线性渐变画笔
.NET Multi-platform App UI (.NET MAUI) LinearGradientBrush 类派生自 GradientBrush 类,该类使用线性渐变绘制区域,线性渐变沿一条称为渐变轴的线混合两种或多种颜色。 GradientStop 对象用于指定渐变的颜色及其位置。 有关 GradientStop 对象的详细信息,请参阅渐变。
LinearGradientBrush 类定义以下属性:
StartPoint,类型为Point,表示线性渐变的起始二维坐标。 此属性的默认值为 (0,0)。EndPoint,类型为Point,表示线性渐变的二维终点坐标。 此属性的默认值为 (1,1)。
这些属性由 BindableProperty 对象提供支持;也就是说,它们可以作为数据绑定的目标,并能进行样式设置。
LinearGradientBrush 类还有一个 IsEmpty 方法,即返回一个 bool 表示画笔是否已分配给任何 GradientStop 对象。
注意
还可以使用 linear-gradient() CSS 函数创建线性渐变。
创建 LinearGradientBrush
线性渐变画笔的渐变止点沿渐变轴定位。 可以使用画笔的 StartPoint 和 EndPoint 属性更改渐变轴的方向和大小。 通过操作这些属性,可以创建水平、垂直和对角线渐变、反转渐变方向和压缩渐变扩散等。
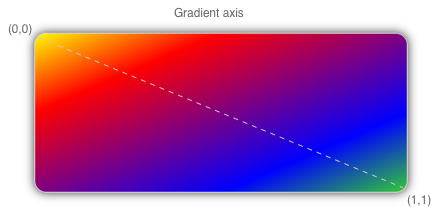
StartPoint 和 EndPoint 属性是相对于绘制区域而言的。 (0,0) 表示正在绘制区域的左上角,(1,1) 表示正在绘制区域的右下角。 下图显示对角线线性渐变画笔的渐变轴:

在该图中,虚线表示渐变轴,突出显示渐变从起点到终点的内插路径。
创建水平线性渐变
如果要创建水平线性渐变,请创建 LinearGradientBrush 对象并将其 StartPoint 设置为 (0,0),将其 EndPoint 设置为 (1,0)。 然后,在 LinearGradientBrush.GradientStops 集合中添加两个或多个 GradientStop 对象,以便指定渐变的颜色及其位置。
下列 XAML 示例显示水平 LinearGradientBrush,其被设置为 Frame 的 Background:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="1,0">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
在这个示例中,Frame 的背景使用 LinearGradientBrush,从黄色到绿色水平内插:

创建垂直线性渐变
如果要创建垂直线性渐变,请创建 LinearGradientBrush 对象并将其 StartPoint 设置为 (0,0),将其 EndPoint 设置为 (0,1)。 然后,在 LinearGradientBrush.GradientStops 集合中添加两个或多个 GradientStop 对象,以便指定渐变的颜色及其位置。
下列 XAML 示例显示垂直 LinearGradientBrush 设置为 Frame 的 Background:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="0,1">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
在这个示例中,Frame 的背景是用 LinearGradientBrush 从黄色垂直内插到绿色:

创建对角线线性渐变
如果要创建对角线线性渐变,请创建 LinearGradientBrush 对象,并将其 StartPoint 设置为(0,0),将其 EndPoint 设置为 (1.1)。 然后,在 LinearGradientBrush.GradientStops 集合中添加两个或多个 GradientStop 对象,以便指定渐变的颜色及其位置。
下列 XAML 示例显示对角线 LinearGradientBrush,该对角线被设置为 Frame 的 Background :
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0)
Endpoint defaults to (1,1) -->
<LinearGradientBrush>
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
在此示例中,Frame 的背景使用从黄色倾斜内插到绿色的 LinearGradientBrush:

 浏览示例
浏览示例