DevTools (Microsoft Edge 103) 中的新增功能
若要检查 Microsoft Edge DevTools 的最新功能以及适用于 Microsoft Visual Studio Code 和 Visual Studio 的 Microsoft Edge DevTools 扩展,请阅读这些公告。
若要随时了解最新并获取最新的 DevTools 功能,请下载 Microsoft Edge 的预览体验成员预览版。 无论你使用的是 Windows、Linux 还是 macOS,都应考虑使用 Canary (或其他预览频道) 作为默认开发浏览器。 Microsoft Edge 的 Beta 版、Dev 版和 Canary 版本作为单独的应用运行,与 Microsoft Edge 的稳定发布版本并排运行。 请参阅 Microsoft Edge 预览体验成员频道。
有关最新公告, 请在 Twitter 上关注 Microsoft Edge 团队。 若要报告 DevTools 问题或请求新功能,请在 MicrosoftEdge/DevTools 存储库中提交问题。
视频:DevTools 103 中的新增功能
内存工具中的新节点类型
在 Microsoft Edge 103 中,在内存工具中获取堆快照时,有两种新的节点类型:
- BigInt - 用于表示和操作太大而无法由 数字 节点类型表示的值。 请参阅 BigInt。
- 对象形状 - 指 V8 (Microsoft Edge 的 JavaScript 引擎) 用于了解和索引对象属性的隐藏类和描述符数组。 请参阅 V8 中 Fast 属性中的HiddenClasses 和 DescriptorArrays。

有关历史记录,请参阅 问题 12769:改进堆快照中对象的分类。
另请参阅:
- 使用内存工具记录堆快照中的构造函数条目 (“堆快照”分析类型) 。
从 HTML 文件启动浏览器,并在 Visual Studio Code 中使用应用程序工具
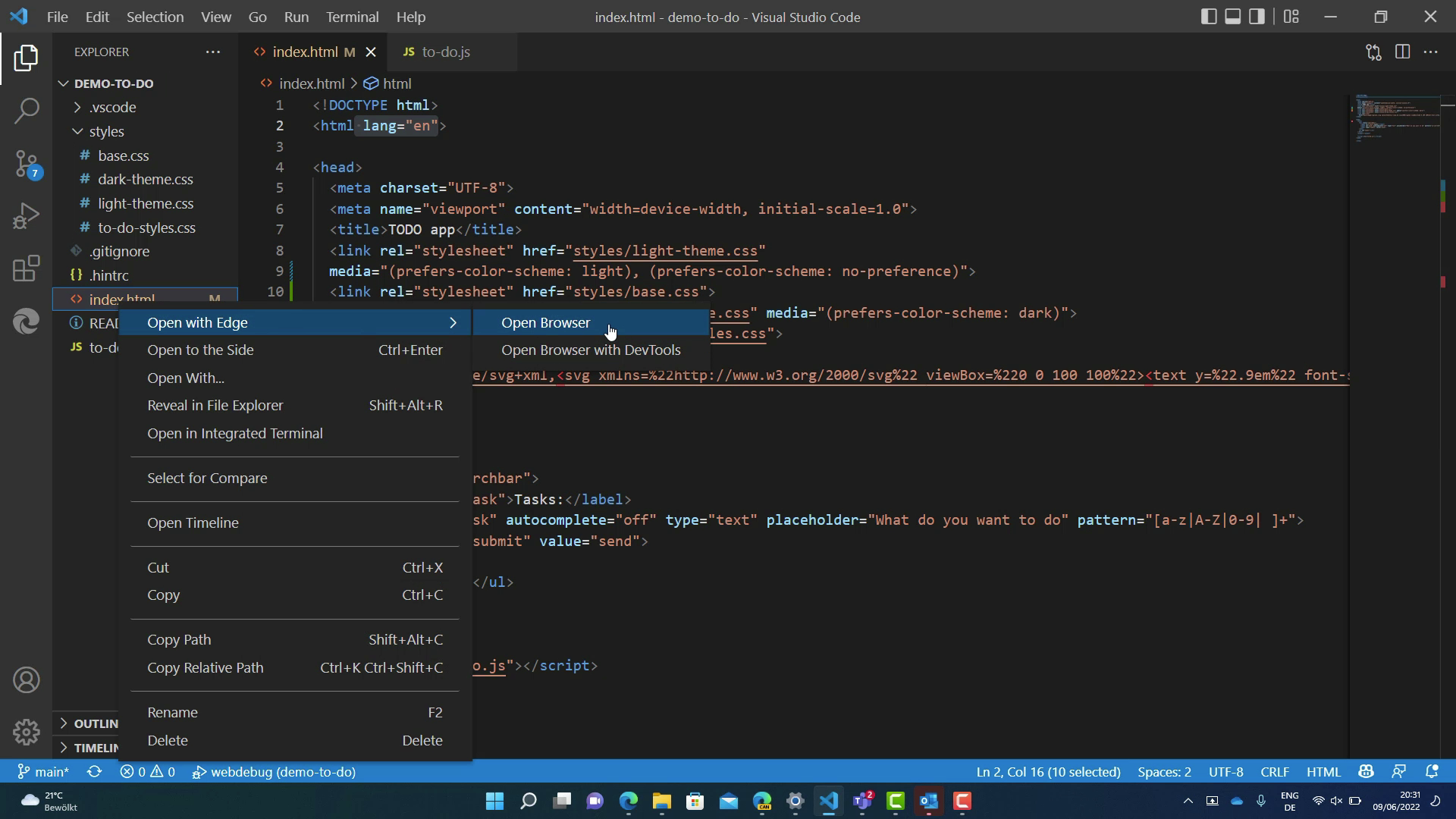
