内容
定义布局的实际内容。 布局上的内容根据其在显示器上的位置组织到容器中,例如 lower。 每个容器中都有一组控件(如按钮)可以根据命名属性或子数组直接指定或放置到子容器中。
属性
center
-
对象,可选。 屏幕中心显示的控件轮盘。
layers
-
对象,可选。 一组层定义,允许基于层操作显示一组控件。
left
-
对象,可选。 默认情况下显示在玩家左手/拇指下的控件轮盘。
lower
-
对象,可选。 一个对象,可用于将控件放置在控件下行的 leftCenter,center 或 rightCenter 三个槽中的任何一个。
right
-
对象,可选。 默认情况下显示在玩家右手/拇指下的控件滚轮。
sensors
-
数组,可选。 应在此布局上启用的传感器控件列表。
upper
-
对象,可选。 一个对象,可用于将一批控件放置在控件上一行的 right 槽中。
备注
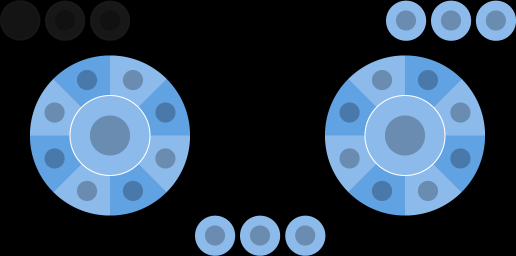
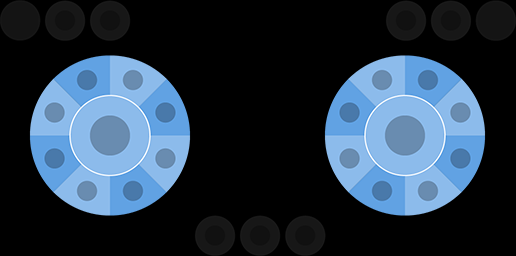
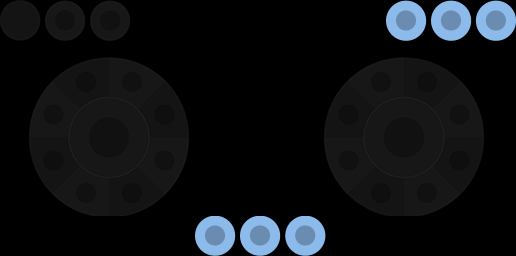
布局上控件的可用位置为:

根据惯例,left 滚轮主要用于移动,right 滚轮用于最常见的操作。

请考虑在 upperRight 或 lower 槽中放置不常用的任务。

注意
若要横屏使用,从人体工程学来说,center 滚轮槽放置的位置不好。 仅当 orientation 是手机竖屏时才应使用。
orientation 仅影响显示的触控布局。 仅当游戏进行明确呈现更改来匹配布局的方向时,才应使用默认 landscape 以外的设置。
示例
有关各种游戏流派的完整布局示例,请参阅 我们的 GitHub。 这些示例还演示了更高级的功能,例如使用自定义资产来定制外观。
要求
布局的版本由布局 json 文件中的 $schema 属性指定。 这指定了布局中提供的一组特定控件和功能。
此处所述的属性对布局版本 4.0 及更高版本有效。