将 PWA 发布到Microsoft存储
将渐进式 Web 应用 (PWA) 发布到 Microsoft Store 具有以下优势:
| 优点 | 说明 |
|---|---|
| 可发现性 | 用户自然会查找应用商店中的应用。 发布到 Microsoft 应用商店时,数百万 Windows 用户可以发现你的 PWA 和其他 Windows 应用。 应用商店通过类别、特选集合等方式展示应用。 应用发现门户为应用的潜在用户提供简单的浏览和购物体验。 你甚至可以使用屏幕截图、英雄图像和视频预告片来增强应用商店一览 - 请参阅 应用屏幕截图、图像和预告片。 |
| 信用 | Windows 客户知道他们可以信任他们的Microsoft应用商店购买和下载,因为他们遵守严格的 Microsoft应用商店策略。 |
| 轻松安装 | Microsoft应用商店在所有Windows 10或更高版本的应用中提供一致且用户友好的安装体验。 |
| 应用分析 | Microsoft合作伙伴中心仪表板提供有关应用的运行状况、使用情况等的详细分析。 |
若要将 PWA 发布到Microsoft存储,无需更改代码。 而是在 Microsoft 合作伙伴中心创建应用预留,使用 PWA Builder 打包 PWA,然后将包提交到 Microsoft 应用商店。 以下部分介绍了这些步骤。
创建应用预留
若要将应用提交到 Microsoft 应用商店,请使用 Microsoft 合作伙伴中心。
若要创建应用预留,请执行以下作:
在创建应用预留之前,必须具有 个人 Microsoft帐户 (而不是工作Microsoft帐户或已在 Windows 开发人员计划中注册的学校Microsoft帐户) 。
