你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
在 iframe 中嵌入 Azure 数据资源管理器 Web UI
适用于:✅Microsoft Fabric✅Azure 数据资源管理器
可以在 iframe 中嵌入 Azure 数据资源管理器 Web UI,并将其托管在第三方网站中。 本文介绍如何在 iframe 中嵌入 Azure 数据资源管理器 Web UI。

所有功能都针对辅助功能进行了测试,并且支持深色和浅色屏幕主题。
如何在 iframe 中嵌入 Web UI
将以下代码添加到网站:
<iframe
src="https://dataexplorer.azure.com/?f-IFrameAuth=true&f-UseMeControl=false&workspace=<guid>"
></iframe>
f-IFrameAuth 查询参数告知 Web UI 不要重定向以获取身份验证令牌,f-UseMeControl=false 参数告知 Web UI 不要显示用户帐户信息弹出窗口。 这些操作是必需的,因为托管网站负责身份验证。
workspace=<guid> 查询参数为嵌入的 iframe 创建单独的工作区。 工作区是一个包含选项卡、查询、设置和连接的逻辑单元。 通过将其设置为唯一值,可以防止在 https://dataexplorer.azure.com 的嵌入式和非嵌入式版本之间共享数据。
处理身份验证
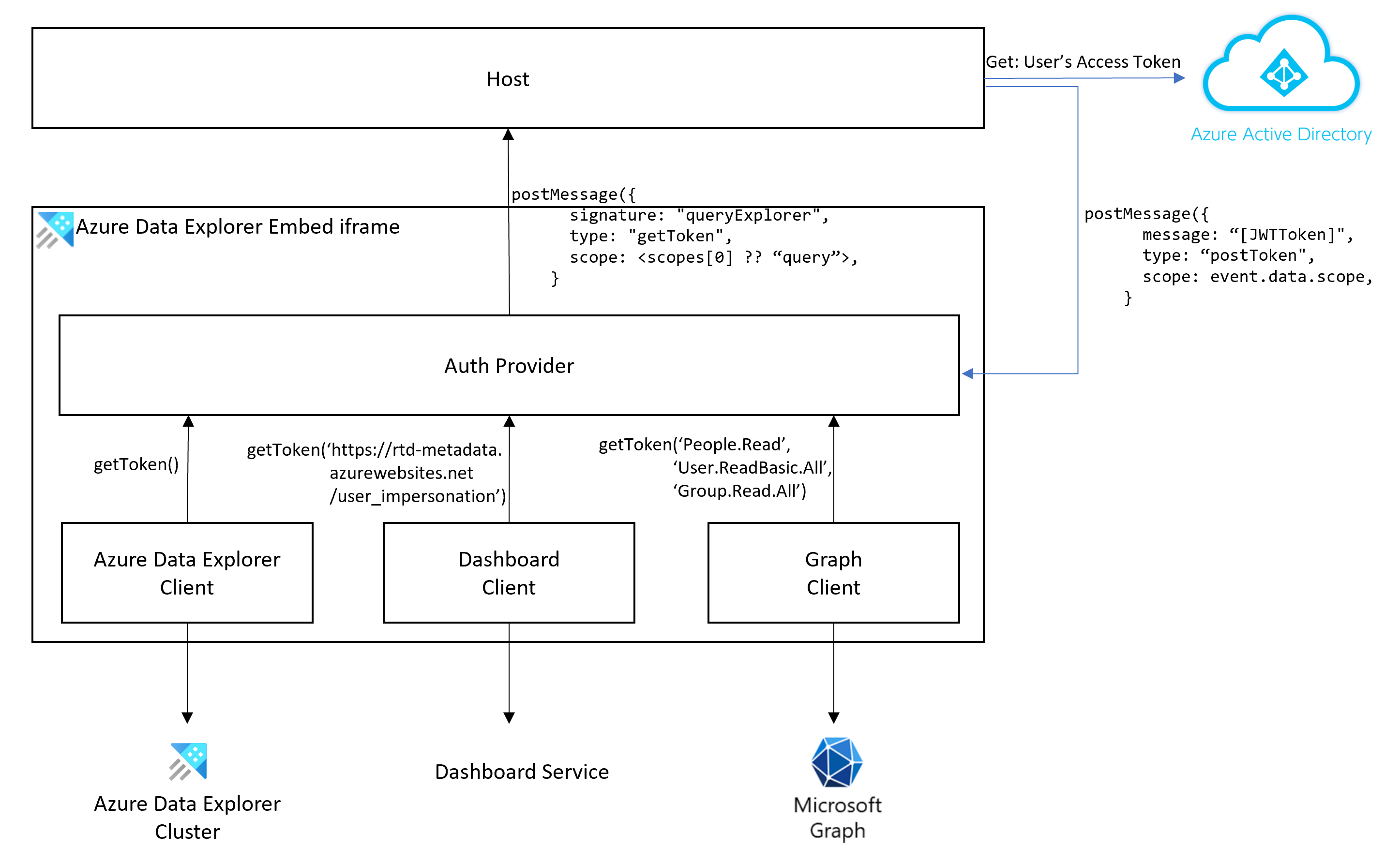
嵌入 Web UI 时,托管页面负责身份验证。 下图描述了身份验证流。
使用以下步骤处理身份验证:
在应用程序中,侦听 getToken 消息。
window.addEventListener('message', (event) => { if (event.data.signature === "queryExplorer" && event.data.type === "getToken") { // CODE-1: Replace this placeholder with code to get the access token from Microsoft Entra ID and // then post a "postToken" message with an access token and an event.data.scope } })定义一个函数以将
event.data.scope映射到 Microsoft Entra 范围。 使用下表确定如何将event.data.scope映射到 Microsoft Entra 范围:资源 event.data.scope Microsoft Entra 范围 群集 queryhttps://{your_cluster}.{your_region}.kusto.windows.net/.defaultGraph People.ReadPeople.Read、User.ReadBasic.All、、Group.Read.All仪表板 https://rtd-metadata.azurewebsites.net/user_impersonationhttps://rtd-metadata.azurewebsites.net/user_impersonation例如,以下函数根据表中的信息映射范围。
function mapScope(scope) { switch(scope) { case "query": return ["https://your_cluster.your_region.kusto.windows.net/.default"]; case "People.Read": return ["People.Read", "User.ReadBasic.All", "Group.Read.All"]; default: return [scope] } }从范围的执行单页应用程序 (SPA) 身份验证中获取 JWT 访问令牌。 此代码替换占位符 CODE-1。
例如,可以使用 @azure/MSAL-react 获取访问令牌。 该示例使用之前定义的 mapScope 函数。
