visual Studio 安装程序 Projects for Visual Studio 2019。 按照该页上的步骤操作,然后返回到此页面并继续执行以下步骤。

如果出现 “正在等待以下进程关闭 ”对话框,请关闭 Visual Studio。
步骤 3 - 编辑 product.xml 以配置如何分发 WebView2 运行时
打开 Visual Studio。 在开始屏幕中,可以单击右下角的 “不带代码继续” 链接。
打开存储库本地副本中的以下单个文件:
<repo-location>\WebView2Samples\SampleApps\WV2DeploymentVSInstallerSample\product.xml文件在 GitHub 上的存储库中的位置: SampleApps/WV2DeploymentVSInstallerSample/product.xml

检查
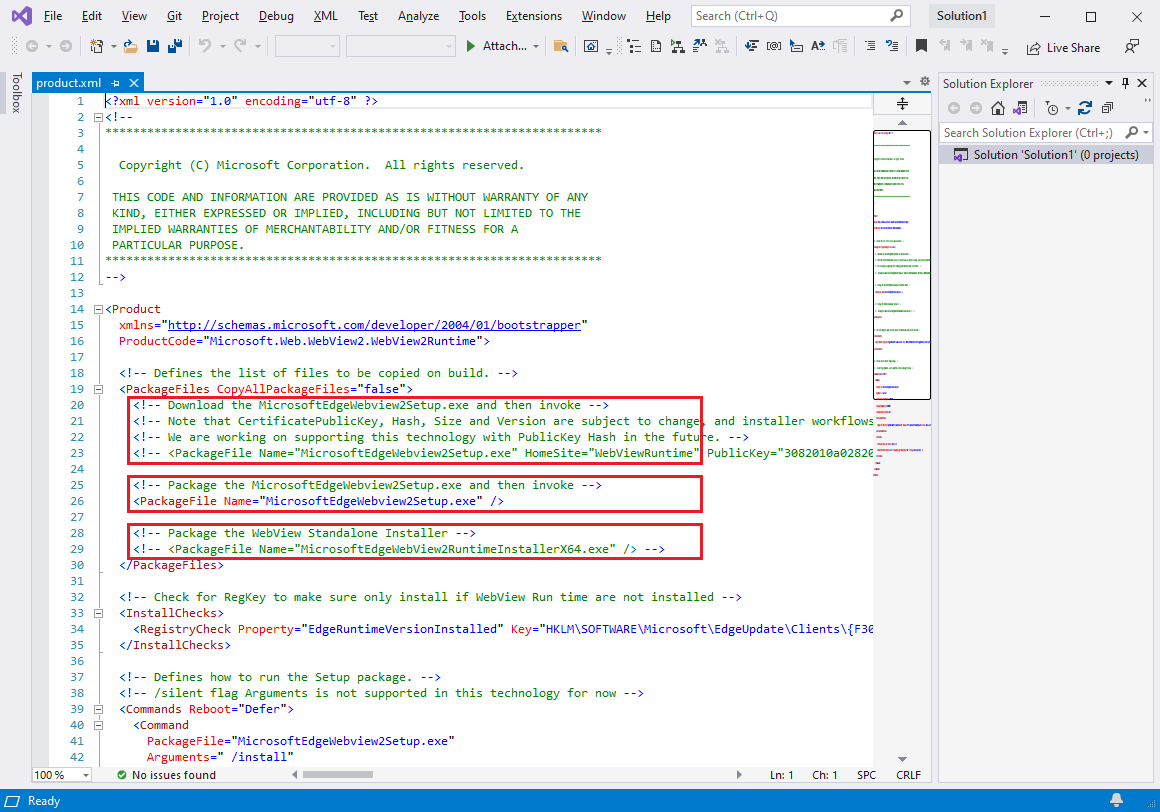
product.xml。 有三<PackageFile>行。 研究上述 3 行中的每一行注释。 下面是线条的简化视图,并提供了说明。第一
<PackageFile>行使用 文件MicrosoftEdgeWebview2Setup.exe,该文件是 Evergreen WebView2 Runtime Bootstrapper,它指定了一个HomeSite网站。 将此行用于 方法 1:通过链接下载 Evergreen WebView2 运行时引导程序:<!-- Download the MicrosoftEdgeWebview2Setup.exe --> <!-- <PackageFile Name="MicrosoftEdgeWebview2Setup.exe" HomeSite="WebViewRuntime" PublicKey="..."/> -->第二
<PackageFile>行使用文件MicrosoftEdgeWebview2Setup.exe,即 Evergreen WebView2 运行时引导程序。 将以下行用于 方法 2:将 Evergreen WebView2 运行时引导程序打包到应用:<!-- Package the MicrosoftEdgeWebview2Setup.exe --> <PackageFile Name="MicrosoftEdgeWebview2Setup.exe" />第三
