在不安装 PWA 的情况下模拟窗口控件覆盖 API
在 DevTools 中,在应用程序工具中,可以模拟渐进式Web 应用 (PWA) 具有的窗口控件覆盖 (WCO) 功能,而无需先安装 PWA 并启用 WCO 功能。 通过从 DevTools 中模拟 WCO 功能,可以比重新安装修订后的 PWA 更快地测试标题栏区域的 CSS 代码更改。

在 PWA 中使用 WCO 功能
在渐进式 Web 应用 (PWA) 中,使用窗口控件覆盖 (WCO) 控制当前以独立显示模式显示的标题栏区域。 窗口控件覆盖是一组功能,这些功能协同工作,仅提供应用窗口所需的基本控件。 此布局为 Web 内容层释放更多空间。 请参阅 使用窗口控件覆盖在标题栏区域中显示内容。
若要在 PWA 中模拟适用于 Windows、Linux 和 macOS 的 WCO 功能,而无需先安装 PWA,请使用 DevTools 中应用程序工具的“窗口控件覆盖”部分。
在 DevTools 中模拟窗口控件覆盖
打开使用窗口控件覆盖 (WCO) 功能的渐进式 Web 应用 (PWA) 。 例如,在新窗口或选项卡中打开 1DIV 演示应用 :

窗口控件覆盖尚未显示在网页的右上角。
右键单击网页,然后选择“ 检查”。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 随即打开。
在 “活动栏”上,选择“ 应用程序 ”选项卡。如果该选项卡不可见,请单击“ 更多工具 (
 ) 按钮,然后选择“ 应用程序”。
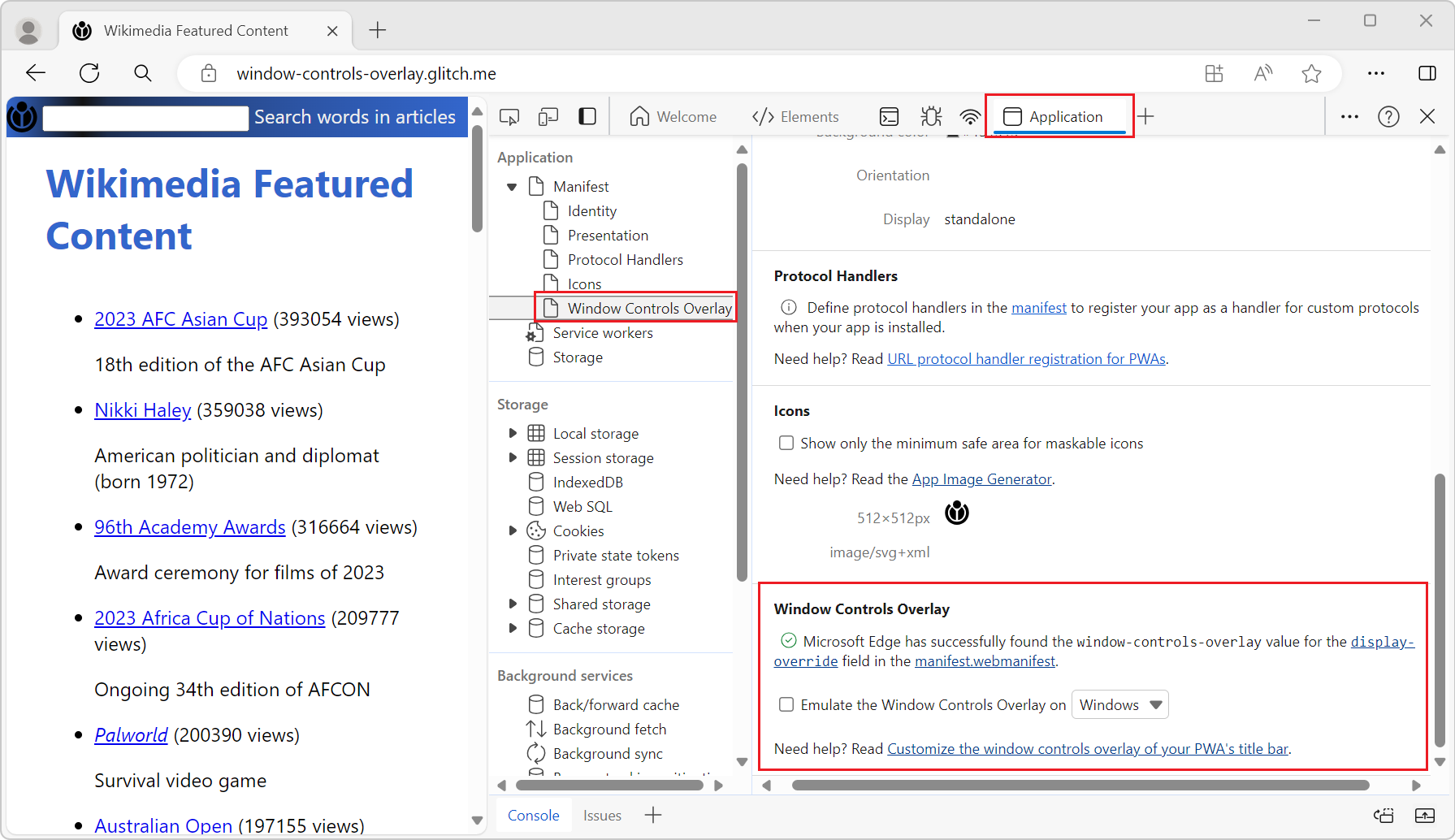
) 按钮,然后选择“ 应用程序”。在 “应用程序 ”工具中,展开左上角的 “清单 ”,然后选择“ 窗口控件覆盖”。
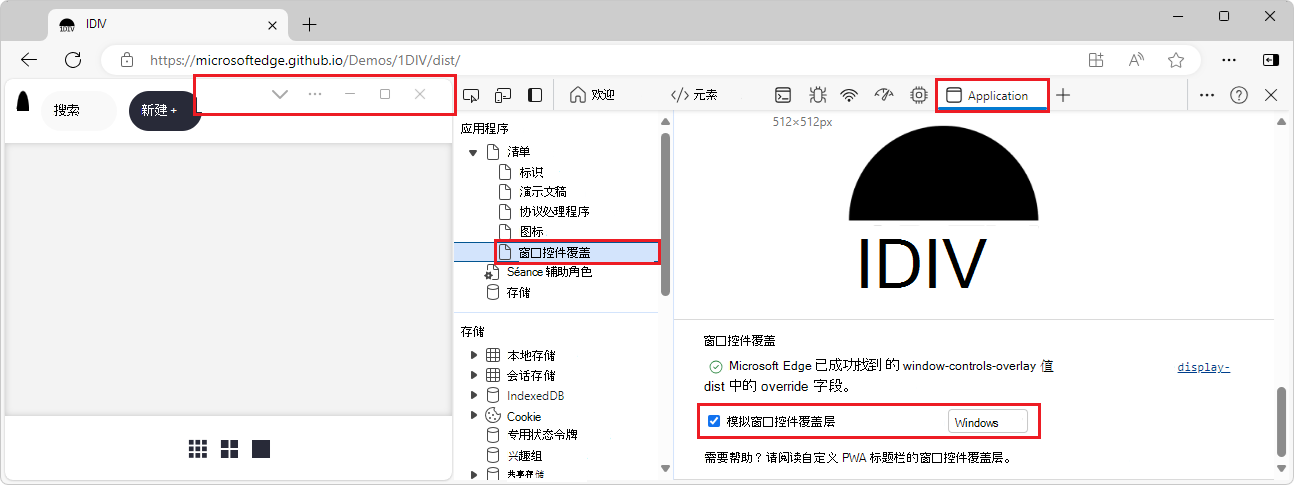
在右侧的“窗口控件覆盖”部分中,选中“在平台上>模拟窗口控件覆盖<”复选框,然后选择一个平台,例如 Windows、macOS 或 Linux。
模拟的窗口控件覆盖将添加到呈现的网页:

模拟覆盖是静态图像。 CSS 变量
env(titlebar-area-left)、env(titlebar-area-top)、env(titlebar-area-width)和env(titlebar-area-height)的值设置为与所选平台匹配。
另请参阅
- 使用窗口控件覆盖 - PWA 的窗口控件覆盖功能在标题栏区域中显示内容。
- DevTools 中的新增功能中的 PWA 窗口控件覆盖工具 (Microsoft Edge 121) 。