使用 Chrome DevTools 检查请求和响应
默认情况下,开发代理会在命令提示符下显示其消息。 如果将开发代理用于发出许多请求的应用程序,则很难找到你感兴趣的消息。 更重要的是,你可能想要检查开发代理截获的请求和响应。
若要更轻松地查找感兴趣的消息,请使用 DevToolsPlugin 插件在 Chrome DevTools 中显示开发代理消息。
提示
开发代理支持将 Chrome DevTools 与 Microsoft Edge、Microsoft Edge Dev 和 Google Chrome 配合使用。
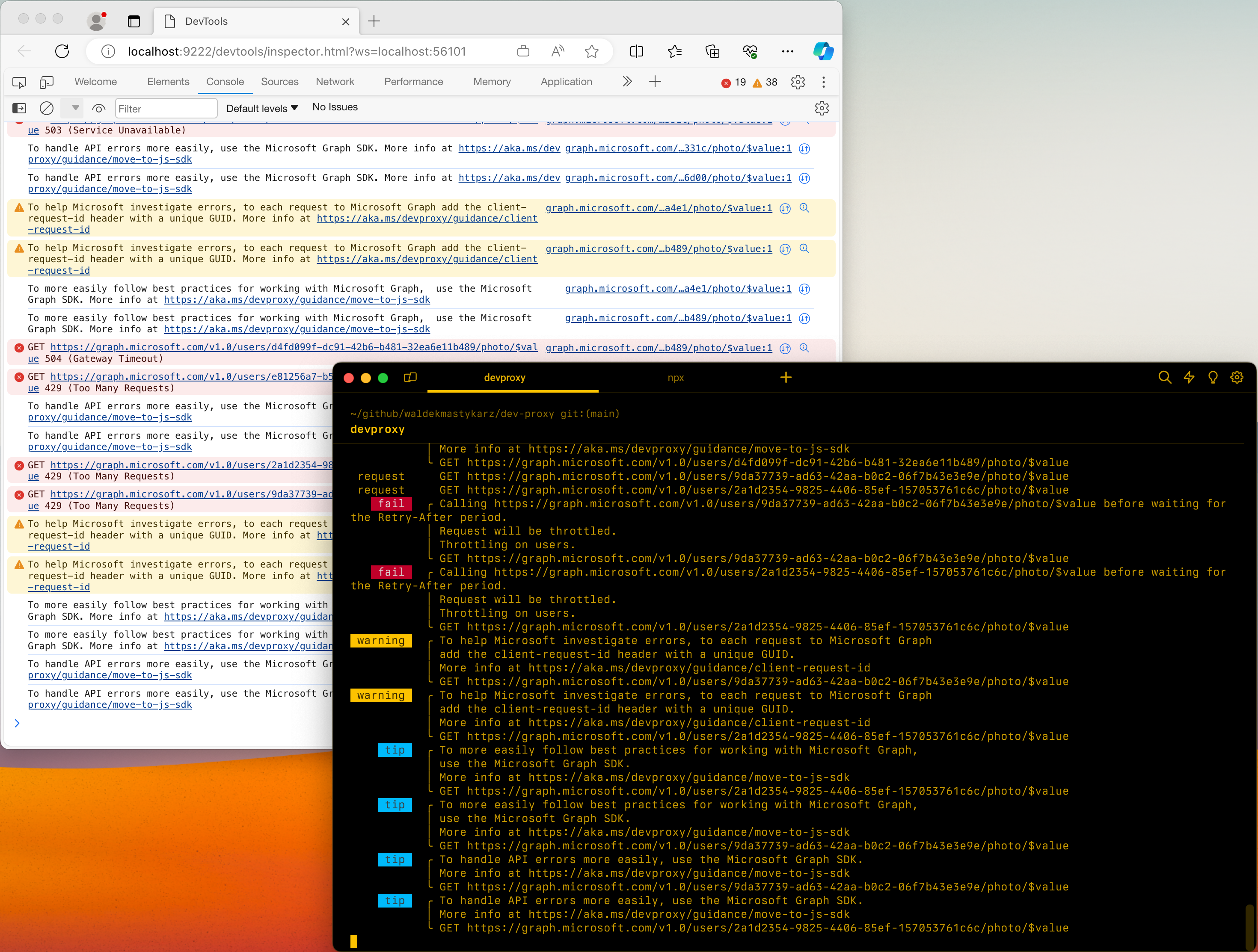
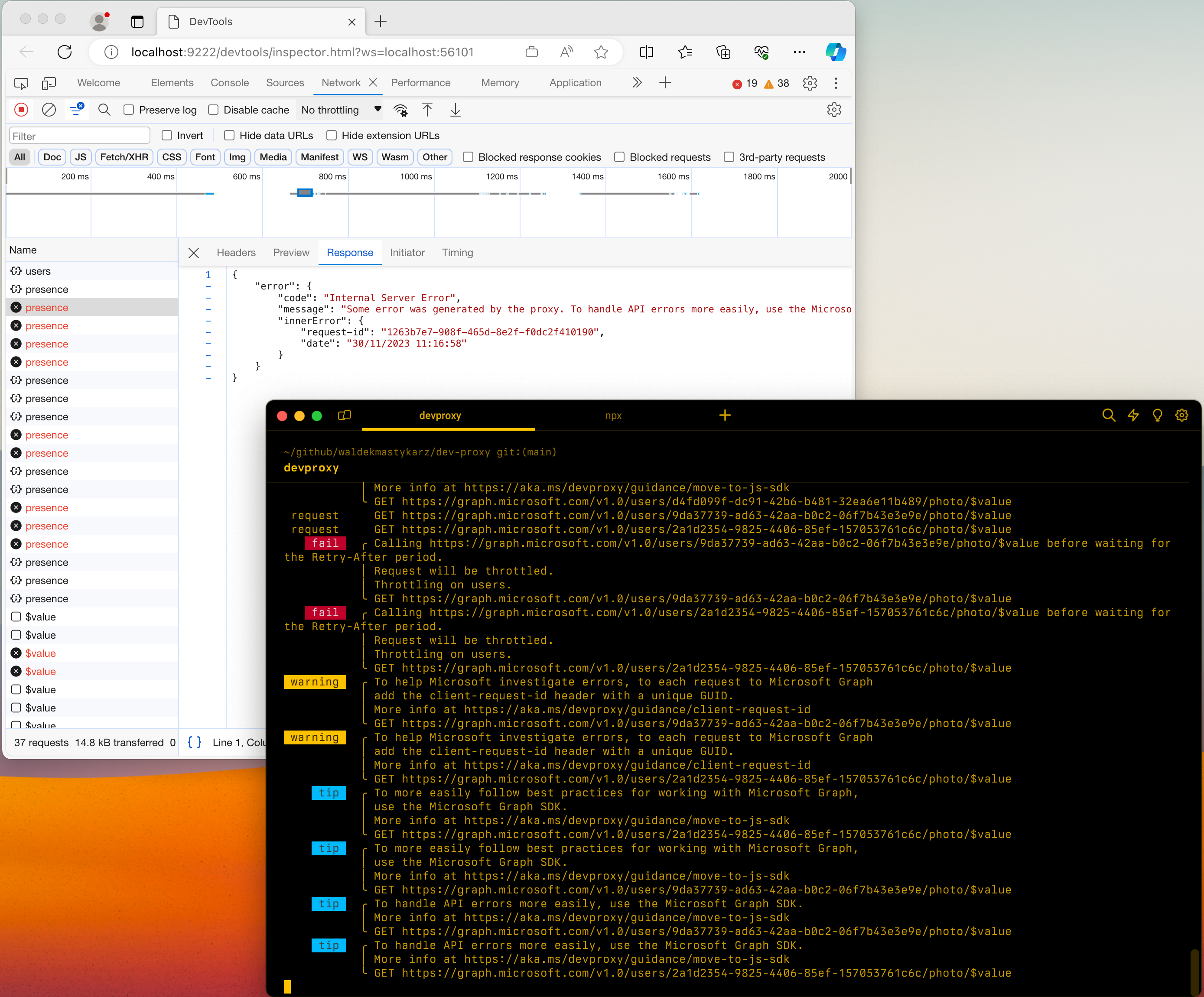
公开 DevToolsPlugin 开发代理消息,以及有关 Chrome DevTools 中截获的请求和响应的信息。
若要将 Chrome DevTools 与 Dev Proxy 配合使用,
打开存储在开发代理安装目录中 的 devproxyrc.json 文件。
DevToolsPlugin通过将以下片段添加到 数组来plugins启用 插件:{ "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "devTools" }devTools添加 节并指定首选浏览器:"devTools": { "preferredBrowser": "Edge" }提示
支持的值为:
Edge、EdgeDev、Chrome完整
devproxyrc.json文件如下所示:{ "plugins": [ { "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "devTools" } ], "devTools": { "preferredBrowser": "Edge" } }保存文件并
devproxyrc.json启动开发代理。