<PackageFile>行使用文件MicrosoftEdgeWebView2RuntimeInstallerX64.exe,该文件是特定于平台的 Evergreen WebView2 运行时独立安装程序。 将此行用于 方法 3:将 Evergreen WebView2 运行时独立安装程序打包到应用:<!-- Package the WebView Standalone Installer --> <!-- <PackageFile Name="MicrosoftEdgeWebView2RuntimeInstallerX64.exe" /> -->确定你使用的方法。 默认方法 2:也就是说,使用方法 2 的行在存储库
product.xml的 文件中未注释。编辑
product.xml,如下所示;执行以下三个部分之一中的步骤。
方法 1:通过链接下载 Evergreen WebView2 运行时引导程序
如果希望应用通过链接下载 Evergreen WebView2 运行时引导程序 (MicrosoftEdgeWebview2Setup.exe) :
在 节中
<PackageFiles CopyAllPackageFiles="false">,取消注释以下行 (保留长公钥值) ,并注释掉其他行:<PackageFile Name="MicrosoftEdgeWebview2Setup.exe" HomeSite="WebViewRuntime" PublicKey="..."/>PublicKeyWebView2 运行时引导程序的值可能会更改,无需通知。 我们正在努力解决此问题。 目前,可能需要将其product.xml替换为更新PublicKey的值。在
<Commands Reboot="Defer">和</Commands>部分中,确保PackageFile指向"MicrosoftEdgeWebview2Setup.exe",以便 Visual Studio 安装程序使用 Bootstrapper。保存文件。
方法 2:使用应用打包 Evergreen WebView2 运行时引导程序
如果要将 Evergreen WebView2 Runtime Bootstrapper (MicrosoftEdgeWebview2Setup.exe) 与应用一起打包:
在 节中
<PackageFiles CopyAllPackageFiles="false">,取消注释以下行并注释掉其他行:<PackageFile Name="MicrosoftEdgeWebview2Setup.exe" />在