为了更轻松地从 Visual Studio Code 内启动 Microsoft Edge 的新嵌入实例,在资源管理器中右键单击 HTML 文件时,现在有一个“使用 Edge 打开”子菜单,其中包含“打开浏览器”和“使用 DevTools 打开浏览器”命令:

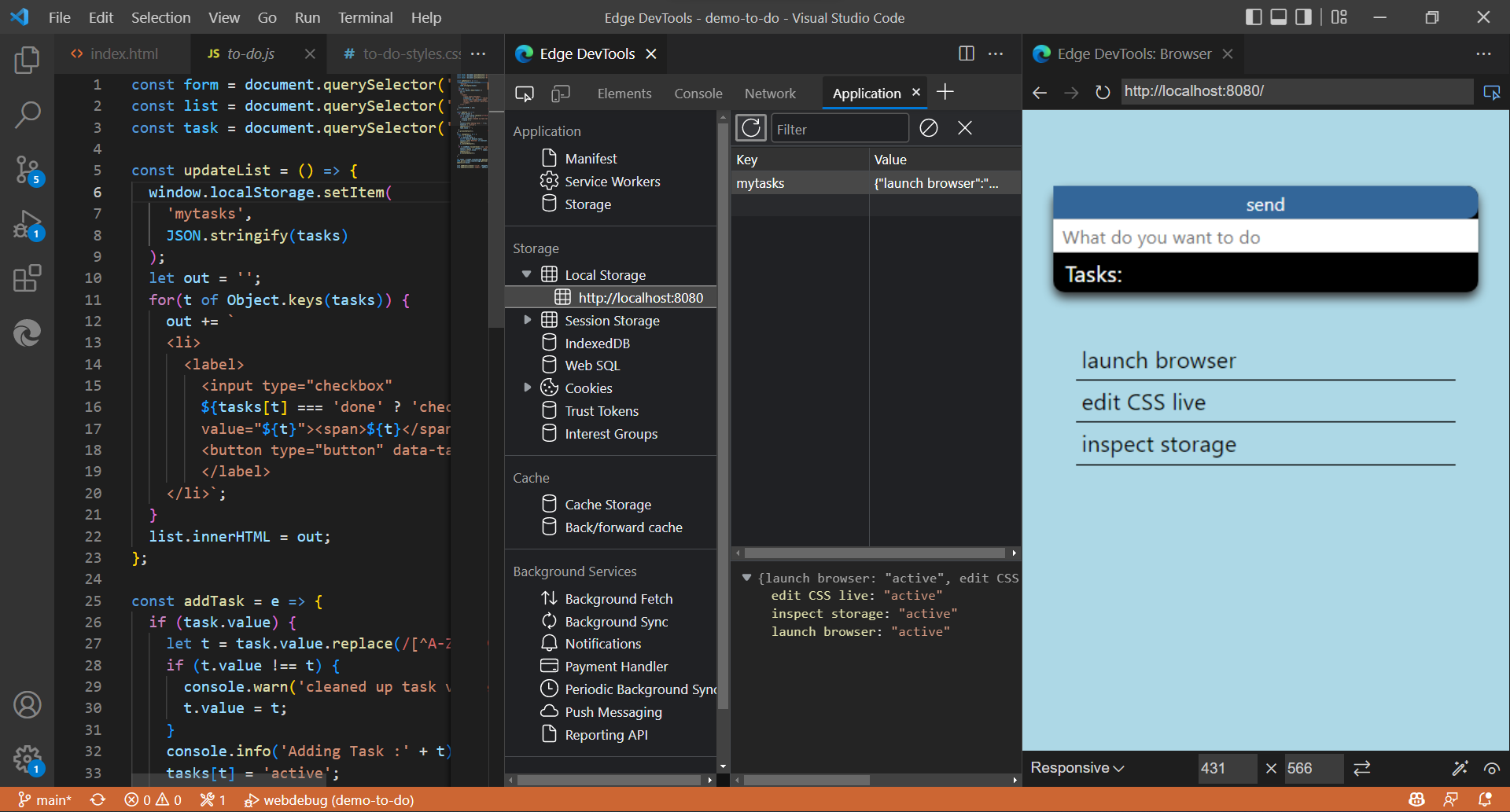
现在,还可以使用应用程序工具深入了解项目的存储和服务辅助角色信息,而无需留下Visual Studio Code:

另请参阅:
焦点模式 UI 的 Bug 修复
在新的 焦点模式 DevTools UI 中,已解决影响 DevTools 控件和键盘快捷方式的各种 bug:
- 改进了可折叠窗格的行为,例如“元素”工具中的“样式”。
- 修复了某些打开工具名称不可见的实例。
- 提高了 快速视图 控件的可靠性。
- 改进了使用键盘快捷方式打开 DevTools 的行为。
- 修复了使用键盘快捷方式在 源 工具中导航到特定代码行的问题。
