在自适应卡片中显示数组中的数据
自适应卡片是一种多功能工具,用于创建交互式和引人入胜的对话 Copilot Studio,并可用于显示一系列项目。 在本文中,为简单起见,我们使用了一个硬编码示例。 但是,您可能会从 using 更动态的源(如 SharePoint 列表)获取数据 Power Automate。
使用任务列表初始化变量
在此方案中,您在数组中有一个任务列表,并且您希望在代理中显示任务列表。
选择 添加节点(+) 以添加节点,然后选择 变量管理>设置变量值。
选中设置变量下的复选框,然后选择新建。
选择新变量(例如)
Var1以显示 变量属性 面板。将变量命名为有意义的名称,例如
EmployeeTaskList。将以下 JSON 粘贴到 To value 字段中:
{ "employeeName": "Alice", "employeeID": "E12345", "employeeDepartment": "HR", "employeeTasks": [ { "taskID": "T001", "taskDescription": "Review employee benefits", "dueDate": "2023-10-15" }, { "taskID": "T002", "taskDescription": "Conduct new hire orientation", "dueDate": "2023-09-30" }, { "taskID": "T003", "taskDescription": "Update HR policies", "dueDate": "2023-11-05" } ] }
将 JSON 数据分析为表
此变量管理节点用于将 JSON 字符串转换为稍后可在自适应卡片中使用的表。
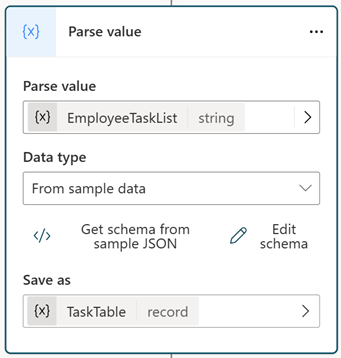
选择 Add node(+) 和 Variable management Parse value(变量管理>解析值)。
在 Parse value(解析值 )下,选择您在上一节中创建的
EmployeeTaskList变量。在数据类型下,选择从示例数据。
选择 </> 从示例 JSON 获取架构,然后将相同的 JSON 复制并粘贴到数据类型设置的 From sample data 部分。 示例数据自动生成架构和数据类型。 选择确认。
在 Save as(另存为)下 ,选择 Create a new variable(创建新变量 )。
选择新变量,并将 变量名称(Variable name to
TaskTable)中。

在自适应卡片中显示数据
若要在自适应卡片中显示数据,请使用 Message 节点。
选择 + 添加,并从下拉列表中选择自适应卡。
选择媒体部分以显示自适应卡属性面板。
在右侧的自适应卡属性面板中,选择 </> 编辑 JSON下拉菜单并将其更改为公式。
粘贴以下代码。
{ type: "AdaptiveCard", version: "1.5", body: [ { type: "TextBlock", text: "Employee Information", weight: "bolder", size: "large" }, { type: "TextBlock", text: "Employee Name: " & Topic.TaskTable.employeeName, separator: true }, { type: "TextBlock", text: "Employee ID: " & Topic.TaskTable.employeeID, separator: true }, { type: "TextBlock", text: "Department: " & Topic.TaskTable.employeeDepartment, separator: true }, { type: "TextBlock", text: "Tasks", weight: "bolder", size: "medium", separator: true }, { type: "Container", items: ForAll(Topic.TaskTable.employeeTasks, { type: "TextBlock", text: "- Task ID: " & taskID & ", Description: " & taskDescription & ", Due Date: " & dueDate , wrap: true } ) } ] }现在我们可以使用类似
Topic.TaskTable.employeeName的表达式引用 JSON 记录属性。若要在自适应卡片中显示数组项,请使用带有 items 属性的 Container 元素。
Items 属性接受元素数组作为其值。 使用 'ForAll' 函数在自适应卡片中显示数组中的每个元素。 引用 Topic.TaskTable.employeeTasks 数组,因为它允许访问其每个属性。
如果您想在不遵循这些说明的情况下创建主题,您可以从右上角的命令栏中选择打开代码编辑器,并将以下 YAML 代码粘贴到代码编辑器视图中。
kind: AdaptiveDialog
beginDialog:
kind: OnRecognizedIntent
id: main
intent:
displayName: Untitled
triggerQueries:
- array
actions:
- kind: SetVariable
id: setVariable_uFs69M
variable: Topic.EmployeeTaskList
value: "{ \"employeeName\": \"Alice\", \"employeeID\": \"E12345\", \"employeeDepartment\": \"HR\", \"employeeTasks\": [ { \"taskID\": \"T001\", \"taskDescription\": \"Review employee benefits\", \"dueDate\": \"2023-10-15\" }, { \"taskID\": \"T002\", \"taskDescription\": \"Conduct new hire orientation\", \"dueDate\": \"2023-09-30\" }, { \"taskID\": \"T003\", \"taskDescription\": \"Update HR policies\", \"dueDate\": \"2023-11-05\" } ] }"
- kind: ParseValue
id: 58zKdp
variable: Topic.TaskTable
valueType:
kind: Record
properties:
employeeDepartment: String
employeeID: String
employeeName: String
employeeTasks:
type:
kind: Table
properties:
dueDate: String
taskDescription: String
taskID: String
value: =Topic.EmployeeTaskList
- kind: SendActivity
id: sendActivity_oNXY1r
activity:
attachments:
- kind: AdaptiveCardTemplate
cardContent: |-
={
type: "AdaptiveCard",
version: "1.5",
body: [
{
type: "TextBlock",
text: "Employee Information",
weight: "bolder",
size: "large"
},
{
type: "TextBlock",
text: "Employee Name: " & Topic.TaskTable.employeeName,
separator: true
},
{
type: "TextBlock",
text: "Employee ID: " & Topic.TaskTable.employeeID,
separator: true
},
{
type: "TextBlock",
text: "Department: " & Topic.TaskTable.employeeDepartment,
separator: true
},
{
type: "TextBlock",
text: "Tasks",
weight: "bolder",
size: "medium",
separator: true
},
{
type: "Container",
items:
ForAll(Topic.TaskTable.employeeTasks,
{
type: "TextBlock",
text: "- Task ID: " & taskID & ", Description: " & taskDescription & ", Due Date: " & dueDate ,
wrap: true
}
)
}
]
}