<Commands Reboot="Defer">部分中,确保PackageFile指向"MicrosoftEdgeWebview2Setup.exe",以便 Visual Studio 安装程序使用 Bootstrapper。保存文件。
方法 3:使用应用打包 Evergreen WebView2 运行时独立安装程序
如果要将 Evergreen WebView2 运行时独立安装程序与应用一起打包:
在 节中
<PackageFiles CopyAllPackageFiles="false">,取消注释以下行并注释掉其他行:<PackageFile Name="MicrosoftEdgeWebView2RuntimeInstallerX64.exe" />在
<Commands Reboot="Defer">和</Commands>部分中,确保PackageFile指向"MicrosoftEdgeWebView2RuntimeInstallerX64.exe",以便 Visual Studio 安装程序使用独立安装程序。如果面向非 X64 设备,请
MicrosoftEdgeWebView2RuntimeInstallerX64编辑文件名以反映正确的体系结构。保存文件。
步骤 4 - 下载 WebView2 引导程序或独立安装程序
如果要将 Bootstrapper (方法 2) 或独立安装程序 (方法 3) 打包到应用,请执行本部分中的步骤。 否则请跳到下一个主要步骤部分。
下载 Microsoft Edge WebView2 引导程序或独立安装程序。
将下载的 Bootstrapper 或独立安装程序保存在 文件夹下
<repo-location>\WebView2Samples\SampleApps\WV2DeploymentVSInstallerSample\。
步骤 5 - 将 WV2DeploymentVSInstallerSample 文件夹复制到 Packages 文件夹中
此步骤适用于 (1、2 或 3) 的所有方法。
复制文件夹
<repo-location>\WebView2Samples\SampleApps\WV2DeploymentVSInstallerSample\,并将其粘贴到以下任一文件夹中:<drive>:\Program Files (x86)\Microsoft SDKs\ClickOnce Bootstrapper\Packages\<Visual Studio install dir>\MSBuild\Microsoft\VisualStudio\BootstrapperPackages\(至少需要 Visual Studio 2019 Update 7)
