使用锁屏提醒和通知重新吸引用户
渐进式Web 应用 (PWA) 在应用未运行时能够执行工作,例如更新缓存中的数据,或者在设备重新获得连接时发送消息。 为此,请使用在 后台同步和更新 PWA 中所述的以下 API:
- 后台同步 API
- 定期后台同步 API
- 后台提取 API
若要在后台任务完成后重新吸引用户使用应用,可以使用通知和锁屏提醒。 为此,请使用以下 API:
- 应用坏点 API
- 通知 API
锁屏提醒对用户友好,可以经常使用。 锁屏提醒不会中断用户的工作流,并且可用于显示少量信息,例如收到的消息数。
通知对于应用参与系统的通知中心以及显示图像和文本信息非常有用。 通知可用于提醒用户应用中状态的重要更改。 但是,通知应很少使用,因为它们往往对用户的工作流造成干扰。
在应用图标上显示锁屏提醒
PWA 可以使用应用 禁用 API 在其应用图标上显示锁屏提醒。 锁屏提醒可以为空,也可以包含数字。
检查支持
在使用应用 Badging API 之前,请先检查运行应用的浏览器引擎中是否支持应用 Badging API,如下所示:
if (navigator.setAppBadge) {
console.log("The App Badging API is supported!");
}
显示锁屏提醒
若要设置锁屏提醒,请使用应用前端或服务辅助角色中的以下代码。
// To display an empty badge
navigator.setAppBadge();
// To display a number in the badge
navigator.setAppBadge(42);

函数 setAppBadge 返回 Promise,该承诺可用于知道何时添加锁屏提醒,并捕获潜在错误,如下所示:
navigator.setAppBadge(42).then(() => {
console.log("The badge was added");
}).catch(e => {
console.error("Error displaying the badge", e);
});
清除锁屏提醒
若要删除应用图标上的锁屏提醒,请使用前端或服务辅助角色中的以下代码:
navigator.clearAppBadge();
还 clearAppBadge 返回可用于处理潜在错误的 Promise。
清除锁屏提醒的另一种方法是再次调用 setAppBadge ,但作为值传递 0 ,这次:
navigator.setAppBadge(0);
在操作中心显示通知
PWA 可以使用通知 API 显示通知。
检查支持
在使用 API 之前,检查它受支持,如下所示:
if ("Notification" in window) {
console.log("The Notifications API is supported");
}
请求权限
只有在请求用户显示消息的权限后,才能使用通知 API。 若要请求权限,请使用 requestPermission 函数,如下所示。
请求权限只能在响应用户操作时完成。 这是一种最佳做法,以避免在用户尚未与使用通知的功能交互时打断用户的权限提示。
button.addEventListener("click", () => {
Notification.requestPermission().then(permission => {
if (permission === "granted") {
console.log("The user accepted");
}
});
});
稍后可以再次检查权限状态:
if (Notification.permission === "granted") {
console.log("The user already accepted");
}
显示通知
知道 API 受支持并且用户已接受通知后,可以通过创建 Notification 对象来显示通知:
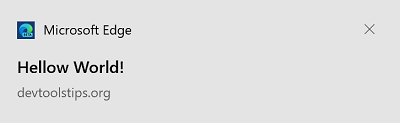
const notification = new Notification("Hello World!");

上述代码显示纯文本通知消息,但你也可以通过包括其他 body 和 icon 属性来自定义消息:
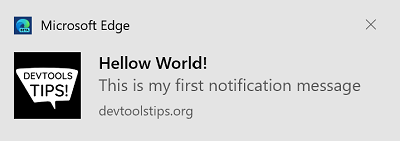
const notification = new Notification("Hello World!", {
body: "This is my first notification message",
icon: "/assets/logo-192.png",
});

还可以显示来自应用的服务辅助角色的通知。 这很有用,因为当应用未运行时,服务辅助角色可能正在执行工作。 若要从服务辅助角色发送通知,请使用 ServiceWorkerRegistration.showNotification 函数:
self.registration.showNotification("Hello from the service worker!");
函数 showNotification 支持与上一示例中使用的构造函数相同的参数 Notification 。 函数 showNotification 还支持 actions 属性,如下一节中所述。
向通知添加操作
在通知中,可以添加用户要执行的操作。 这仅在使用 ServiceWorkerRegistration.showNotification 函数显示的持久通知中受支持。
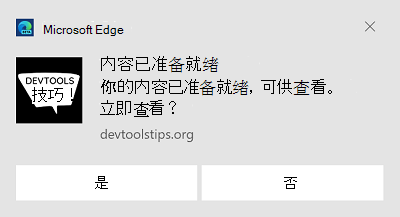
self.registration.showNotification("Your content is ready", {
body: "Your content is ready to be viewed. View it now?",
icon: "/assets/logo-192.png",
actions: [
{
action: "view-content",
title: "Yes"
},
{
action: "go-home",
title: "No"
}
]
});

当用户单击其中一个操作按钮时,PWA 可以通过侦听 notificationclick 事件来处理单击。
notificationclick收到事件后,关闭通知并运行一些代码:
self.addEventListener('notificationclick', event => {
// Close the notification.
event.notification.close();
// React to the action.
if (event.action === 'view-content') {
console.log("view-content action was clicked");
} else if (event.action === 'go-home') {
console.log("go-home action was clicked");
} else {
console.log("main body of the notification was clicked");
}
}, false);
若要了解有关通知操作的详细信息,请参阅 MDN 的 Notification.actions 。