- 如果还没有帐户,请在 account.microsoft.com 创建个人 Microsoft帐户。
- 按照在 合作伙伴中心中打开开发人员帐户中的步骤注册 Windows 开发人员计划。
在应用开发人员计划中注册帐户后,请按照以下步骤创建应用预留:
- 转到 合作伙伴中心仪表板。 使用注册的帐户登录。
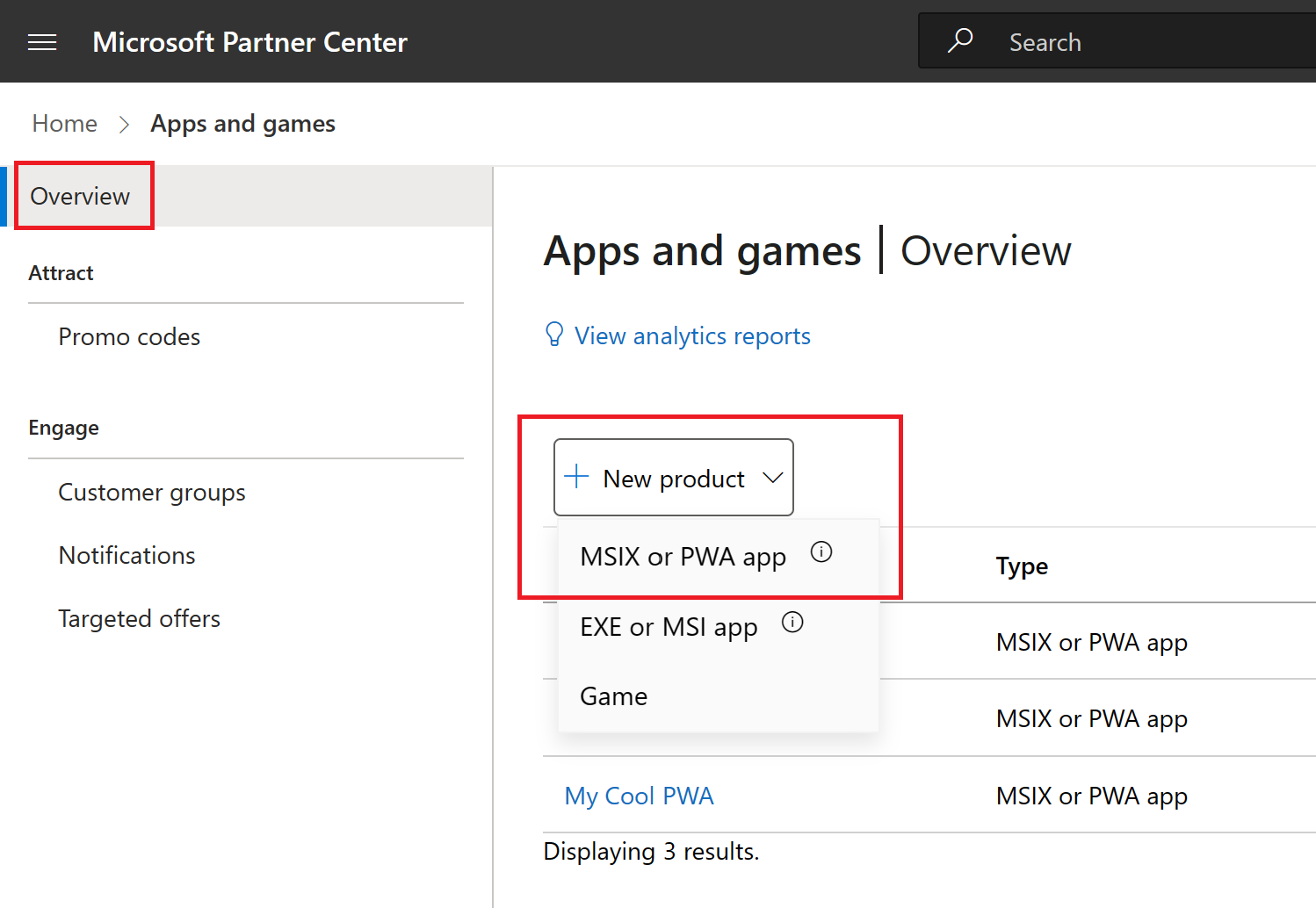
- 在 “工作区”下,选择“ 应用和游戏”。 应用和游戏 |此时会显示“概述”页。
- 选择“ 新建产品>MSIX 或 PWA 应用”。
- 出现提示时,输入预留的名称,然后选择“ 保留产品名称”。

若要在 “打包 PWA ”部分中显示发布者详细信息,请选择“ 产品管理>产品标识”。

复制并保存以下值。
- 程序包 ID
- 发布者 ID
- 发布者显示名称
将 PWA 打包到应用商店
收集了有关应用的发布信息后,请使用 PWA Builder 为 PWA 生成 Windows 应用包。
若要生成应用包,请执行以下作:
转到 PWA Builder。
在“ 将 PWA 寄送到应用商店”下,在文本框中输入 PWA 的 URL,然后单击“ 开始 ”按钮。
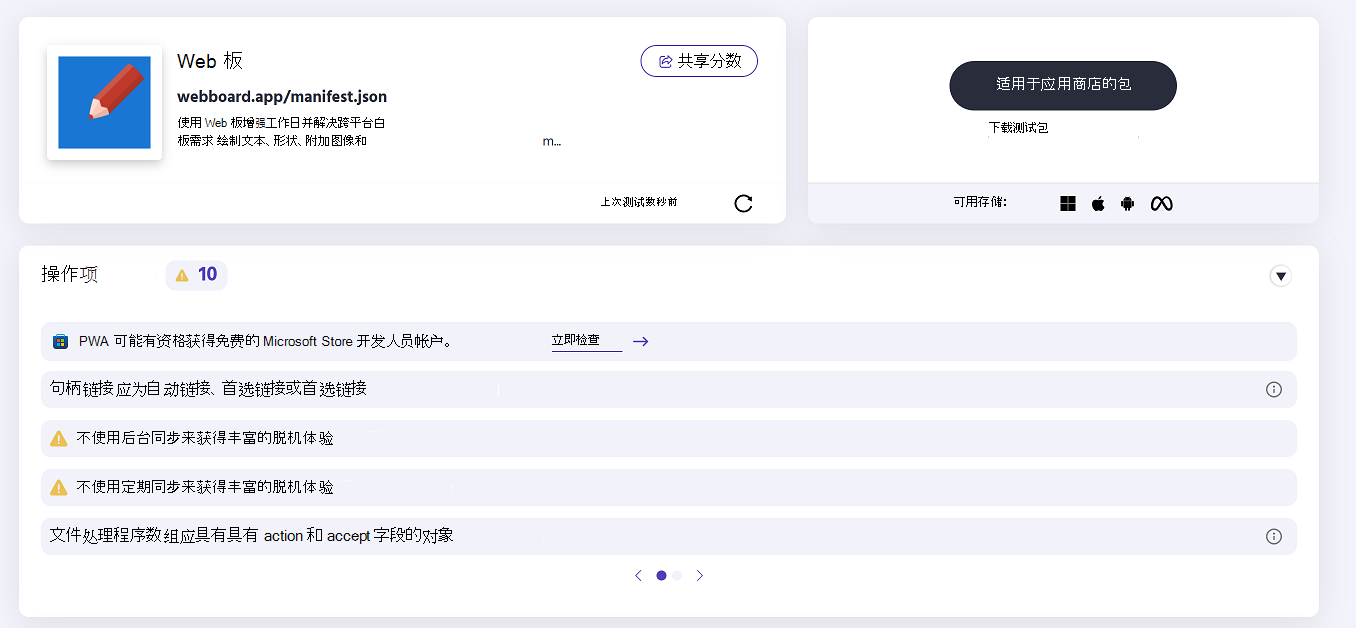
对 PWA 进行评估,以确保它已准备好存储。
如果 PWABuilder 报表卡页中的评估表明 PWA 已准备好打包,请继续执行下一步。 如果评估表明 PWA 尚未准备好打包,请查看 “作项” 部分,了解如何改进 PWA:

准备好打包 PWA 后,在 PWABuilder 报表卡页的右上角,单击“适用于应用商店的包”按钮。 此时会打开一个对话框,显示消息“ 真棒!PWA 存储就绪!。
