控制群集
包含至多四个控件的数组,可占用方向盘外部的两个槽。
备注
控件群集可用于更精细地控制触摸控件在 wheel 的 outer 部分的显示位置。
常见用途包括:
- 有一个控件占据
wheel的两个outer插槽。 这通常用于想让outer部分的按钮有更大的点击面积。 -
outer通过在三角形或方形配置中创建三个或四个控件的分组,展开插槽中的布局选项。
警告
可以使用控件群集来创建可能超出 wheel 的预期边界的控件分组。 使用多个控件时,请验证行为是否在较小的屏幕设备上符合要求。
outer wheel 地区控制集群的模式
图像显示在内部槽中具有游戏杆滚轮的完整渲染,以及指定的
outer布局。
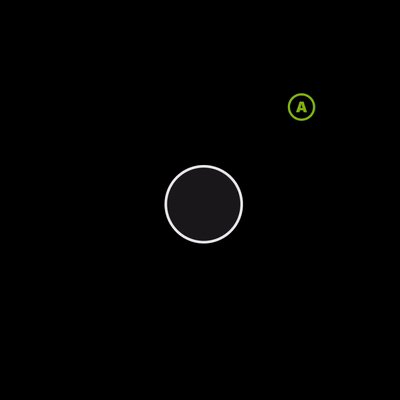
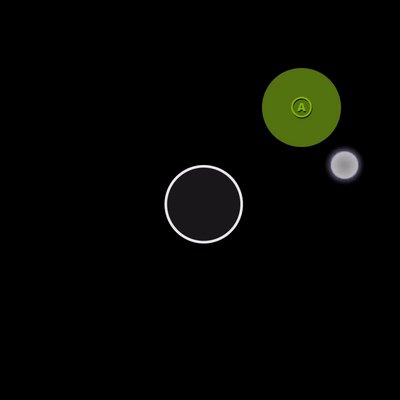
模式 1. 跨越两个外部槽的一个控件

在此示例中,请注意按钮的命中目标区域。
{
"outer": [
[
{
"type": "button",
"action": "gamepadA"
},
null
]
]
}
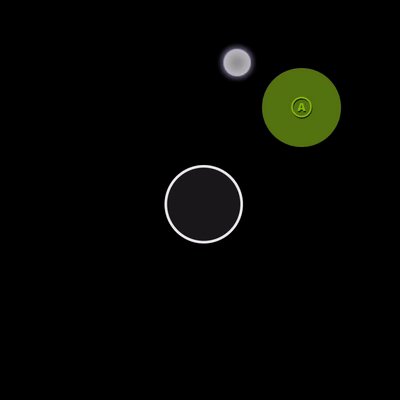
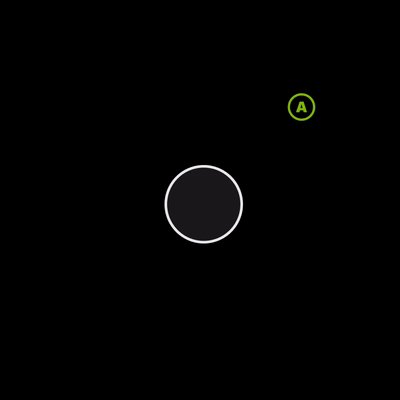
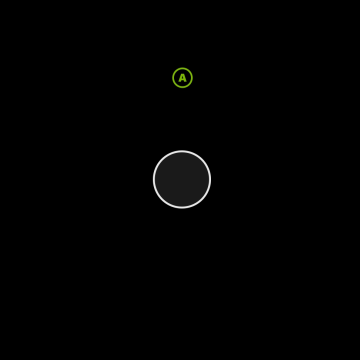
模式 2. 一个控制器对准滚轮上的 12 点钟位置

{
"outer": [
null,
null,
null,
null,
null,
null,
null,
[
null,
{
"type": "button",
"action": "gamepadA"
},
null
]
]
}
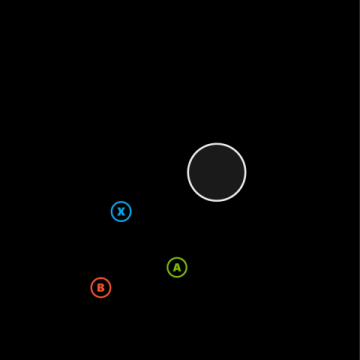
模式 3: 群集中的三个控件
在群集中使用三个控件是在利用所有外部槽后添加其他控件的好方法。 它在右侧的第五个槽中效果最佳。

{
"outer": [
null,
null,
null,
null,
[
{
"type": "button",
"action": "gamepadA"
},
{
"type": "button",
"action": "gamepadB"
},
{
"type": "button",
"action": "gamepadX"
}
]
]
}
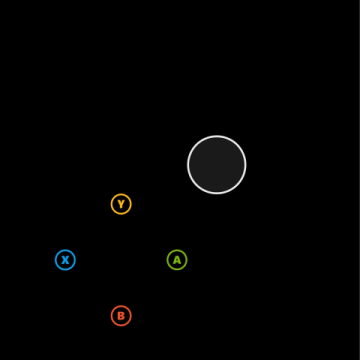
模式 4. 群集中的四个控件
如果需要在三个群集中增加控件,则请在槽中使用四个控件。 它在右侧的第五个槽中效果最佳。

{
"outer": [
[
null,
null,
null,
null,
,
{
"type": "button",
"action": "gamepadA"
},
{
"type": "button",
"action": "gamepadB"
},
{
"type": "button",
"action": "gamepadX"
},
{
"type": "button",
"action": "gamepadY"
}
]
]
}