HoloLens 2 Unity 应用中的 WebView2 入门 (预览版)
本教程面向在沉浸式HoloLens 2 Unity应用程序中使用 WebView2 的开发人员。
本文介绍如何编写自己的 WebView2 代码。 如果想要先运行示例,请参阅 Win32 示例应用 或其他示例应用一文。
重要
Hololens 2 上的 WebView2 继续可用。 但是,已停止对 Hololens 2 上的 WebView2 的支持;没有计划的 bug 修复或内容更新,并且技术支持已结束。 在 Hololens 2 上使用 WebView2 的应用程序不能保证继续工作。
HoloLens 2 上的 WebView2 和用于Unity的 WebView 插件均处于预览状态,在正式发布之前可能会更改。
WebView2 仅适用于运行Windows 11更新HoloLens 2设备。 有关详细信息,请参阅更新HoloLens 2。
有关HoloLens 2上已启用 WebView2 的 2D 应用程序,请参阅 WinUI 2 (UWP) 应用中的 WebView2 入门。
在本教程中,你将:
- 设置开发工具,以创建使用 WebView2 显示 Web 内容HoloLens 2 Unity应用。
- 使用 混合现实 功能工具安装 混合现实 工具包。
- 为HoloLens 2开发创建初始Unity项目。
- 使用 混合现实 功能工具为 Unity 添加 Microsoft 混合现实 WebView 插件。
- 配置在 HoloLens 2 应用中显示网页内容的 WebView 预制件。
- 了解 Unity 中的 WebView2 概念和交互。
已完成的项目
WebView2Samples 存储库中提供了此入门项目的已完成版本。 可以使用存储库中已完成的项目 (,或按照以下步骤) 作为基线,向HoloLens 2 Unity应用添加更多 WebView2 功能和其他功能。
WebView2Samples 存储库中提供了本教程项目的已完成版本:
- 示例名称: HoloLens2_GettingStarted
- 存储库目录: HoloLens2_GettingStarted
- Unity项目文件夹:HoloLens2GetStartedApp
按以下顺序执行主要步骤部分。
关于HoloLens 2、Unity、混合现实功能工具、混合现实工具包和 WebView 插件
通过将HoloLens 2、Unity、混合现实工具包和用于Unity的 WebView 插件相结合,可以创建无缝集成 Web 内容的沉浸式混合现实体验。
HoloLens 2
HoloLens 2是一种开创性的无束缚全息设备,提供免手动且身临其境的混合现实体验。 HoloLens 2将数字信息无缝覆盖到现实世界中,呈现保持原位并自然响应交互的高清全息影像。
可以使用Unity游戏引擎和 Visual Studio 创建HoloLens 2项目。
Unity
Unity是一种多功能的游戏引擎,是创建 3D 应用程序的热门选择,包括用于HoloLens 2设备的混合现实体验,因为它具有丰富的增强现实 (AR) 、虚拟现实 (VR) 以及混合现实 (MR) 的功能。
混合现实功能工具 (MRFT)
混合现实功能工具 (MRFT) 是开发人员发现、更新混合现实功能包并将其添加到Unity项目中的新方法。 可以按名称或类别搜索包,查看其依赖项,甚至可以在导入之前查看对项目清单文件的建议更改。 清单文件是定义项目的所有包的 JSON 文件。 验证要包含的包后,混合现实功能工具会自动将它们下载到所选Unity项目中。 本指南将使用 MRFT 安装用于Unity的 混合现实 工具包和 Microsoft 混合现实 WebView 插件。