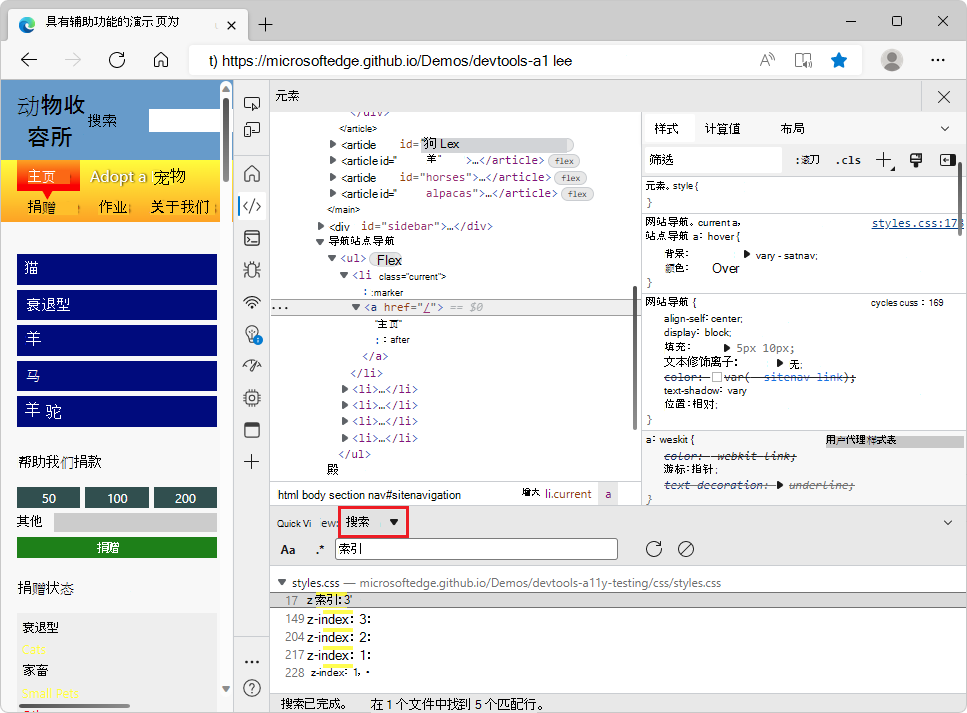
- 还原了键盘快捷方式以在“快速视图”面板中打开“搜索”,即 Ctrl+Shift+F (Windows、Linux) 或 Command+Option+F (macOS) :

3D 视图工具在窄布局中响应更好
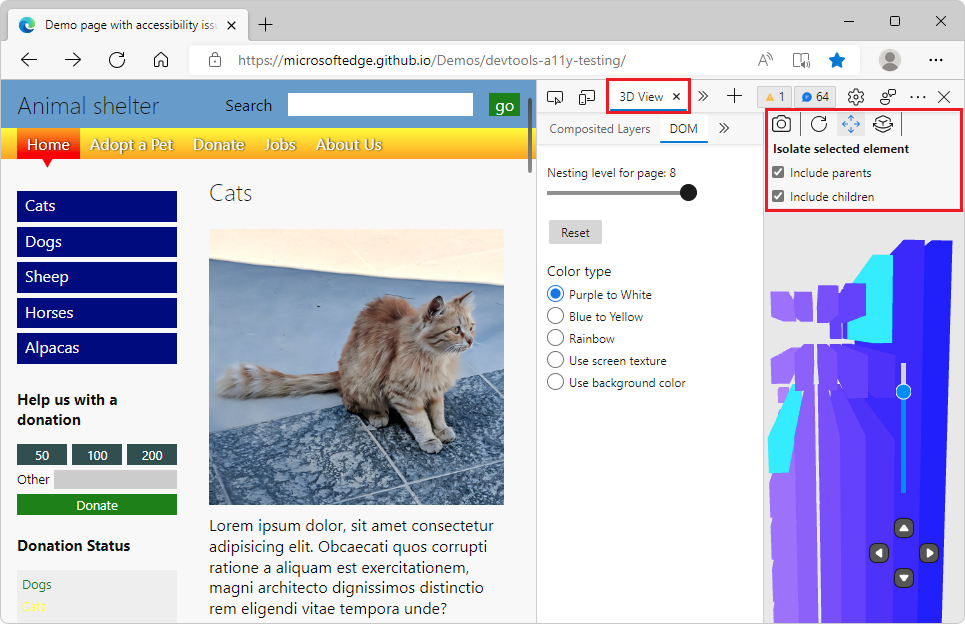
在早期版本的 Microsoft Edge 中, 3D 视图 工具在窄布局中无法正确显示。 当 DevTools 较窄时,工具栏选项被切断。 在 Microsoft Edge 103 中,此问题已修复。 当 DevTools 窗口的宽度减小时, 3D 视图中 的工具栏选项现在会堆叠:

另请参阅:
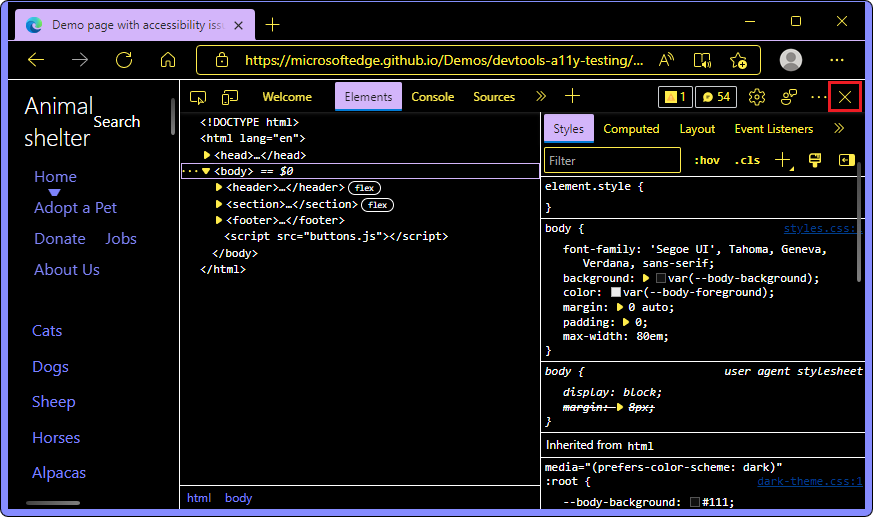
修复:现在可在高对比度模式下访问 DevTools 的“关闭”按钮
