在 CollectionView 中控制滚动
.NET Multi-platform App UI (.NET MAUI) CollectionView 定义了两个 ScrollTo 方法,用于将项滚动到视图中。 其中一个重载将指定索引处的项滚动到视图中,而另一个重载将指定的项滚动到视图中。 这两个重载都有额外的参数,可以指定这些参数来指示项所属的组,滚动完成后项的确切位置,以及是否对滚动进行动画处理。
CollectionView 定义在调用 ScrollTo 方法之一时触发的 ScrollToRequested 事件。 ScrollToRequested 事件附带的 ScrollToRequestedEventArgs 对象具有许多属性,包括 IsAnimated、Index、Item 和 ScrollToPosition。 这些属性是通过 ScrollTo 方法调用中指定的参数设置的。
此外,CollectionView 还定义一个 Scrolled 事件,该事件被触发可指示发生了滚动。 Scrolled 事件附带的 ItemsViewScrolledEventArgs 对象有许多属性。 有关详细信息,请参阅检测滚动。
CollectionView 还定义一个 ItemsUpdatingScrollMode 属性,该属性表示向 CollectionView 添加新项时的滚动行为。 有关此属性的详细信息,请参阅添加新项时控制滚动位置。
当用户轻扫以启动滚动时,可以控制滚动的结束位置,以便完全显示项。 此功能称为对齐,因为当滚动停止时,项将按位置对齐。 有关详细信息,请参阅对齐点。
CollectionView 还可以在用户滚动时以增量方式加载数据。 有关详细信息,请参阅以增量方式加载数据。
提示
将 CollectionView 放置在 VerticalStackLayout 中可以停止 CollectionView 滚动,并可以限制显示的项目数量。 在这种情况下,将 VerticalStackLayout 替换为 Grid。
检测滚动
CollectionView 定义一个 Scrolled 事件,该事件被触发可指示发生了滚动。 ItemsViewScrolledEventArgs 类表示 Scrolled 事件随附的对象,它定义下列属性:
HorizontalDelta,类型为double,表示水平滚动量的变化。 向左滚动时此为负值,向右滚动时为正值。VerticalDelta,类型为double,表示垂直滚动量的变化。 向上滚动时此为负值,向下滚动时为正值。HorizontalOffset,类型为double,定义列表从其原点水平偏移的量。VerticalOffset,类型为double,定义列表从其原点垂直偏移的量。FirstVisibleItemIndex,类型为int,是列表中第一个可见项的索引。CenterItemIndex,类型为int,是列表中可见的中心项的索引。LastVisibleItemIndex,类型为int,是列表中最后一个可见项的索引。
下面的 XAML 示例显示了为 Scrolled 事件设置事件处理程序的 CollectionView:
<CollectionView Scrolled="OnCollectionViewScrolled">
...
</CollectionView>
等效 C# 代码如下:
CollectionView collectionView = new CollectionView();
collectionView.Scrolled += OnCollectionViewScrolled;
在此代码示例中,OnCollectionViewScrolled 事件处理程序在 Scrolled 事件触发时执行:
void OnCollectionViewScrolled(object sender, ItemsViewScrolledEventArgs e)
{
// Custom logic
}
重要
针对用户启动的滚动和编程滚动触发 Scrolled 事件。
将索引处的项滚动到视图中
一个 ScrollTo 方法重载将指定索引处的项滚动到视图中。 给定一个名为 CollectionView 的 CollectionView 对象,下面的示例显示如何将索引 12 处的项滚动到视图中:
collectionView.ScrollTo(12);
或者通过指定项和组索引,可以将已分组数据中的项滚动到视图中。 以下示例说明如何将第二组中的第三项滚动到视图中:
// Items and groups are indexed from zero.
collectionView.ScrollTo(2, 1);
注意
调用 ScrollTo 方法时,将触发 ScrollToRequested 事件。
将项滚动到视图中
另一个 ScrollTo 方法重载将指定项滚动到视图中。 给定一个名为 CollectionView 的 CollectionView 对象,以下示例显示如何将“长鼻猴”项滚动到视图中:
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey);
或者,可以通过指定项和组将分组数据中的项滚动到视图中。 以下示例演示如何将“猴子”组中的“长鼻猴”项滚动到视图中:
GroupedAnimalsViewModel viewModel = BindingContext as GroupedAnimalsViewModel;
AnimalGroup group = viewModel.Animals.FirstOrDefault(a => a.Name == "Monkeys");
Animal monkey = group.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey, group);
注意
调用 ScrollTo 方法时,将触发 ScrollToRequested 事件。
禁用滚动动画
将项滚动到视图中时,将显示滚动动画。 但是,通过将 ScrollTo 方法的 animate 参数设置为 false 可以禁用此动画:
collectionView.ScrollTo(monkey, animate: false);
控制滚动位置
将项滚动到视图中时,可以使用 ScrollTo 方法的 position 参数指定项在滚动完成后的确切位置。 此参数接受 ScrollToPosition 枚举成员。
MakeVisible
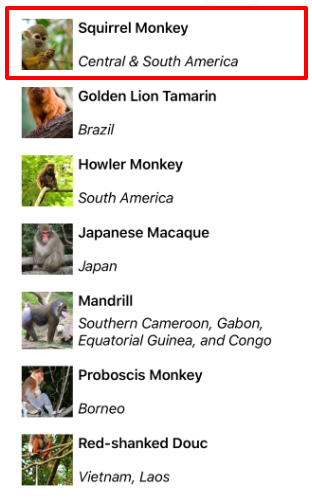
ScrollToPosition.MakeVisible 成员指示应滚动该项,直到它在视图中可见:
collectionView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible);
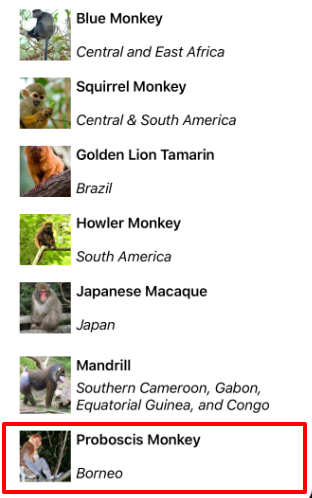
此示例代码导致将项滚动到视图中所需的最小滚动:

注意
如果调用 ScrollTo 方法时未指定 position 参数,则默认情况下使用 ScrollToPosition.MakeVisible 成员。
开始
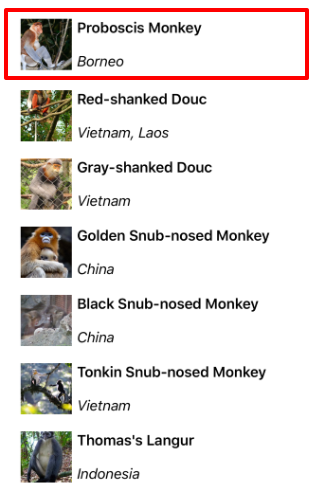
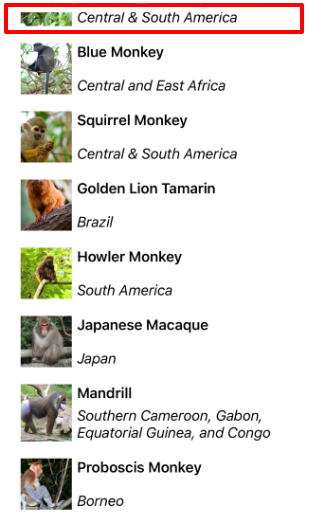
ScrollToPosition.Start 成员指示应将项滚动到视图的开头:
collectionView.ScrollTo(monkey, position: ScrollToPosition.Start);
此示例代码导致项滚动到视图的开头:

中心
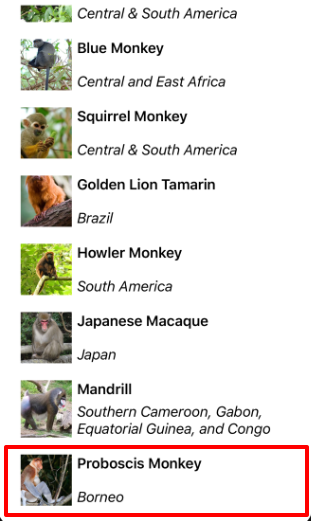
ScrollToPosition.Center 成员指示应将项滚动到视图的中心:
collectionView.ScrollTo(monkey, position: ScrollToPosition.Center);
此示例代码导致项滚动到视图的中心:

结束
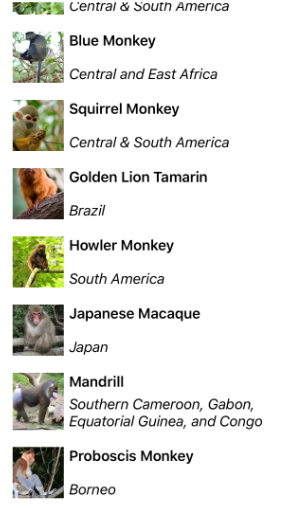
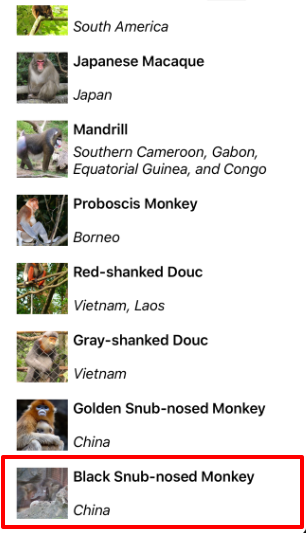
ScrollToPosition.End 成员指示应将项滚动到视图的末尾:
collectionView.ScrollTo(monkey, position: ScrollToPosition.End);
此示例代码导致项滚动到视图的末尾:

添加新项时控制滚动位置
CollectionView 定义 ItemsUpdatingScrollMode 属性,由可绑定属性提供支持。 此属性获取或设置 ItemsUpdatingScrollMode 枚举值,以表示向其中添加新项时 CollectionView 的滚动行为。 ItemsUpdatingScrollMode 枚举定义下列成员:
- 添加新项时,
KeepItemsInView将保留列表中显示的第一个项。 KeepScrollOffset确保在添加新项时保持当前滚动位置。KeepLastItemInView会调整滚动偏移,以便在添加新项时保持显示列表中的最后一个项。
ItemsUpdatingScrollMode 属性的默认值是 KeepItemsInView。 因此,将新项添加到 CollectionView 时,列表中的第一个项将保持显示状态。 若要确保在添加新项时显示列表中的最后一项,应将 ItemsUpdatingScrollMode 属性设置为 KeepLastItemInView:
<CollectionView ItemsUpdatingScrollMode="KeepLastItemInView">
...
</CollectionView>
等效 C# 代码如下:
CollectionView collectionView = new CollectionView
{
ItemsUpdatingScrollMode = ItemsUpdatingScrollMode.KeepLastItemInView
};
滚动条可见性
CollectionView 定义 HorizontalScrollBarVisibility 和 VerticalScrollBarVisibility 属性,由可绑定属性提供支持。 这些属性会获取或设置一个 ScrollBarVisibility 枚举值,指示水平滚动条或垂直滚动条何时可见。 ScrollBarVisibility 枚举定义下列成员:
Default指示平台的默认滚动条行为,并且是HorizontalScrollBarVisibility和VerticalScrollBarVisibility属性的默认值。Always指示滚动条将可见,即使内容适合视图也是如此。Never指示滚动条将不可见,即使内容不适合视图也是如此。
贴靠点
当用户轻扫以启动滚动时,可以控制滚动的结束位置,以便完全显示项。 此功能称为“对齐”,因为项在滚动停止时会对齐位置,并且由 ItemsLayout 类中的以下属性控制:
SnapPointsType,属于SnapPointsType类型,用于指定滚动时对齐点的行为。SnapPointsAlignment,属于SnapPointsAlignment类型,用于指定对齐点与项的对齐方式。
所有这些属性都由 BindableProperty 对象提供支持,这意味着这些属性可以作为数据绑定的目标。
注意
当对齐发生时,它将发生在产生最小运动量的方向上。
对齐点类型
SnapPointsType 枚举定义下列成员:
None指示滚动不会对齐到项。Mandatory表示内容总是沿惯性方向对齐到最接近滚动自然停止位置的对齐点。MandatorySingle表示与Mandatory相同的行为,但一次只滚动一个项。
默认情况下,SnapPointsType 属性设置为 SnapPointsType.None,这可确保滚动不会对齐项,如下面的屏幕截图所示:

对齐点对齐
SnapPointsAlignment 枚举定义 Start、Center 和 End 成员。
重要
仅当 SnapPointsType 属性被设置为 Mandatory 或 MandatorySingle 时,才会考虑 SnapPointsAlignment 属性的值。
开始
SnapPointsAlignment.Start 成员指示对齐点与项的前边缘对齐。
默认情况下,SnapPointsAlignment 属性设置为 SnapPointsAlignment.Start。 但是,为完整起见,下面的 XAML 示例展示了如何设置此枚举成员:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Start" />
</CollectionView.ItemsLayout>
...
</CollectionView>
等效 C# 代码如下:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Start
},
// ...
};
当用户轻扫以启动滚动时,顶部项将与视图的顶部对齐:

中心
SnapPointsAlignment.Center 成员指示对齐点与项的中心对齐。 以下 XAML 示例展示了如何设置此枚举成员:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Center" />
</CollectionView.ItemsLayout>
...
</CollectionView>
等效 C# 代码如下:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Center
},
// ...
};
当用户轻扫以启动滚动时,顶部项将在视图顶部居中对齐:

结束
SnapPointsAlignment.End 成员指示对齐点与项的尾部对齐。 以下 XAML 示例展示了如何设置此枚举成员:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="End" />
</CollectionView.ItemsLayout>
...
</CollectionView>
等效 C# 代码如下:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.End
},
// ...
};
当用户轻扫以启动滚动时,底部项将与视图的底部对齐:

 浏览示例
浏览示例