优化 SharePoint 新式网站页面中的 Web 部件性能
SharePoint 新式网站页面包含 Web 部件,这些部件可影响整体页面加载时间。 本文将帮助你了解如何确定页面内的 Web 部件在哪些方面影响了用户感知到的延迟,以及如何修正常见问题。
注意
有关 SharePoint 新式门户中的性能的详细信息,请参阅 新式 SharePoint 体验中的性能。
使用适用于 SharePoint 的页面诊断工具分析 Web 部件
SharePoint 页面诊断工具是新的 Microsoft Edge () https://www.microsoft.com/edge 和 Chrome 浏览器的浏览器扩展,可分析 SharePoint 新式门户和经典发布网站页面。 该工具对已分配的每个页面提供一个报告,其中显示根据一组定义的性能条件得出的页面性能情况。 若要安装和了解 SharePoint 页面诊断工具,请访问 使用 SharePoint 页面诊断工具。
注意
页面诊断工具仅适用于 Microsoft 365 中的 SharePoint,不能在 SharePoint 系统页上使用。
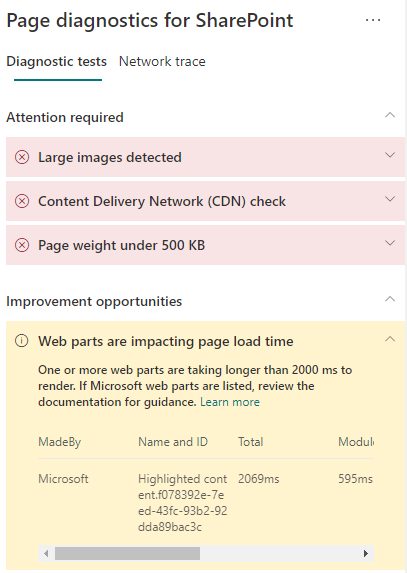
通过适用于 SharePoint 的页面诊断工具分析 SharePoint 网站页面时,可在“诊断测试”窗格的“Web 部件影响页面加载时间”结果中,查看有关超出基线指标的 Web 部件的信息。
可能的结果包括:
- 需要注意 (红色) :在视区 (页面的屏幕可见部分可见的任何 自定义 Web 部件,该部件首先加载) 加载时间超过 两 秒。 加载时间超过四秒的视区外任何自定义 web 部件。 总加载时间显示在测试结果中,并按模块负载、延迟加载、init 和呈现进行细分。
- 改进机会 (黄色) :可能影响页面加载时间的项目显示在本节中,应对其进行查看和监视。 这可能包括“开箱即用” (OOTB) Microsoft Web 部件。 此部分显示的任何 Microsoft Web 部件结果都会自动报告给 Microsoft,因此不需要执行任何操作。 仅当页面上遇到性能缓慢且页面上 的所有Microsoft Web 部件 都显示在 “改进机会 ”部分中的结果中时,才应记录支持票证以供调查。 将来的 SharePoint 页面诊断工具更新将根据Microsoft Web 部件的特定配置进一步细分结果。
- 不需要执行任何操作(绿色):任何 Web 部件返回数据的时间都不超过两秒钟。
如果 Web 部件影响页面加载时间 结果显示在结果的 “需要注意 ”或 “改进机会 ”部分中,请选择结果以查看有关哪些 Web 部件加载缓慢的详细信息。 SharePoint 页面诊断工具的未来更新可能包括分析规则的更新,因此请确保始终具有该工具的最新版本。

结果中的可用信息包括:
由 显示 Web 部件是自定义还是Microsoft OOTB。
名称和 ID 显示有助于在页面上查找 Web 部件的标识信息。
Total 显示 Web 部件加载、初始化和呈现的总时间。 这是 Web 部件在页面上呈现所花费的总相对时间,从头到尾。
模块加载 显示下载、评估和加载扩展 JavaScript 和 CSS 文件所花费的时间。 然后,它将启动 Init 进程。
延迟加载显示延迟加载页面main部分中未显示的 Web 部件的时间。 在某些情况下,要呈现的 Web 部件太多,并且它们排队等待呈现以最大程度地减少页面加载时间。
Init 显示 Web 部件初始化数据所花费的时间。
