SwipeView
.NET Multi-platform App UI (.NET MAUI) SwipeView 是一个包装内容项的容器控件,并提供通过轻扫手势显示的上下文菜单项:

重要
SwipeView 专为触控界面而设计。 在 Windows 上,它只能在触控界面中轻扫,不能与指针设备(如鼠标)一起使用。
SwipeView 定义以下属性:
LeftItems,类型为SwipeItems,表示从左侧轻扫控件时可以调用的轻扫项。RightItems,类型为SwipeItems,表示从右侧轻扫控件时可以调用的轻扫项。TopItems,类型为SwipeItems,表示从上到下轻扫控件时可以调用的轻扫项。BottomItems,类型为SwipeItems,表示从下到上轻扫控件时可以调用的轻扫项。Threshold,类型为double,表示触发轻扫手势以完全显示轻扫项的设备无关单位数。
这些属性由 BindableProperty 对象提供支持;也就是说,它们可以作为数据绑定的目标,并能进行样式设置。
此外,SwipeView 还从 ContentView 类继承 Content 属性。 由于 Content 属性是 SwipeView 类的内容属性,因此不需要显式设置。
SwipeView 类还定义了三个事件:
SwipeStarted在轻扫开始时引发。 此事件附带的SwipeStartedEventArgs对象具有类型为SwipeDirection的SwipeDirection属性。SwipeChanging在轻扫移动时引发。 此事件附带的SwipeChangingEventArgs对象具有类型为SwipeDirection的SwipeDirection属性以及类型为double的Offset属性。SwipeEnded在轻扫结束时引发。 此事件附带的SwipeEndedEventArgs对象具有类型为SwipeDirection的SwipeDirection属性以及类型为bool的IsOpen属性。
此外, SwipeView 还包括 Open 和 Close 方法,它们分别以编程方式打开和关闭轻扫项。
注意
SwipeView 在 iOS 和 Android 上具有特定于平台的控件,用于控制打开 SwipeView 时使用的转换。 有关详细信息,请参阅 iOS 上的 SwipeView 轻扫转换模式和 Android 上的 SwipeView 轻扫转换模式。
创建 SwipeView
SwipeView 必须定义 SwipeView 包含的内容,以及通过轻扫手势显示的轻扫项。 轻扫项是放置在四个 SwipeView 方向集合(LeftItems、RightItems、TopItems 或 BottomItems )之一中的一个或多个 SwipeItem 对象。
下面的示例演示如何在 XAML 中实例化 SwipeView:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
<Grid HeightRequest="60"
WidthRequest="300"
BackgroundColor="LightGray">
<Label Text="Swipe right"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
</SwipeView>
等效 C# 代码如下:
// SwipeItems
SwipeItem favoriteSwipeItem = new SwipeItem
{
Text = "Favorite",
IconImageSource = "favorite.png",
BackgroundColor = Colors.LightGreen
};
favoriteSwipeItem.Invoked += OnFavoriteSwipeItemInvoked;
SwipeItem deleteSwipeItem = new SwipeItem
{
Text = "Delete",
IconImageSource = "delete.png",
BackgroundColor = Colors.LightPink
};
deleteSwipeItem.Invoked += OnDeleteSwipeItemInvoked;
List<SwipeItem> swipeItems = new List<SwipeItem>() { favoriteSwipeItem, deleteSwipeItem };
// SwipeView content
Grid grid = new Grid
{
HeightRequest = 60,
WidthRequest = 300,
BackgroundColor = Colors.LightGray
};
grid.Add(new Label
{
Text = "Swipe right",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
});
SwipeView swipeView = new SwipeView
{
LeftItems = new SwipeItems(swipeItems),
Content = grid
};
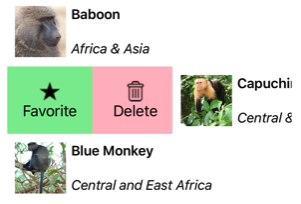
在此示例中,SwipeView 内容是包含 Label 的 Grid:

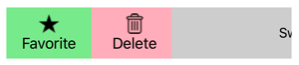
轻扫项用于对 SwipeView 内容执行操作,并在控件从左侧轻扫时显示:

默认情况下,在用户点击时执行轻扫项。 但是,可以更改这种行为。 有关详细信息,请参阅轻扫模式。
执行轻扫项后,轻扫项将会隐藏,而将重新显示 SwipeView 内容。 但是,可以更改这种行为。 有关详细信息,请参阅轻扫行为。
注意
轻扫内容和轻扫项可以内联放置,也可以定义为资源。
轻扫项
LeftItems、RightItems、TopItems 和 BottomItems 集合都属于 SwipeItems 类型。 SwipeItems 类定义以下属性:
Mode,类型为SwipeMode,表示轻扫交互的效果。 有关轻扫模式的详细信息,请参阅轻扫模式。SwipeBehaviorOnInvoked,类型为SwipeBehaviorOnInvoked,指示在调用轻扫项后 SwipeView 的行为方式。 有关轻扫行为的详细信息,请参阅轻扫行为。
这些属性由 BindableProperty 对象提供支持;也就是说,它们可以作为数据绑定的目标,并能进行样式设置。
每个轻扫项定义为放置在四个 SwipeItems 方向集合之一中的 SwipeItem 对象。 SwipeItem 类派生自 MenuItem 类,并添加以下成员:
BackgroundColor属性,类型为 Color,用于定义轻扫项的背景颜色。 此属性由可绑定属性支持。Invoked事件,在轻扫项执行时引发。
重要
MenuItem 类定义多项属性,包括 Command、CommandParameter、IconImageSource 和 Text。 可以在 SwipeItem 对象上设置这些属性来定义其外观,并定义在调用轻扫项时执行的 ICommand。 有关详细信息,请参阅显示菜单项。
以下示例显示了 SwipeView 的 LeftItems 集合中的两个 SwipeItem 对象:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
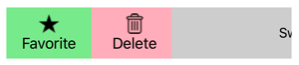
每个 SwipeItem 的外观由 Text、IconImageSource 和 BackgroundColor 属性的组合定义:

点击 SwipeItem 时,其 Invoked 事件会触发,并由其已注册的事件处理程序处理。 此外,MenuItem.Clicked 事件也会触发。 或者,Command 属性可以设置为在 SwipeItem 调用时执行的 ICommand 实现。
注意
SwipeItem 的外观仅使用 Text 或 IconImageSource 属性定义,内容始终居中。
除了将轻扫项定义为 SwipeItem 对象之外,还可以定义自定义轻扫项视图。 有关详细信息,请参阅自定义轻扫项。
轻扫方向
SwipeView 支持四个不同的轻扫方向,并且轻扫方向由添加 SwipeItem 对象的 SwipeItems 方向集合定义。 每个轻扫方向可以容纳自己的轻扫项。 例如,以下示例显示其轻扫项取决于轻扫方向的 SwipeView:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding DeleteCommand}" />
</SwipeItems>
</SwipeView.LeftItems>
<SwipeView.RightItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Command="{Binding FavoriteCommand}" />
<SwipeItem Text="Share"
IconImageSource="share.png"
BackgroundColor="LightYellow"
Command="{Binding ShareCommand}" />
</SwipeItems>
</SwipeView.RightItems>
<!-- Content -->
</SwipeView>
在此示例中,SwipeView 内容可以向右或向左轻扫。 向右轻扫将显示“删除”轻扫项,而向左轻扫将显示“收藏夹”和“共享“共享轻扫项。
SwipeStarted、SwipeChanging 和 SwipeEnded 事件通过事件参数中的 SwipeDirection 属性报告轻扫方向。 此属性属于 SwipeDirection 类型,是由四个成员组成的枚举:
Right表示发生了向右轻扫。Left表示发生了向左轻扫。Up表示发生了向上轻扫。Down表示发生了向下轻扫。
轻扫阈值
SwipeView 包括 double 类型的 Threshold 属性,表示触发轻扫手势以完全显示轻扫项的设备无关单位数。
以下示例显示设置 Threshold 属性的 SwipeView:
<SwipeView Threshold="200">
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
在此示例中, 必须对 200 个设备无关的单位轻扫 SwipeView,SwipeItem 才会完全显示。
轻扫模式
SwipeItems 类具有 Mode 属性,表示轻扫交互的效果。 此属性应设置为 SwipeMode 枚举成员之一:
Reveal表示轻扫会显示轻扫项。 这是SwipeItems.Mode属性的默认值。Execute表示轻扫会执行轻扫项。
在显示模式下,用户轻扫 SwipeView 即可打开包含一个或多个轻扫项的菜单,且必须明确地点击轻扫项才能执行它。 执行轻扫项目后,轻扫项目将关闭并且 SwipeView 内容会重新显示。 在执行模式下,用户轻扫 SwipeView 即可打开包含一个或多个轻扫项的菜单,然后会自动执行。 执行后,轻扫项将关闭,并且 SwipeView 内容会重新显示。
以下示例显示 SwipeView 配置为使用执行模式:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems Mode="Execute">
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding DeleteCommand}" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
在此示例中, SwipeView 内容可以向右轻扫以显示立即执行的轻扫项。 执行后,将重新显示 SwipeView 内容。
轻扫行为
SwipeItems 类具有一个 SwipeBehaviorOnInvoked 属性,该属性指示在调用轻扫项后的 SwipeView 行为方式。 该属性应设置为 SwipeBehaviorOnInvoked 枚举成员之一:
Auto指示在显示模式下,SwipeView 在调用轻扫项目后关闭,并且在执行模式下,SwipeView 在调用轻扫项目后保持打开状态。 这是SwipeItems.SwipeBehaviorOnInvoked属性的默认值。Close指示 SwipeView 在调用轻扫项后关闭。RemainOpen指示 SwipeView 在调用轻扫项后保持打开状态。
以下示例显示了 SwipeView 配置为在调用轻扫项目后保持打开状态:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems SwipeBehaviorOnInvoked="RemainOpen">
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
自定义轻扫项
可以使用 SwipeItemView 类型定义自定义轻扫项。 SwipeItemView 类派生自 ContentView 类,并添加以下属性:
Command,类型为 ICommand,点击轻扫项时会执行。CommandParameter,类型为object,是传递给Command的参数。
这些属性由 BindableProperty 对象提供支持;也就是说,它们可以作为数据绑定的目标,并能进行样式设置。
SwipeItemView 类还定义了一个 Invoked 事件,该事件在执行 Command 后点击项时引发。
以下示例演示 SwipeView 的 LeftItems 集合中的 SwipeItemView 对象:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItemView Command="{Binding CheckAnswerCommand}"
CommandParameter="{Binding Source={x:Reference resultEntry}, Path=Text}">
<StackLayout Margin="10"
WidthRequest="300">
<Entry x:Name="resultEntry"
Placeholder="Enter answer"
HorizontalOptions="CenterAndExpand" />
<Label Text="Check"
FontAttributes="Bold"
HorizontalOptions="Center" />
</StackLayout>
</SwipeItemView>
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
在此示例中,SwipeItemView 包含一个 StackLayout,其中包含了一个 Entry 和 Label。 用户在 Entry 中输入后,可以点击 SwipeViewItem 的其余部分来执行由 SwipeItemView.Command 属性定义的 ICommand。
以编程方式打开和关闭 SwipeView
SwipeView 包括 Open 和 Close 方法,它们分别以编程方式打开和关闭轻扫项。 默认情况下,这些方法将在 SwipeView 打开或关闭时为其进行动画处理。
Open 方法需要一个 OpenSwipeItem 参数,以指定 SwipeView 打开的方向。 OpenSwipeItem 枚举有四个成员:
LeftItems,指示 SwipeView 将从左侧打开,以显示LeftItems集合中的轻扫项。TopItems,指示 SwipeView 将从顶部打开,以显示TopItems集合中的轻扫项。RightItems,指示 SwipeView 将从右侧打开,以显示RightItems集合中的轻扫项。BottomItems,指示 SwipeView 将从底部打开,以显示BottomItems集合中的轻扫项。
此外, Open 方法还接受一个可选 bool 参数,该参数定义 SwipeView 在打开时是否进行动画处理。
给定一个名为 swipeView 的 SwipeView,以下示例演示如何打开一个 SwipeView 以显示 LeftItems 集合中的轻扫项:
swipeView.Open(OpenSwipeItem.LeftItems);
然后可以使用 Close 方法关闭 swipeView:
swipeView.Close();
注意
Close 方法还接受一个可选的 bool 参数,该参数定义 SwipeView 在关闭时是否进行动画处理。
禁用 SwipeView
应用可能进入一种状态,即轻扫内容项不是有效操作。 在这种情况下,可以通过将 SwipeView 的 IsEnabled 属性设置为 false 来对其进行禁用。 这会阻止用户轻扫内容以显示轻扫项。
此外,定义一个 SwipeItem 或 SwipeItemView 的 Command 属性时,CanExecute 可以指定委托 ICommand 以启用或禁用轻扫项。
 浏览示例
浏览示例