Fabric API for GraphQL 编辑器
Fabric API for GraphQL 提供图形化的浏览器内 GraphQL 开发环境,它提供了一个交互式场所供你编写、测试 GraphQL 查询和突变以及查看它们的实时结果。
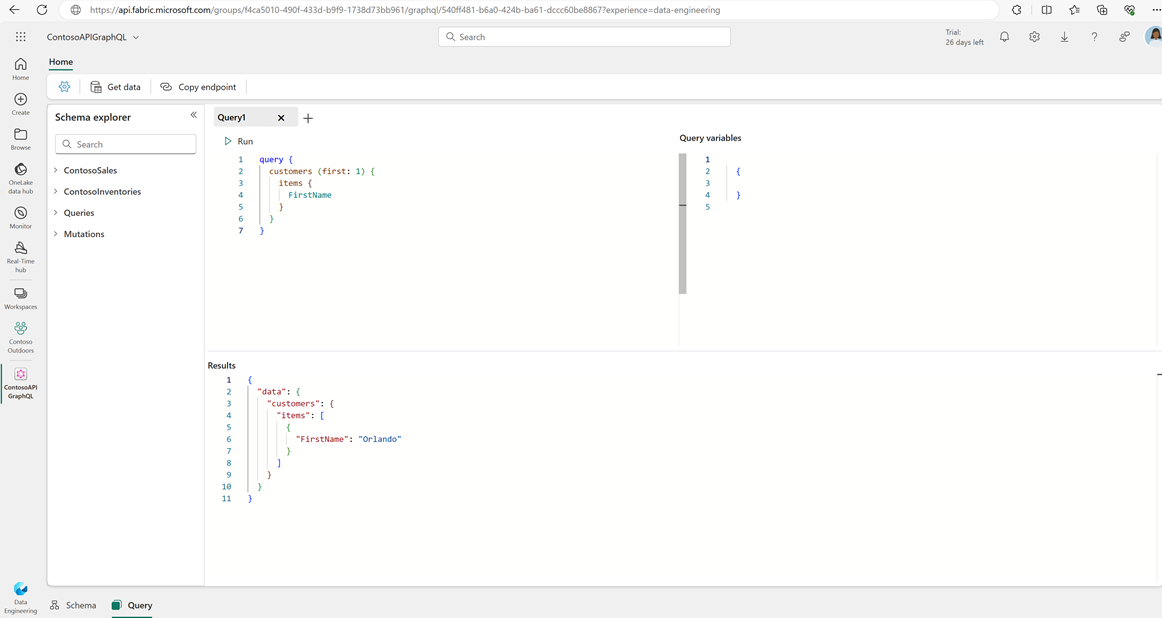
若要转到编辑器,请从 Fabric 其工作区中打开 GraphQL 的 API 项,然后选择门户屏幕左下角的“查询”。
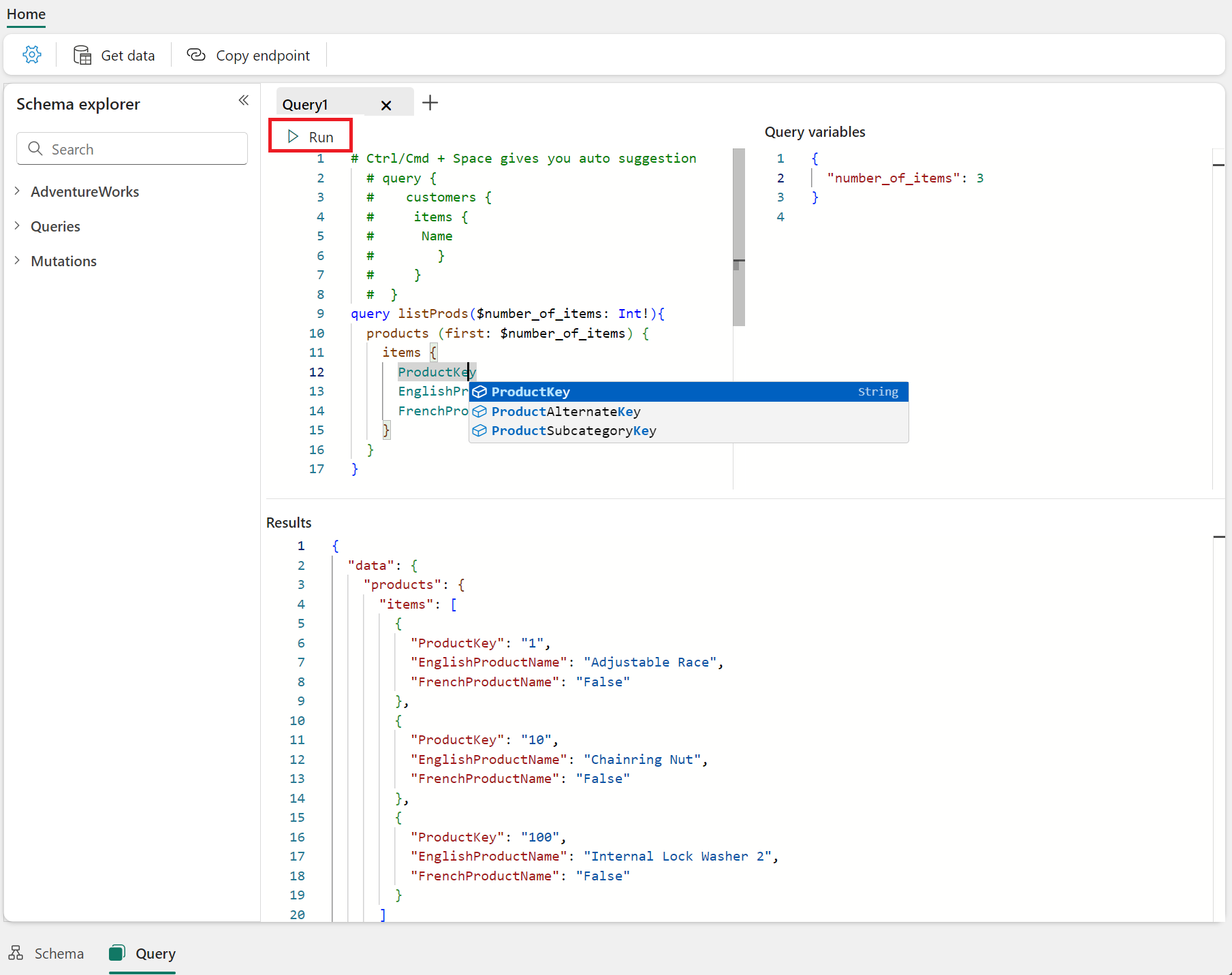
你可以直接在“查询”选项卡上键入和执行 GraphQL 查询。Intellisense 功能可通过以下键盘快捷方式使用:CTRL + 空格 (Windows) 或Command + 空格 (macOS)。 选择“运行”以执行查询并从数据源中相应地检索数据。
生成代码
测试所需的 GraphQL 操作并制作原型后,API 编辑器可以根据在编辑器中执行的查询或突变来生成范例 Python 或 Node.js 代码。 你可以在本地运行生成的代码以进行测试,并在应用程序开发过程中重复使用其中的某些部分。
重要
生成的代码将使用交互式浏览器凭据,且应仅用于测试目的。 在生产环境中,请务必在 Microsoft Entra 中注册应用程序,并使用相应的 client_id 和范围。 可以在连接应用程序中找到包含示例代码的端到端示例。
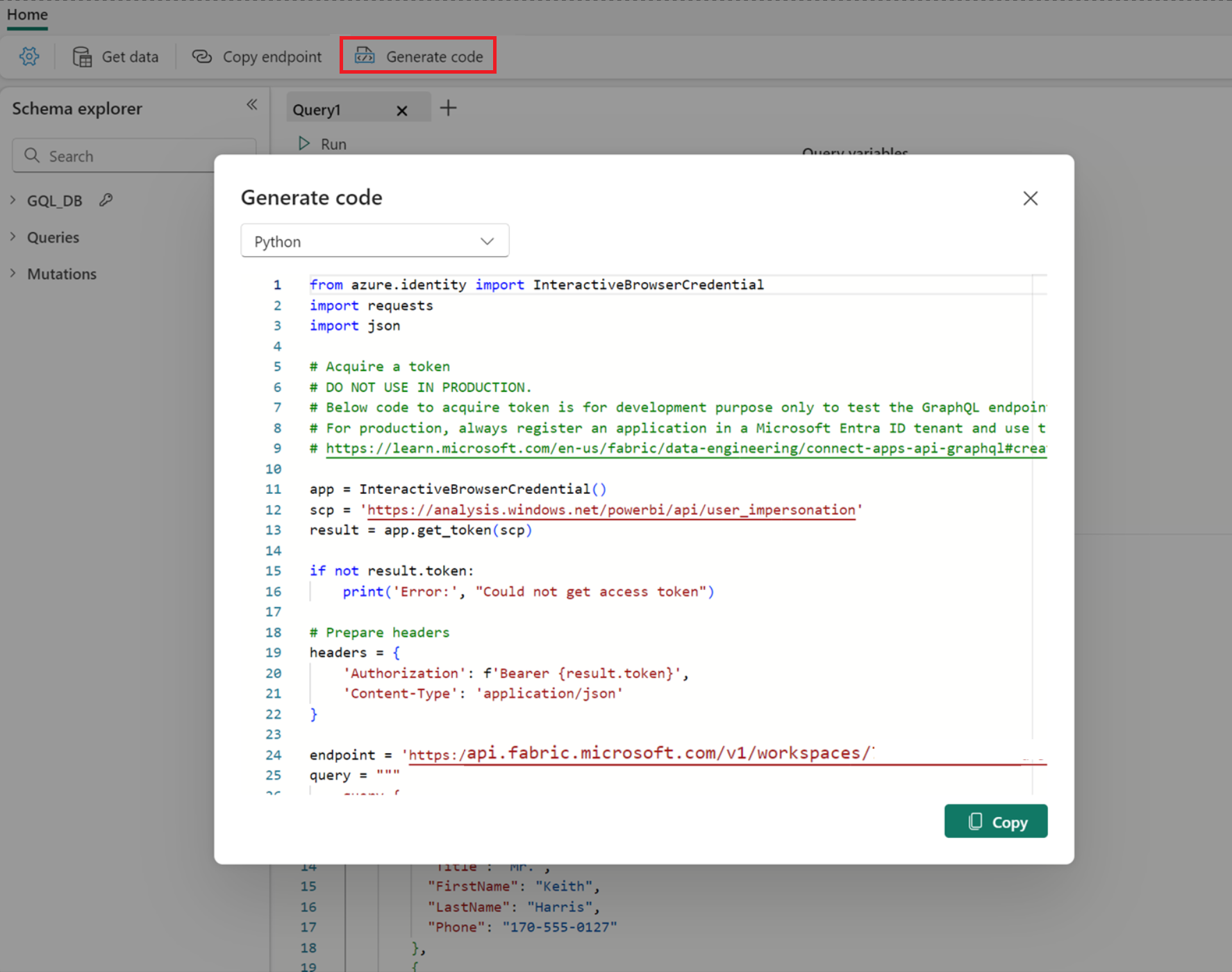
若要开始,请执行查询,选择“生成代码”按钮,并相应地选择语言:
然后,可以复制生成的代码并将其另存为本地文件夹中的文件。 根据所选语言,按照简单的步骤在本地进行测试:
Python
- 使用命令
python -m venv .venv创建虚拟环境 - 使用
venv或.venv\Scripts\activate激活source .venv/bin/activate - 使用命令
pip install azure.identity安装所需的依赖项 - 使用
python <filename.py>执行代码
Node.JS
- 在与保存的文件所在的相同文件夹中,创建包含以下内容的
package.json文件:
{
"type": "module",
"dependencies": {
}
}
- 在所选包管理器中运行
npm install --save @azure/identity或类似命令,以安装最新版本的标识库。 - 使用
node <filename>.js执行代码
查询和突变的开发
查看以下短 GraphQL 架构,该架构定义一个 Post 类型,其中包含用于读取单个帖子或列出所有帖子的查询。 它还定义了突变,用于创建、更新或删除支持所有 CRUDL(创建、读取、更新、删除、列出)用例的帖子。
type Post {
id: ID!
title: String!
content: String!
author: String!
published: Boolean
}
type Query {
getPost(id: ID!): Post
getAllPosts: [Post]
}
type Mutation {
createPost(title: String!, content: String!, author: String!): Post
updatePost(id: ID!, title: String, content: String, author: String, published: Boolean): Post
deletePost(id: ID!): Boolean
}
可以使用架构中定义的任何查询来读取通过 GraphQL 公开的数据。 getPost 查询应类似于以下示例。
query MyQuery {
getPost(id: "1234") {
title
content
author
}
}
响应:
{
"data": {
"getPost": {
"title": "First Post",
"content": "This is my first post.",
"author": "Jane Doe"
}
}
}
使用突变(例如 createPost)写入数据,从而使用所需参数创建帖子。
mutation MyMutation {
createPost(title: "Second post", content: "This is my second post", author: "Jane Doe", published: false) {
id
title
content
author
}
}
响应:
{
"data": {
"createPost": {
"id": "5678",
"title": "Second Post",
"content": "This is my second post.",
"author": "Jane Doe"
}
}
}
查询变量
使用“查询”选项卡右侧的“查询变量”窗格将任何参数作为变量传递给查询或突变。 变量的工作方式与任何其他编程语言中的变量相同。 每个变量都需要用一个名称进行声明,该名称用于访问存储在其中的值。 对于前面的突变示例,可以稍微进行修改以使用查询变量。
mutation MyMutation ($title: String!, $content: String!, $author: String!){
createPost(title: $title, content: $content, author: $author) {
id
title
content
author
}
}
在窗格中定义变量,如以下示例所示。
{
"id": "5678",
"title": "Second Post",
"content": "This is my second post.",
"author": "Jane Doe"
}
变量使突变代码更简洁,且更易于阅读、测试和修改参数。