Mesh 201 教程第 4 章:从 3D 资产加载 URL
在本章中,我们将转到工作站 3,并探索将数据从 Web 加载到 WebSlate 的方法。 现场有一个3D GameObject,代表地球:我们将称之为“地球”。 我们将更新一个脚本,以便在你体验中的与会者单击全球时,将捕获被单击位置的纬度和经度,并将这些坐标合并到必应地图 URL 中作为参数。 使用此 URL 执行 HTTP 请求;必应地图提供所选区域的地图,并将其发送到附近的 WebSlate。

试用项目
调整视图,使你直接位于车站 3 前面并查看。

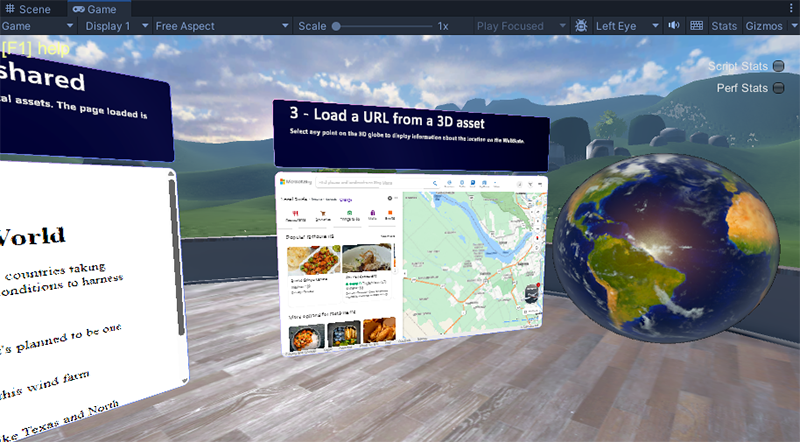
如你所看到的,场景中已经有一个 WebSlate,上面有一些信息性文本,以及地球。 让我们运行项目,看看会发生什么。
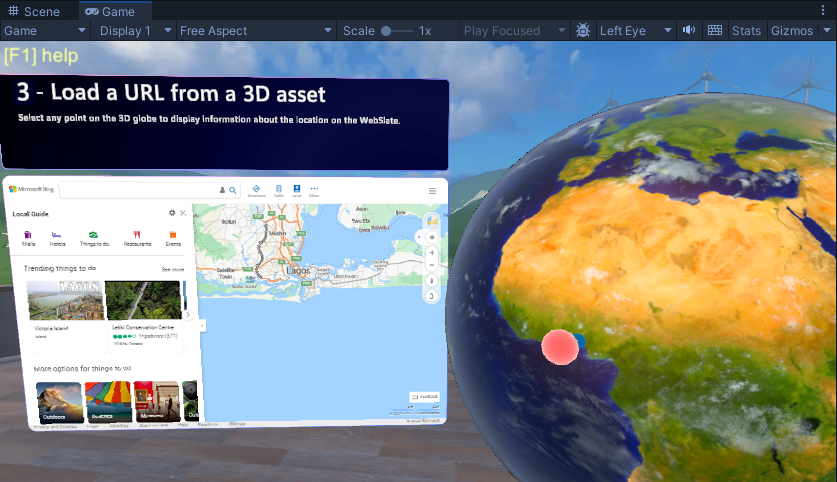
单击 Unity 编辑器“播放”按钮。 WebSlate 显示必应地图网站。

单击地球对象上的几个不同点。 请注意,无论在何处单击,WebSlate 始终显示相同的必应地图页面。 我们希望对此进行更改,以便在单击 地球 对象时,单击的地理区域将显示在 WebSlate 上。 我们将在一段时间后将节点添加到脚本中,但在此之前,我们将简要了解脚本。
单击 Unity 编辑器“播放”按钮退出“播放”模式。
探索地球脚本
在层次结构中,折叠名为 2 - StaticContentWebslate 的 GameObject。
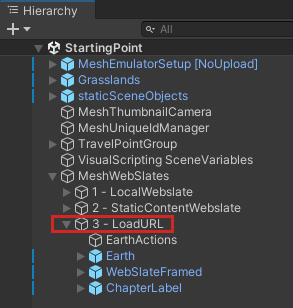
展开 3 - LoadURL,并注意它具有名为 EarthActions 和 Earth 的子对象。

