游戏杆
一种行为类似游戏杆的模拟控件。
属性
type - “游戏杆”
axis
-
对象或数组。 一个描述此游戏杆控件的映射的单一轴或轴数组。
action
-
对象, 可选。 除轴映射之外,还要调用的操作。
actionThreshold
-
数字,可选。调用操作所需的标准化最小游戏杆值(径向)。 默认值为 0。
enabled
-
布尔, 可选。 默认为 true。 将控件的可视状态设置为已启用/禁用。 禁用的控件仍将接收玩家的输入,但不会根据输入更改视觉样式。
expand
-
布尔, 可选。 默认值为 true。 扩展游戏杆范围,以在将游戏杆置于中控托座中时匹配用户的人体工程学偏好。 设置为 false 时可使用标准化的固定游戏杆大小。
relative
-
布尔, 可选。
默认情况下 (true),游戏杆将使用基于用户初始触控的相对计算来计算其值。 如果将此值设置为 false,将会改为根据控件的中心点计算其值。
visible
-
布尔, 可选。 默认为 true。 确定控件是否显示给玩家进行交互。 若要在游戏期间进行更改,请参阅使用游戏状态更改触控布局。
styles
-
对象, 可选。 自定义控件的可视化表示形式。 样式表示为每个可以设置样式的状态的对象。
按钮控件可以具有以下样式状态:
-
default- 基本样式。 -
disabled- 禁用控件时的样式。 如果未指定,则禁用控件时,将对默认样式应用转换,使其显示为禁用。 -
idle- 当玩家未与控件交互时应用。 -
moving- 当与游戏杆旋钮交互而不受定义的死区影响时应用。 -
activated- 当定义action并且旋钮移到阈值之外以执行操作时应用。
每个状态的样式属性
opacity
-
数字,可选。 要应用于控件的不透明度。 对于除 disabled 之外的所有状态默认为 1.0。
background
-
对象, 可选。 可以是颜色或图像资产。
knob
-
对象, 可选。
knob 对象指定可与玩家交互的游戏杆中类似按钮的部分的样式。
outline
-
对象, 可选。
outline 对象指定在玩家与操纵杆交互时显示的轮廓和指示器的样式。
资产维度
对于接受图像资产的每个样式对象,给定资产以基分辨率为底层,以该基分辨率的 1.5x、2.0x、3.0x 和 4.0x 比例提供。 给定映像的分辨率必须小于或等于以下最大分辨率:
| 对象 | @1.0x | @1.5x | @2.0x | @3.0x | @4.0x |
|---|---|---|---|---|---|
| background | 120x120 | 90x90 | 240x240 | 360x360 | 480x480 |
| knob.faceImage | 60x60 | 90x90 | 120x120 | 180x180 | 240x240 |
| knob.background | 60x60 | 90x90 | 120x120 | 180x180 | 240x240 |
备注
joystick 控件可用于提供映射到不同物理控制器游戏杆的模拟控件。
如果 joystick 是移动的主要方法,则建议在左侧中间槽中玩游戏并将 expand 设置为 true,以便为玩家提供最佳体验。
请考虑自定义 faceImage,向玩家提供有关游戏杆将控制的内容的提示(如果你的游戏使用多个游戏杆,这一点尤为重要)。
对于仅依赖于 1 个轴的动作,请使用单轴游戏杆来尽可能提高可玩性。
样式设置备注
如果使用 background 资产且 expand 为 true,则 background 资产将不会缩放到完整的中央托座大小。
默认情况下,只有在玩家与控件交互时,才会显示 outline。
如果使用自定义 background 资产并将 expand 设置为 true,请注意,资产不会随玩家的控件自定义进行扩展。
警告
通过 Windows 版内容测试应用程序进行流式处理时,并非所有样式都会正确显示。
示例
示例 1:简单游戏杆
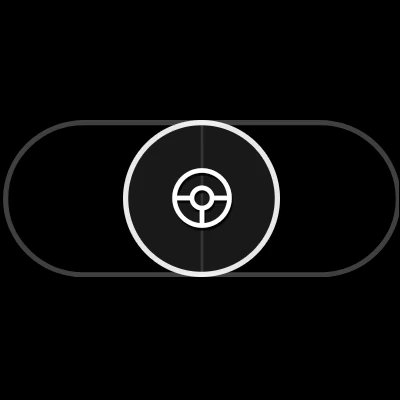
基本 1:1 游戏杆映射,有轻微死区。 物理控制器上的操纵杆通过旋转计算其值。
图 1. 游戏杆控件

