处理 PWA 中的文件
渐进式 Web 应用 (可以处理文件的 PWA) ,感觉对用户更原生,并且更好地集成到操作系统中。
网站已经允许用户 使用 <input type="file"> 或 拖放来上传文件,但 PWA 更进一步,并且可以在操作系统上注册为文件处理程序。
将 PWA 注册为某些文件类型的文件处理程序时,操作系统可以在用户打开这些文件时自动启动应用,类似于Microsoft Word处理.docx文件的方式。
定义应用处理的文件
首先要做的是声明应用处理的文件类型。 这是通过使用数组成员在应用清单文件中完成的 file_handlers 。 数组中的每个 file_handlers 条目都需要有两个属性:
-
action:启动 PWA 时操作系统应导航到的 URL。 -
accept:接受文件类型的对象。 键是 MIME 类型 (分部类型,使用通配符*,) 接受,值是接受文件扩展名的数组。
请考虑下面的示例:
{
"file_handlers": [
{
"action": "/openFile",
"accept": {
"text/*": [
".txt"
]
}
}
]
}
在此示例中,应用为接受文本文件的单个文件处理程序注册。
.txt当用户通过(例如,双击桌面上的图标)打开文件时,操作系统将使用 /openFile URL 启动应用。
另请参阅:
- 在 MDN > 引用>渐进式 Web 应用中将文件与 PWA 相关联。
- MDN> 引用 > Web 应用清单中的file_handlers。
检测文件处理 API 是否可用
在处理文件之前,应用需要检查文件和浏览器上是否提供文件处理 API。
若要检查文件处理 API 是否可用,请测试对象是否存在launchQueue,如下所示:
if ('launchQueue' in window) {
console.log('File Handling API is supported!');
} else {
console.error('File Handling API is not supported!');
}
在启动时处理文件
当应用在文件打开后由 OS 启动时,可以使用 launchQueue 对象访问文件内容。
使用以下 JavaScript 代码处理文本内容:
if ('launchQueue' in window) {
console.log('File Handling API is supported!');
launchQueue.setConsumer(launchParams => {
handleFiles(launchParams.files);
});
} else {
console.error('File Handling API is not supported!');
}
async function handleFiles(files) {
for (const file of files) {
const blob = await file.getFile();
blob.handle = file;
const text = await blob.text();
console.log(`${file.name} handled, content: ${text}`);
}
}
对象 launchQueue 会将所有启动的文件排队,直到使用 setConsumer设置使用者。 若要了解有关 和 launchParams 对象的详细信息launchQueue,请转到文件处理解释器。
演示
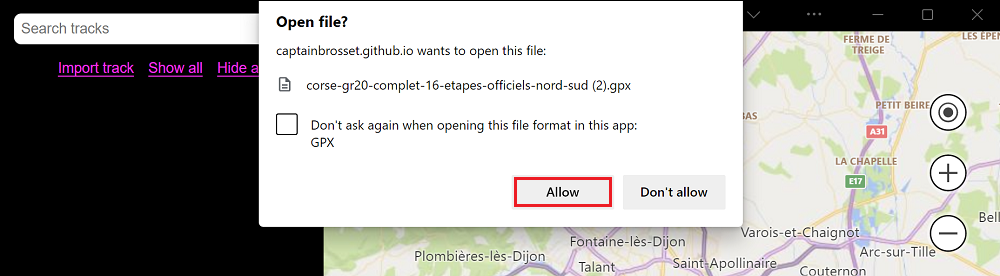
“我的轨迹”是一个 PWA 演示应用,它使用文件处理功能来处理 .gpx 文件。 若要使用此演示应用试用该功能,请执行以下操作:
请注意,应用会自动启动,Microsoft Edge 请求你处理此文件的权限。

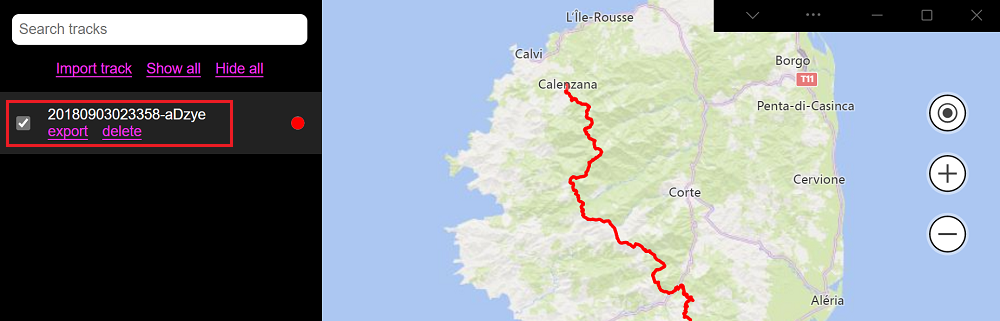
如果允许应用处理文件,则应用侧边栏中会显示一个新条目,你可以单击它旁边的复选框来可视化相应的 GPS 轨迹。

可以在 My Tracks GitHub 存储库中访问此应用的源代码。
-
manifest.json源文件使用
file_handlers数组来请求处理.gpx文件。 -
file.js 源文件使用
launchQueue对象来处理传入的文件。