配置你的公司品牌
当用户在公司 Intranet 或基于 Web 的应用程序中进行身份验证时,Microsoft Entra ID 将提供标识和访问管理 (IAM) 服务。 可以添加适用于所有这些体验的公司品牌,以便为用户创建一致的登录体验。
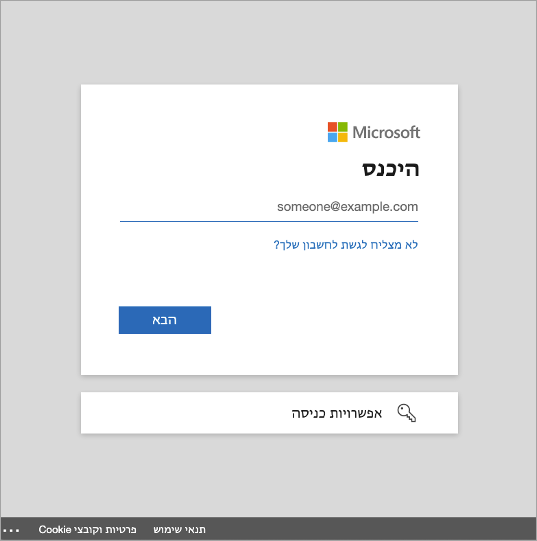
默认登录体验是应用于租户的所有登录的全局外观。 在自定义任何设置之前,登录页中将显示默认的 Microsoft 品牌打造。 可以使用自定义背景图像或颜色、网站图标、布局、页眉和页脚自定义此默认体验。 还可以上传自定义 CSS 文件。
先决条件
添加自定义品牌打造内容需要以下许可证之一:
Microsoft Entra ID P1 或 P2 版本面向使用 Microsoft Entra ID 全球实例的中国客户提供。 中国区世纪互联运营的 Azure 服务目前不支持 Microsoft Entra ID P1 或 P2 版本。
组织品牌打造管理员角色是自定义公司品牌打造所需的最低级别的角色。
开始之前
所有品牌元素都是可选的。 如果不做任何更改,默认设置将保持不变。 例如,如果你指定没有背景图像的横幅徽标,则登录页面将使用来自目标网站(例如 Microsoft 365)的默认背景图像显示你的徽标。 此外,登录页面品牌不会带到个人 Microsoft 帐户。 如果你的用户或来宾使用个人 Microsoft 帐户进行身份验证,则登录页不会反映组织的品牌。
图像有不同的图像和文件大小要求。 建议在 Microsoft Entra 管理中心查看公司品牌流程,以收集所需的图像要求。 你可能需要使用照片编辑器来创建大小合适的图像。 所有图像的首选图像类型为 PNG,但也接受 JPG。
登录体验不支持外部 URL。 例如,如果将内部技术支持的外部 URL 添加到页脚,则会显式显示该 URL,但不可单击。 用户必须复制 URL 并直接导航到该 URL。
Azure Active Directory B2C(Azure AD B2C)公司品牌打造选项有所不同。 Azure AD B2C 品牌目前仅限于背景图像、横幅徽标和背景色自定义。 有关详细信息,请参阅 Azure AD B2C 文档中 自定义 UI。
将 Microsoft Graph 用于 Microsoft Entra 公司品牌打造。 可以使用 Microsoft Graph 在 /beta 终结点和 organizationalBranding 资源类型上查看和管理公司品牌打造。 有关详细信息,请参阅组织品牌打造 API 文档。
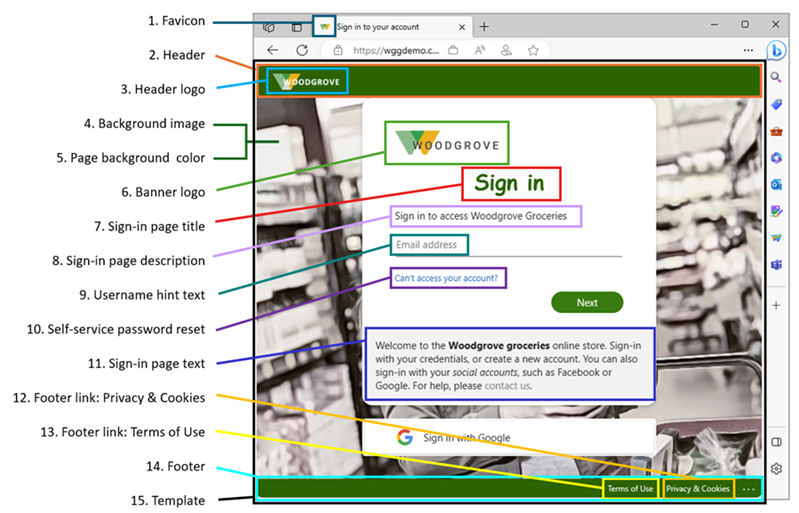
以下示例中调出了品牌元素。 图像后面提供了文本说明。
- 网站图标:显示在浏览器选项卡左侧的小图标。
- 标头:登录页顶部、标头日志后面的空间。
- 标头徽标:显示在登录页左上角的徽标。
- 背景图像:登录框后面的整个空间。
- 页面背景色:登录框后面的整个空间。
- 横幅徽标:显示在登录框顶部的徽标。
- 登录页标题:显示在横幅徽标下方的较大文本。
- 登录页描述:用于描述登录页的文本。
- 用户名提示和文本:在用户输入其信息之前显示的文本。
- 自助式密码重置:可在登录页文本下方添加用于重置密码的链接。
- 登录页文本:可在用户名字段下方添加的文本。
- 页脚链接:隐私和 Cookie:可以添加到右下角以获取隐私信息的链接。
- 页脚:使用条款:页面右下角的文本,可在其中添加使用条款信息。
- 页脚:页面底部留给隐私和使用条款信息的空间。
- 模板:页面和登录框的布局。
如何导航公司品牌打造过程
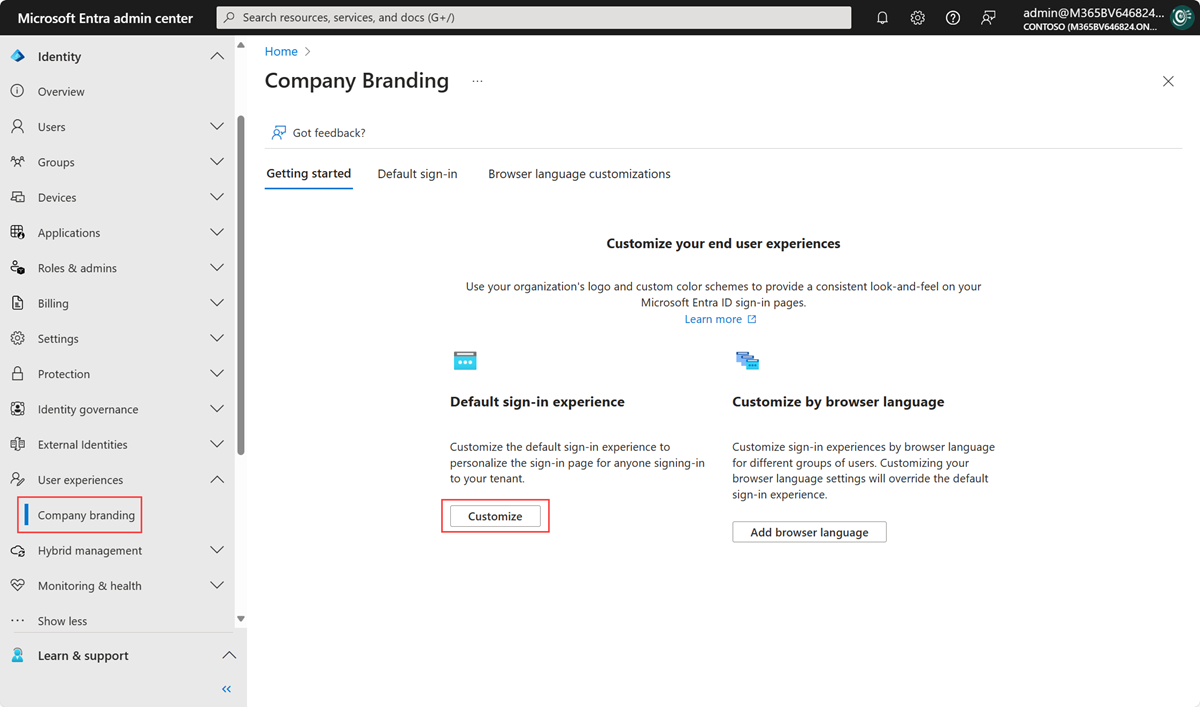
以组织品牌打造管理员的身份登录到 Microsoft Entra 管理中心。
浏览到“标识”“用户体验”>“公司品牌”。
- 如果当前具有自定义登录体验,则可以使用“编辑”按钮。
登录体验过程分为几个部分。 在每个部分的末尾,选择“查看 + 创建”按钮可查看所选内容并提交更改,或选择“下一步”按钮可移动到下一部分。

基本信息
网站图标:选择显示在 Web 浏览器选项卡中的徽标的 PNG 或 JPG。
- 图像大小:32x32 像素
- 最大文件大小:5 KB

背景图像:选择要在登录页面上显示为主图像的 PNG 或 JPG。 此图像根据窗口大小缩放和裁剪,但登录提示可能会部分阻止它。
- 图像大小:1920x1080 像素
- 最大文件大小:300 KB
页面背景色:如果由于连接速度较慢而无法加载背景图像,则改为显示所选背景色。
Layout
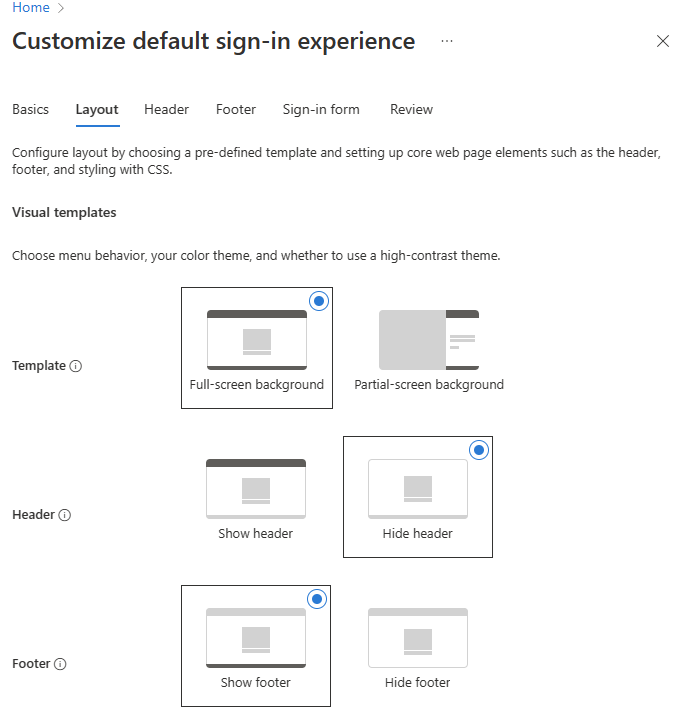
视觉对象模板:使用模板或自定义 CSS 文件自定义登录页面的布局。
- 选择两个模板之一:全屏或部分屏幕背景。 全屏背景可能会遮挡背景图像,因此,如果背景图像很重要,请选择部分屏幕背景。
- “页眉”和“页脚”选项的详细信息将在该过程的后续两个部分中设置。

自定义 CSS:上传自定义 CSS 文件以替换页面的 Microsoft 默认样式。
- 下载 CSS 模板。
- 查看 CSS 模板引用指南。
标头
如果尚未启用页眉,请转到“布局”部分并选择“显示页眉”。 启用后,选择要显示在登录页面页眉中的 PNG 或 JPG。
- 图像大小:245x36 像素
- 最大文件大小:10 KB

脚注
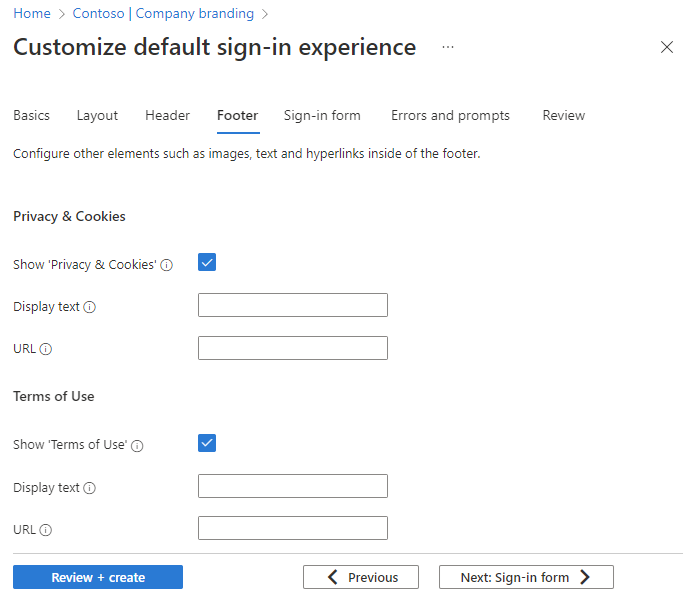
如果尚未启用页脚,请转到“布局”部分并选择“显示页脚”。 启用后,调整以下设置。
显示“隐私和 Cookie”:此选项默认处于选中状态,会显示 Microsoft“隐私和 Cookie”链接。
- 取消选中此选项可隐藏默认的 Microsoft 链接。
- 可选择性地提供自己的“显示文本”和“URL”。 文本和链接不必与“隐私和 Cookie”相关。
- 自定义 URL 显示为文本,不可单击。
显示“使用条款”:此选项也默认处于选中状态,并显示 Microsoft 的“使用条款”链接。
取消选中此选项可隐藏默认的 Microsoft 链接。 可选择性地提供自己的“显示文本”和“URL”。
文本和链接不必与“使用条款”相关。
重要
默认Microsoft“使用条款”链接与条件访问使用条款不同。 在此处查看条款并不意味着你接受了这些条款和条件。

“登录”窗体
横幅徽标:选择要在登录页面上显示的横幅大小的徽标(短而宽)的 PNG 或 JPG 图像文件。
- 图像大小:245x36 像素
- 最大文件大小:50 KB
方形徽标(浅色主题):选择要在使用浅色主题的浏览器中使用的徽标的方形 PNG 或 JPG 图像文件。 此徽标用于在 Microsoft Entra Web 界面和 Windows 中表示组织。
- 图像大小:240x240 像素
- 最大文件大小:50 KB
方形徽标(深色主题):选择要在使用深色主题的浏览器中使用的徽标的方形 PNG 或 JPG 图像文件。 此徽标用于在 Microsoft Entra Web 界面和 Windows 中表示组织。 如果徽标在浅色和深色背景上看起来不错,则无需添加深色主题徽标。
- 图像大小:240x240 像素
- 最大文件大小:50 KB
用户名提示文本:在登录页面上输入用户名输入域的提示文本。 如果来宾使用相同的登录页面,我们建议不要在此处使用提示文本。
登录页面文本:输入显示在登录页面底部的文本。 可使用此文本传达其他信息,例如技术支持的电话号码或法律声明。 此页面是公开的,因此请不要在此处提供敏感信息。 此文本必须为 Unicode,并且不能超过 1,024 个字符。
若要开始新段落,请按两次 Enter 键。 还可以更改文本格式以包括粗体、斜体、下划线或可单击的链接。 使用以下语法向文本添加格式:
- 超链接:
[text](link) - 粗体:
**text**或__text__ - 斜体:
*text*或_text_ - 下划线:
++text++
重要
添加到登录页面文本的超链接在原生环境(例如桌面和移动应用程序)中呈现为文本。
- 超链接:
自助式密码重置:
- 显示自助式密码重置 (SSPR):选中复选框以启用 SSPR。
- 通用 URL:输入用户将重置其密码的目标 URL。 此 URL 以文本的形式显示在用户名和密码收集屏幕上,不可单击。
- 用户名集合显示文本:将默认文本替换为你自己的自定义用户名集合文本。
- 密码集合显示文本:将默认文本替换为你自己的客户密码集合文本。
审阅
所有可用选项都显示在一个列表中,使你可以查看已自定义或保留默认设置的所有内容。 完成后,选择“创建”按钮。
创建默认登录体验后,选择“编辑”按钮进行任何更改。 创建默认登录体验后,无法删除它,但可以删除所有自定义设置。
按浏览器语言自定义登录体验
可以通过自定义该浏览器语言的品牌元素,为使用特定浏览器语言登录的用户创建个性化登录体验。 此自定义将替代对默认品牌所做的任何配置。 如果未对元素进行任何更改,则将显示默认元素。
以组织品牌打造管理员的身份登录到 Microsoft Entra 管理中心。
浏览到“标识”“用户体验”>“公司品牌”。
选择“添加浏览器语言”。
自定义体验的过程与默认登录体验过程相同,但必须从“基本信息”部分的下拉列表中选择一种语言。 建议在与默认登录体验相同的区域中添加自定义文本。
对于从右到左阅读的语言(如阿拉伯语和希伯来语),Microsoft Entra ID 支持从右到左功能。 布局根据用户的浏览器设置自动调整。

用户体验
自定义组织的特定于租户的应用程序的登录页时,需要考虑一些场景。
服务型软件 (SaaS) 和多租户应用程序
对于 Microsoft、服务型软件 (SaaS) 以及多租户应用程序(如 https://myapps.microsoft.com 或 https://outlook.com),自定义的登录页面仅在用户键入其“电子邮件”或“电话号码”并选择“下一步”按钮后显示。
主领域发现
某些 Microsoft 应用程序支持使用主领域发现进行身份验证。 在这些情况下中,当客户登录到 Microsoft Entra 通用登录页时,Microsoft Entra ID 可以使用客户的用户名来确定其应登录的位置。
对于从自定义 URL 访问应用程序的客户,whr 查询字符串参数或域变量可用于在初始登录屏幕应用公司品牌,而不只是在添加电子邮件或电话号码之后应用。 例如,whr=contoso.com 将显示在应用的自定义 URL 中。 包含主领域发现和域参数后,公司品牌将立即显示在第一个登录步骤中。 可以包含其他域提示。
在以下示例中,将 contoso.com 替换为自己的租户名称或已验证的域名:
- 对于 Microsoft Outlook
https://outlook.com/contoso.com - 对于 Microsoft 365 中的 SharePoint
https://contoso.sharepoint.com - 对于“我的应用”门户
https://myapps.microsoft.com/?whr=contoso.com - 自助式密码重置
https://passwordreset.microsoftonline.com/?whr=contoso.com
B2B 方案
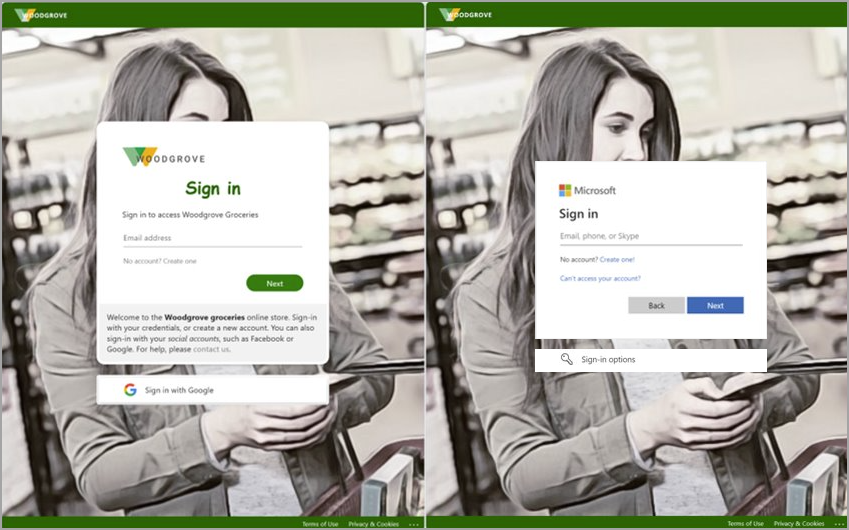
对于执行跨租户登录的 B2B 协作最终用户,即使未指定自定义品牌,也会显示其主租户品牌。
在以下示例中,Woodgrove Groceries 的公司品牌显示在左侧,其中包括 Woodgrove 徽标、字体和自定义文本。 右侧的示例显示用户主租户的默认品牌。 默认品牌显示 Microsoft 徽标、字体和文本。