{
"type": "joystick",
"axis": {
"input": "axisXY",
"output": "leftJoystick",
"deadzone": {
"threshold": 0.05,
"radial": true
}
}
}
示例 2:当超过阈值时,从步行切换到快跑的游戏杆。
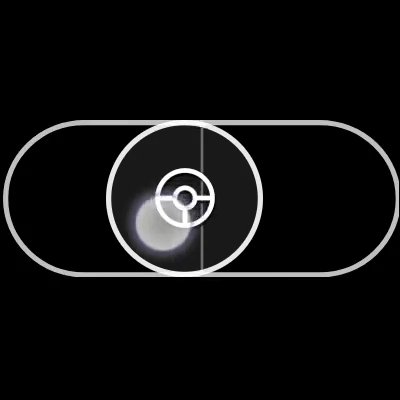
当超过阈值 (0.75) 时,leftTrigger 将随游戏杆移动一起发送。 图标将从“步行”更改为“快跑”
图 1. 带操作阈值的游戏杆控件

{
"type": "joystick",
"action": "leftTrigger",
"actionThreshold":0.75,
"axis": {
"input": "axisXY",
"output": "leftJoystick",
"deadzone": {
"threshold": 0.05,
"radial": true
}
},
"styles": {
"default": {
"knob": {
"faceImage": {
"type": "icon",
"value": "walk"
}
}
},
"activated": {
"knob": {
"faceImage": {
"type": "icon",
"value": "sprint"
},
"background" : {
"type": "color",
"value": "#0e7a0d"
}
}
}
}
}
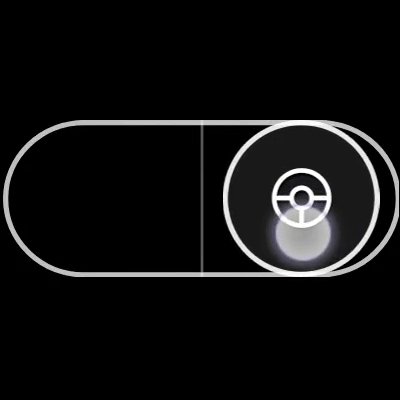
示例 3:看起来像方向盘的单轴(水平)游戏杆
图 1. 水平方向盘游戏杆控件

{
"type": "joystick",
"axis": {
"input": "axisX",
"output": "leftJoystickX",
"deadzone": {
"threshold": 0.35
}
},
"relative": false,
"styles": {
"default": {
"knob": {
"faceImage": {
"type": "icon",
"value": "steering"
}
}
}
}
}
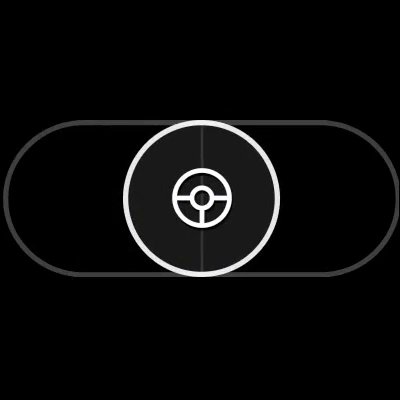
示例 4:具有自定义颜色的游戏杆
图 1. 自定义游戏杆控件

{
"type": "joystick",
"axis": {
"input": "axisXY",
"output": "leftJoystick",
"deadzone": {
"threshold": 0.05,
"radial": true
}
},
"styles": {
"default": {
"outline" : {
"stroke" : {
"type": "solid",
"color": "#107C10"
}
}
}
}
}
要求
布局版本:1.0+(样式设置功能来自 3.0 以上的布局版本)