修复控制台中报告的 JavaScript 错误
本文将引导你完成六个演示页,以演示如何解决控制台中报告的 JavaScript 错误。
修复 JavaScript 错误
控制台的主要作用是显示网页中找到的任何 JavaScript 错误。
演示页:控制台工具中报告的 JavaScript 错误
在新窗口或选项卡中打开 控制台工具中报告的演示网页 JavaScript 错误 。
右键单击网页中的任意位置,然后选择“ 检查”。 或者,按 F12。 DevTools 将在网页旁边打开。
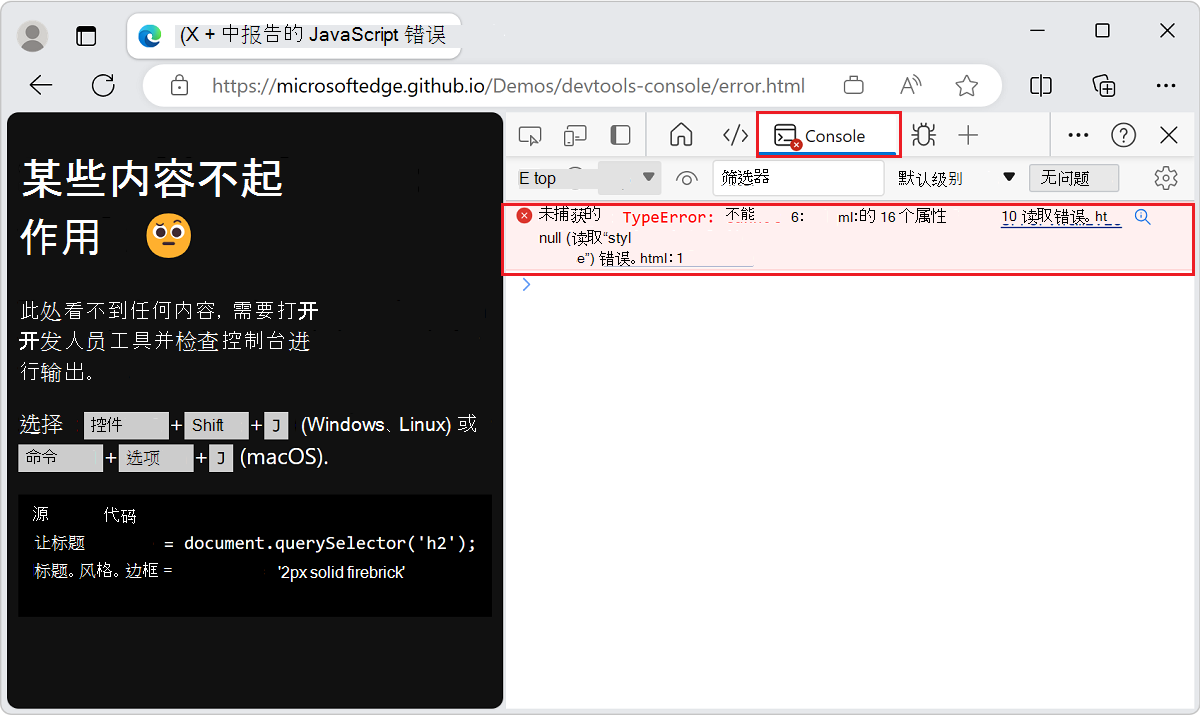
单击活动栏中的“控制台”按钮。 在 DevTools 中, 控制台 提供了有关错误的详细信息:

控制台中的许多错误消息在“Web”按钮上显示“搜索此消息”,显示为放大镜。 有关详细信息,请参阅 在 Web 中搜索控制台错误消息字符串。
此错误消息中的信息表明错误位于文件的第 16
error.html行。单击
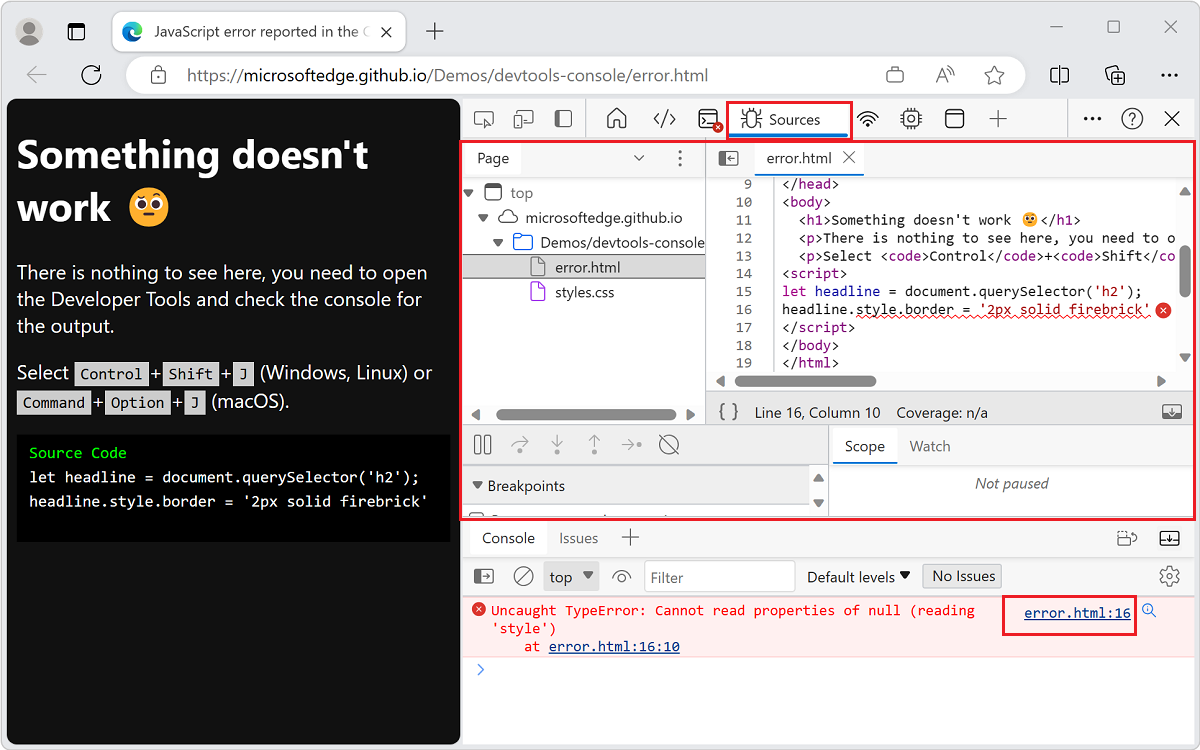
error.html:16控制台中错误消息右侧的链接。 “源”工具将打开并突出显示代码行,并显示以下错误:
脚本尝试获取文档中的第一个
h2元素,并在其周围绘制红色边框。 但不存在任何h2元素,因此脚本失败。
查找和调试网络问题
控制台报告网络错误。
演示页:控制台中报告的网络错误
在新窗口或选项卡中打开 控制台中报告的演示网页“网络错误 ”。
右键单击网页中的任意位置,然后选择“ 检查”。 或者,按 F12。 DevTools 将在网页旁边打开。

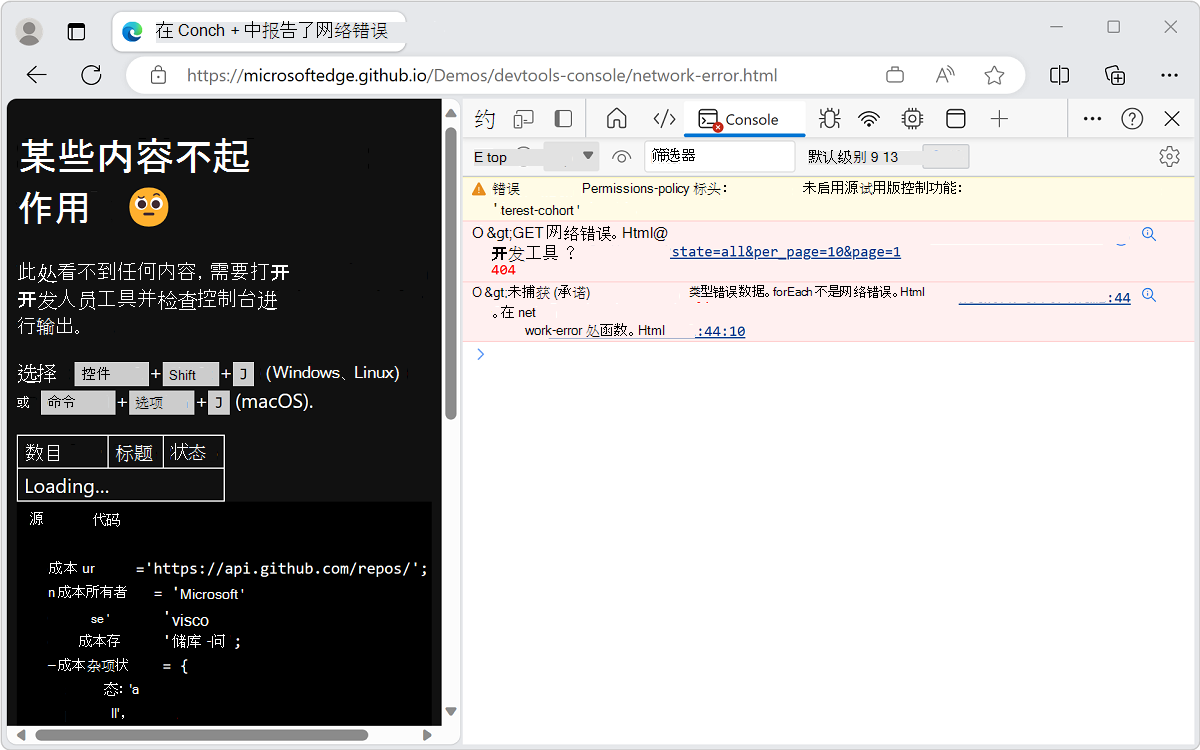
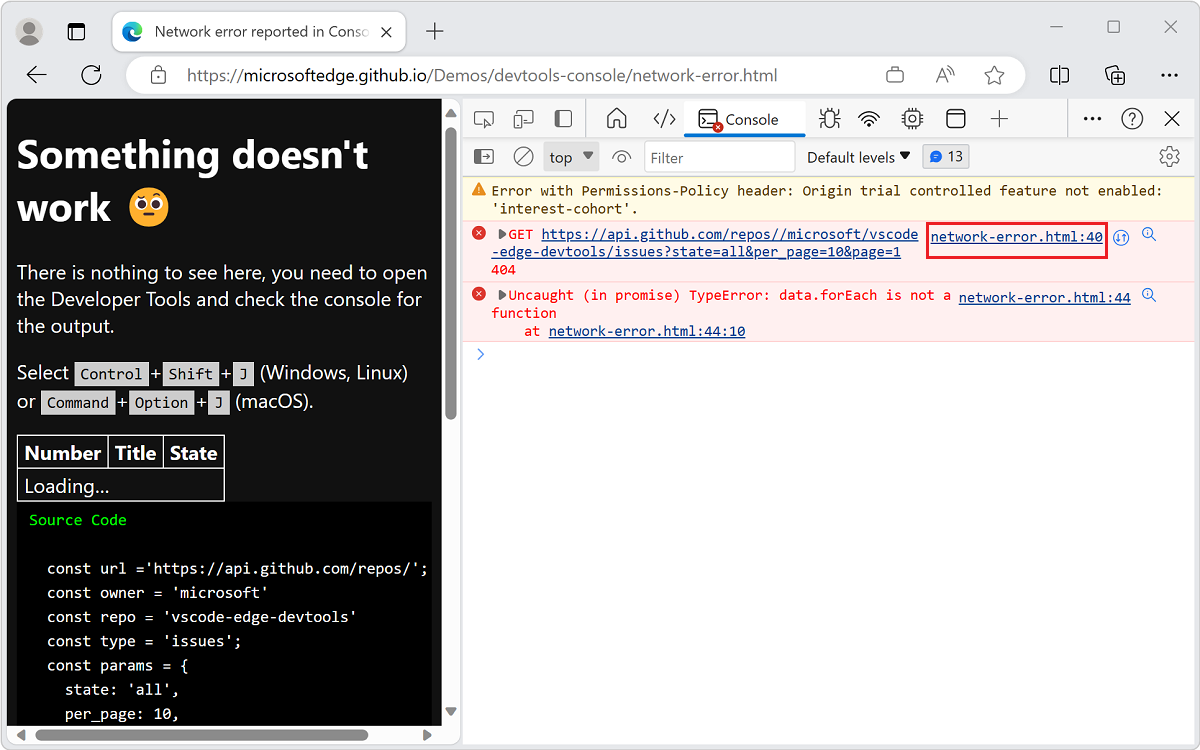
表显示
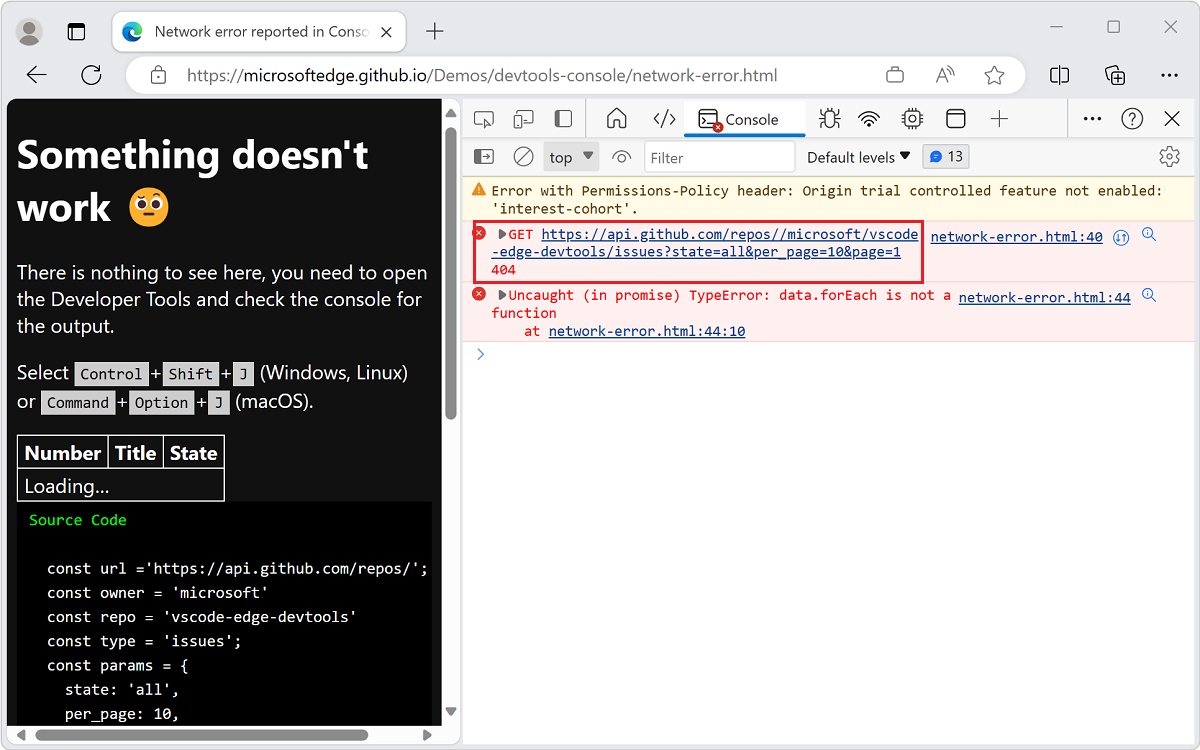
loading,但网页上没有任何更改,因为永远不会检索数据。 在 控制台中,发生了以下两个错误:一个网络错误,以 HTTP 方法开头
GET,后跟 URI。错误
Uncaught (in promise) TypeError: data.forEach is not a function。
单击发生错误的网页和代码行的链接,打开“源”工具。 也就是说,单击
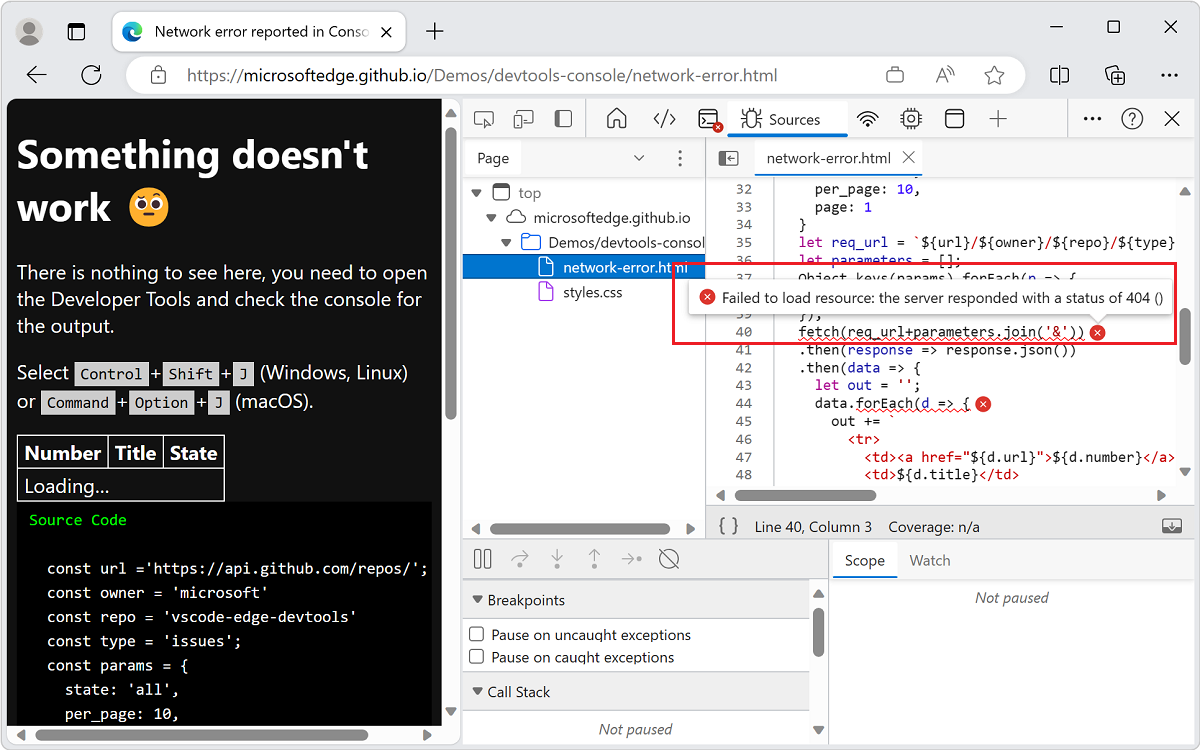
network-error.html:40控制台中的链接:
“ 源” 工具随即打开。 突出显示有问题的代码行,后跟 (
errorx) 按钮。单击 “错误 (
x) ”按钮。 此时会显示消息Failed to load resource: the server responded with a status of 404 ()。
此错误会通知你找不到请求的 URL。
打开 网络 工具,如下所示:打开 控制台,然后单击与错误关联的 URI。
未加载资源后,控制台会显示错误的 HTTP 状态代码:

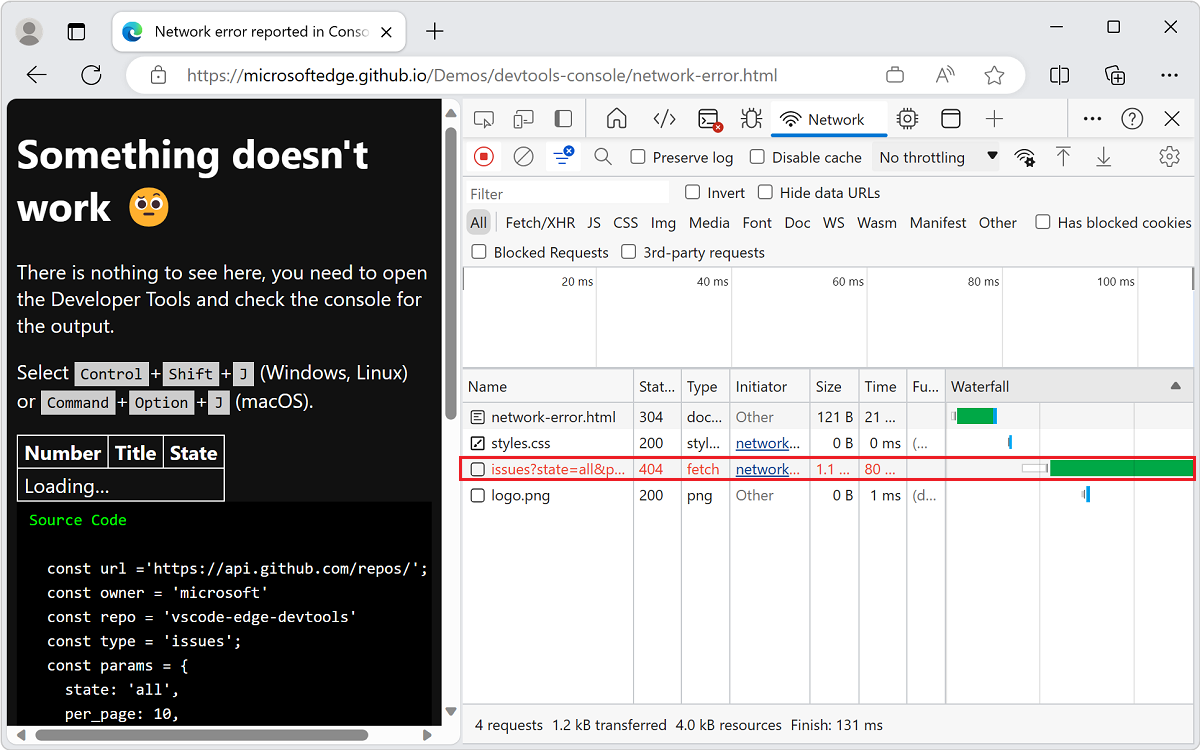
网络工具显示有关失败请求的详细信息:

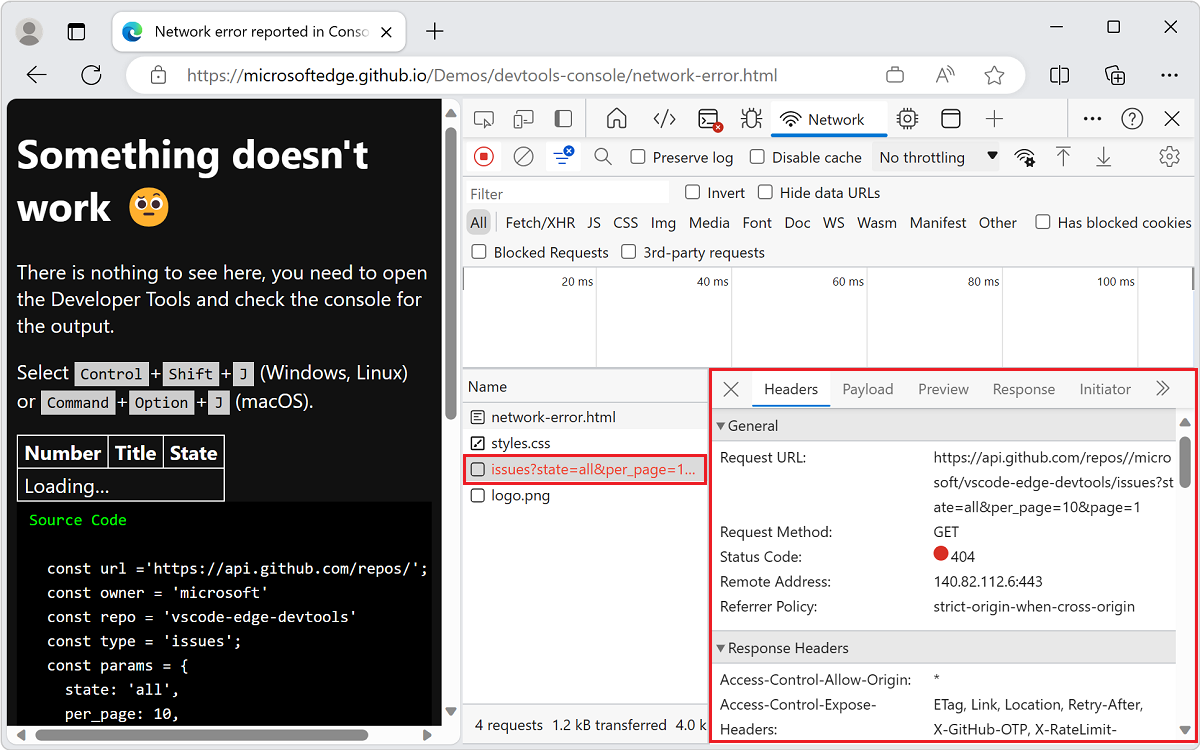
检查 网络 工具中的标头以获取更多见解:

问题出在哪里? 两个斜杠字符 (
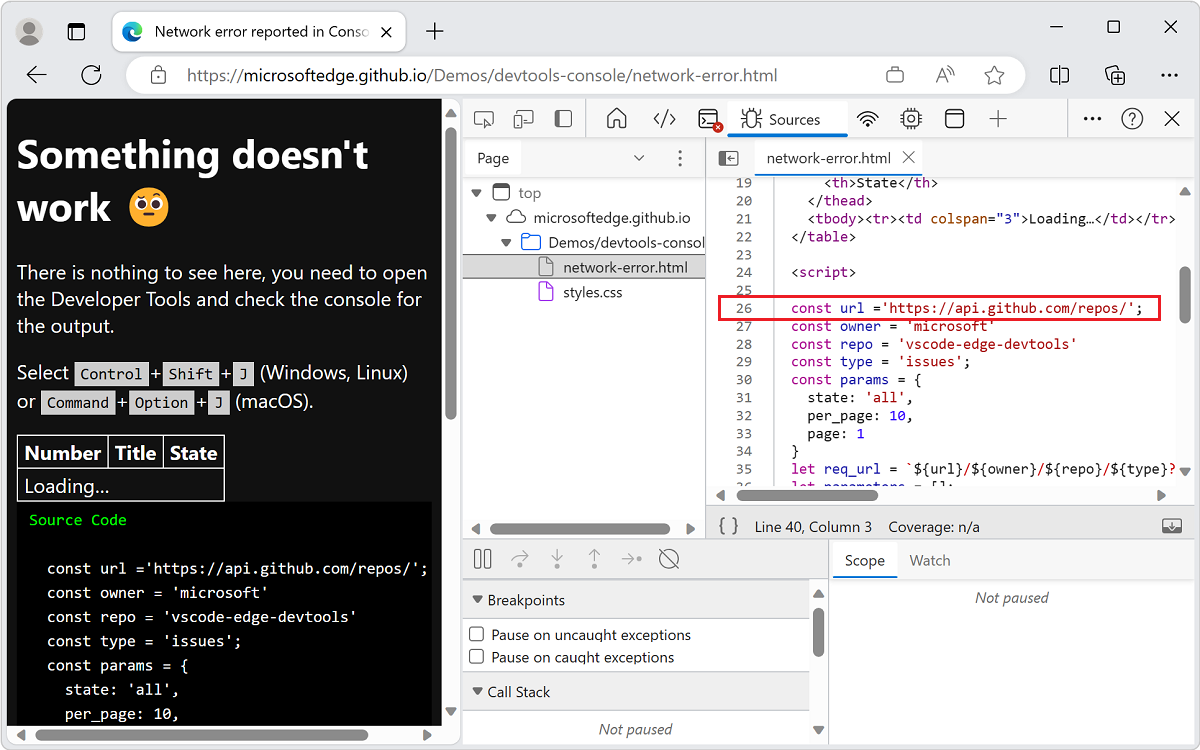
//) 出现在请求的 URI 后面repos。打开 “源” 工具并检查第 26 行。 尾部斜杠字符 (
/) 出现在基 URI 的末尾。 “源”工具显示包含错误的代码行:
在控制台中没有错误时查看生成的页面
接下来,当 控制台中没有错误时,我们将查看生成的页面。
演示页:修复了控制台中报告的网络错误
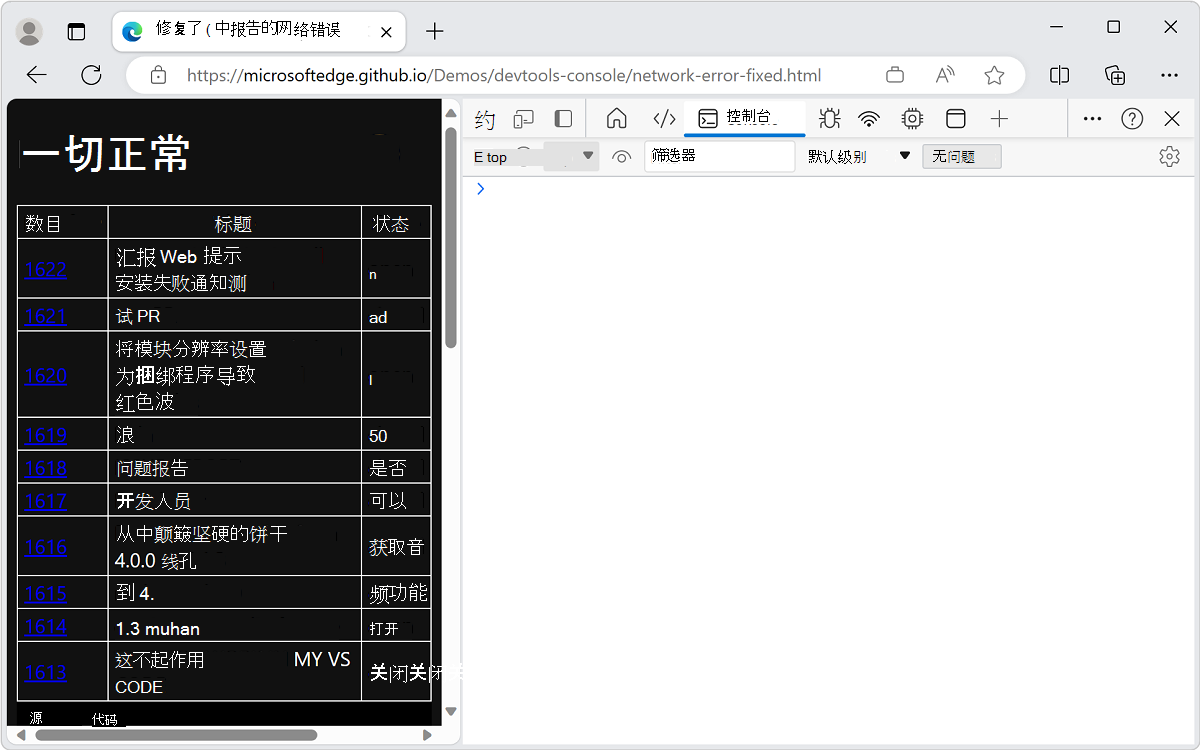
在新窗口或选项卡中打开“ 修复了控制台”中报告的 “网络错误”演示网页。
没有任何错误的示例从 GitHub 加载信息并显示它:

演示页:控制台和 UI 中的网络错误报告
使用防御性编码技术来避免以前的用户体验。 确保代码捕获错误并在 控制台中显示每个错误,如下所示:
在新窗口或选项卡中 ,在控制台和 UI 中打开“网络错误报告 ”演示网页。
右键单击网页中的任意位置,然后选择“ 检查”。 或者,按 F12。 DevTools 将在网页旁边打开。
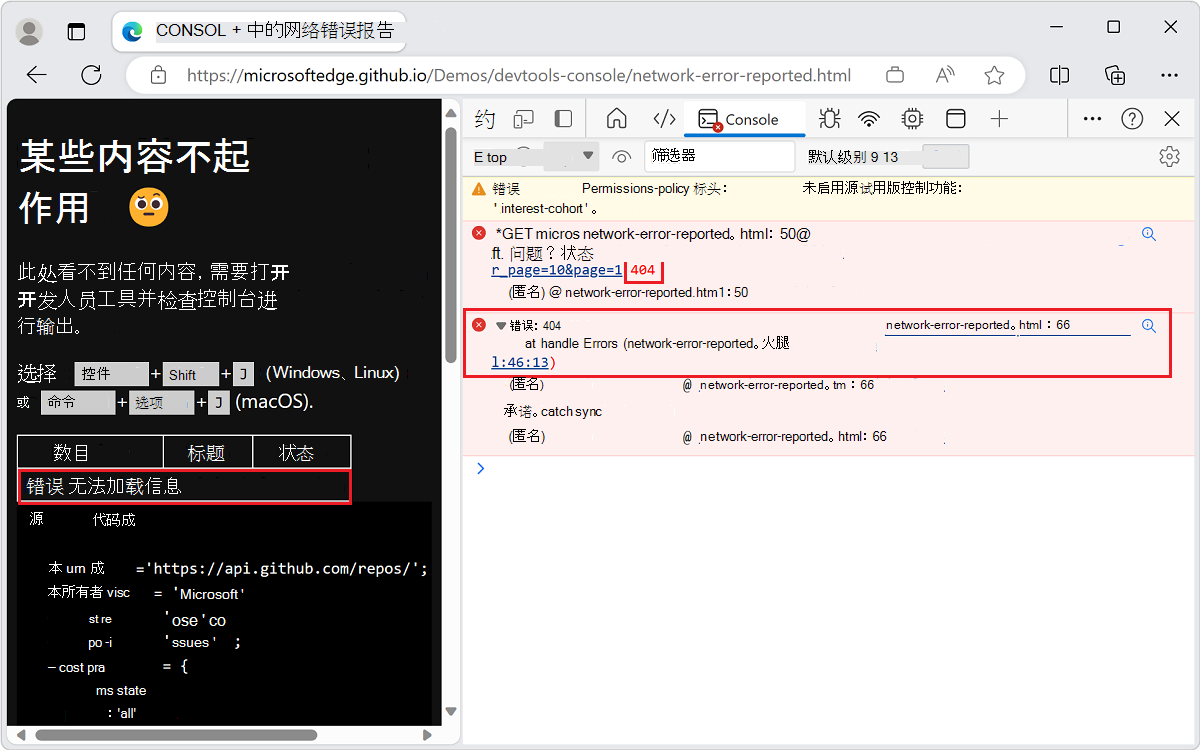
示例网页演示了以下做法:
向用户提供一个 UI,以指示出现问题。
