Microsoft Graph 工具包缓存
Microsoft Graph 工具包支持缓存所选 Microsoft 图形 API调用。 调用按实体缓存,例如人员、联系人、照片。 这允许一个组件检索数据和其他组件以重复使用它,而无需调用 Microsoft Graph。
提示
有关每个组件缓存哪些实体的详细信息,请参阅该组件的文档。
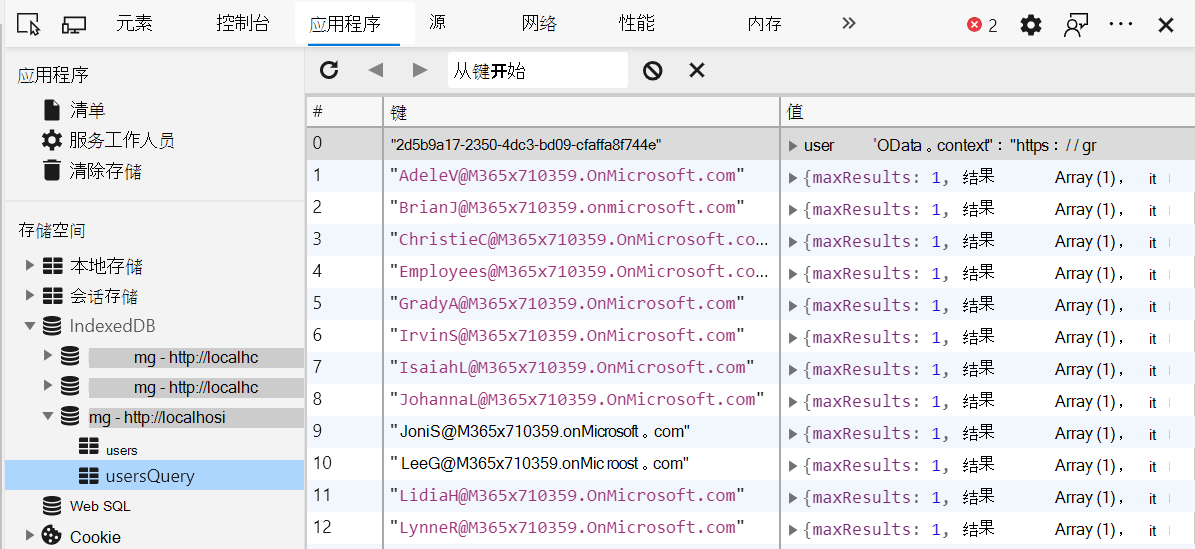
由用于缓存的工具包创建的数据库带有 mgt-前缀。 每个实体的数据存储在单独的对象存储中。 若要检查缓存,请使用开发人员面板中的“ 应用程序 ”选项卡, (F12 工具) 。 在 “存储 ”部分中,选择“ IndexedDB ”选项卡。

缓存配置
可以通过静态类 CacheService.config 对象读取和写入缓存选项。 以下示例显示了 格式。
let config = {
defaultInvalidationPeriod: number,
isEnabled: boolean,
people: {
invalidationPeriod: number,
isEnabled: boolean
},
photos: {
invalidationPeriod: number,
isEnabled: boolean
},
users: {
invalidationPeriod: number,
isEnabled: boolean
},
presence: {
invalidationPeriod: number,
isEnabled: boolean
},
groups: {
invalidationPeriod: number,
isEnabled: boolean
},
response: {
invalidationPeriod: number,
isEnabled: boolean
},
files: {
invalidationPeriod: number,
isEnabled: boolean
},
fileLists: {
invalidationPeriod: number,
isEnabled: boolean
}
};
在配置对象中,单个缓存失效期默认 null 为 ,) 60 分钟 (3,600,000 毫秒的一般 defaultInvalidationPeriod 值。 传入 config.x.invalidationPeriod 的任何值都将替代 defaultInvalidationPeriod。
状态存储是唯一的例外,默认值为 300000 毫秒或 5 分钟。
示例
若要单独禁用存储,只需将该存储的配置属性中的 值 isEnabled 设置为 false:
import { CacheService } from '@microsoft/mgt-element';
CacheService.config.users.isEnabled = false;
禁用缓存 不会 清除缓存。
更改失效期限类似:
import { CacheService } from '@microsoft/mgt';
CacheService.config.users.invalidationPeriod = 1800000;
清除缓存
当用户注销时,缓存会自动清除。也可以手动清除它。
若要清除当前已登录用户的缓存中的所有存储,请使用 clearCacheById() 类的 CacheService 方法,并提供用户的缓存 ID。 若要检索用户的缓存 ID,请 getCacheId 从 Providers 类调用 方法。
import { Providers } from '@microsoft/mgt';
import { CacheService } from '@microsoft/mgt-element';
const cacheId = await Providers.getCacheId();
await CacheService.clearCacheById(cacheId);
创建自己的缓存存储
如果要为自定义组件创建并填充自己的缓存存储,请使用 CacheService 静态类。
CacheService.getCache(schema: CacheSchema, storeName: String);
注意: 在
storeName调用getCache()中引用的 必须与对象中列出的CacheSchema存储之一匹配。
对象 CacheSchema 是具有键/值对的字典。
import { CacheSchema } from '@microsoft/mgt-element';
const cacheSchema: CacheSchema = {
name: string,
stores: {
store1: {},
store2: {},
...
},
version: number
};
以下示例演示缓存实现。
import { CacheItem, CacheSchema, CacheService, CacheStore } from '@microsoft/mgt-element';
const cacheSchema: CacheSchema = {
name: 'users',
stores: {
users: {},
usersQuery: {}
},
version: 1
};
interface CacheUser extends CacheItem {
user?: string;
}
// retrieves invalidation time from cache config
const getUserInvalidationTime = (): number =>
CacheService.config.users.invalidationPeriod || CacheService.config.defaultInvalidationPeriod;
// checks for if cache is enabled
const usersCacheEnabled = (): boolean => CacheService.config.users.isEnabled && CacheService.config.isEnabled;
// declare the desired cache store
let cache: CacheStore<CacheUser>
// check if the cache is enabled
if (usersCacheEnabled()) {
cache = CacheService.getCache<CacheUser>(cacheSchema, 'users');
const user = await cache.getValue(query);
// check if an item is retrieved, and if it's not expired
if (user && getUserInvalidationTime() > Date.now() - user.timeCached) {
return JSON.parse(user.user);
}
}
// graph call
const graphRes = graph
.api('me')
.middlewareOptions(prepScopes('user.read'))
.get();
// store graph result into the cache if cache is enabled
if (usersCacheEnabled()) {
cache.putValue(userId, { user: JSON.stringify(graphRes) });
}