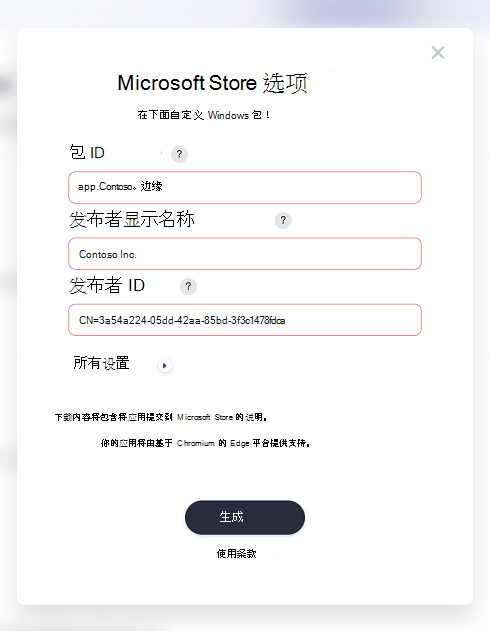
在 “Windows”下,单击“ 生成包” 按钮。 此时会打开 “Windows 包选项 ”对话框。
粘贴以下值,这些值保存在上面的 “创建应用预留 ”部分中:
- 程序包 ID
- 发布者显示名称
- 发布者 ID

单击“ 下载包 ”按钮以下载 Windows 程序包。
下载是包含.zip.msixbundle文件和.classic.appxbundle文件的存档。 这两个应用包允许 PWA 在各种 Windows 版本上运行。
另请参阅:
将应用包提交到 Microsoft 应用商店
若要将应用提交到Microsoft应用商店,请执行以下作:
转到 Microsoft合作伙伴中心。
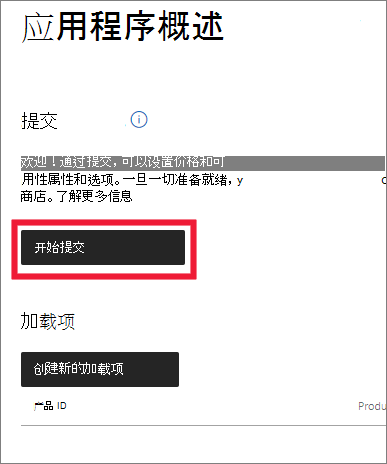
选择你的应用。
单击“ 开始提交 ”按钮。

出现提示时,请提供有关应用的信息,例如定价和年龄分级。
在“包”提示符下,选择
.msixbundle“打包 PWA” 部分中生成的 和.classic.appxbundle文件。
完成提交后,通常会在 24 到 48 小时内评审应用。 获得批准后,PWA 可在 Microsoft Store 中使用。
测量从 Microsoft 应用商店安装的 PWA 的使用情况
最初启动 PWA 时,如果 PWA 是从 Microsoft 应用商店安装的,Microsoft Edge 将包含以下 Referer 标头,其中包含 Web 应用的第一个导航请求。
Referer: app-info://platform/microsoft-store
