Flutter 上的铰链角度
Surface Duo 和其他可折叠设备上的铰链包含一个传感器,告知我们两个屏幕之间的角度。 铰链角度值范围为 0 到 360:
- 0 - 屏幕相互面对,不可见。 设备已关闭。
- 90 - 设备是屏幕位于内部的“L”形状,有时称为笔记本电脑、桌面或书籍模式。
- 180 - 设备平整。 屏幕朝同一方向。
- 360 - 屏幕朝相反方向,只有一个屏幕正在运行。
设备姿势与铰链角度
铰链角度已用于计算 设备姿势。 设备姿势已通过 MediaQuery 公开,但在某些情况下 ,铰链角度 本身对应用很重要。 此原始数据不是 MediaQuery 的一部分,因为这样会过于频繁地更新整个应用。 若要访问此数据,可以使用 dual_screen Flutter 插件。
测量铰链角度
将 dual_screen 添加到 pub.dev dependencies 部分。
dependencies:
dual_screen: ^1.0.2+2
在 dart 文件中导入和使用。
import 'package:dual_screen/dual_screen_info.dart';
DualScreenInfo.hingeAngleEvents.listen((double hingeAngle) {
print(hingeAngle);
});
DualScreenInfo.hasHingeAngleSensor.then((bool hasHingeSensor) {
print(hasHingeSensor);
});
现在可以访问两个新的静态属性:
hingeAngleEvents:广播来自设备铰链角度传感器的事件流。 如果设备未配备铰链角度传感器,则流不会生成任何事件。hasHingeAngleSensor:如果设备具有铰链角度传感器,则将来返回 true。 或者,如果你的应用已经使用MediaQuery.displayFeatures或MediaQuery.hinge来适应可折叠或双屏外形规格,则可以安全地假定铰链角度传感器存在并hingeAngleEvents生成可用值。
示例
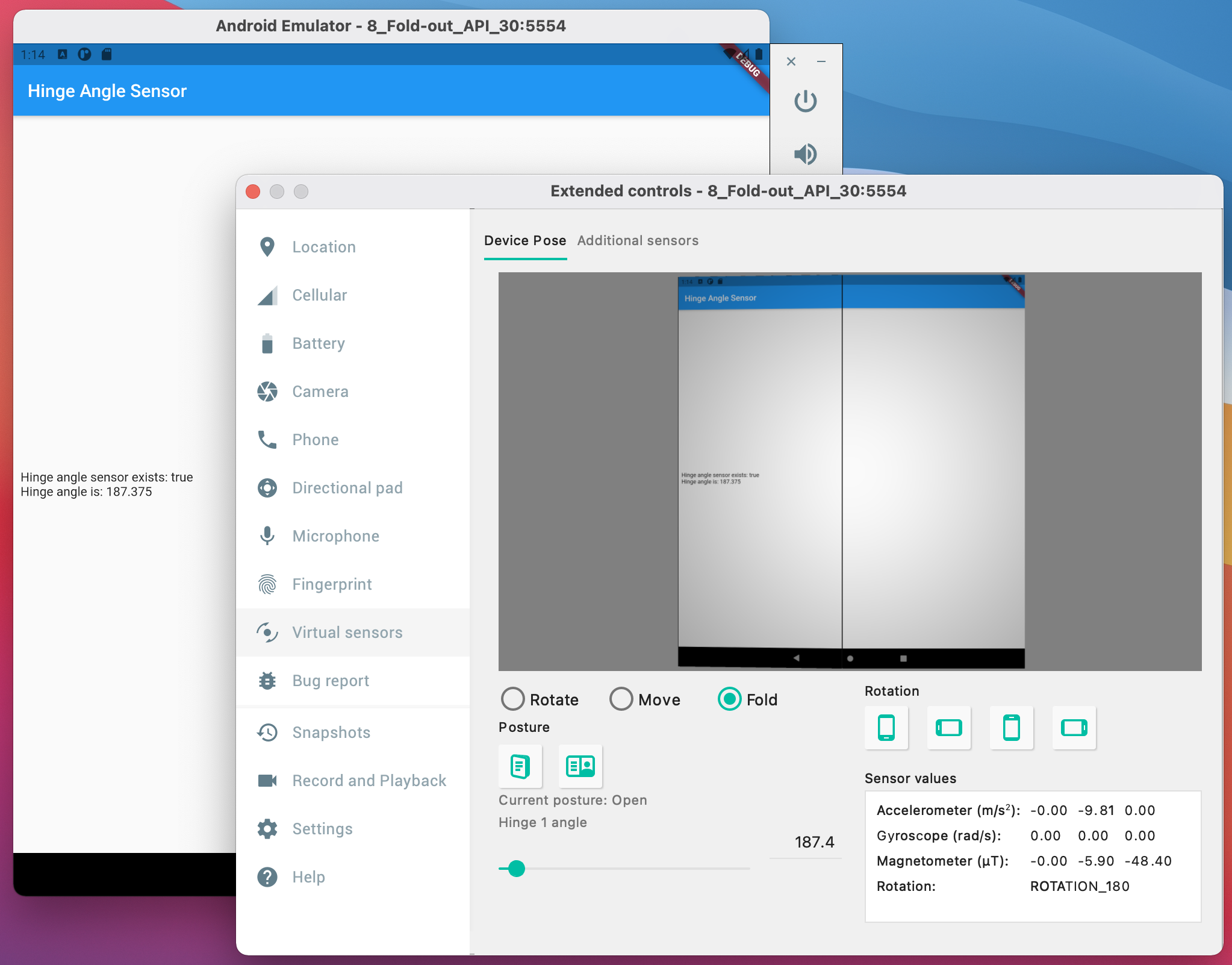
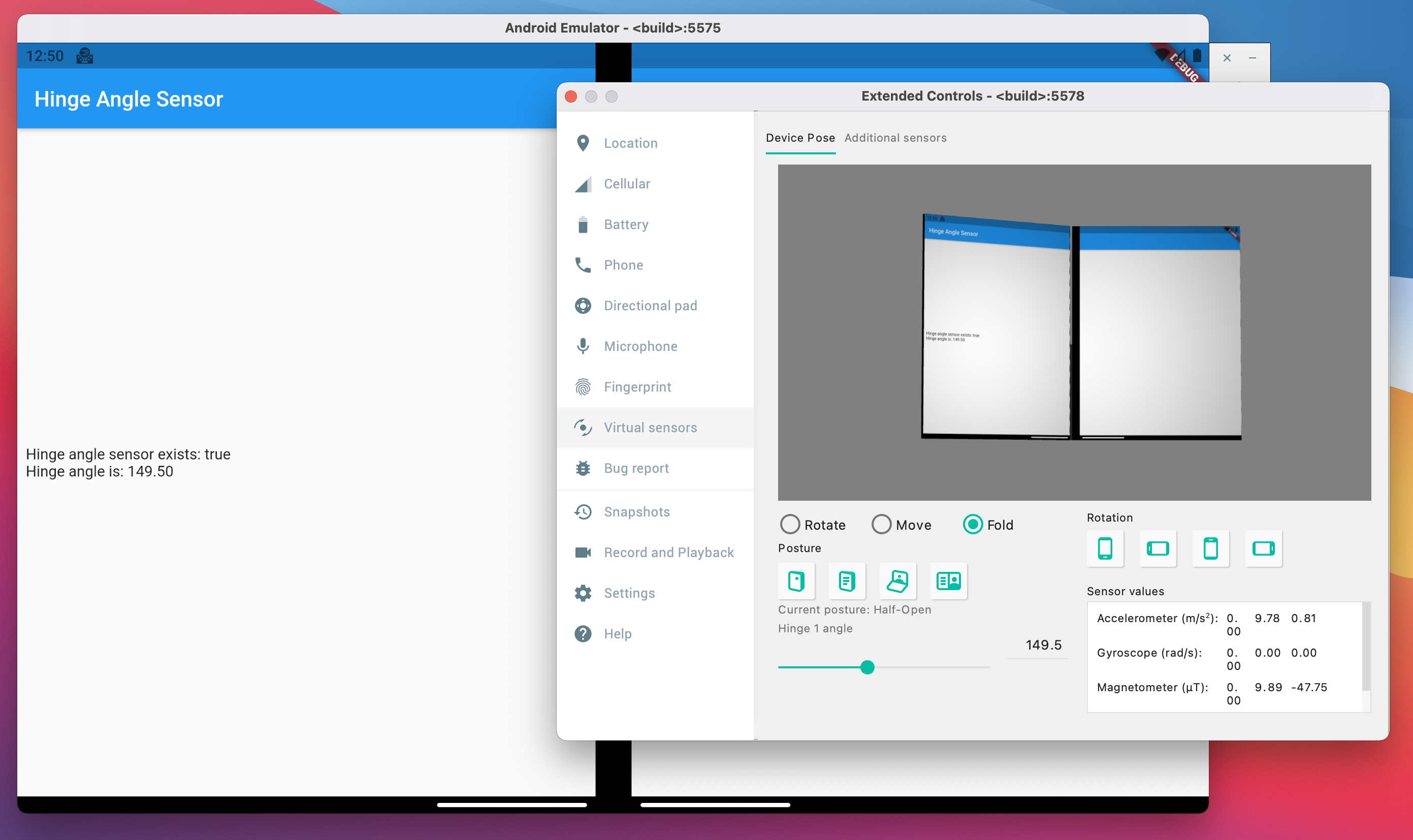
此 GitHub 页面上提供了一个开源示例。 可以使用 Android Studio 中提供的常规可折叠模拟器或使用 Surface Duo 模拟器对其进行测试。

Surface Duo 仿真器与其他设备或模拟器的区别在于,它支持从 0 到 360 度的铰链角度,并且还有两个单独的屏幕。