在 控制台中,提供有关代码中的 网络 错误的有用信息。
该示例捕获并报告错误:

演示中的以下代码使用
handleErrors方法(特别是throw Error行)捕获并报告错误:const handleErrors = (response) => { if (!response.ok) { let message = 'Could not load the information' document.querySelector('tbody').innerHTML = ` <tr><td colspan=3>Error ${message}</td></tr> `; throw Error(response.status + ' ' + response.statusText); } return response; };
在控制台中创建错误和跟踪
除了上一 throw Error 部分中的示例,还可以在 控制台中创建不同的错误和跟踪问题。
演示页:在控制台中创建错误报告和断言
若要在 控制台中显示两条创建的错误消息,请执行以下操作:
在新窗口或选项卡中打开“ 在控制台中创建错误报告和断言 ”演示页。
右键单击网页中的任意位置,然后选择“ 检查”。 或者,按 F12。 DevTools 将在网页旁边打开。
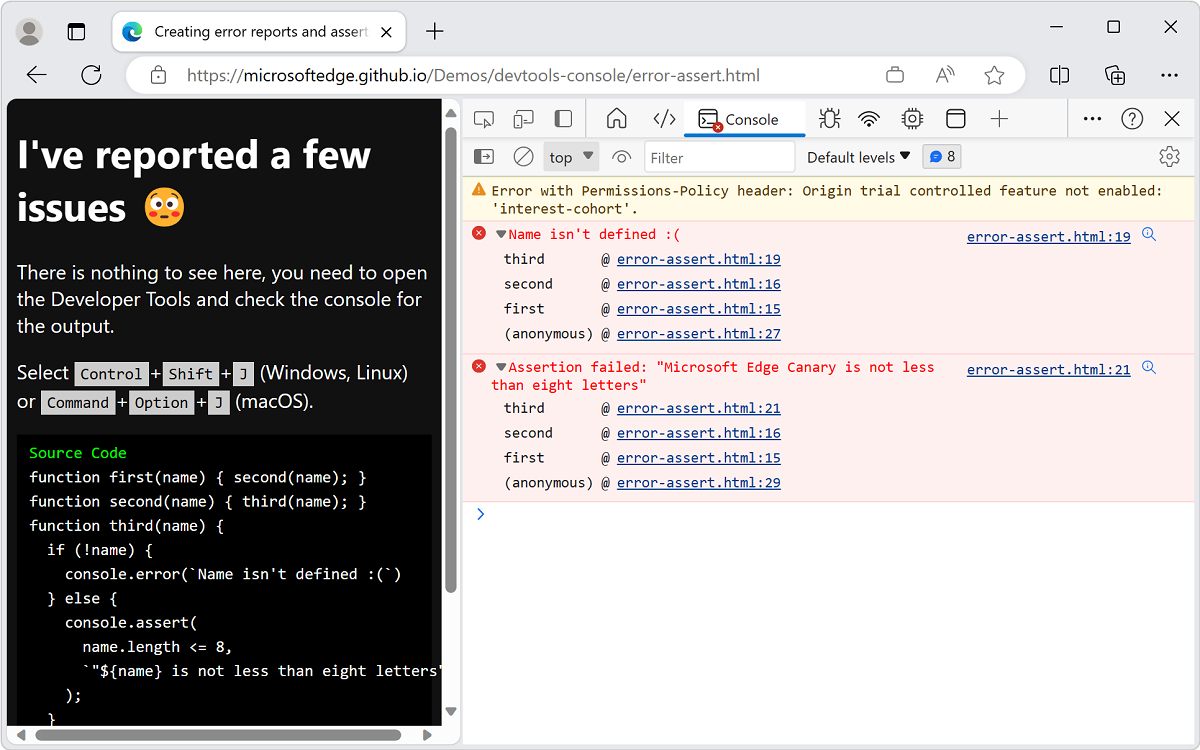
控制台中显示错误消息:

演示页使用以下代码:
function first(name) { second(name); } function second(name) { third(name); } function third(name) { if (!name) { console.error(`Name isn't defined :(`) } else { console.assert( name.length <= 8, `"${name} is not less than eight letters"` ); } } first(); first('Console'); first('Microsoft Edge Canary');有三个函数连续相互请求:
first()second()third()
每个函数向另一个函数发送一个
