快速入门:使用具有 PKCE 的授权代码流在 JavaScript SPA 中登录用户并获取访问令牌
欢迎使用! 这可能不是你期望看到的页面。 在修复时,此链接应会将你转至正确的文章:
快速入门:使用 JavaScript 和代码交换证明密钥 (PKCE) 在单页应用 (SPA) 中通过授权代码流让用户登录
对于因此而造成的不便,我们深表歉意。感谢你的耐心等待,我们正在努力解决此问题。
在本快速入门中,你将下载并运行一个代码示例,该示例演示 JavaScript 单页应用程序 (SPA) 如何通过使用具有代码交换证明密钥 (PKCE) 的授权代码流让用户登录并调用 Microsoft Graph。 此代码示例演示如何获取访问令牌来调用 Microsoft Graph API 或任何 Web API。
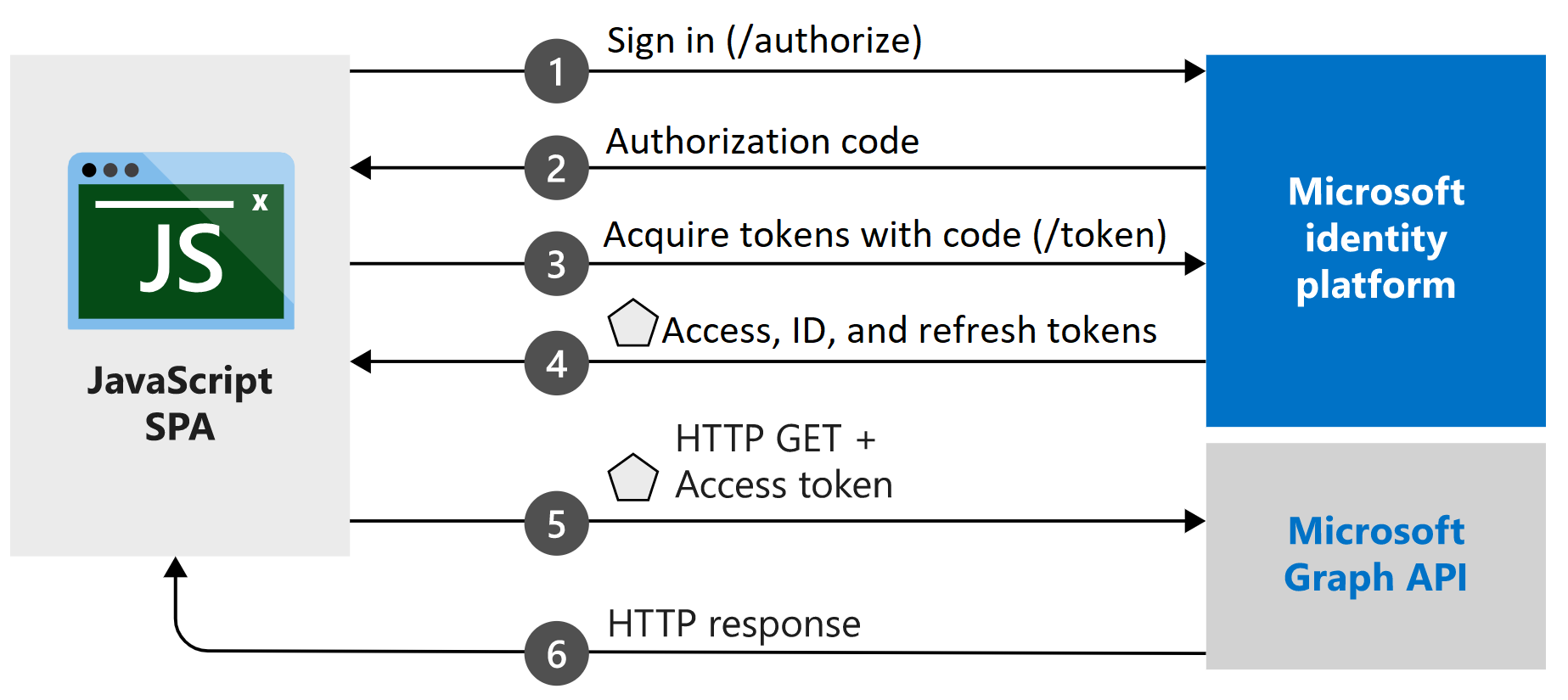
有关说明,请参阅示例工作原理。
先决条件
- Azure 订阅 - 免费创建 Azure 订阅
- Node.js
- Visual Studio Code 或其他代码编辑器
步骤 1:在 Azure 门户中配置应用程序
为使此快速入门中的代码示例正常运行,请添加重定向 URI http://localhost:3000/。
 应用程序已使用这些属性进行配置。
应用程序已使用这些属性进行配置。
步骤 2:下载项目
使用 Node.js 在 Web 服务器中运行项目
注意
Enter_the_Supported_Account_Info_Here
步骤 3:应用已配置并可以运行
我们已经为项目配置了应用属性的值。
使用 Node.js 在 Web 服务器中运行项目。
若要启动服务器,请从项目目录中运行以下命令:
npm install npm start转到
http://localhost:3000/。选择“登录”以启动登录过程,然后调用该 Microsoft Graph API。
首次登录时,系统会提示你允许应用程序访问你的个人资料并将你登录。 成功登录后,你的用户配置文件信息会显示在页面上。
详细信息
示例工作原理

MSAL.js
MSAL.js 库会登录用户并请求令牌,这些令牌用于访问受 Microsoft > 标识平台保护的 API。 示例的 index.html 文件包含对库的引用:
<script type="text/javascript" src="https://alcdn.msauth.net/browser/2.0.0-beta.0/js/msal-browser.js" integrity=
"sha384-r7Qxfs6PYHyfoBR6zG62DGzptfLBxnREThAlcJyEfzJ4dq5rqExc1Xj3TPFE/9TH" crossorigin="anonymous"></script>
如果已安装 Node.js,则可通过 Node.js 包管理器 (npm) 下载最新版本:
npm install @azure/msal-browser
后续步骤
若要查看详细的分步指南了解如何使用 React 生成身份验证代码流应用程序,请参阅以下教程: