设置 Fabric 监视中心
Microsoft Fabric 工作负载开发工具包中的监视中心是集中式监视中心。 监视中心专为 Fabric 用户设计,用于跟踪项后台作业。 有关详细信息,请参阅使用监视中心。
后端
本部分介绍如何为监视中心设置后端实现。
在项清单中定义 JobScheduler 属性
要启用作业支持,该项目必须指定它支持的作业类型。 将 JobScheduler 属性添加到项清单文件。 JobScheduler 属性为项启用 Fabric 托管作业。
下表概述了支持的 JobScheduler 定义属性:
| properties | 说明 | 可能的值 |
|---|---|---|
OnDemandJobDeduplicateOptions |
设置按需项目作业的删除重复选项。 | - None:不重复作业。 - PerArtifactPerItem:确保一个项和作业类型只有一个活动作业运行。 - PerUser:确保一个用户和项只有一个活动作业运行。 |
ScheduledJobDeduplicateOptions |
设置按需项目作业的删除重复选项。 | - None:不重复作业。 - PerArtifactPerItem:确保一个项和作业类型只有一个活动作业运行。 - PerUser:确保一个用户和项只有一个活动作业运行。 |
ItemJobTypes |
具有指定属性的作业类型列表。 | - Name:作业类型的名称,完全由独立软件供应商 (ISV) 自定义。 |
实现作业工作负载 API
若要与作业集成,工作负载必须实现 Swagger 规范中定义的作业 API。
有三个与作业相关的 Fabric API:
启动作业实例
终结点: POST /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}
调用此 API 以启动作业的执行。
- 响应:API 应会返回
202 Accepted状态,表明系统已成功计划该作业。
获取作业实例状态
终结点:GET /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}
Fabric 使用轮询机制来跟踪作业实例状态。 在作业实例进行过程中,每分钟都会调用此 API 来检查其状态。 作业完成时,无论是成功还是失败,轮询都会停止。
响应:API 应会返回
200 OK状态以及当前作业实例状态。 响应应会包含作业状态、开始和结束时间以及错误详细信息(如果作业失败)。支持的作业状态:
NotStartedInProgressCompletedFailedCancelled
重要说明:即使作业失败,此 API 也应会返回
200 OK状态和Failed作业状态。
取消作业实例
终结点:POST /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}/cancel
调用此 API 可取消正在进行的作业实例。
- 响应:API 应返回“
200 OK”状态以及当前作业实例状态。 响应应会包含作业状态、开始和结束时间以及错误详细信息(如果作业失败)。
详细信息
作业死信计数:
如果作业在 2 小时内未启动,Fabric 平台会将其标记为“死信”。
实现示例
有关这些 API 的实现示例,请参阅示例存储库中的 JobsControllerImpl.cs。
前端
本部分介绍如何为监视中心设置前端实现。
如何在 Fabric UI 中运行作业
你将作业集成到后端的项后,用户便可以开始运行作业。
用户可通过两个选项在 Fabric 中运行作业:
- 无人参与的计划作业。 此选项由用户通过共享的 Fabric 计划程序体验定义,定期运行。
- 通过结合使用工作负载 UI 和扩展客户端 SDK 按需运行。
UI 中的 Fabric 计划程序体验
入口点选项:
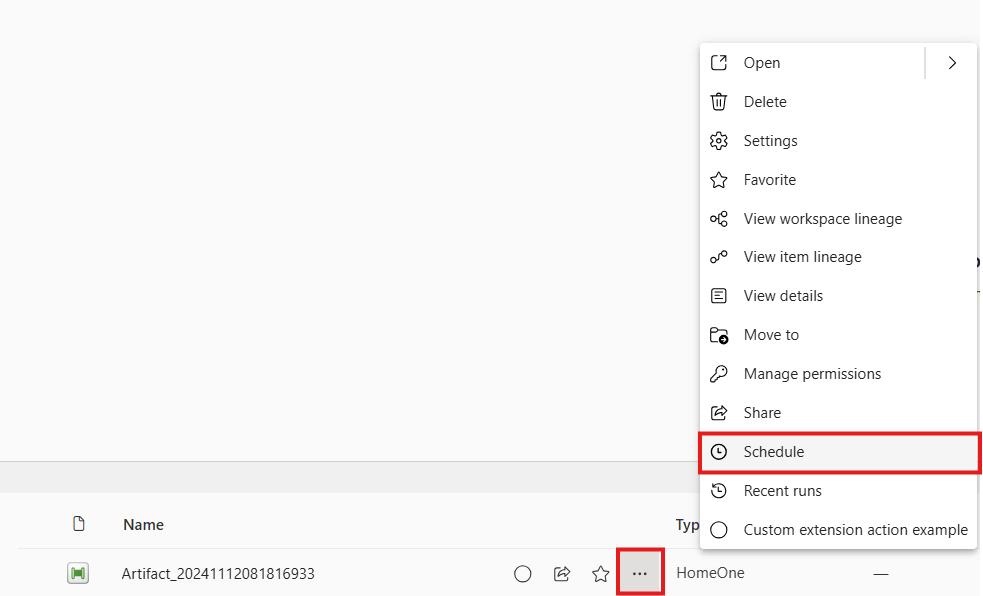
使用上下文菜单计划。

使用
workloadClient.itemSettings.open,其中所选设置 ID 为Schedule。
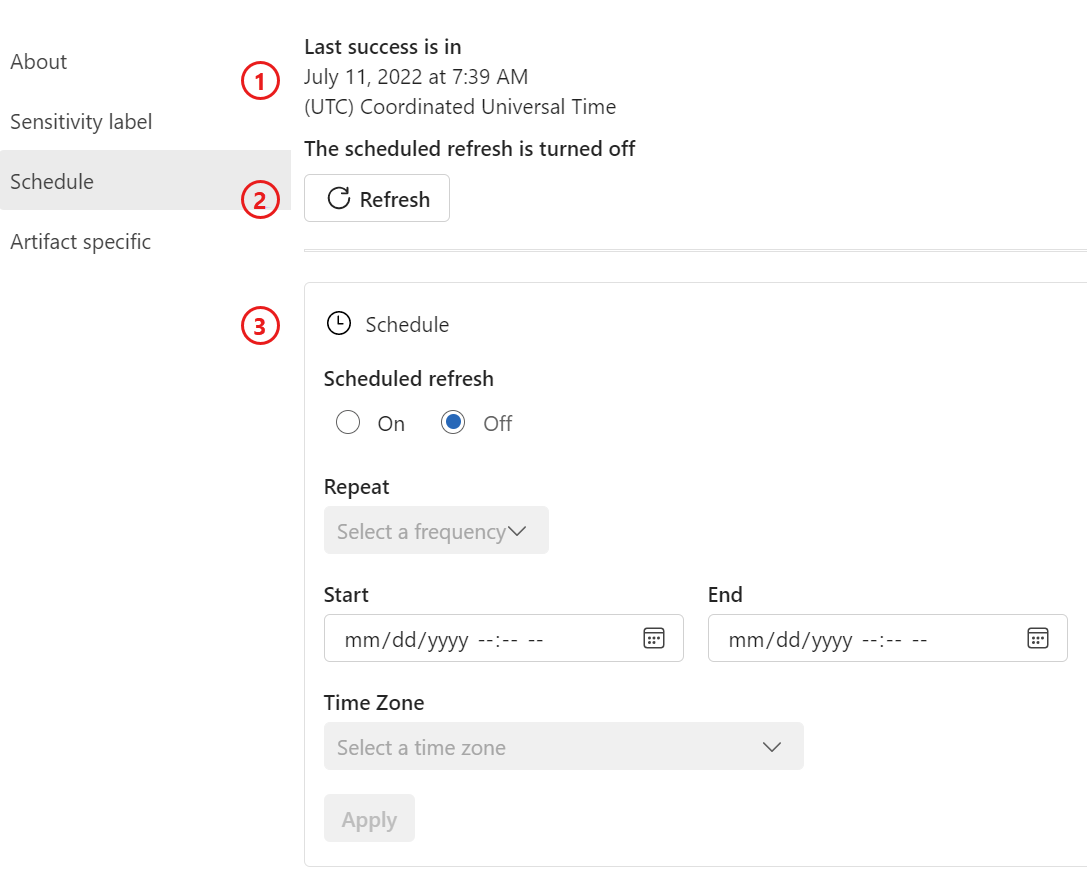
Layout

- 上一次成功刷新时间和下一次刷新时间。
- “刷新”按钮。
- 项计划设置。
载入
步骤 1:添加计划上下文菜单项
要在项上下文菜单中显示“计划”按钮,可在项前端清单的 contextMenuItems 属性中添加一条新条目:
{
"name": "schedule"
}
步骤 2:添加项目计划设置
将新的 schedule 条目添加到前端清单中的项设置属性中:
"schedule": {
"itemJobType": "ScheduledJob",
"refreshType": "Refresh"
}
itemJobType:项作业定义 XML 文件中定义的项作业类型。refreshType:指定“刷新”按钮的显示。 从三个选项中进行选择:使用Refresh和Run可启用刷新按钮和显示名称,设置None可禁用“刷新”按钮。
作业 JavaScript API
除了无人参与的计划作业之外,工作负载还可以按需运行作业,甚至可以按需启动计划作业。 我们提供了一组 API 作为扩展客户端的一部分:
计划作业 API:
getItemScheduledJobs(objectId: string): Promise<ItemSchedule>createItemScheduledJobs(createItemScheduledJobs: CreateItemScheduleParams): Promise<ItemSchedule>updateItemScheduledJobs(updateItemScheduleParams: UpdateItemScheduleParams): Promise<ItemSchedule>
特定作业实例 API:
runItemJob(jobParams: RunItemJobParams): Promise<ItemJobInstance>cancelItemJob(jobParams: CancelItemJobParams): Promise<CancelItemJobResult>getItemJobHistory(getHistoryParams: GetItemJobHistoryParams): Promise<ItemJobHistory>
注意
getItemJobHistory 返回具有 Fabric 中当前存储的状态的作业。 由于 Fabric 当前仅依赖于轮询,注意状态可能并非最新状态。 如果希望 UI 能尽快反映最准确的状态,建议直接从后端获取状态。
与监视中心集成
数据可用后,项作业会自动显示在监视中心。 下一步是将项目类型添加到筛选器窗格,然后配置并实现用户可以针对作业执行的可用操作。
在监视中心筛选器窗格中启用项目
要将项添加到筛选器窗格,可在项前端清单中定义一个新属性,并将 supportedInMonitoringHub 设置为 true。
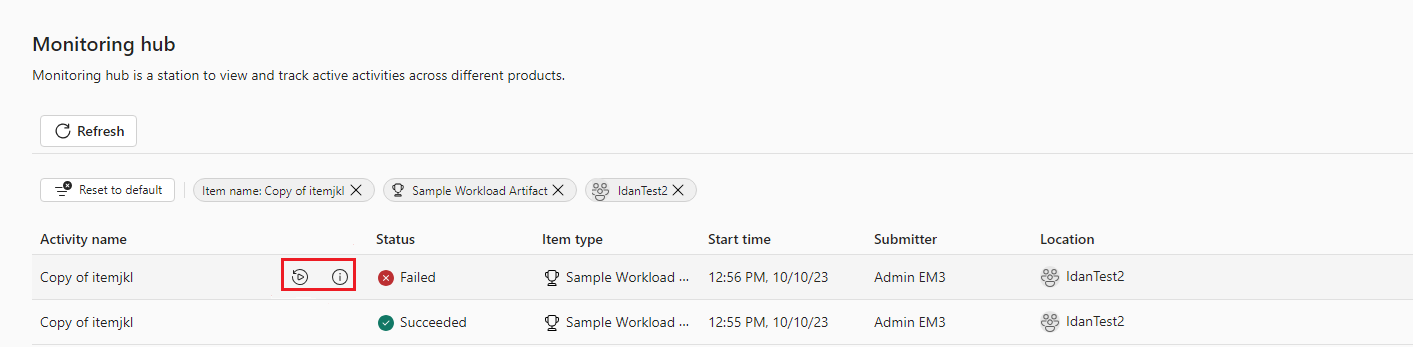
与作业集成快速操作

用户可以对作业执行一系列操作,包括取消、重试和获取详细信息。
工作负载团队通过在项前端清单中设置 itemJobConfig 属性来确定要启用什么操作。 如果未设置,则图标不可见。
例如,添加到示例项中的可支持所有作业操作的配置稍后会显示在此部分中。
当用户选择示例项作业的“取消”图标时,将调用所提供的操作 item.job.cancel。 工作负载会实现扩展 Fabric.WorkloadSample 的与作业相关的上下文,以切实取消该作业。
Fabric 平台还要求此操作作出响应,以通知用户结果。
"itemJobActionConfig": {
"registeredActions": {
"detail": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.detail"
},
"cancel": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.cancel"
},
"retry": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.retry"
}
}
}
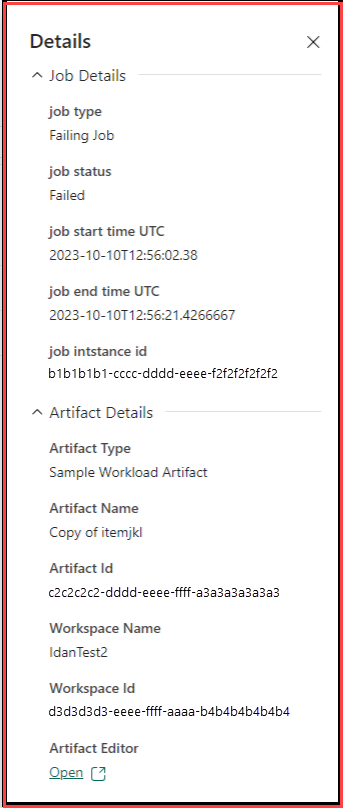
“作业详细信息”窗格

当工作负载团队注册了获取详细信息的操作时,Fabric 会预期该工作负载操作以特定格式返回数据,以便 Fabric 可以在侧面板中显示。
目前,支持纯文本或超链接中的键/值对。
- 有关处理作业操作的示例,请参阅示例存储库中的 index.worker.ts。 在文件中,搜索以
item.job开头的操作。
最近的运行
除了在监视中心显示作业状态之外,Fabric 还提供了共享用户体验来显示特定项的最近运行。
入口点:
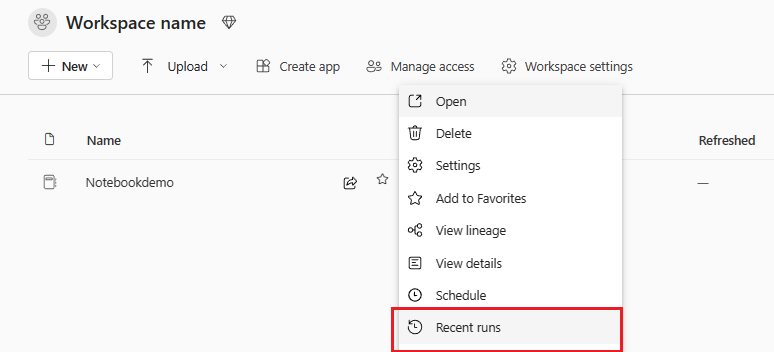
“上下文”菜单>“最近运行次数”

使用
workloadClient.itemRecentRuns.open。
载入
步骤 1:添加 recentRuns 上下文菜单项
要在项菜单中显示“最近运行”按钮,可在项前端清单中的 contextMenuItems 属性中添加一个新条目。
示例:
{
"name": "recentruns"
}
步骤 2:添加项目 recentRun 计划设置
向前端清单中的项目设置属性添加新的 recentRun 条目。
示例:
"recentRun": {
"useRecentRunsComponent": true,
}
示例项目功能区中的作业集成
UI 工作负载示例中的项功能区中添加了一个专用于作业的部分。

有关此功能区实现方式的示例,请参阅示例存储库中的 ItemTabToolbar.tsx。