测试 WebSlate
确保 WebSlate 可读
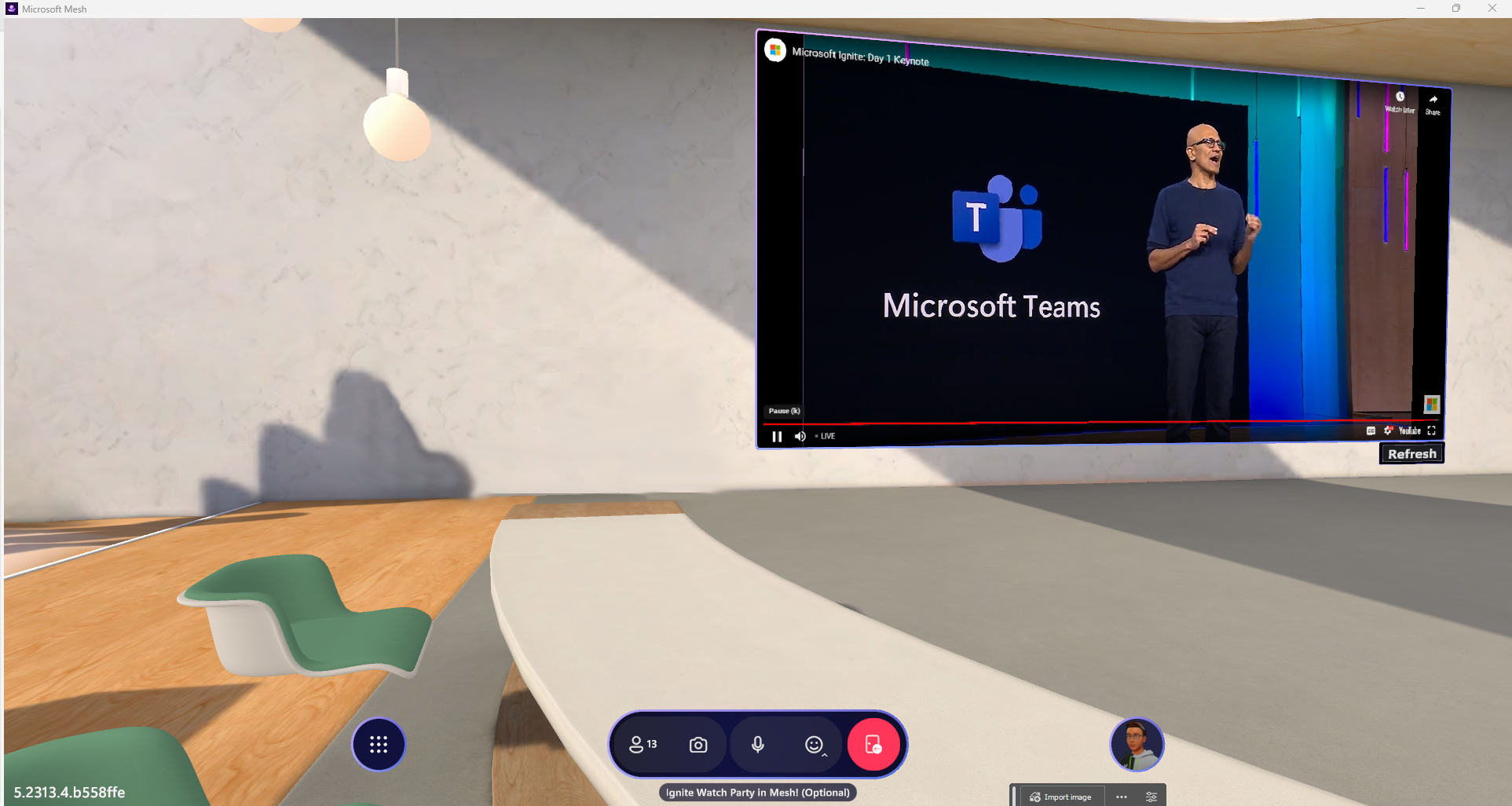
请务必确保网格体验中的所有与会者都能轻松阅读 WebSlate 上的所有内容。 建议在 WebSlate 前面创建一些空的楼层空间,以便与会者可以更近地移动,并调整其位置以获取更好的视图。 如果你的体验包含座位,请从每个座位查看 WebSlate,以确保坐在该座位上的与会者可以阅读 WebSlate 上的文本。 如果控制 WebSlate 上显示的内容,请试验文本的各种字号,以确定查看的最佳大小。 在下面的示例体验中,WebSlate 中间的“Microsoft Teams”文本足够大,无法轻松查看,但角落中的文本要小得多,难以阅读。 在这种情况下,你无法控制流式传输视频中的文本,因此应考虑将座位移近。 此外,更居中和直视 WebSlate 的座位将提供比离边座位更好的视图。