import { useMsal } from "@azure/msal-react"; const { instance, accounts } = useMsal(); instance.acquireTokenSilent({ scopes: mapScope(event.data.scope), account: accounts[0], }) .then((response) => var accessToken = response.accessToken // - CODE-2: Replace this placeholder with code to post a "postToken" message with an access token and an event.data.scope )重要
只能使用用户主体名称 (UPN) 进行身份验证,不支持服务主体。
使用访问令牌发布 postToken 消息。 此代码替换占位符 CODE-2:
iframeWindow.postMessage({ "type": "postToken", "message": // the access token your obtained earlier "scope": // event.data.scope as passed to the "getToken" message }, '*'); }重要
托管窗口必须在过期之前通过发送包含更新令牌的新 postToken 消息来刷新令牌。 否则,在令牌过期后,服务调用将失败。
提示
在我们的示例项目中,可以查看使用身份验证的应用程序。
嵌入仪表板
若要嵌入仪表板,必须在主机的 Microsoft Entra 应用和 Azure 数据资源管理器仪表板服务(RTD 元数据服务)之间建立信任关系。
执行执行单页应用程序 (SPA) 身份验证中的步骤。
打开 Azure 门户,并确保你已登录到正确的租户。 在右上角,验证用于登录到门户的标识。
在“资源”窗格中,选择“Microsoft Entra ID”>“应用注册”。
找到使用代理流的应用并将其打开。
选择“清单”。
选择“requiredResourceAccess”。
在清单中添加以下条目:
{ "resourceAppId": "00001111-aaaa-2222-bbbb-3333cccc4444", "resourceAccess": [ { "id": "388e2b3a-fdb8-4f0b-ae3e-0692ca9efc1c", "type": "Scope" } ] }00001111-aaaa-2222-bbbb-3333cccc4444是 Azure 数据资源管理器仪表板服务的应用程序 ID。388e2b3a-fdb8-4f0b-ae3e-0692ca9efc1c是 user_impersonation 权限。
在“清单”中保存更改。
选择“API 权限”,验证你是否有一个新条目“RTD 元数据服务”。
在“Microsoft Graph”下,添加
People.Read、User.ReadBasic.All和Group.Read.All的权限。在 Azure PowerShell 中,为应用添加以下新服务主体:
New-MgServicePrincipal -AppId 00001111-aaaa-2222-bbbb-3333cccc4444如果遇到
Request_MultipleObjectsWithSameKeyValue错误,则表示该应用已在租户中,这表明已成功添加该应用。在“API 权限”页中,选择“授予管理员同意”以同意所有用户。
注意
若要在没有查询区域的情况下嵌入仪表板,请使用以下设置:
<iframe src="https://dataexplorer.azure.com/dashboards?[feature-flags]" />
其中,[feature-flags] 为:
"f-IFrameAuth": true,
"f-PersistAfterEachRun": true,
"f-Homepage": false,
"f-ShowPageHeader": false,
"f-ShowNavigation": false,
"f-DisableExploreQuery": false,
功能标志
重要
必须指定 f-IFrameAuth=true 标志才能使 iframe 正常工作。 其他标志是可选项。
托管应用可能需要控制用户体验的某些方面。 例如,隐藏连接窗格或禁止连接到其他群集。 针对这种情况,Web 浏览器支持功能标志。
功能标志可在 URL 中用作查询参数。 若要禁止添加其他群集,请在托管应用中使用 https://dataexplorer.azure.com/?f-ShowConnectionButtons=false。
| 设置 | 说明 | 默认值 |
|---|---|---|
| f-ShowShareMenu | 显示“共享”菜单项 | 是 |
| f-ShowConnectionButtons | 显示用于添加新群集的“添加连接”按钮 | 是 |
| f-ShowOpenNewWindowButton | 显示“在 Web 中打开”UI 按钮,该按钮打开一个新的浏览器窗口,并指向在作用域中具有适当群集和数据库的 https://dataexplorer.azure.com | false |
| f-ShowFileMenu | 显示文件菜单(“下载”、“选项卡”、“内容”等) | 是 |
| f-ShowToS | 在设置对话框中显示“链接到 Azure 数据资源管理器的服务条款” | 是 |
| f-ShowPersona | 在右上角的设置菜单中显示用户名。 | true |
| f-UseMeControl | 显示用户的帐户信息 | 是 |
| f-IFrameAuth | 如果为 true,则 Web 浏览器将需要 iframe 来处理身份验证并通过消息来提供令牌。 此参数对于 iframe 方案是必需的。 | false |
| f-PersistAfterEachRun | 通常,浏览器在卸载事件中会持久保留。 但是,在 iframe 中托管时并非始终触发卸载事件。 此标志会在每次查询运行之后触发持久保留本地状态事件。 这限制了可能发生的任何数据丢失,以便仅影响从未运行的新查询文本。 | false |
| f-ShowSmoothIngestion | 如果为 true,则会在右键单击数据库时显示引入向导体验 | 是 |
| f-RefreshConnection | 如果为 true,则在加载页面时始终刷新架构,而不依赖于本地存储 | false |
| f-ShowPageHeader | 如果为 true,则显示包含 Azure 数据资源管理器标题和设置的页眉 | 是 |
| f-HideConnectionPane | 如果为 true,则左侧的连接窗格不会显示 | false |
| f-SkipMonacoFocusOnInit | 修复了承载在 iframe 上时的焦点问题 | false |
| f-Homepage | 启用主页并将新用户重定向到该页面 | 是 |
| f-ShowNavigation | 如果为 true,则显示左侧的导航窗格 | 是 |
| f-DisableDashboardTopBar | 如果为 true,则在仪表板中隐藏顶部栏 | false |
| f-DisableNewDashboard | 如果为 true,则隐藏用于添加新仪表板的选项 | false |
| f-DisableNewDashboard | 如果为 true,则隐藏用于在仪表板列表中搜索的选项 | false |
| f-DisableDashboardEditMenu | 如果为 true,则隐藏用于编辑仪表板的选项 | false |
| f-DisableDashboardFileMenu | 如果为 true,则在仪表板中隐藏文件菜单按钮 | false |
| f-DisableDashboardShareMenu | 如果为 true,则在仪表板中隐藏共享菜单按钮 | false |
| f-DisableDashboardDelete | 如果为 true,则隐藏仪表板删除按钮 | false |
| f-DisableTileRefresh | 如果为 true,则在仪表板中禁用磁贴刷新按钮 | false |
| f-DisableDashboardAutoRefresh | 如果为 true,则在仪表板中禁用磁贴自动刷新 | false |
| f-DisableExploreQuery | 如果为 true,则禁用磁贴的浏览查询按钮 | false |
| f-DisableCrossFiltering | 如果为 true,则在仪表板中禁用交叉筛选功能 | false |
| f-HideDashboardParametersBar | 如果为 true,则在仪表板中隐藏参数栏 | false |