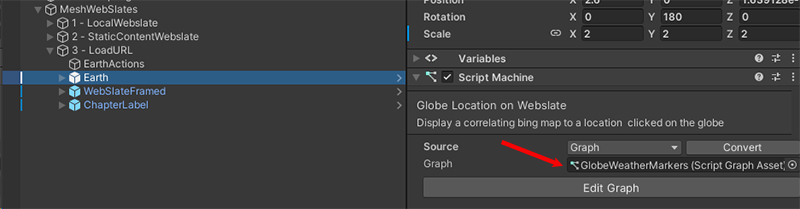
其中每个对象都有一个脚本计算机,其 源 设置为“Graph”。

选择地球 GameObject。 其脚本图显示在 “脚本图” 窗口中。
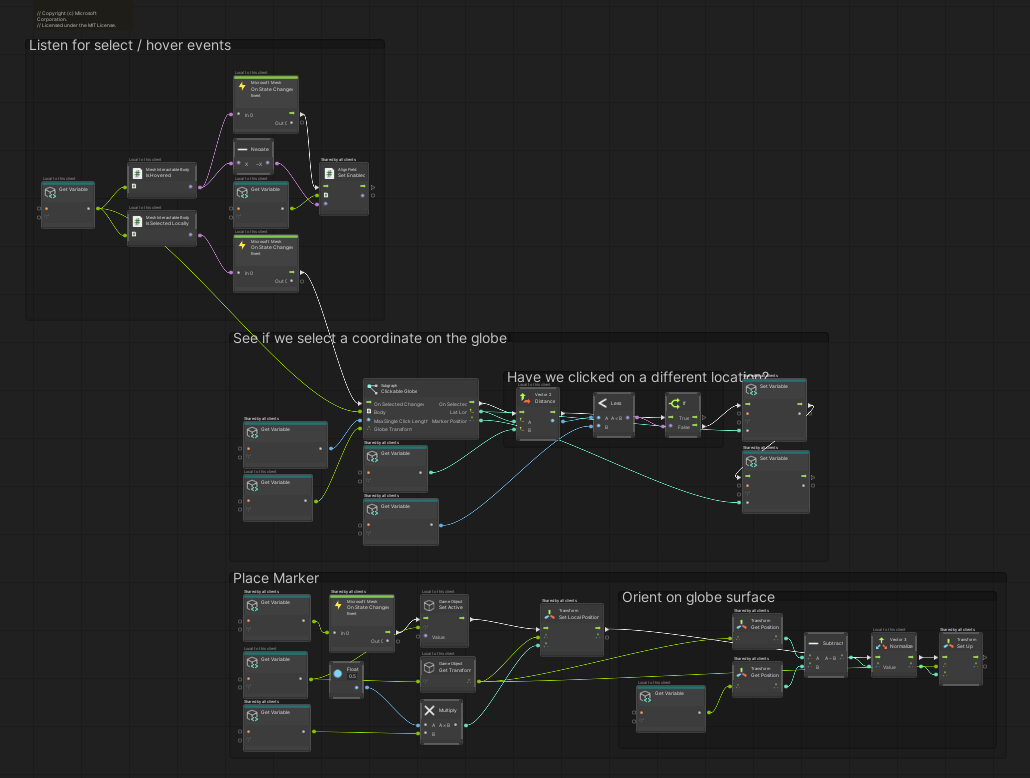
名为 Webslate 上的 Globe 位置的脚本图旨在检测单击地球,并知道该单击(纬度和经度)的精确地理位置,以便可以在 WebSlate 上显示该区域的地图。

