修改报表视觉对象的菜单命令
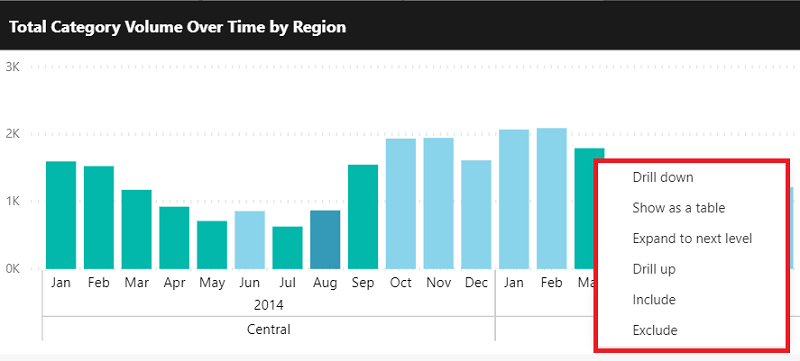
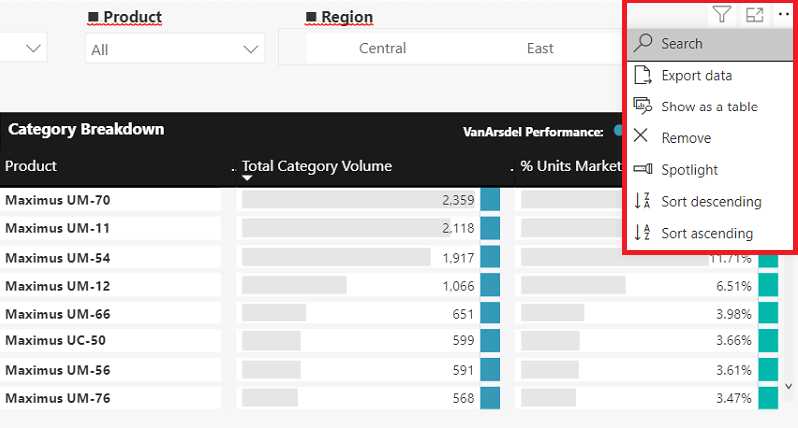
Power BI 中的视觉对象具有菜单,使应用用户能够更改其数据查看方式。 例如,使用 上下文 菜单,可以将数据点包含在视觉对象中或从视觉对象中排除。 选项 菜单可用于将视觉对象中包含的数据导出到电子表格。
通过右键单击视觉对象或视觉对象中的特定数据点来打开上下文菜单。

通过选择视觉对象右上角的省略号,打开“选项” 菜单。
注意
如果隐藏视觉对象的视觉对象标头,则不会显示省略号。

此 API 提供了一种方法来扩展这些菜单,以便为用户添加命令并增强应用体验。 可以通过隐藏或禁用操作来进一步自定义菜单。 例如,可以隐藏选项菜单的 聚焦 内置命令。
如何修改菜单命令
使用 extensions 添加命令来修改菜单,并 commands 更改内置命令的显示方式。
可以将 API 配置为处理报表加载(嵌入配置),也可以调用报表 updateSettings 方法在报表加载后更新添加的项。 请参阅 配置报表设置 和 隐藏或显示视觉对象标头 以了解详细信息。
新菜单设置应用于报表中的所有视觉对象。 若要将设置应用于特定视觉对象,请使用 选择器。
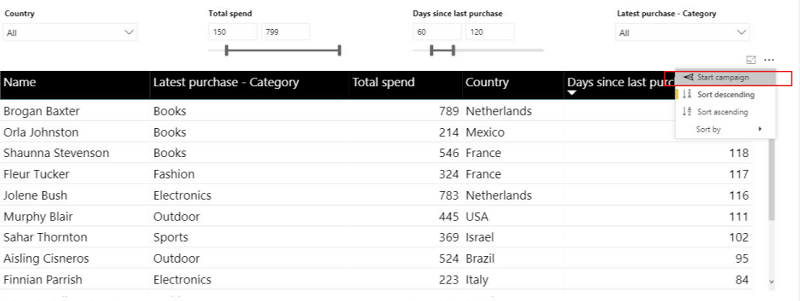
扩展菜单命令
使用以下参数生成命令定义:
- 名称 - 命令名称。
-
标题 - 命令的标题。 如果
visualContextMenu和visualOptionsMenu中没有替代,则将其用作默认值。 - 图标(可选) - 要显示为图标的图像。 图标仅 选项菜单中仅支持。
- 扩展 - 定义命令扩展的菜单。 可以将命令添加到 视觉对象上下文菜单、视觉对象选项菜单或两者兼有。 还可以自定义每个菜单中的属性,例如菜单标题或图标位置。
将命令定义添加到扩展对象中的命令数组,该对象将传递给报表设置。 命令是扩展内部 ICommandExtension 的数组,其类型为 IExtensions。
let embedConfig = {
...
settings: {
extensions: {
commands: [...]
}
}
};
还应处理新命令的 commandTriggered 事件。 此事件是专门为 commandName触发的。
report.on("commandTriggered", function(event) {
let commandName = event.detail.command;
...
if (commandName === "command name") {
// Handler code
}
});
有关处理事件的详细信息,请参阅 如何处理事件。
图标是可选的。 如果选择使用 64,则必须将其转换为 Base 64。 有关有效的 Base 64 图标的示例,请参阅以下代码。
"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIAAAACACAMAAAD04JH5AAACcFBMVEUAAAAAAAAAAAAAAAA/Pz8zMzMqKiokJCQfHx8cHBwZGRkuLi4qKionJyckJCQiIiIfHx8cHBwoKCgmJiYkJCQiIiIhISEfHx8eHh4nJyclJSUkJCQjIyMiIiIgICAfHx8mJiYlJSUkJCQjIyMhISEgICAfHx8lJSUkJCQiIiIhISElJSUjIyMjIyMiIiIhISEhISElJSUkJCQjIyMiIiIhISEkJCQiIiIhISEkJCQjIyMjIyMiIiIiIiIhISEhISEjIyMjIyMjIyMiIiIiIiIhISEjIyMiIiIhISEkJCQjIyMiIiIiIiIiIiIhISEkJCQjIyMjIyMiIiIiIiIhISEkJCQjIyMjIyMiIiIiIiIiIiIkJCQjIyMjIyMiIiIiIiIiIiIjIyMjIyMjIyMiIiIiIiIiIiIiIiIjIyMjIyMjIyMiIiIiIiIiIiIjIyMjIyMjIyMjIyMiIiIiIiIiIiIiIiIhISEiIiIiIiIjIyMhISEiIiIiIiIiIiIjIyMjIyMjIyMjIyMhISEiIiIiIiIjIyMjIyMiIiIiIiIjIyMjIyMhISEiIiIiIiIjIyMjIyMjIyMjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMhISEiIiIiIiIjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMjIyMhISEhISEhISEjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMhISEhISEhISEhISEjIyMjIyMjIyMjIyNZpHNAAAAAz3RSTlMAAQIDBAUGBwgJCgsMDQ4PEBITFBUWFxgZGhscHR4fICEiIyQmJygpKiwtMDIzNDU2Nzg5Oz0/QkVGR0hJSktMTk9QUVJTVllbXF5fYGFiY2VmZ2hpamtsbm9wcXN0dXd4eXp7fH1+f4CBg4SFhoeIiYqLjI2OkpOUl5mam5ydnp+goaKjpKapqqyusLGys7W2uru9vr/AwsTGx8jJysvNzs/Q0dLU1dbX2Nna29zd3t/g4eLj5OXm5+jp6uvs7e7v8fLz9PX29/j5+vv8/f5uCdcaAAADyklEQVQYGe3B+0NTZQAG4NftsKFotUBFY5XiBexehnbTCEtLKaVMrKhhmVciTcuszIiiMivNUrNC0RTE1KC4RyACbrDz/ksxQISxs53z7Zzz/bLnQUJCQkJCLEmedE8yhCR70j1JEDf/xT2H6/0M6Tx3cNuyW6Fb2tPbv6u+whB/3aEPCubBKGVJeSPDqKc2ZUGH7C2nVYZpKHvcCf28u5oZ2YmVLkSV/PzvjKxp523QJ3NfgNr+XueCJvf6BmrzfzwLsaXsCDC62qXQkHuR0flLJiKGJfWM7atURDD1G8b216OIJmkXdWlehHEeaaMeaqkCTdN+oU79RQizIUidjqVBw+w/qd8eB0ZxfkT9zt+BiBY00YgvHBjhrKARjVmI4M4mGrN/AoZNKKcx/3gxztQLNGorhpXSqJpUhHEepXHLMeg5GnfEgbG2U0DXHAyY300BmzHGIpUiKhVAqaKIYA5GcddSzBvABoqpduGGjRTUk+HtpaBijJjRQ1Fln1NU93Rct5vCgkEK24Fhqd2UosuDIW9SEh+G1FKScxj0IKW5FyG7Kc1OhJyhNCcxIE2lNEEPgDxKlAvgLUpUDKCcEn0G4FdKdBzAJUp0AUAbJWoB0EuJegBco0R9AOooUQeAE5SoHsABSnQGwIeU6ACATZToPQCrKVEBgGxKdA8GNFKaqwoGlFGaHxGygtIUI2SaSlmyMKiKkpzHkC2UpARDZvZRCjUTwyooxU+4biGlWI4RlZSgTsGIVZTgFdzgbqXt2lMwSiFt58NoSg1t1jARYyylzQoQ5jBt9YeCMAv6aaccjLOXNvoS46W10jYdMxBBLm2zChHto02+R2RTLtEW/82EhoeDtMMyaHqXNtgLba5KWu7sJEThbaXFOuciqpw+WisPMbxMS5Uipk9ooYMOxOQ6TsucngwdptfTIs1e6DKvjZa4cjd0uq+LFggshm6L/TSd+iwMeCZIs62FIS/RZMUwyEdTbYNhRTRRCQSsp2negZC1Ks2xFYJWqzSDD8Ly+xk3tRBxeLKHcQqsQFwe+pdxufoY4jT3MuPQcj/iln6KwmpmwQRTDlHQUQ9MobxPIZ+6YJYX/DQsWAQTLWymQR1PwFQZJ2nI2UyYbNJ+GlAxGebL76FOgUJYIruaulx+ABZJKacOX98C66zsZAzda2Cp239mVL/NgcUcr12jpsBGBdbLrqSGqrtgC+erXYyg16fALhnfcpwfZsNOT9VyjIt5sFnSujaOaH/dDfvd9HYLB7VvvhlyuPOPdAePrUmBRIobCQkJCQnx+R9iLyo0N1V+hgAAAABJRU5ErkJggg=="
以下代码是用于添加菜单命令扩展的完整代码示例。
// Get models. Models contain enums that can be used.
let models = window['powerbi-client'].models;
let embedConfiguration = {
type: 'report',
id: '5dac7a4a-4452-46b3-99f6-a25915e0fe55',
embedUrl: 'https://app.powerbi.com/reportEmbed',
tokenType: models.TokenType.Aad,
accessToken: 'e4...rf',
settings: {
...
extensions: {
commands: [{
name: "command name",
title: "command title",
icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEU...AAABJRU5ErkJggg==",
extend: {
visualContextMenu: {
title: "context menu title",
},
visualOptionsMenu: {
title: "options menu title",
}
}
}]
}
}
};
...
// Embed the report and display it within the div container.
let report = powerbi.embed(embedContainer, embedConfiguration);
// Report.on will add an event handler to commandTriggered event which prints to console window.
report.on("commandTriggered", function (command) {
console.log(command);
});
设置菜单项位置
默认情况下,命令将添加到菜单底部。 对于非分组命令,可以使用 menuLocation 属性选择命令是放置在菜单顶部还是底部。
注意
将多个扩展添加到菜单顶部时,添加的最后一个扩展将位于顶部。

例如,以下代码允许你在菜单顶部设置选项菜单命令扩展,以及菜单底部的上下文菜单命令。
extensions: {
commands: [{
name: "command name",
title: "command title",
icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEU...AAABJRU5ErkJggg==",
extend:
{
visualContextMenu: {
title: "context menu title",
menuLocation: models.MenuLocation.Bottom
},
visualOptionsMenu: {
title: "options menu title",
menuLocation: models.MenuLocation.Top
}
}
}]
}
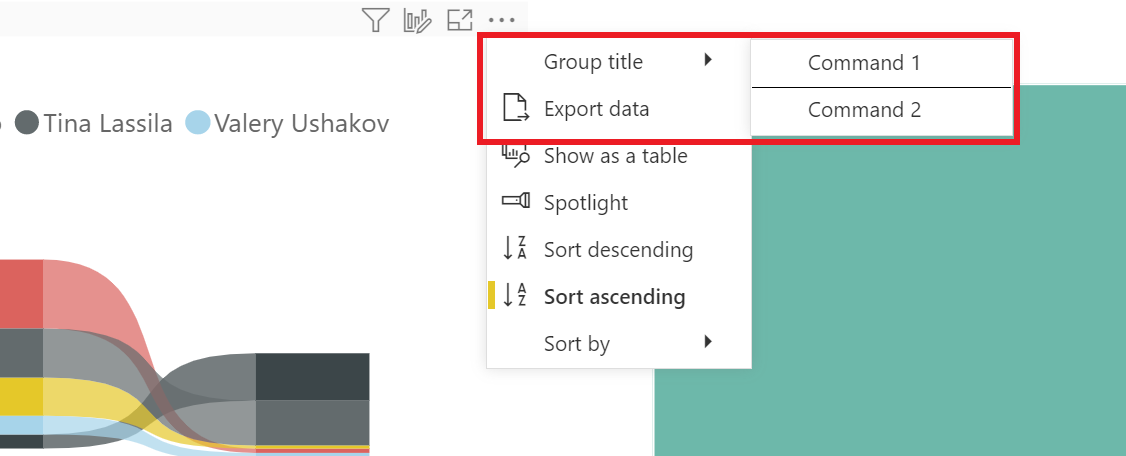
在子菜单中对命令进行分组
可以使用以下参数创建子菜单来对命令进行分组:
- 名称 - 组名称。 这是组唯一标识符。
- 标题 - 要显示在菜单上的标题。
- menuLocation(可选) - 选择组是放置在菜单顶部还是底部。
组定义应添加到组数组中,该数组是扩展对象内的 IMenuGroupExtension数组。

如果选择使用菜单位置值,Top 将在添加组的第一个命令时将组放置在菜单顶部。 如果未使用或使用 Bottom 值,则添加组时,将在添加组的第一个命令时添加到菜单底部。
若要将命令添加到组数组中定义的组,请将 groupName 属性添加到该命令。
下面的代码是一个完整的代码示例,演示如何在选项菜单中添加一个子菜单,其中包含两个命令。
extensions: {
commands: [
{
name: "Command 1",
title: "Command 1",
extend: {
visualOptionsMenu: {
groupName: "group-unique-identifier"
}
}
},
{
name: "Command 2",
title: "Command 2",
extend: {
visualOptionsMenu: {
groupName: "group-unique-identifier"
}
}
}
],
groups: [{
name: "group-unique-identifier",
title: "Group title",
menuLocation: models.MenuLocation.Top
}]
}
自定义菜单命令
内置命令的显示有三种显示模式。
- 已启用 - 如果命令可用于视觉对象,将显示该命令。
- 禁用 - 如果命令可用于视觉对象,但灰显(用户无法选择命令),将显示该命令。
- 隐藏 - 该命令未显示。
当前可用的内置命令包括:
- 复制 - 复制值、选择或视觉对象。 仅在上下文菜单下可用(视觉对象仅在编辑模式下可用)。
- 钻取 - 使用 钻取模式。 仅在上下文菜单下可用。
- 钻取 - 使用 钻取 功能。 仅在上下文菜单下可用。
- expandCollapse - 展开或折叠选择、整个级别或整个层次结构。 仅在上下文菜单下可用。
- exportData - 导出用于创建可视化效果的数据。 仅在选项菜单下可用。
- includeExclude - 包括或排除数据点。 仅在上下文菜单下可用。
- removeVisual - 删除视觉对象。 仅在编辑模式下的选项菜单下可用。
- 搜索 - 切换切片器的搜索选项。 仅在编辑模式下可用。
- seeData - 显示用于创建可视化效果的数据(也称为 显示为表)。
- 排序 - 按所选数据字段对值排序和选择排序顺序。 仅在选项菜单下可用。
- 聚焦 - 聚焦视觉对象。 仅在选项菜单下可用。
- insightsAnalysis - 显示有关视觉对象的见解。 仅在选项菜单下可用。
- addComment - 向视觉对象添加注释。 仅在选项菜单下可用。
- groupVisualContainers - 仅在编辑模式下的上下文菜单下可用。
- 汇总 - 显示可视化效果的摘要。 仅在上下文菜单下可用。
- clearSelection - 仅在上下文菜单下可用。
若要自定义内置命令显示,请在嵌入配置设置中定义并传递命令对象。 命令是 ICommandsSettings数组。
let embedConfig = {
...
settings: {
commands: [...]
}
};
下面的代码是用于添加内置命令的完整代码示例。
// The new settings that you want to apply to the report.
const newSettings = {
commands: [
{
spotlight: {
displayOption: models.CommandDisplayOption.Hidden,
},
drill: {
displayOption: models.CommandDisplayOption.Disabled,
}
}
]
};
// Update the settings by passing in the new settings you have configured.
await report.updateSettings(newSettings);