它是异步调用,init 时间是解决返回的 promise 时 onInit 函数的时间计算。
呈现 显示模块加载和 Init 完成后,) (用户界面呈现 UI 所花费的时间。
这是在文档 (页) 装载 DOM 的 JavaScript 执行时间。 异步资源(例如图像)的呈现可能需要额外的时间才能完成。
提供此信息是为了帮助设计人员和开发人员解决问题。 此信息应提供给你的设计和开发团队。
修正 Web 部件性能问题
按照本节指导来识别和修正“Web 部件影响页面加载时间”结果中列出的 Web 部件的性能问题。
Web 部件性能较差的原因有三类。 使用以下信息来确定哪些问题适用于你的方案并予以修正。
- Web 部件脚本大小和依赖项
- 优化仅为视图模式呈现主线方案的初始脚本。
- 移动使用不频繁的方案并编辑模式代码(如属性窗格)以使用 import() 语句分隔区块。
- 审查 package.json 文件的依赖项以完全删除任何死代码。 将任何仅限测试/内部版本的依赖项移动到 devDependencies。
- 最佳静态资源下载需要使用 Office 365 CDN。 公用 CDN 来源更适合 js/css 文件。 有关使用 Office 365 CDN 的详细信息,请参阅将 Office 365 内容分发网络 (CDN) 与 SharePoint 配合使用。
- 重复使用作为 SharePoint 框架 (SPFx) 一部分的 React 和 Fabric 导入等框架。 有关详细信息,请参阅 SharePoint 框架概述。
- 确保使用最新版本的SharePoint 框架,并在新版本可用时升级到新版本。
- 数据提取/缓存
- 如果 Web 部件依赖于额外的服务器调用来提取数据以供显示,请确保这些服务器 API 快速和/或实现客户端缓存 (,例如,将 localStorage 或 IndexedDB 用于更大的集) 。
- 如果需要多次调用来呈现关键数据,请考虑在服务器上进行批处理或将请求合并到单个调用的其他方法。
- 或者,如果某些数据元素需要较慢的 API,但对初始呈现并不重要,请将这些元素分离为呈现关键数据后执行的单独调用。
- 如果多个部件使用相同的数据,请使用公用数据层以避免重复调用。
- 呈现时间
- 任何媒体源(如图像和视频)都应根据容器、设备和/或网络的限制进行调整,以避免下载不必要的大型资产。 有关内容依赖项的详细信息,请参阅将 Office 365 内容分发网络 (CDN) 与 SharePoint 配合使用。
- 避免导致重排、复杂 CSS 规则或复杂动画的 API 调用。 有关详细信息,请参阅最大限度地减少浏览器重排。
- 避免使用链接的长时间运行任务。 相反,将长时间运行的任务分成单独的队列。 有关详细信息,请参阅优化 JavaScript 执行。
- 保留相应的空间来异步呈现媒体或视觉元素,以避免跳帧和抖动(也称为 jank)。
- 如果某个浏览器不支持用于呈现的功能,请加载填充代码或排除正在运行的相关代码。 如果功能不重要,请释放事件处理程序等资源以避免内存泄漏。
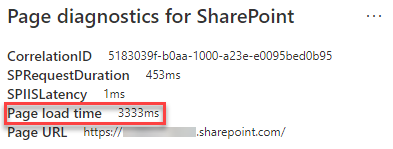
在修改页面来修正性能问题之前,请在分析结果中记下页面加载时间。 修改后再次运行工具,查看新结果是否在基线标准范围内,同时检查新的页面加载时间,查看是否有提升。

注意
页面加载时间可能由于网络加载、具体时间和其他暂时条件等各种因素而有所不同。 应在更改前后多次测试页面加载时间,以帮助求出结果平均值。