如你所看到的,此脚本图中有很多进展。 我们不需要对此进行任何更改,但如果你好奇,你可以花点时间在这里研究图形,并更好地了解地球物体的工作原理。
探索 EarthActions 脚本
此脚本是我们需要进行更新的位置。
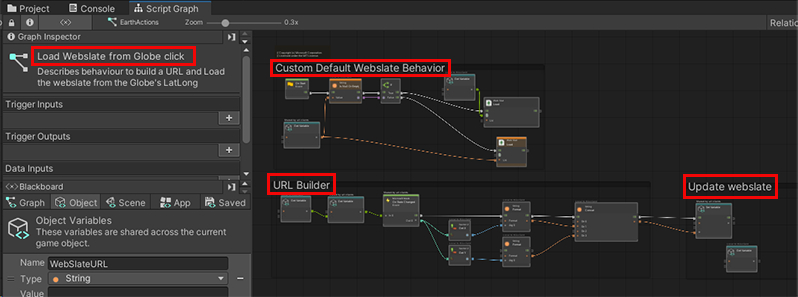
在层次结构中,选择 EarthActions GameObject。 其脚本图显示在 “脚本图” 窗口中。
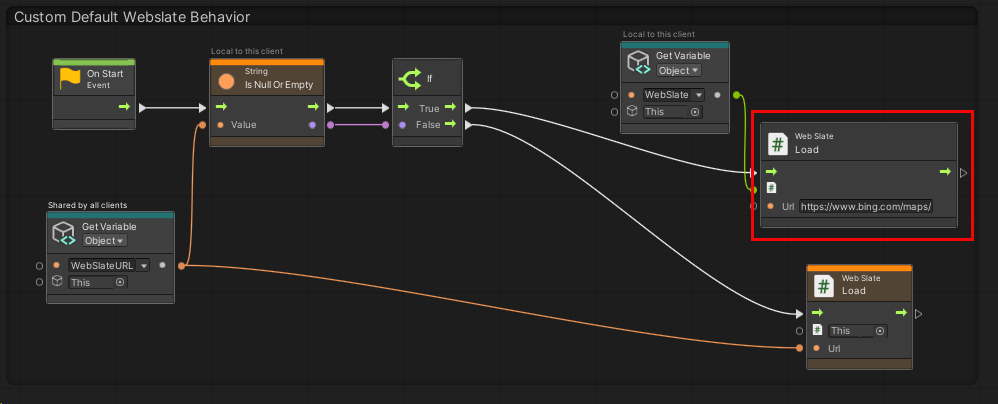
此脚本图名为 “从 Globe 单击 加载 Webslate”,并具有三个组: 自定义默认 Webslate 行为 和 URL 生成器,以及 更新 Webslate。

第一个组包含名为 Web Slate 的节点:使用必应地图 URL 的值加载 。

现在,设置内容以便每次单击 地球 对象时,此 URL 都会加载到 WebSlate 中。
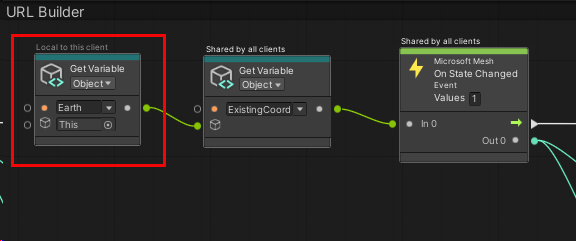
在 URL 生成器组中,第一个节点“获取变量:对象”加载包含在地球对象上单击的坐标的变量。

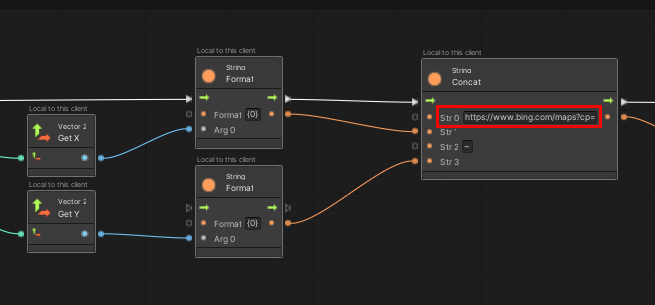
Microsoft网格后的接下来几个节点:在状态更改节点上,该节点采用该坐标,将其转换为字符串,并将其作为参数附加到 String: Concat 节点中的必应地图 URL 的末尾。