使用网格仿真在播放模式下预览 WebSlate
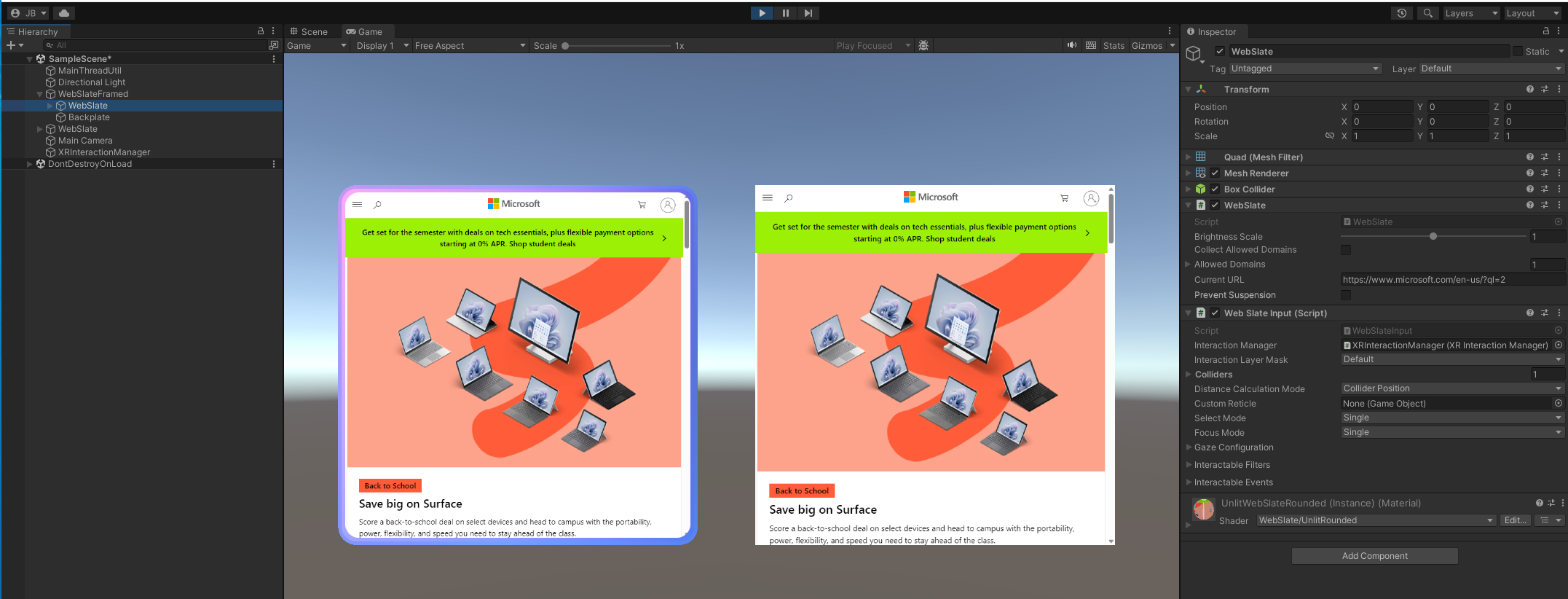
若要更快地查看 WebSlate 中显示的 URL,可以将播放模式与网格仿真配合使用。 除了在此模式下进行测试之外,查看 WebSlate 的唯一方法是使用网格工具包上传程序上传 WebSlate,并在网格体验中查看它。
若要向项目添加包含网格仿真的 播放模式,请按照网格模拟器文章中的说明进行操作。
若要在 WebSlate 中查看网页,请执行以下操作:
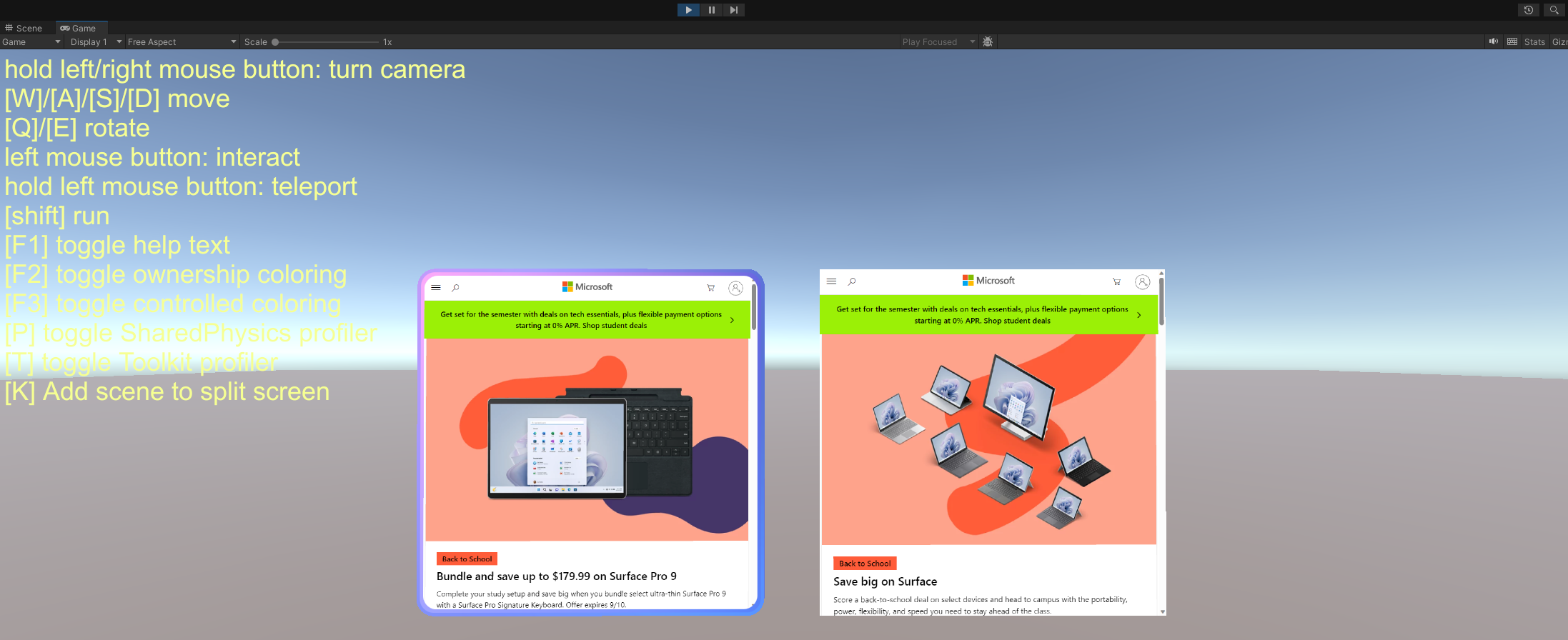
按 Unity 编辑器“播放”按钮。