使用此功能测量从 Microsoft Store 安装的 PWA 的不同流量。 根据流量,你可以调整应用的内容,以改善用户体验。 客户端和服务器代码都可以访问此功能。 若要在客户端访问此信息,可以在 JavaScript 中查询 document.referrer 。
重定向到特定于区域设置的域,而不显示其他 UI
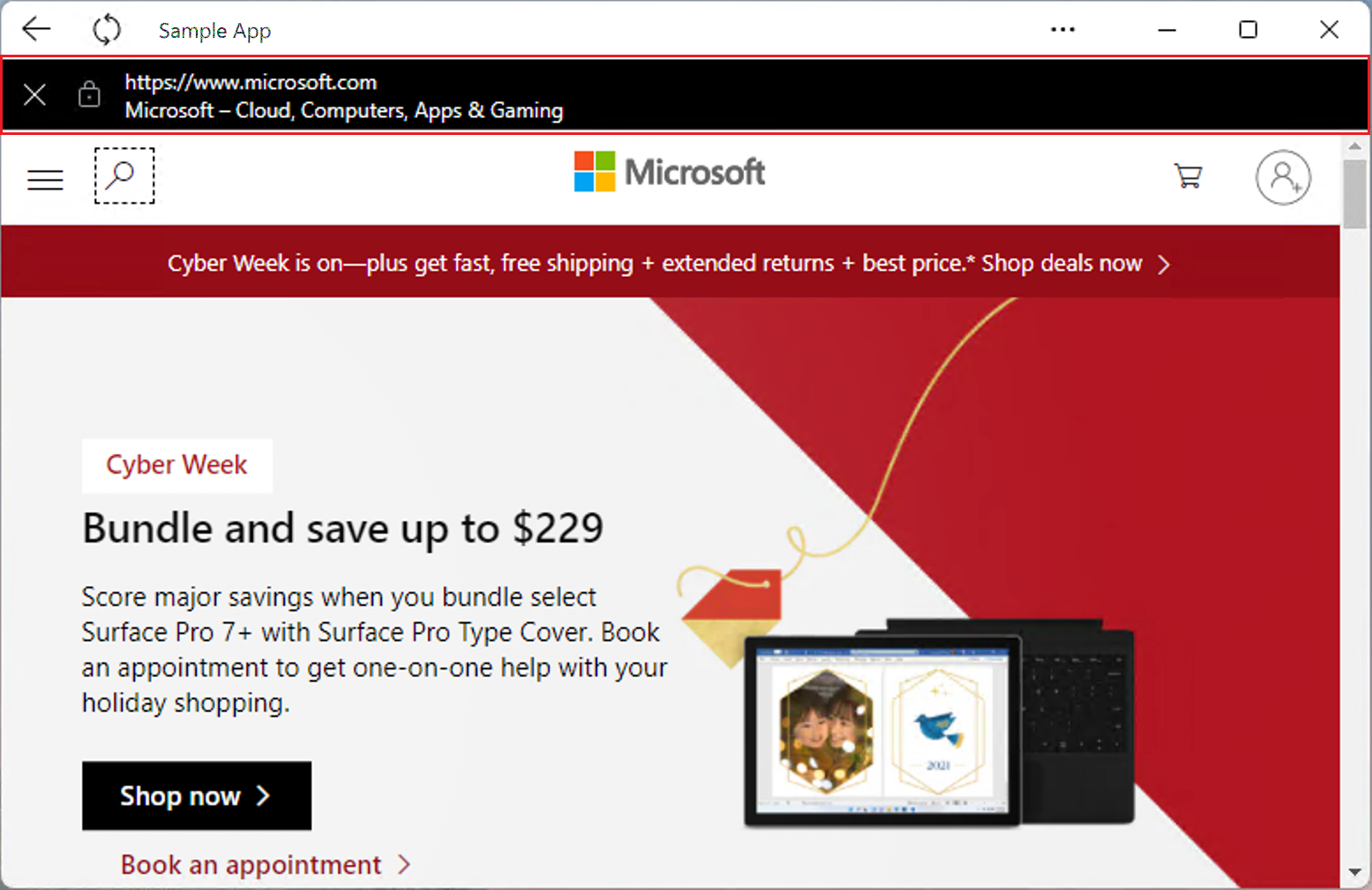
默认情况下,当应用重定向到特定于区域设置的域时,从 Microsoft Store 安装的 PWA 会显示其他 UI。 添加的 UI 显示 URL 和页面标题。 之所以添加此 UI,是因为导航到特定于区域设置的域被视为 范围外。
下图显示了当用户移动超出 PWA 范围时引入的 UI。

从浏览器安装 PWA 的域重定向
Web 应用清单绑定到单个域。 但是,某些 PWA 为全球特定区域的客户使用特定于区域设置的域。 在 Web 浏览器中访问 PWA 时,客户会从主体域无缝转换 (例如, contoso.com) 到特定于区域设置的域 (例如 contoso.co.ke) ,因为重定向发生在该网站的初始加载期间。
因此,从 Microsoft Edge 安装 PWA 的客户将从特定于区域设置的域安装 PWA。 PWA 的后续启动将直接转到特定于区域设置的域,而不是首先转到主体域。
从 Microsoft 存储中安装了 PWA 的域重定向
从 Microsoft Store 安装的 PWA 具有指向主体域的硬编码起始 URL。 启动 PWA 时,PWA 最初会导航到主体域,然后客户可以根据需要 () 重定向到其区域设置特定的域。 如果发生该重定向,则导航被视为“范围外”。 因此,应用会在页面顶部显示 URL 和页面标题。
显示 URL 和页面标题是一项安全功能,可确保用户知道他们已离开 PWA 的上下文。 当用户从 PWA 上下文中的另一个网站加载页面时,此添加的 UI 有意义。 但是,当用户在属于同一网站的域之间移动时,添加的 UI 可能不合适。
防止显示特定于区域设置的 URL 和标题
对于从 Microsoft Store 安装的应用,目前无法阻止在重定向到特定于区域设置的域时显示其他 URL 和游戏 UI。
将来, 范围扩展 将使 PWA 能够捕获到路径、子域甚至站点(其自己的范围以外的站点)的导航。 范围扩展功能处于积极开发阶段,尚未准备好使用。 若要详细了解 Chromium 中此功能的开发状态,请在 Chrome 平台状态中检查 Web 应用范围扩展功能。
在 Microsoft Edge 中使用该功能后,我们将在此处对其进行记录。 同时,若要详细了解范围扩展的工作原理,请参阅 WICG 存储库中的解释器文档。
对应用进行更新
通常,更新 PWA 代码时,无需创建新的应用包并将其再次提交到 Microsoft 应用商店。 例如,假设你对应用的前端 HTML、CSS 或 JavaScript 代码或服务辅助角色进行更改。 用户下次启动应用时,将从 Web 服务器中运行应用的浏览器下载更改。
但是,如果对 Web 应用清单文件进行更改,则必须创建新的应用包并再次将其提交到 Microsoft 应用商店。 例如,在清单中,可以更改应用图标或应用名称,或者添加 、 或 share_target等file_handlersprotocol_handlers清单成员。 更改清单时,需要创建和提交新的应用包,因为 Web 应用清单文件中的信息将复制到 Windows 应用包,以便更好地与 Windows 集成。