混合现实工具包 (MRTK)
混合现实工具包 (MRTK) 是一个Microsoft驱动的开源项目,它通过提供开发混合现实体验的基本组件和功能来加速Unity中的混合现实应用程序的开发。 MRTK 提供一系列脚本、组件和预制件,旨在帮助你在HoloLens 2设备上创建高性能且直观的混合现实体验。
适用于 Unity 的 Microsoft 混合现实 WebView 插件
Unity 的 Microsoft 混合现实 WebView 插件可将 WebView2 功能集成到 HoloLens 2 应用中。 此用于Unity的 WebView 插件通过包装 WebView2 控件、自动处理呈现以及自动将输入定向到 WebView2 控件,简化了 WebView2 功能与HoloLens 2应用的集成。
此插件还管理 Unity 和 WebView2 之间的互作,从而通过消息和事件实现 JavaScript 与 Unity 之间的通信。
在 Unity 中,可以使用 混合现实 功能工具安装适用于 Unity 的 Microsoft 混合现实 WebView 插件。
步骤 1 - 安装 Visual Studio
本教程假定已安装 Unity 2021.3 LTS 或更高版本和 Visual Studio 2019 版本 16.9 或更高版本。 不支持 Visual Studio 2017。 在此步骤中,我们将首先设置 Visual Studio 环境进行HoloLens 2开发,请按照混合现实工具安装指南进行作。 本文将指导你安装和配置必要的工具,包括 Visual Studio 和 通用 Windows 平台 开发工作负载。
此外,按照为 WebView2 设置开发环境中的步骤, 为 WebView2 设置开发环境。
完成设置后,返回到此页面,继续执行后续步骤以安装Unity。
步骤 2 - 安装用于HoloLens 2开发的Unity
在开始使用 WebView2 开发HoloLens 2应用之前,需要安装 Unity。 按照选择Unity版本和 XR 插件中的步骤完成生成混合现实应用程序所需的工具集的安装。
步骤 3 - 为混合现实开发配置Unity项目
安装工具后,即可创建和配置项目。 开始HoloLens 2开发的最简单方法是在项目中使用 混合现实 工具包。
混合现实功能工具简化了发现、安装和管理混合现实功能的过程,包括混合现实工具包和Unity项目的包。 有关安装混合现实功能工具的更多指南,请参阅欢迎使用混合现实功能工具。
运行下载的 混合现实 功能工具可执行文件,并按照提示安装 混合现实 Toolkit 以及用于HoloLens 2开发的任何其他必需包。
使用混合现实功能工具,可以选择并安装混合现实工具包的相应版本以及其他混合现实功能,并将其直接安装到Unity项目中。
使用混合现实功能工具安装混合现实工具包后,工具包的资产和预制件将显示在Unity项目中。 混合现实工具包将指导你为项目配置 Open XR 插件。
有关配置Unity项目的详细分步演练,请参阅使用 MRTK 设置新的 OpenXR 项目。
步骤 4 - 使用混合现实功能工具安装用于Unity的 WebView 插件
在此步骤中,如上所示,你将使用 混合现实 功能工具安装用于Unity的 Microsoft 混合现实 WebView 插件。 这将安装与 HoloLens 2 兼容的特定版本的 WebView2 NuGet 包。
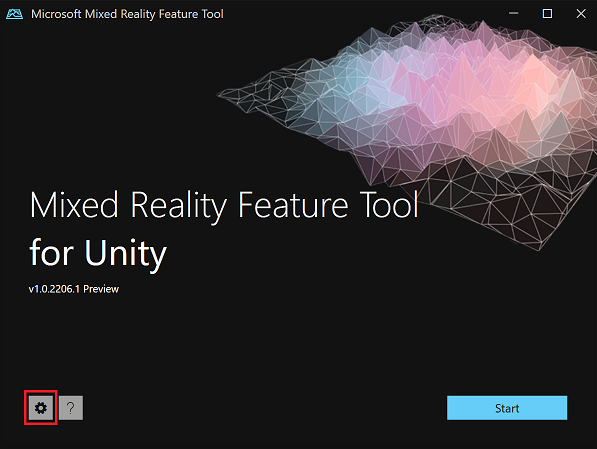
启动上面) 安装的混合现实功能工具 (。 此时会打开适用于Unity的 混合现实 功能工具的“起始”页,其中包含用于配置设置和查看文档的选项:

单击齿轮按钮。 “ 设置 ”窗格随即打开。
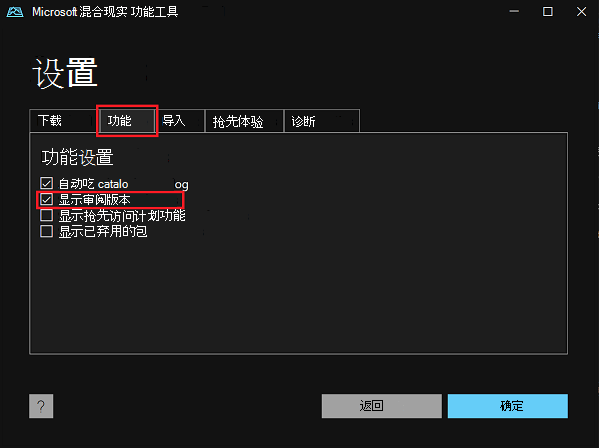
单击“ 功能 ”选项卡,并确保选中“ 显示预览版本 ”复选框:

单击“ 确定” 按钮返回到起始页。
单击“ 开始” 按钮开始发现功能包。
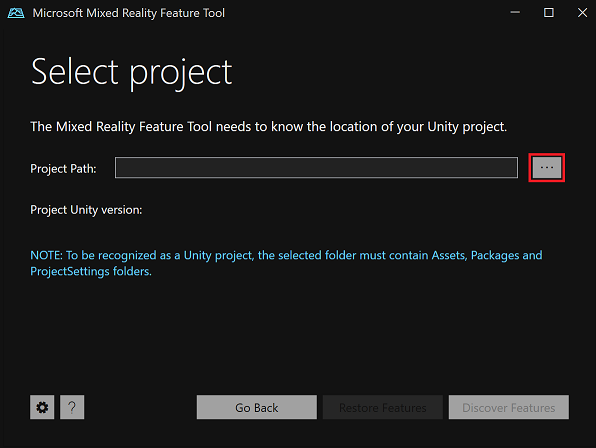
将混合现实功能工具指向Unity项目。 为此,请单击“项目路径”字段右侧的“浏览项目文件夹 (...) ”按钮:

在文件选择对话框中,选择Unity项目文件夹,然后单击“打开”按钮。
在 “选择项目 ”对话框中,单击“ 发现功能” 按钮。
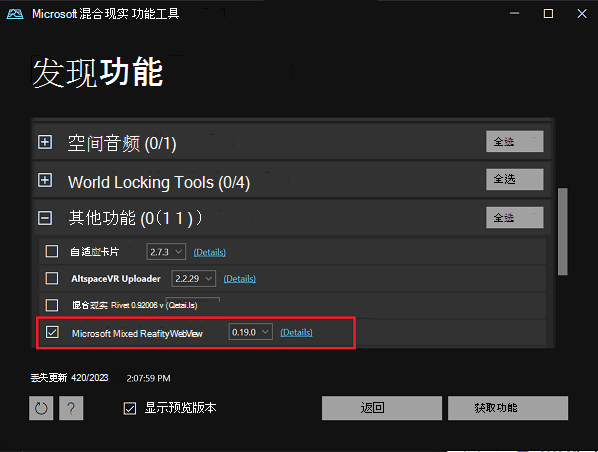
在“发现功能”页中,展开“其他功能”部分,然后选择“Microsoft混合现实 WebView”复选框:

这将标记用于安装Unity的 WebView 插件。 在 “版本 ”下拉列表中,默认选择了插件的最新版本。
单击“ 获取功能” 按钮。 这会下载所需的包。
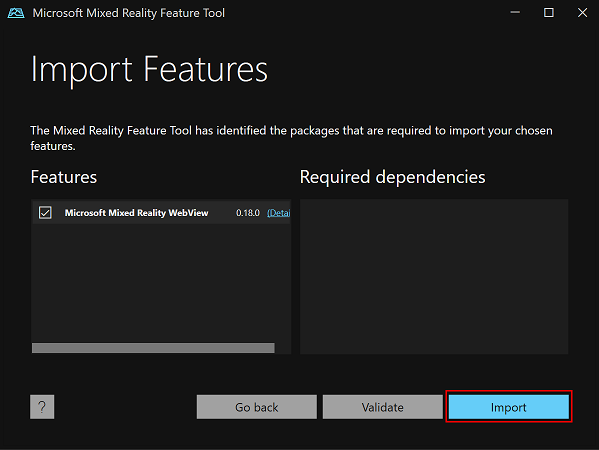
下载包后,单击“ 导入 ”按钮:

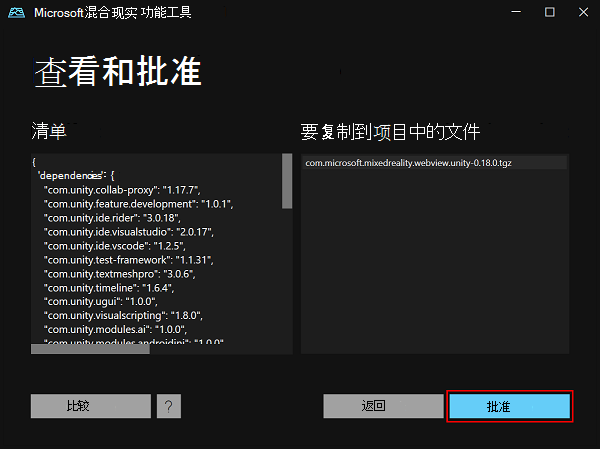
在“ 审阅和批准 ”页上,检查将对项目
manifest.json文件进行的修改,并检查将复制到项目中的文件 (列表,例如.tgz包) :
单击“ 批准 ”按钮完成更改。
在 Unity 项目中的“资产”文件夹中,检查 WebView prefab。
现已安装并导入用于Unity的 Microsoft 混合现实 WebView 插件。 继续执行下面的下一步。
有关详细信息,请参阅欢迎使用混合现实功能工具。
步骤 5 - 在Unity场景中设置 WebView prefab
安装并导入用于Unity的 WebView 插件后,请在Unity场景中设置 WebView prefab,如下所示:
在Unity 编辑器导航到“项目”窗口,然后转到“包>Microsoft混合现实 WebView (预览版) >运行时>Prefab”找到 WebView 预制件。
将 WebView 预制件拖到场景中。
在 “层次结构 ”窗口中选择 WebView 预制件后,将其移动到场景 (的合适起始位置,例如节点) 下
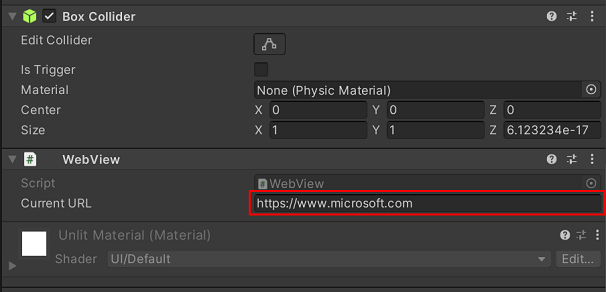
MixedRealitySceneContent,确保它位于默认相机的视线中。在 “检查器” 窗口中,可以更改 WebView 预制件加载的初始 URL。 为此,请找到“ 当前 URL ”文本框,然后输入所需的 URL。 默认情况下,预制件加载
https://www.microsoft.com:
步骤 6 - 测试项目
现在,你已将 WebView 插件添加到场景中,现在是测试项目的好时机。
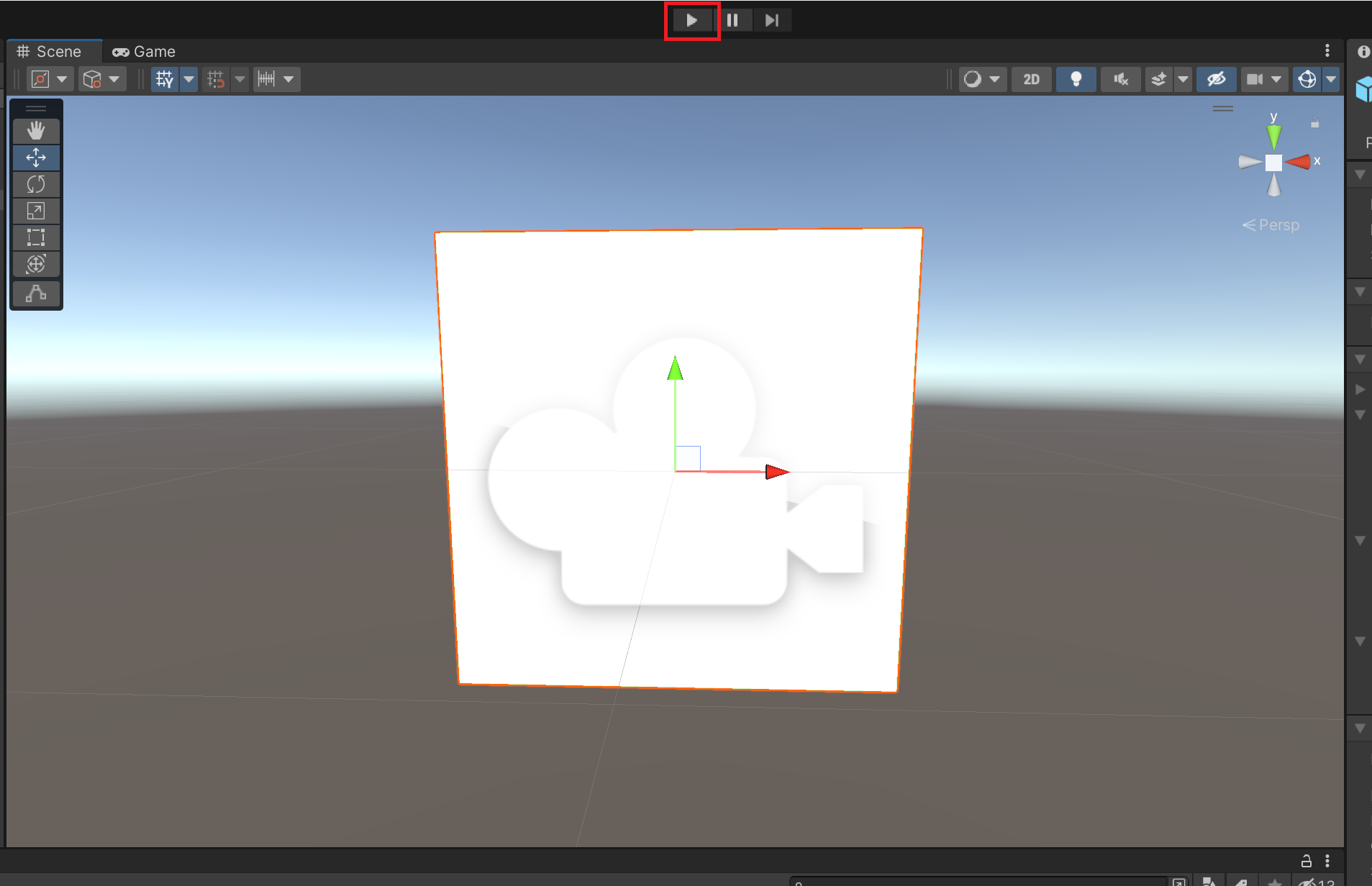
若要直接在Unity编辑器中测试项目,请单击“播放”按钮:

若要在实际设备上测试项目,请按照 生成并部署到 HoloLens 中的步骤作。
然后继续执行下面的后续步骤。
步骤 7 - 扩展 WebView2 功能
尽管 prefab 只公开单个属性,但脚本上 WebView 公开了其他功能。 让我们看看在项目中公开一些此功能。 首先,检查 WebView 脚本,了解可用内容。
提示
若要在默认代码编辑器中查看脚本的内容,请在“ 检查器 ”窗口中双击脚本的名称。
现在,你已查看 WebView 代码,让我们扩展示例的功能。 在此步骤的其余部分,我们将添加一些基本功能,以便用户具有 “后退 ”按钮、 “转到 ”按钮和用于导航到自定义 URL 的文本字段。
添加输入字段和按钮
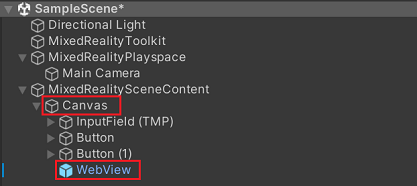
按如下所示修改场景层次结构:
- 在 下
MixedRealitySceneContent,添加新的输入组件 (右键单击“ >UI>输入字段 - TextMeshPro) ”。 这会自动为组件添加父Canvas级。 - 在新
Canvas下,添加两个新Button组件 (右键单击 UI>>按钮 - TextMeshPro) 。 - 重新对组件进行排序
WebView,使其成为组件的子Canvas级:

- 在 下
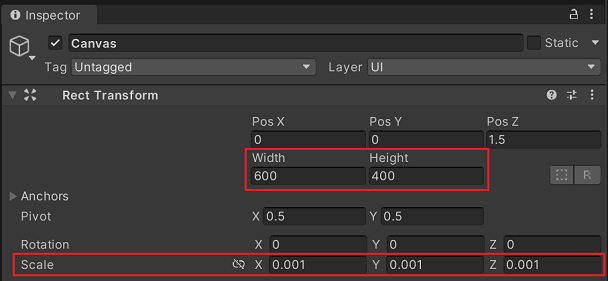
在“ 层次结构 ”窗格中选择“画布”,然后在“ 检查器 ”窗格中进行以下更改,以更新 Canvas 属性:
- 将 宽度 和 高度 分别更改为 600、400。
- 将 X、Y 和 Z的比例更改为 0.001、0.001、0.001:

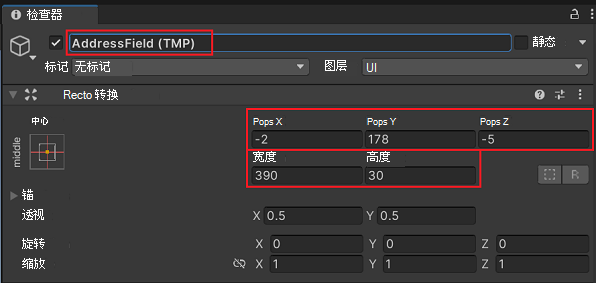
通过在“ 层次结构 ”窗格中选择输入字段的属性,然后在“ 检查器 ”窗格中进行以下更改来更新输入字段的属性:
- 将 名称 更改为“AddressField (TMP) ”
- 将 Pos X、 Pos Y、 Pos Z 分别更改为 -2、178 和 -5。
- 将 宽度 和 高度 分别更改为 390、30:

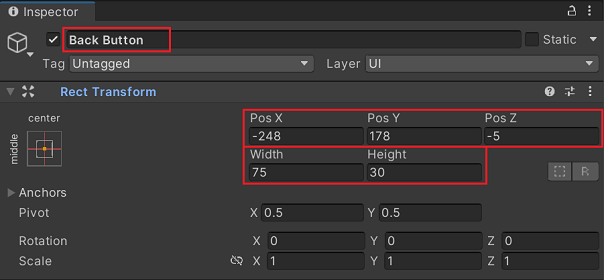
更新第一个按钮的属性,方法是在“ 层次结构 ”窗格中选择它,然后在“ 检查器 ”窗格中进行以下更改:
- 将 名称 更改为“后退按钮”
- 将 Pos X、 Pos Y、 Pos Z 分别更改为 -248、178 和 -5。
- 将 宽度 和 高度 分别更改为 75、30:

更新第二个按钮的属性,方法是在“ 层次结构 ”窗格中选择该按钮,然后在“ 检查器 ”窗格中进行以下更改:
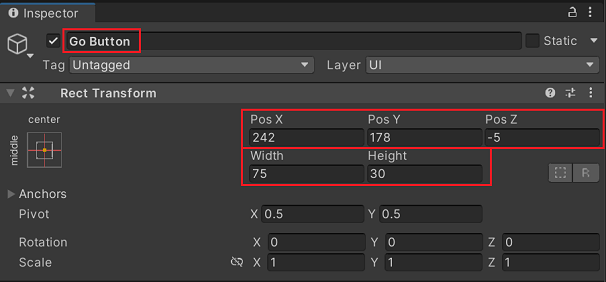
- 将 名称 更改为“转到按钮”
- 将 Pos X、 Pos Y、 Pos Z 分别更改为 242、178 和 -5。
- 将 宽度 和 高度 分别更改为 75、30:

更新 WebView 的属性,方法是在“ 层次结构 ”窗格中选择它,然后在“ 检查器 ”窗格中进行以下更改:
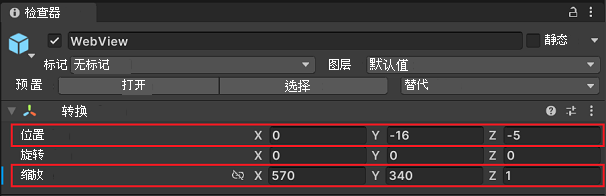
- 将 位置>X、 Y、 Z 分别更改为 0、-16、-5。
- 将比例 X>、Y、Z 分别更改为 570、340、1:

将背景图像添加到 画布:
- 在“ 层次结构 ”窗格中选择“画布”。
- 单击“检查器”窗格底部的“添加组件”按钮。
- 键入 “图像 ”,然后选择列表中的顶部结果。
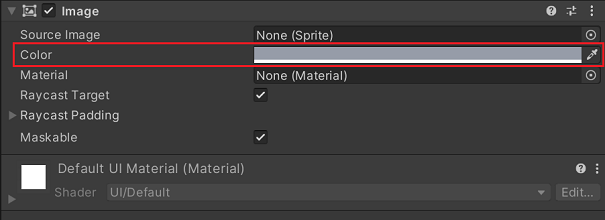
- 单击图像的 “颜色 ”井,然后选择背景色。 在我们的示例中,我们选择了灰色。 (这仅仅是为了在 canvas 中显示不同控件之间的某种对比度。)

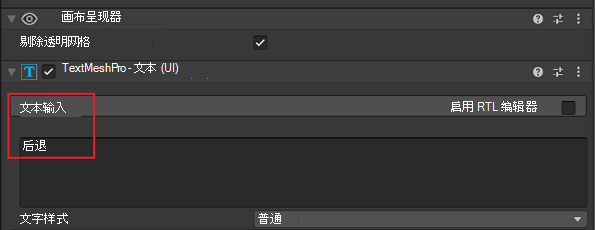
在“ 层次结构 ”窗格的“ 后退按钮”下,选择“ 文本 (TMP) ”。 然后在 “检查器 ”窗格中,将 “文本输入 ”更改为“ 后退”:

对 “转到”按钮重复上述过程,将 Go 替换为文本。
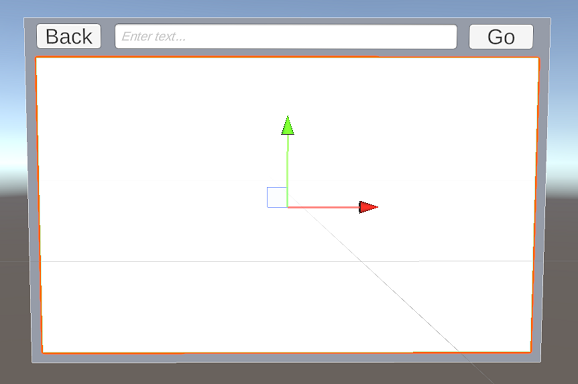
现在应该有一个如下所示的场景:

添加代码以挂接按钮
现在我们设计了 UI,现在我们将创建代码来连接按钮。 为此,我们将创建派生自 Microsoft.MixedReality.WebView的新脚本。
在 WebView 的 “检查器 ”窗口中,单击“ 添加组件”,选择“ 新建脚本”,键入 “WebViewBrowser”,然后单击“ 创建并添加”。 新组件将添加到 “检查器 ”窗口。
在 “检查器” 窗口中,双击
WebViewBrowser脚本以编辑脚本。将该文件的内容替换为以下代码:
using Microsoft.MixedReality.WebView; using UnityEngine.UI; using UnityEngine; using TMPro; using System; public class WebViewBrowser : MonoBehaviour { // Declare UI elements: Back button, Go button, and URL input field public Button BackButton; public Button GoButton; public TMP_InputField URLField; private void Start() { // Get the WebView component attached to the game object var webViewComponent = gameObject.GetComponent<WebView>(); webViewComponent.GetWebViewWhenReady((IWebView webView) => { // If the WebView supports browser history, enable the Back button if (webView is IWithBrowserHistory history) { // Add an event listener for the Back button to navigate back in history BackButton.onClick.AddListener(() => history.GoBack()); // Update the Back button's enabled state based on whether there's any history to go back to history.CanGoBackUpdated += CanGoBack; } // Add an event listener for the Go button to load the URL that was entered in the input field GoButton.onClick.AddListener(() => webView.Load(new Uri(URLField.text))); // Subscribe to the Navigated event to update the URL input field whenever a navigation occurs webView.Navigated += OnNavigated; // Set the initial value of the URL input field to the current URL of the WebView if (webView.Page != null) { URLField.text = webView.Page.AbsoluteUri; } }); } // Update the URL input field with the new path after navigation private void OnNavigated(string path) { URLField.text = path; } // Enable or disable the Back button based on whether there's any history to go back to private void CanGoBack(bool value) { BackButton.enabled = value; } }将 UI
GameObjects连接到WebViewBrowser我们刚刚编写的代码:- 选择 WebViewBrowser。
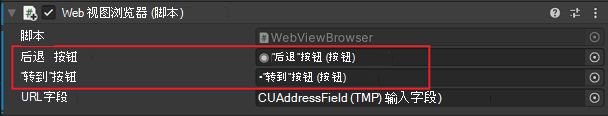
- 将“层次结构”窗格中的“ 后退按钮 ”拖动到检查器中 WebView 浏览器的 “后退按钮 ”变量字段。
- 将 “执行按钮 ”从“层次结构”窗格拖到检查器中 WebView 浏览器的“ Go 按钮 ”变量字段:

现在可以在Unity 编辑器中测试场景。 在场景中连接所有内容后,你应该能够验证一切是否按预期工作。 尝试通过在文本框中输入新 URL
AddressField来测试场景, (必须是包含协议) 的完整 URL,然后按“ 转到 ”按钮。 确保“ 后退 ”按钮也正常工作。有时,调试在 HoloLens 上运行的应用程序可能会有所帮助,并且执行此作的步骤与 Visual Studio 中的标准调试略有不同。 有关如何设置和连接到在 HoloLens 或 Unity 编辑器内部运行的应用程序的详细信息,请参阅使用 Unity 进行托管调试。
另请参阅:
- WebView2 API 参考
- 混合现实 WebView 插件的 API 参考 - 适用于 WebView2 Unity 插件中的HoloLens 2。
继续执行下面的后续步骤。
步骤 8 - 了解 Unity 中的 WebView2 事件和交互
适用于 Unity 的 Microsoft 混合现实 WebView 插件提供用于处理 Web 视图的事件。
一个重要事件是 IWithPostMessage.MessageReceived,当消息从 Web 视图发送到 Unity 应用时,会引发该事件。 事件 MessageReceived 在 接口中 Microsoft.MixedReality.WebView.IWithPostMessage 定义。
IWithPostMessage还定义了 PostMessage() 方法,该方法可用于将消息从 Unity 应用发送到 Web 视图。
下面是如何使用这些事件和方法处理 Web 视图的示例:
using Microsoft.MixedReality.WebView;
public class WebViewExample : MonoBehaviour, IWithPostMessage
{
private void Start()
{
var webViewComponent = gameObject.GetComponent<WebView>();
if (Url != string.Empty)
{
Debug.Log("Loading URL: " + Url);
webViewComponent.Load(new Uri(Url));
}
webViewComponent.GetWebViewWhenReady((IWebView webView) =>
{
// Add event listeners for WebView2 events
((IWithPostMessage)webView).MessageReceived += OnMessageReceived;
});
}
// Handler for WebView2 OnPostMessage event
void OnMessageReceived(string message)
{
Debug.Log("WebView2 message received: " + message);
}
}
另请参阅
- WinUI 2 (UWP) 应用中的 WebView2 入门
- WebView2 API 参考
- 混合现实 WebView 插件的 API 参考 - 适用于 WebView2 Unity 插件中的HoloLens 2。