的典型路径
<Visual Studio install dir>:C:\Program Files (x86)\Microsoft Visual Studio\2019\Professional\Common7\IDE\
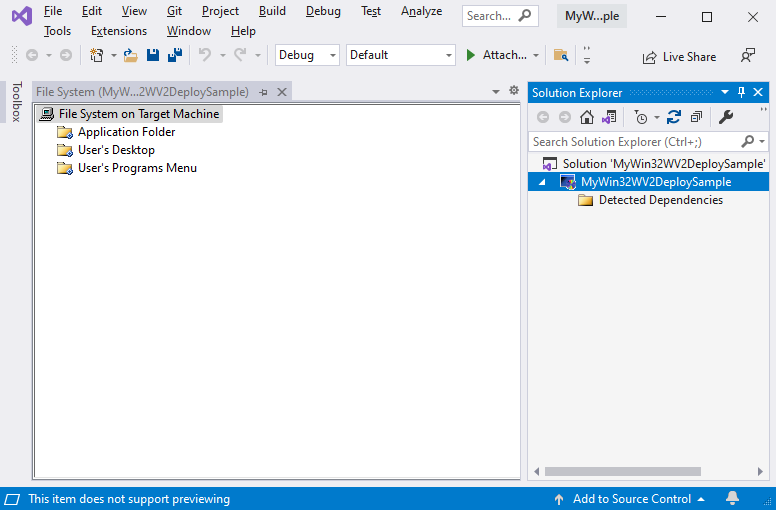
步骤 6 - 在 Visual Studio 中创建安装项目
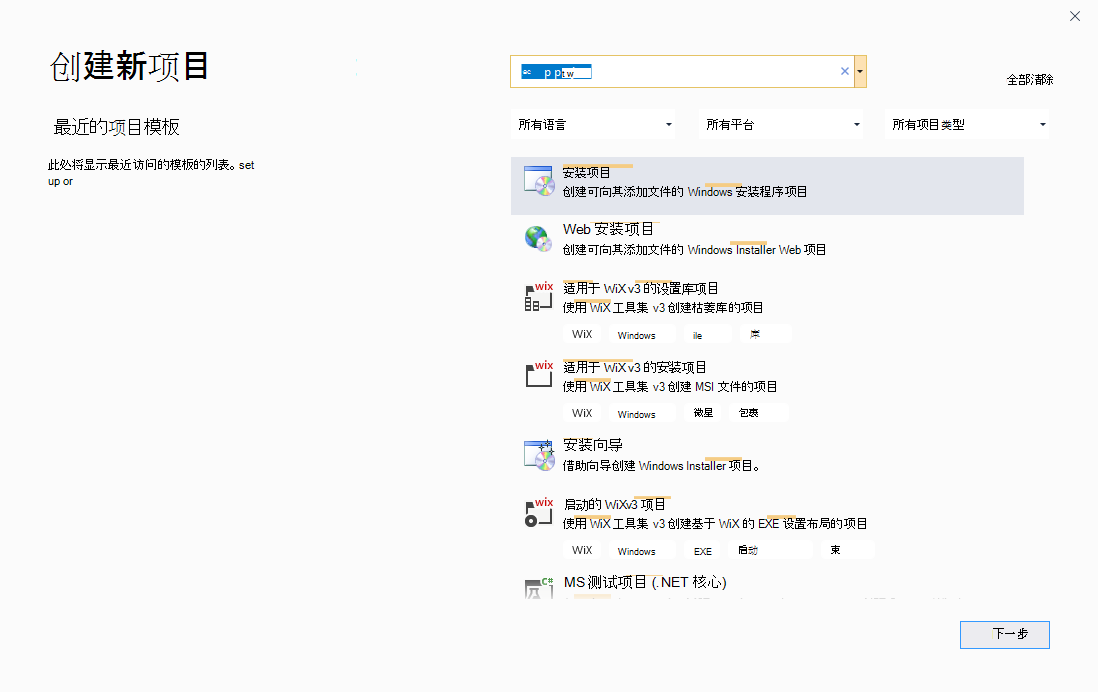
在 Visual Studio 中,依次选择“文件”>“新建”>“项目”。 此时会显示 “创建新项目 ”窗口。
在 “搜索模板 ”文本框中,输入 安装项目,然后选择 “设置项目 ”模板。 请确保选择完全命名的模板,如下所示:

单击“ 下一步 ”按钮。
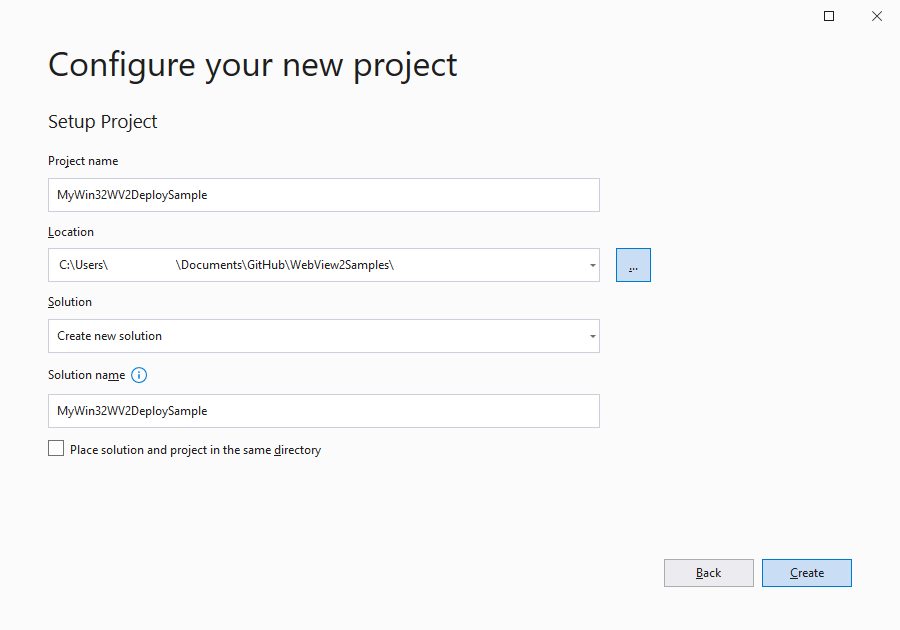
将打开 “配置新项目:设置项目 ”对话框,如下所示。
在“ 项目名称 ”文本框中,输入名称,例如 MyWin32WV2DeploySample。
在“ 位置 ”文本框中,导航到不在另一个项目目录中的位置,例如
<repo-path>\WebView2Samples\或不在存储库目录中的位置。
单击“创建”按钮。

步骤 7 - 添加 WebView2 运行时作为先决条件
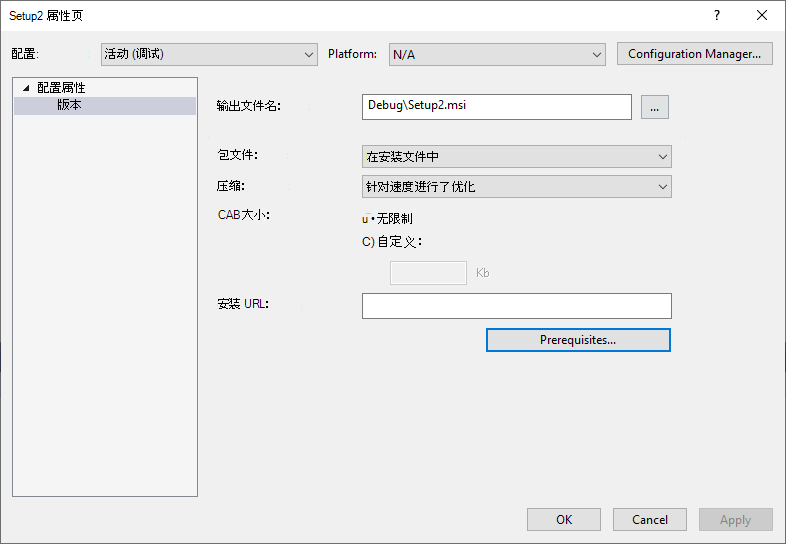
在 Visual Studio 解决方案资源管理器 中,右键单击项目,然后选择“属性”。 此时将打开“ 属性页 ”对话框。
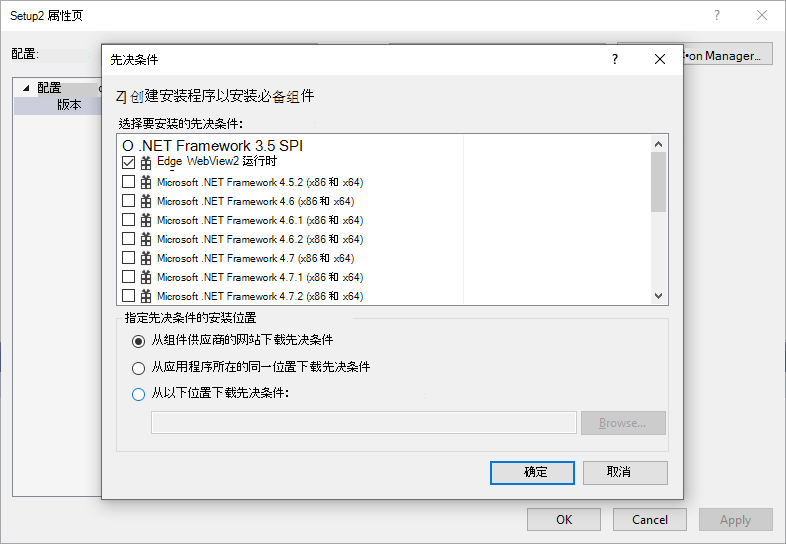
单击“ 先决条件” 按钮:

选中 “Edge WebView2 运行时 ”复选框。
如果未列出该复选框,则可能表示所需的文件尚未放置在 Packages 文件夹中。 检查使用哪种方法。 在 步骤 4 - 下载 WebView2 Bootstrapper 或独立安装程序 和 步骤 5 - 将 WV2DeploymentVSInstallerSample 文件夹复制到 Packages 文件夹中,可能需要执行上述步骤。
清除其他先决条件复选框。 然后单击“ 确定” 按钮:

步骤 8 - 生成安装程序项目
- 按 F5 保存并生成安装程序项目。