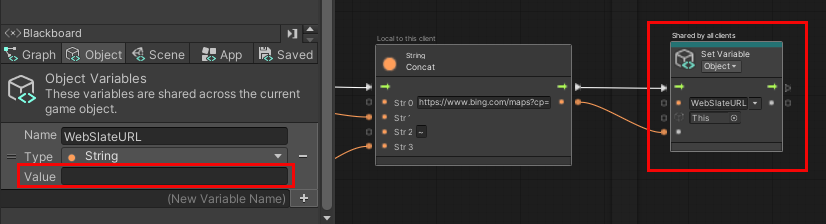
Set Variable 节点使用 URL 初始化 WebSlateURL 变量。

现在,我们只需要确保此 URL(自然,每次单击地球时都会更改)加载到 WebSlate 中。
更新 EarthActions 脚本
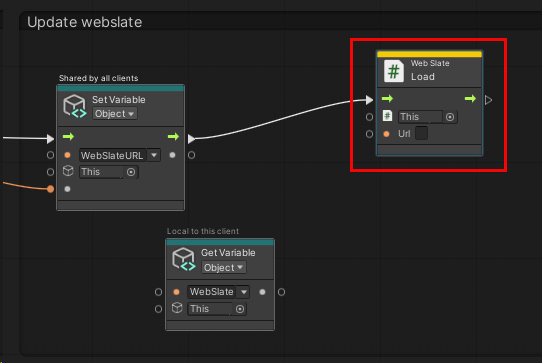
从“设置变量:对象”节点的“控制输出”端口拖动连接器,然后创建新的 Web 板:加载节点。 (在模糊查找器中,搜索 Web 石板:加载(URL)。)

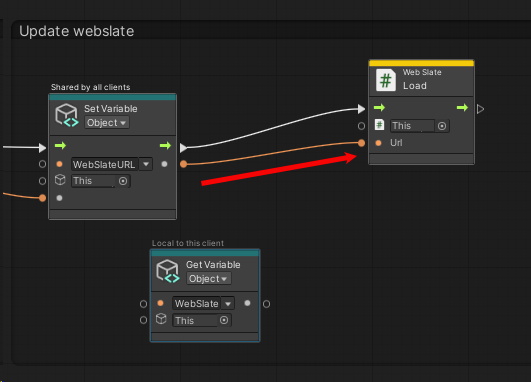
使用“WebSlateURL”变量从“设置变量:对象”节点的数据输出端口拖动连接器,然后将其附加到 Web Slate:Load 节点的 URL 数据输入端口。

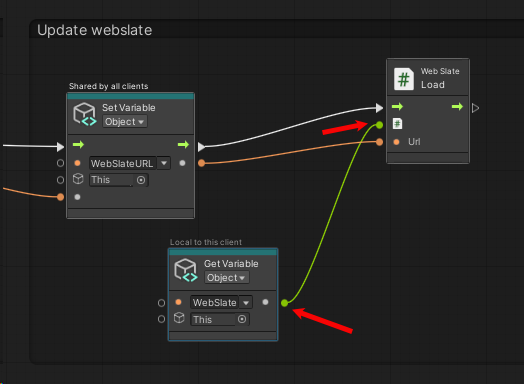
从“设置变量:对象”节点的“WebSlate”变量的数据输出端口拖动连接器,然后将其附加到 Web Slate:加载节点的第一个数据输入端口。

测试你的工作
保存项目,然后按 Unity 编辑器播放按钮。
请确保定位在车站 3 前面。
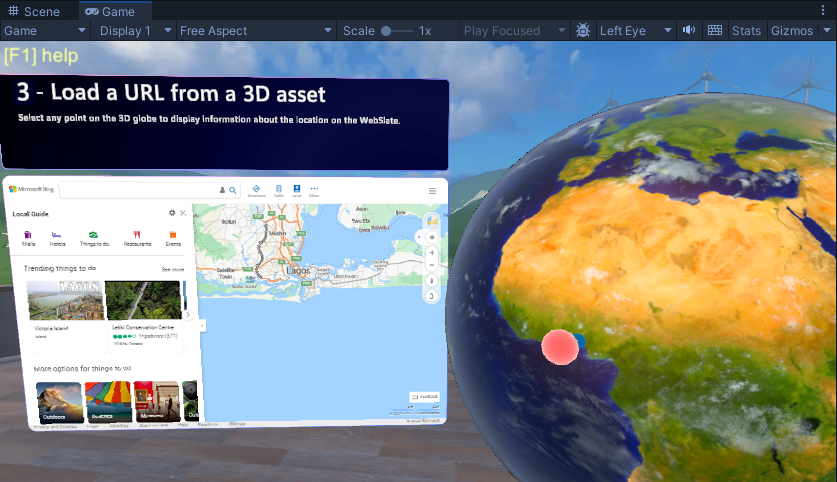
单击地球对象上的各种位置。 如前所述,每次单击时,都会捕获所单击位置的纬度和经度,并且这些坐标作为参数合并到必应地图 URL 中。 使用此 URL 执行 HTTP 请求;必应地图提供所选区域的地图,并将其发送到附近的 WebSlate。

说明
WebSlate 在 事件内是交互式 的。 与会者可以单击放大或缩小的 +/- 按钮,或拖动地图以调整其位置,或单击链接。 但是,请注意,体验中的其他与会者不会看到这些更改;仅当再次单击地球时,它们才会看到更新。
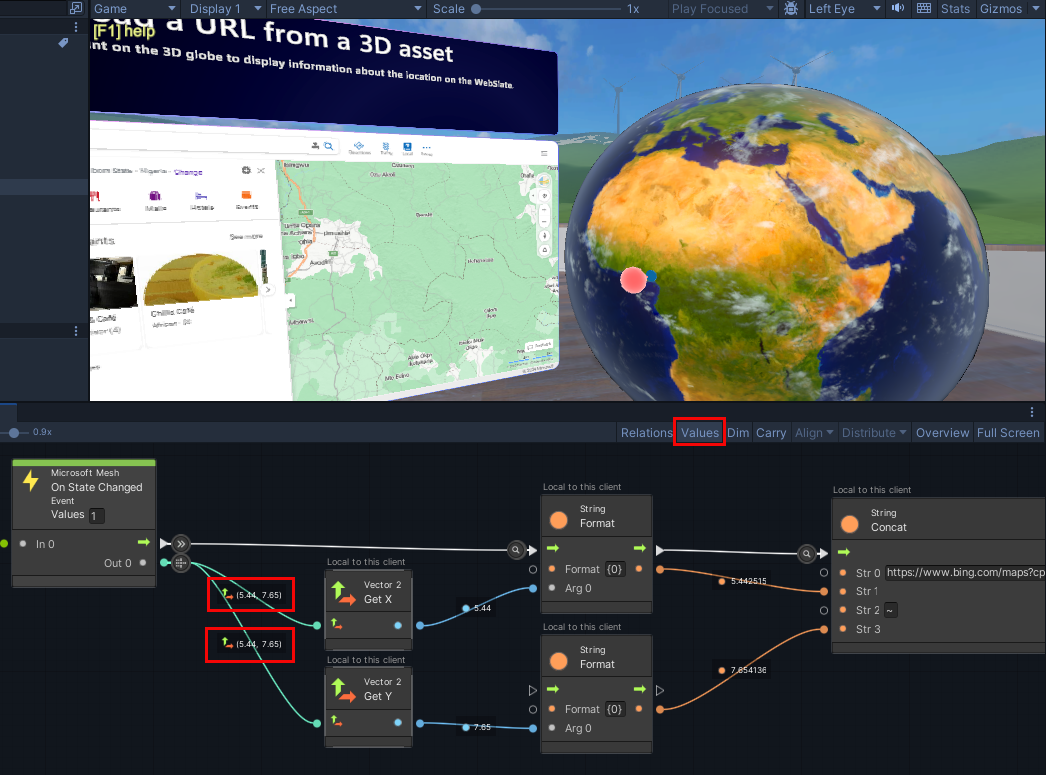
如果在“脚本图”窗口中打开“值”功能,然后在单击地球时观看脚本,则可以看到从Microsoft网格中流出连接器的单击位置的纬度和经度:在状态更改节点上。