检查辅助功能树是否支持键盘和屏幕阅读器
多个 DevTools 功能检查键盘和屏幕阅读器支持。 使用“检查”工具检查每个页面元素的可访问性可能会变得非常耗时。 检查网页的另一种方法是使用辅助功能树。 辅助功能树指示页面向辅助技术(如屏幕阅读器)提供的信息。
辅助功能树是 DOM 树的子集,其中包含 DOM 树中的元素,这些元素对于在屏幕阅读器中显示页面的内容相关且有用。 辅助功能树位于“元素”工具的“辅助功能”选项卡 (“样式”选项卡) 附近。
若要使用辅助功能树进行探索,请执行以下操作:
在新窗口或选项卡中打开 辅助功能测试演示网页 。
若要打开 DevTools,请右键单击网页,然后选择“ 检查”。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 随即打开。
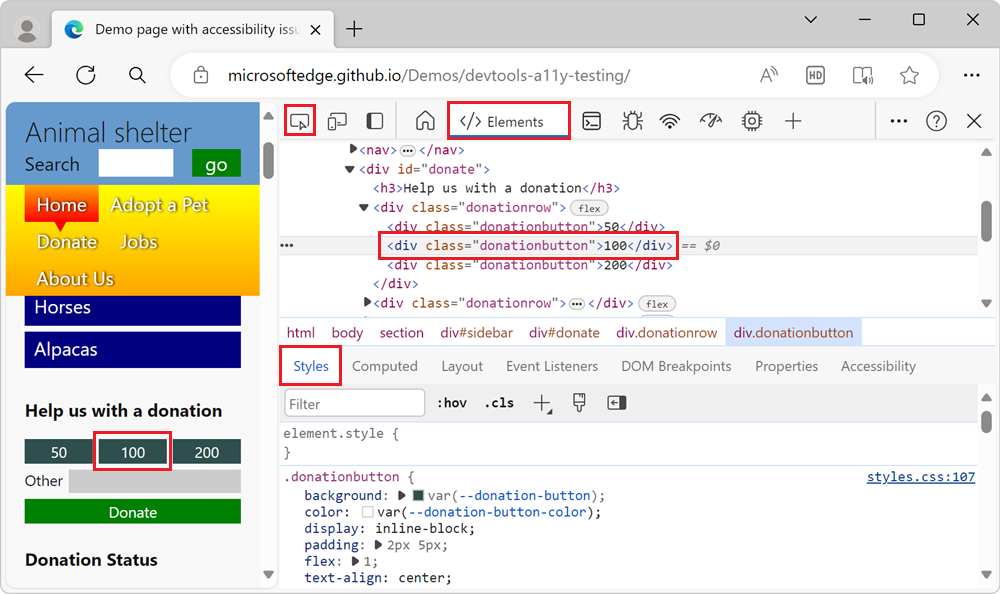
选择“ 检查 ” (DevTools 左上角的
 ) 按钮,以便该按钮突出显示 (蓝色) 。
) 按钮,以便该按钮突出显示 (蓝色) 。在呈现的网页的 “捐赠 ”部分中,将鼠标悬停在 “100 ”按钮上。 此时将显示 “检查 ”工具覆盖。
在呈现的网页中,单击 “100 ”按钮。 在 DevTools 中,显示 “元素” 工具。 DOM 树显示
<div class="donationbutton">100</div>100 按钮的 元素。 “ 样式 ”窗格显示应用于 元素的 CSS 规则。
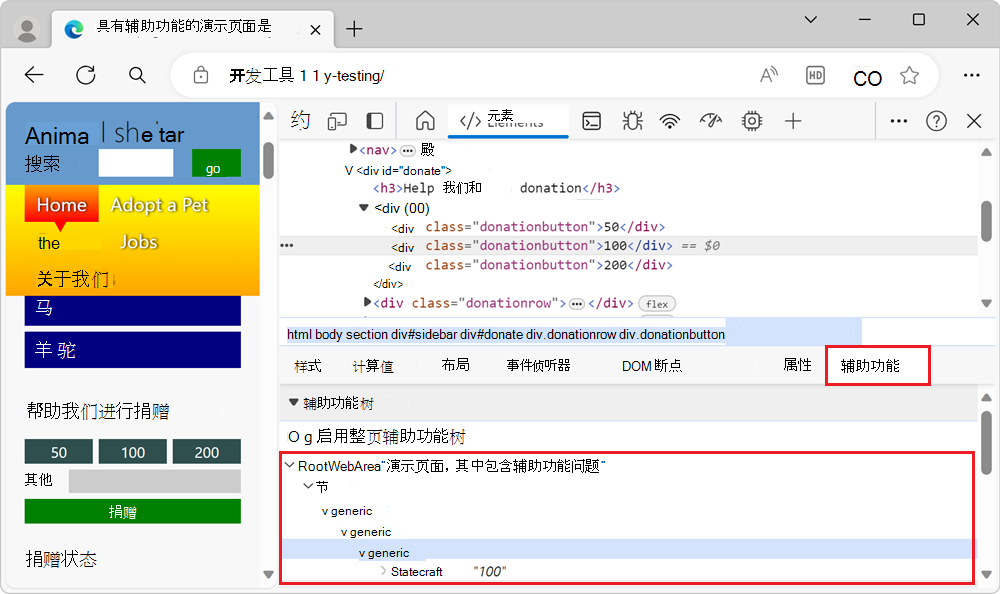
在“ 样式 ”选项卡的右侧,选择“ 辅助功能 ”选项卡。随即显示元素的 辅助功能树 ,并展开:

树中没有名称或角色 generic 为 ((如 <div class="donationbutton">100</div> 元素) )的任何元素都存在问题,因为该元素将不可用于键盘用户或使用辅助技术的用户。