多边形
.NET Multi-platform App UI (.NET MAUI) Polygon 类派生自 Shape 类,可用于绘制多边形,多边形是指由一系列相连的线构成的封闭形状。 有关 Polygon 类从 Shape 类所继承的属性的信息,请参阅形状。
Polygon 定义以下属性:
- Points,类型为 PointCollection,是描述多边形顶点的
Point结构的集合。 - FillRule,类型为 FillRule,指定如何确定形状的内部填充。 此属性的默认值为
FillRule.EvenOdd。
这些属性由 BindableProperty 对象提供支持;也就是说,它们可以作为数据绑定的目标,并能进行样式设置。
PointsCollection 类型是 Point 对象的 ObservableCollection。 Point 结构定义类型为 double 的 X 和 Y 属性,这些属性表示二维空间中的 x 坐标和 y 坐标对。 因此, 应将 Points 属性设置为描述多边形顶点的 x 坐标和 y 坐标对列表,并用一个逗号和/或一个或多个空格分隔。 例如,“40,10 70,80”和“40 10, 70 80”都是有效的。
创建多边形
要绘制多边形,请创建一个 Polygon 对象并将其 Points 属性设置为形状的顶点。 将自动绘制一条连接第一个点和最后一个点的线。 要绘制多边形内部,请将其 Fill 属性设置为 Brush 派生对象。 要为多边形绘制轮廓,请将其 Stroke 属性设置为 Brush 派生对象。 StrokeThickness 属性指定多边形轮廓的粗细。 有关 Brush 对象的详细信息,请参阅画笔。
以下 XAML 示例演示如何绘制填充多边形:
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5" />
在此示例中,绘制了一个代表三角形的填充多边形:

以下 XAML 示例演示如何绘制虚线多边形:
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5"
StrokeDashArray="1,1"
StrokeDashOffset="6" />
在此示例中,多边形轮廓为虚线:

有关绘制虚线多边形的详细信息,请参阅绘制虚线形状。
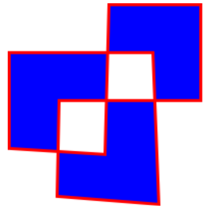
以下 XAML 示例演示使用默认填充规则的多边形:
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Blue"
Stroke="Red"
StrokeThickness="3" />
在此示例中,使用 EvenOdd 填充规则确定了每个多边形的填充行为。

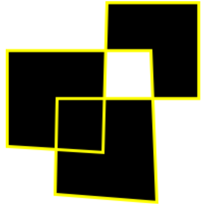
以下 XAML 示例显示使用 Nonzero 填充规则的多边形:
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Black"
FillRule="Nonzero"
Stroke="Yellow"
StrokeThickness="3" />

在此示例中,使用 Nonzero 填充规则确定了每个多边形的填充行为。
 浏览示例
浏览示例