对齐和定位 .NET MAUI 控件
每个派生自 View 的 .NET 多平台应用 UI (.NET MAUI) 控件(包括视图和布局)都具有 LayoutOptions 类型的 HorizontalOptions 和 VerticalOptions 属性。 LayoutOptions 结构会封装视图的首选对齐方式,当父布局包含未使用的空间时,该对齐方式将确定其父布局中的位置和大小(即父布局大于其所有子级的组合大小)。
此外,Margin 和 Padding 属性将控件相对于相邻控件或子控件来放置。 有关详细信息,请参阅放置控件。
在布局中对齐视图
通过将 View 的HorizontalOptions 和 VerticalOptions 属性设置为 LayoutOptions 结构中某个公共字段,可以控制 View 相对于其父级的对齐方式。 公共字段是 Start、Center、End、Fill。
Start、Center、End 和Fill 字段用于定义父布局中视图的对齐方式。
- 对于水平对齐,
Start将 View 放置在父布局的左侧,而对于垂直对齐,则将 View 放置在父布局的顶部。 - 对于水平对齐和垂直对齐,
Center将 View 水平或垂直居中。 - 对于水平对齐,
End将View 放置在父布局的右侧,而对于垂直对齐,则将 View 放置在父布局的底部。 - 对于水平对齐,
Fill可确保 View 填充父布局的宽度,而对于垂直对齐,则可确保 View 填充父布局的高度。
注意
视图的 HorizontalOptions 和 VerticalOptions 属性的默认值为 LayoutOptions.Fill。
StackLayout 仅遵循与 StackLayout 方向相反的子视图上的 Start、Center、End 和 Fill LayoutOptions 字段。 因此,垂直方向的 StackLayout 中的子视图会将其 HorizontalOptions 属性设置为 Start、Center、End 或 Fill 字段之一: 同样,水平方向的 StackLayout 的子视图可以将其 VerticalOptions 属性设置为 Start、Center、End 或 Fill 字段之一。
StackLayout 不遵循与 StackLayout 方向相同的子视图上的 Start、Center、End 和 Fill LayoutOptions 字段。 因此,垂直方向的 StackLayout 会忽略在子视图的 VerticalOptions 属性上设置的 Start、Center、End 和 Fill 字段。 同样,水平方向的 StackLayout 会忽略在子视图的 HorizontalOptions 属性上设置的 Start、Center、End 或 Fill 字段。
重要说明
LayoutOptions.Fill 通常会重写使用 HeightRequest 和 WidthRequest 属性指定的大小请求。
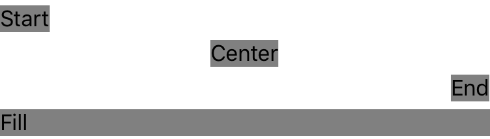
以下 XAML 示例演示了垂直方向的 StackLayout ,其中每个子级 Label 将其 HorizontalOptions 属性设置为 LayoutOptions 结构中的四个对齐字段之一:
<StackLayout>
...
<Label Text="Start" BackgroundColor="Gray" HorizontalOptions="Start" />
<Label Text="Center" BackgroundColor="Gray" HorizontalOptions="Center" />
<Label Text="End" BackgroundColor="Gray" HorizontalOptions="End" />
<Label Text="Fill" BackgroundColor="Gray" HorizontalOptions="Fill" />
</StackLayout>
以下屏幕截图展示了每个 Label 的最终对齐方式:

放置控件
Margin 和 Padding 属性将控件相对于相邻控件或子控件放置。 边距和填充是相关的布局概念:
Margin属性表示元素与其相邻元素之间的距离,用于控制元素的呈现位置及其邻居的呈现位置。 可以在布局和视图上指定Margin值。Padding属性表示元素与其子元素之间的距离,用于将控件与其自己的内容分开。 可以在页面、布局和视图上指定Padding值。
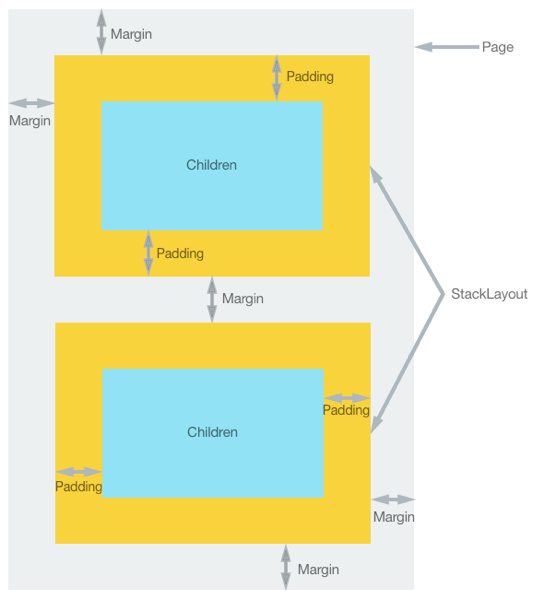
下图演示了这两个概念。

注意
Margin 值为累加值。 因此,如果两个相邻元素指定 20 个独立于设备的单位的边距,则元素之间的距离将为 40 个独立于设备的单位。 此外,当同时应用了边距和填充值时,它们可以累加,因为元素和任何内容之间的距离将是边距加填充。
Margin 和 Padding 属性的类型均为 Thickness。 创建 Thickness 结构时有三种可能的方案:
- 创建由单个统一值定义的
Thickness结构。 单个值应用于元素的左、上、右和下侧。 - 创建由水平值和垂直值定义的
Thickness结构。 水平值对称应用于元素的左侧和右侧,垂直值则对称应用于元素的顶部和底部。 - 创建由四个非重复值定义的
Thickness结构,这些值应用于元素的左、上、右和下侧。
以下 XAML 示例展示了所有三种可能的方案:
<StackLayout Padding="0,20,0,0">
<!-- Margin defined by a single uniform value. -->
<Label Text=".NET MAUI" Margin="20" />
<!-- Margin defined by horizontal and vertical values. -->
<Label Text=".NET for iOS" Margin="10,15" />
<!-- Margin defined by four distinct values that are applied to the left, top, right, and bottom. -->
<Label Text=".NET for Android" Margin="0,20,15,5" />
</StackLayout>
等效 C# 代码如下:
StackLayout stackLayout = new StackLayout
{
Padding = new Thickness(0,20,0,0)
};
// Margin defined by a single uniform value.
stackLayout.Add(new Label { Text = ".NET MAUI", Margin = new Thickness(20) });
// Margin defined by horizontal and vertical values.
stackLayout.Add(new Label { Text = ".NET for iOS", Margin = new Thickness(10,25) });
// Margin defined by four distinct values that are applied to the left, top, right, and bottom.
stackLayout.Add(new Label { Text = ".NET for Android", Margin = new Thickness(0,20,15,5) });
注意
Thickness 值可以是负值,通常会剪裁或过度绘制内容。
