捕获报表视图展示
Power BI 报表书签 捕获嵌入报表页的当前状态,包括其视觉对象的状态以及任何切片或筛选。 用户可以通过访问捕获的或共享的书签将报表返回到该状态。 可以使用 Power BI 客户端 API 通过报表保存带书签的视图,并允许报表用户捕获和共享自己的书签。
捕获报表视图Power BI 嵌入式分析操场 使用书签 API 让用户访问、捕获、保存和共享书签。
用户可以:
- 查看保存为报表一部分的书签视图。
- 使用筛选器、切片器和其他控件创建自定义报表视图。
- 通过保存书签来捕获当前视图。
- 通过向其发送链接来与其他人共享捕获的视图。
- 返回到他们在当前查看会话期间创建的书签视图。
捕获报表视图展示体验
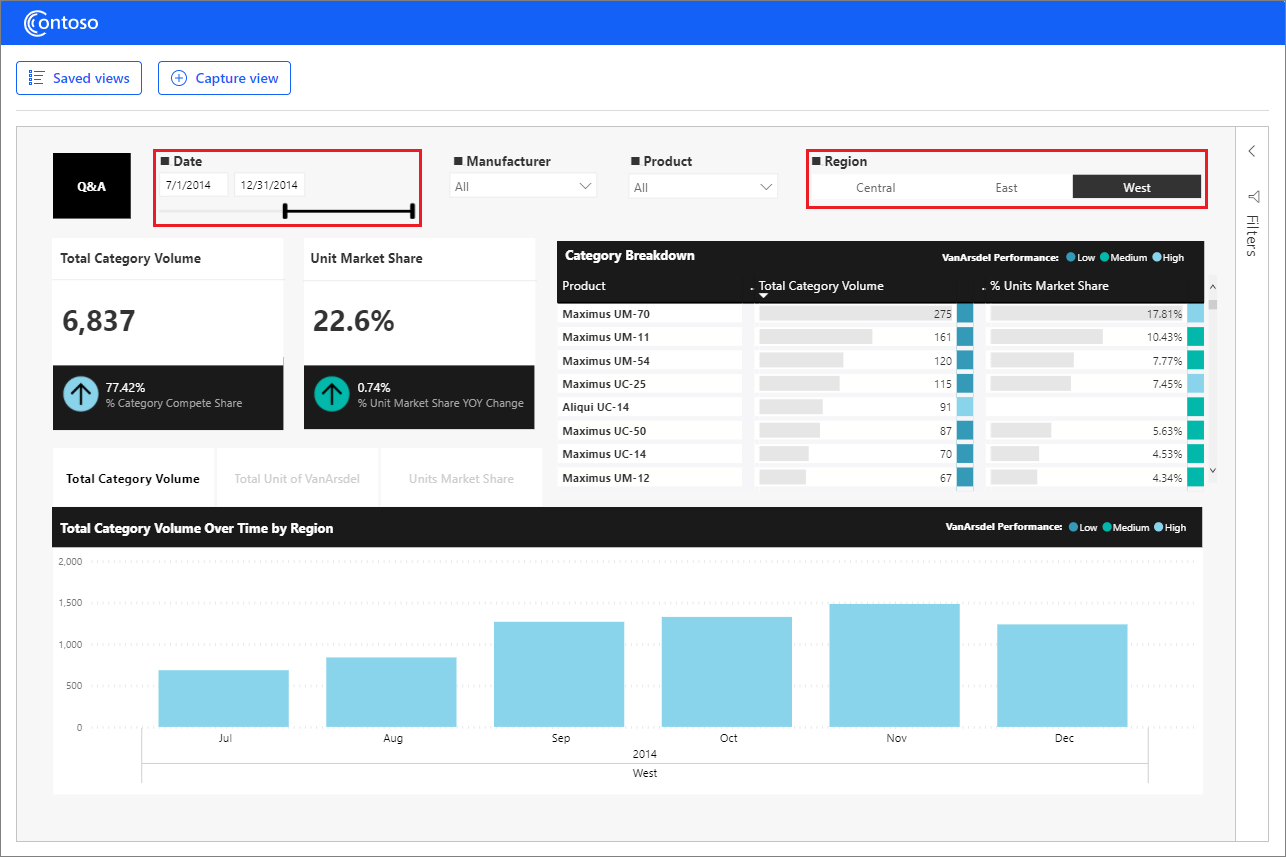
在 捕获报表视图 展示中,名为 Contoso 的虚构集团在 Power BI 嵌入式报表中显示其性能数据。 报表使用 Q&A、两张多行卡、一个矩阵和柱形图来显示其所有制造商、产品和区域的 2014 年数据。 视觉对象具有筛选器和切片器控件,以便用户可以缩小范围并查看数据的各个部分。
配置视图
西部区域的销售经理选择 西部 仅查看西部区域数据,并使用日期滑块将时间范围缩小到下半年。

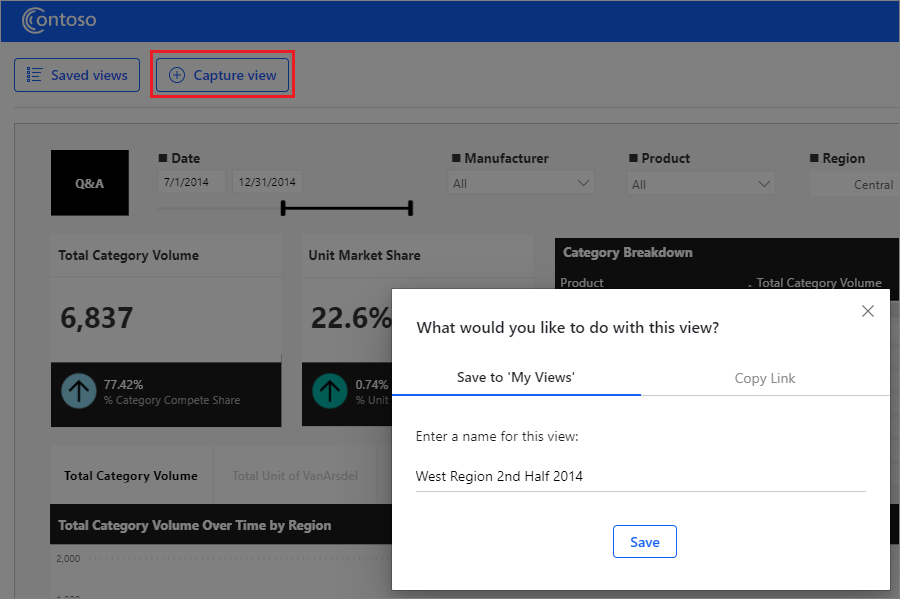
销售经理可以通过选择 捕获视图来保存或共享配置的视图。 弹出对话框提供 保存到“我的视图” 或 复制链接的选项。

保存书签
若要保存书签,销售经理选择“
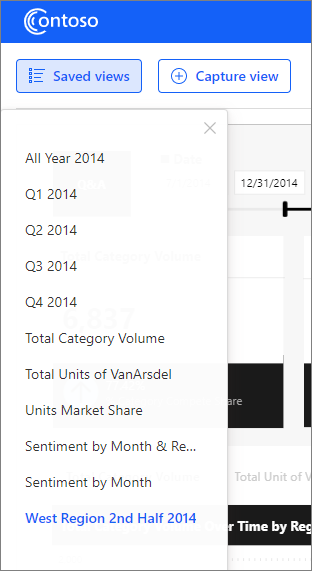
对话框关闭,此时会显示一个显示已保存书签列表的面板,其中突出显示了新的已保存书签。 选择列表中的任意书签会突出显示书签并显示该视图。 选择关闭符号或 保存视图 按钮关闭书签面板。

共享书签
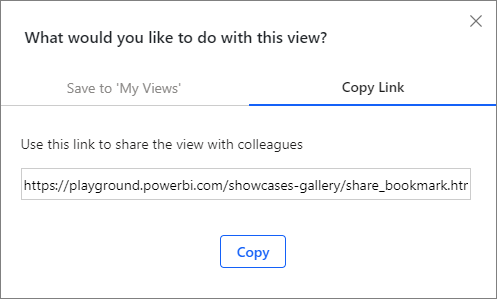
若要获取要发送给利益干系人视图的链接,Sales Manager 在 捕获视图 对话框中选择 复制链接,然后选择 复制 复制链接。 选择关闭符号或选择对话框外部的任意位置将其关闭。

查看书签视图
若要在当前报表查看会话期间转到任何已保存的书签视图,用户可以选择 保存的视图 下拉列表,然后选择要查看的视图。 书签名称突出显示,报表显示书签视图。
在报表创建时保存的书签适用于所有会话中的所有用户。 还可以在会话之间保存用户创建的书签,但在此展示中,用户创建的书签只能在同一查看会话期间使用,也可以通过直接 URL 创建。
共享书签链接的收件人可以使用其浏览器中的链接直接打开书签视图的报表。
捕获报表视图展示代码
实现展示的代码位于 PowerBI-Embedded-Showcases GitHub 存储库中。
应用程序 HTML 代码 生成报表容器和元素,保存的视图 按钮和下拉列表,以及 捕获视图 按钮和对话框。
报表 JavaScript 使用保存的书签列表嵌入报表,加载包含第一个、2014 年全年 书签视图处于活动状态的报表,并实现书签捕获、保存、共享和选择函数。
在 report BookmarksManager 类中,apply 按名称应用以前保存的书签,capture 捕获并返回表示报表的当前状态的字符串,applyState 应用以前捕获的状态。 应用保存的书签时,可以通过 name 或 state来指定书签。
有关书签操作和 API 的详细信息,请参阅 报表书签。
在报表加载时应用书签视图
展示代码从视图 URL id 参数解码书签名称,并从本地存储获取该书签。 为了简单起见,展示使用本地存储,但可以使用任何数据库。 报表中的 bookmark 属性 embedConfiguration 在加载时应用书签。
async function embedSharedBookmarkReport() {
...
// Get the bookmark name from url param
let bookmarkName = getBookmarkNameFromURL();
// Get the bookmark state from local storage
let bookmarkState = localStorage.getItem(bookmarkName);
// Embed configuration used to describe the what and how to embed
let config = {
...
// Adding bookmark attribute will apply the bookmark on load
bookmark: {
state: bookmarkState
}
};
捕获视图并将其保存到书签列表
展示代码捕获当前报表状态,将新的书签名称添加到书签列表中,并打开具有新书签活动的下拉列表。
// Capture the report's current state with personalized visuals
const capturedBookmark = await bookmarkShowcaseState.report.bookmarksManager.capture({ personalizeVisuals: true });
// Build bookmark element
let bookmark = {
name: "bookmark_" + bookmarkShowcaseState.bookmarkCounter,
displayName: capturedViewname,
state: capturedBookmark.state
}
// Add the new bookmark to the HTML list
bookmarksList.append(buildBookmarkElement(bookmark));
// Open the bookmarks list div and show the applied bookmark
bookmarksList.addClass("show position");
bookmarksDropdown.addClass(displayClass);
...
// Set the captured bookmark as active
const newBookmark = "bookmark_" + bookmarkShowcaseState.bookmarkCounter;
setBookmarkActive($(newBookmark));
显示书签列表中的选定视图
此代码将所选书签设置为活动书签,将其突出显示在书签列表中,并应用活动状态。
function onBookmarkClicked(element) {
// Set the clicked bookmark as active
setBookmarkActive($(element));
// Apply respective color to the label of the bookmark
applyColor(element.id);
// Get bookmark ID from HTML
const bookmarkId = $(element).attr("id");
// Find the bookmark in the bookmarks array
let currentBookmark = getBookmarkByID(bookmarkId);
// Apply the bookmark state
bookmarkShowcaseState.report.bookmarksManager.applyState(currentBookmark.state);
}