使用网格仿真为播放模式启用 WebSlate 交互
若要在 WebSlate 中启用交互,必须设置一些操作。
将 网格模拟器 添加到场景中,以使用网格仿真启用播放模式。
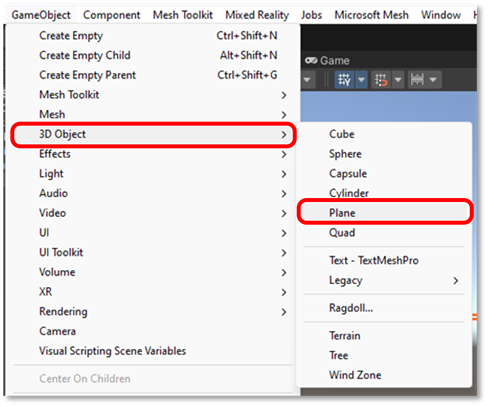
创建新的 Plane GameObject。 这是你的地板。 确保 GameObject 位于原点 (0,0,0):

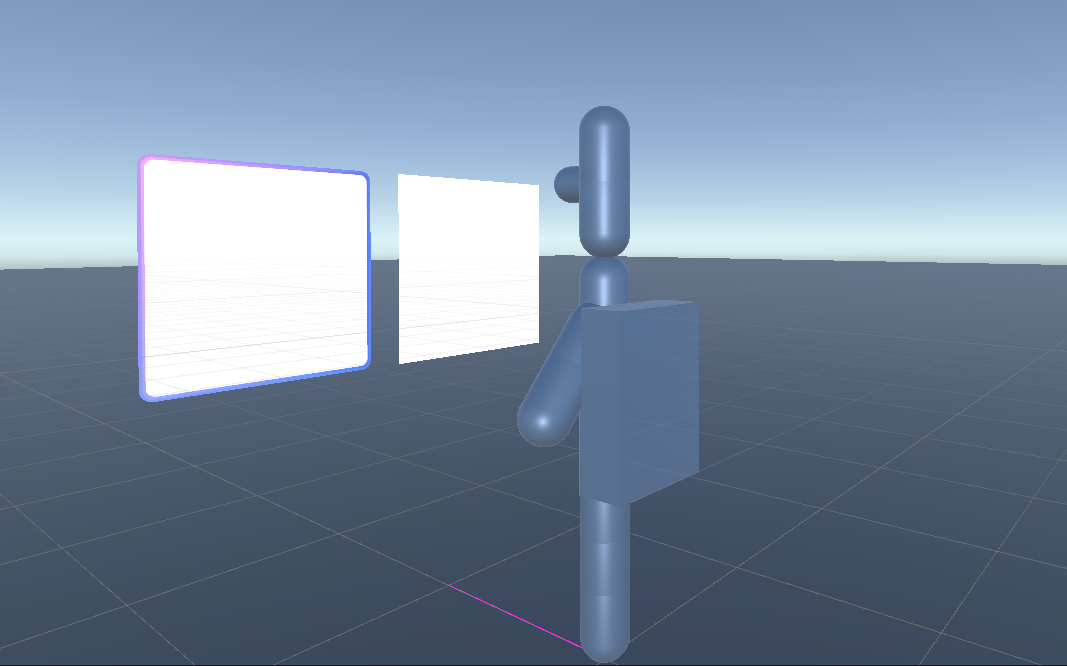
定位 WebSlate,使其位于 MeshEmulatorSetup 字符的前面:

单击“播放”按钮,然后双击以与 WebSlate 中显示的网页进行交互:

太棒了! 已将自定义 WebSlate 添加到 Unity 场景,并使用网格仿真在“播放模式”中测试了交互。
现在,你已准备好将环境上传到网格,并与世界共享你的创建!