name参数。 在 函数中third(),检查name参数是否存在,如果不存在,则记录未定义名称的错误。 如果name定义了 ,则使用assert()方法检查name参数长度是否少于 8 个字母。使用以下参数请求
first()函数三次:没有触发
console.error()函数中 方法的参数third()。作为函数参数的
first()术语Console不会导致错误,因为name参数存在并且短于 8 个字母。作为函数参数的
first()短语Microsoft Edge Canary会导致console.assert()方法报告错误,因为参数的长度超过 8 个字母。
演示使用
console.assert()方法创建条件错误报告。 以下两个示例具有相同的结果,但需要一个额外的if{}语句:let x = 20; if (x < 40) { console.error(`${x} is too small`) }; console.assert(x >= 40, `${x} is too small`)代码的第二行和第三行执行相同的测试。 因为断言需要记录负结果:
- 在事例中
if测试x < 40。 - 测试断
x >= 40言。
演示页:在控制台中创建跟踪
如果不确定哪个函数请求另一个函数,请使用 console.trace() 方法跟踪请求的函数,以便访问当前函数。
若要在 控制台中显示跟踪,请执行以下操作:
在新窗口或选项卡中打开“ 在控制台中创建跟踪 ”演示页。
右键单击网页中的任意位置,然后选择“ 检查”。 或者,按 F12。 DevTools 将在网页旁边打开。
页面使用此代码:
function here() {there()} function there() {everywhere()} function everywhere() { console.trace(); } here(); there();结果是要显示的跟踪,
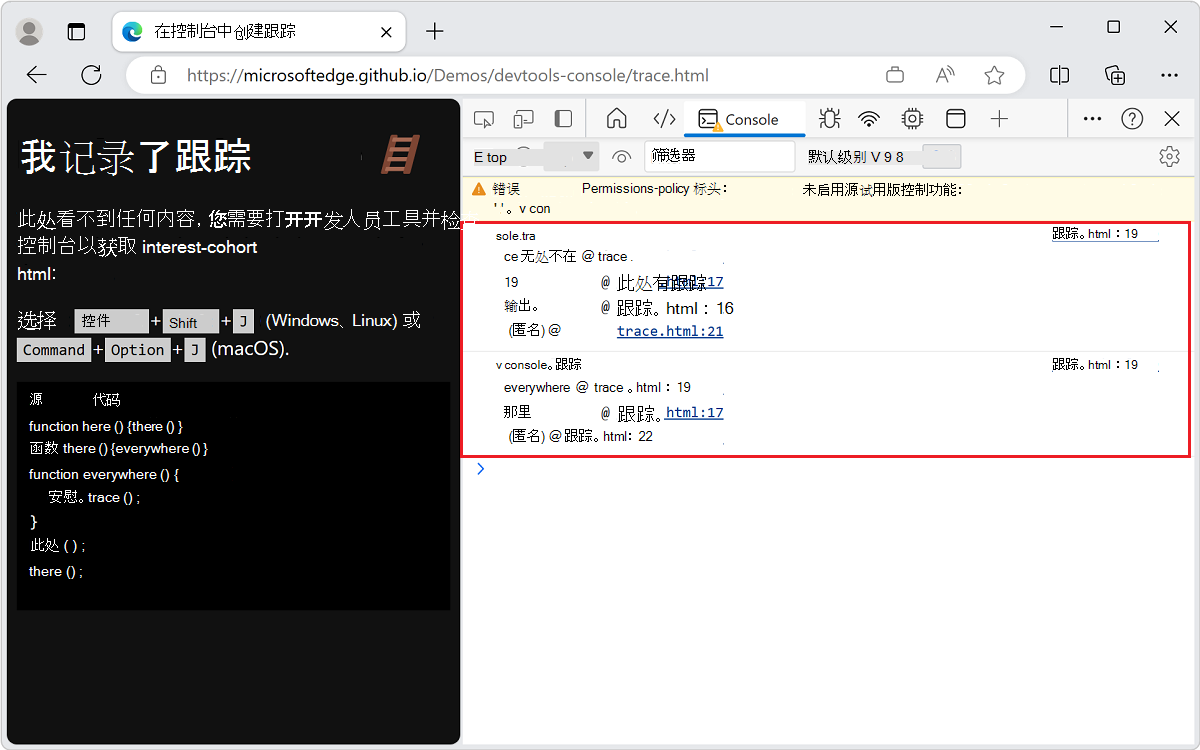
here()名为 ,然后everywhere()为 ,并在第二个示例中显示名为everywhere()there()。下面是在 控制台中生成的跟踪:

另请参阅
- 控制台概述 - 控制台用于显示和解决错误消息的常规用法。