在早期版本的 Microsoft Edge 中,DevTools 的 “关闭 ”按钮在高对比度模式下未正确呈现。 在 Microsoft Edge 103 中,此问题已修复。 DevTools 的 “关闭 (![]() ) 按钮在高对比度模式下正确显示:
) 按钮在高对比度模式下正确显示:

另请参阅:
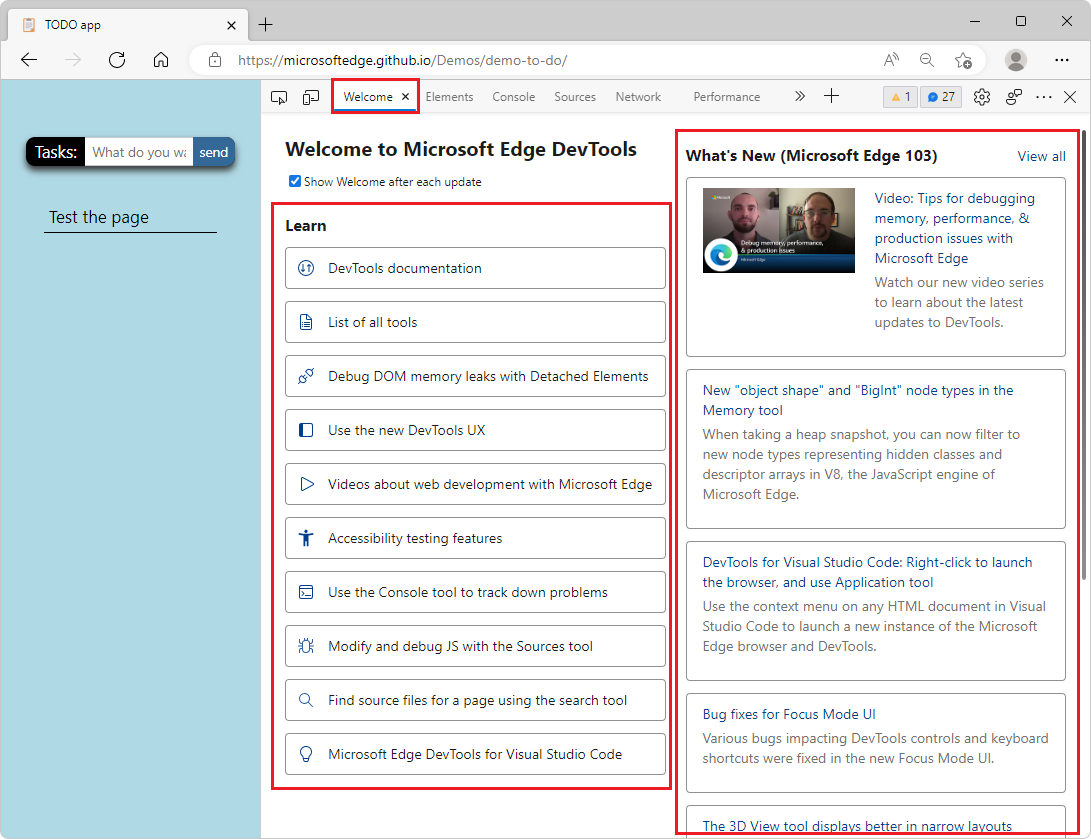
重新设计的欢迎工具
在 Microsoft Edge 103 中, 欢迎 工具具有新的新式设计,其中包含改进和扩展的内容。 查找有关新功能和 bug 修复的文档、视频和信息比以往更容易。
在 Learn 部分中,使用链接快速跳转到 DevTools 中常见任务的文档。
在 “新增功能 ”部分中,了解最新更改、新功能和 bug 修复。
在这两个部分中,通过新的视频系列( 有关使用 Microsoft Edge 进行 Web 开发的视频)了解现有和新的 Web 开发功能。

另请参阅:
Chromium项目的公告
Microsoft Edge 103 还包括来自 Chromium 项目的以下更新:
