DevTools (Microsoft Edge 131) 中的新增功能
若要检查 Microsoft Edge DevTools 的最新功能以及适用于 Microsoft Visual Studio Code 和 Visual Studio 的 Microsoft Edge DevTools 扩展,请阅读这些公告。
若要随时了解最新并获取最新的 DevTools 功能,请下载 Microsoft Edge 的预览体验成员预览版。 无论你使用的是 Windows、Linux 还是 macOS,都应考虑使用 Canary (或其他预览频道) 作为默认开发浏览器。 Microsoft Edge 的 Beta 版、Dev 版和 Canary 版本作为单独的应用运行,与 Microsoft Edge 的稳定发布版本并排运行。 请参阅 Microsoft Edge 预览体验成员频道。
有关最新公告, 请在 Twitter 上关注 Microsoft Edge 团队。 若要报告 DevTools 问题或请求新功能,请在 MicrosoftEdge/DevTools 存储库中提交问题。
删除Visual Studio Code主题
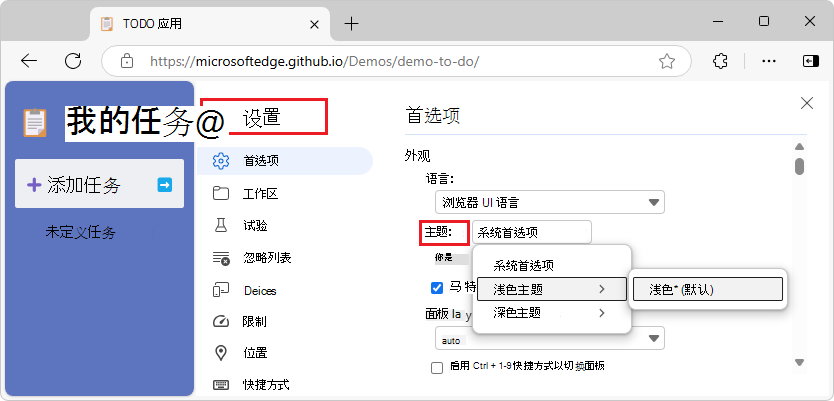
Visual Studio Code主题功能现已弃用。 默认情况下,这些主题将还原为“系统首选项”主题。 继续支持 “浅色+ ”和“ 深色+ ”主题。 若要选择主题,请选择“ 自定义并控制 DevTools>首选项>主题 ”下拉菜单:

另请参阅:
可以禁用边缘试验设置
以前,即使在清除“设置试验”>页中的复选框并重新加载 DevTools 之后,也无法禁用默认启用的以下试验:
- 启用 webhint
- 显示元素中的问题
- Visual Studio Code中的开源文件
现已修复此问题,可以禁用这些试验。
另请参阅:
- 在 Microsoft Edge DevTools 的实验功能中启用 webhint。
- 显示Microsoft Edge DevTools 实验功能中元素中的问题。
- 在 MicrosoftEdge DevTools 的实验功能中打开Visual Studio Code中的源文件。
在性能工具边栏中查看 CSS 选择器成本
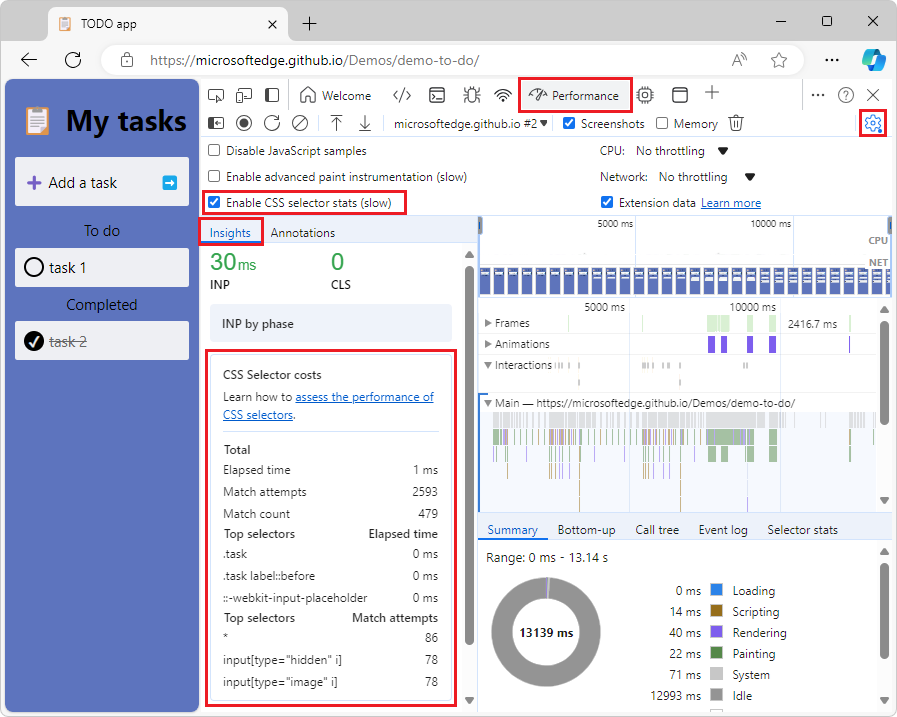
“性能”工具的左侧边栏在“见解”选项卡中显示 CSS 选择器的成本:

若要查看 CSS 选择器成本,请执行以下操作:
在 “性能 ”工具中,单击“ 捕获设置 ” (
 ) 按钮,然后选中“ 启用 CSS 选择器统计信息 (慢速) ”复选框。
) 按钮,然后选中“ 启用 CSS 选择器统计信息 (慢速) ”复选框。进行性能录制。
如果未显示“ 见解 ”选项卡,请单击“ 显示边栏 (
 ) ”按钮,然后单击“ 见解 ”选项卡。
) ”按钮,然后单击“ 见解 ”选项卡。单击 “CSS 选择器成本 ”按钮以展开其部分。
另请参阅:
修复了自动完成后按 Tab 后退出的编辑字段
自动完成后按 Tab 键现在会退出编辑字段,并专注于下一个焦点。 以前,按 Tab 只会缩进文本。
Chromium项目的公告
Microsoft Edge 131 还包括来自 Chromium 项目的以下更新: