油门
仅适用于 Y 轴游戏杆的专用版本。 专为驾驶游戏而设计。
属性
type -“throttle”
axisUp
-
字符串。 该控件上半部分映射到的扳机键。 必须是 "leftTrigger" 或 "rightTrigger"。
axisDown
-
字符串。 该控件下半部分映射到的扳机键。 必须是 "leftTrigger" 或 "rightTrigger"。
relative
-
布尔, 可选。 控制油门计算其值的方式。 如果为true,则该值将基于用户初始触摸所在的位置。 如果为false,则该值将基于控件的中心点。 默认为 true。
sticky
-
布尔, 可选。 控制当用户停止触摸控件时发生的情况。 如果 true,则限制将留在最后一个值。 如果为false,它将重置为 0。 默认为 false。
enabled
-
布尔, 可选。 默认为 true。 将控件的可视状态设置为已启用/禁用。 禁用的控件仍将接收玩家的输入,但不会根据输入更改视觉样式。
visible
-
布尔, 可选。 默认为 true。 确定控件是否显示给玩家进行交互。 若要在游戏期间进行更改,请参阅使用游戏状态更改触控布局。
styles
-
对象, 可选。 自定义控件的可视化表示形式。 样式表示为每个可以设置样式的状态的对象。
限制控件可以具有以下样式状态:
-
default- 基本样式。 -
activated- 当玩家触摸旋钮且它正好位于轴上的 0 值时应用。 -
activatedDown- 当玩家触摸旋钮并移动旋钮,使其位于限制轴的负(下)部分时应用。 -
activatedUp- 当玩家触摸旋钮并移动旋钮,使其位于限制轴的正(上)部分时应用。 -
idle- 当播放器未与控件交互并且旋钮也不sticky在轴的上半部分时应用。 -
idleUp- 当玩家未与控件交互而旋钮已移到上半部分,并且sticky已设置为true时应用。
每个状态的样式属性
opacity
-
数字,可选。 要应用于控件的不透明度。 对于除 disabled 之外的所有状态默认为 1.0。
axisUp
-
对象, 可选。
axis 对象,指定限制的正(上)部分的样式。
axisDown
-
对象, 可选。
axis 对象,指定限制的负(下)部分的样式。
knob
-
对象, 可选。
旋钮对象指定限制的旋钮部分的样式。
indicator
-
对象, 可选。
击划,指定用于将旋钮连接到轴上当前位置的组件的样式。
资产维度
对于接受图像资产的每个样式对象,给定资产以基分辨率为底层,以该基分辨率的 1.5x、2.0x、3.0x 和 4.0x 比例提供。 给定映像的分辨率必须小于或等于以下最大分辨率:
| 对象 | @1.0x | @1.5x | @2.0x | @3.0x | @4.0x |
|---|---|---|---|---|---|
| knob.faceImage | 60x60 | 90x90 | 120x120 | 180x180 | 240x240 |
| knob.background | 60x60 | 90x90 | 120x120 | 180x180 | 240x240 |
备注
throttle 控件允许玩家使用触摸控件给扳机键提供可变压力。
throttle 控件放置在滚轮的中心位置,并且是该点和屏幕一侧之间的唯一控件。
如果玩家希望向扳机键施加持续压力以允许将值固定,然后使用手指执行其他的操作,则将 sticky 设置为 true。
样式设置备注
警告
通过内容测试应用程序的 Windows 版本进行流式处理时,并非所有样式都将正确显示。
示例
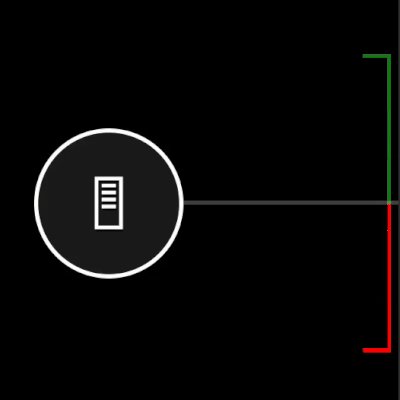
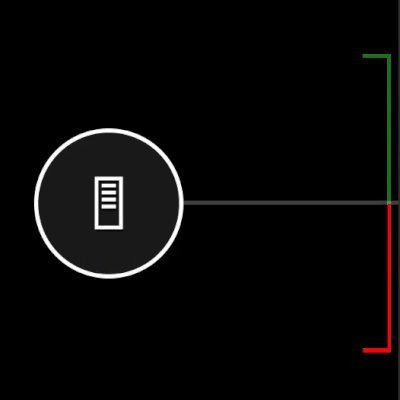
示例 1:基本限制
图 1. 限制控件

这将使用默认样式。
{
"type": "throttle",
"axisUp": "rightTrigger",
"axisDown": "leftTrigger",
"sticky": true
}
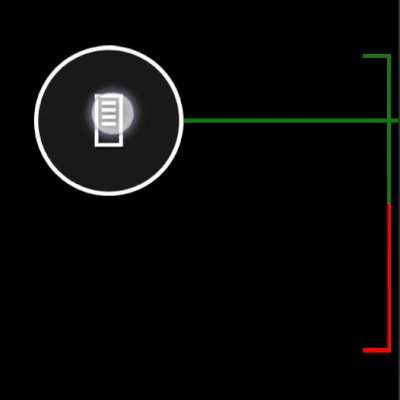
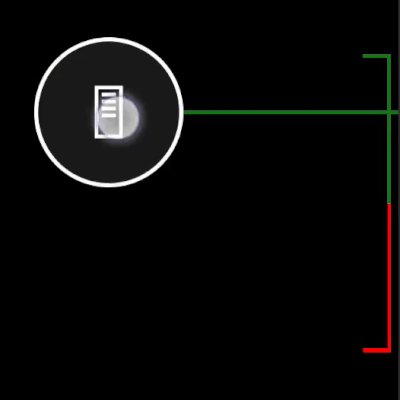
示例 2:限制带样式轮廓和显式定义的图标
图 1. 自定义限制控件

{
"type": "throttle",
"axisUp": "rightTrigger",
"axisDown": "leftTrigger",
"sticky": true,
"styles": {
"default": {
"knob" : {
"faceImage" : {
"type": "icon",
"value": "gasPedal"
}
},
"axisUp": {
"stroke" : {
"type": "solid",
"color": "#107C10"
},
"cap" : {
"type": "color",
"value": "#107C10"
}
},
"axisDown": {
"stroke" : {
"type": "solid",
"color": "#ff0000"
},
"cap" : {
"type": "color",
"value": "#ff0000"
}
}
},
"idleUp" : {
"knob" : {
"stroke" : {
"type": "solid",
"color": "#107C10"
}
},
"indicator" : {
"type": "solid",
"color": "#107C10"
}
},
"activatedUp" : {
"indicator" : {
"type": "solid",
"color": "#107C10"
}
},
"activatedDown": {
"knob" : {
"faceImage" : {
"type": "icon",
"value": "brakePedal"
}
},
"indicator" : {
"type": "solid",
"color": "#ff0000"
}
}
}
}
要求
布局版本: 1.0+(从布局版本 3.2+ 开始提供样式)