在 .NET MAUI 中重复使用自定义呈现器
虽然使用 .NET 多平台应用 UI (.NET MAUI) 处理程序自定义和创建控件有很多好处,但仍可以在 .NET MAUI 应用中使用 Xamarin.Forms 自定义呈现器。 有关自定义呈现器的更多信息,请参阅 Xamarin.Forms Shell 自定义呈现器。
填充式呈现器
.NET MAUI 提供填充式呈现器,方便重新使用 Xamarin.Forms 自定义呈现器,前提是呈现器派生自 iOS 和 Android 上的 FrameRenderer、ListViewRenderer、ShellRenderer 以及 TableViewRenderer 和 VisualElementRenderer。
将派生自 FrameRenderer、ListViewRenderer、ShellRenderer、TableViewRenderer 和 VisualElementRenderer 的 Xamarin.Forms 自定义呈现器迁移至 .NET MAUI 填充式呈现的过程是为了:
- 将自定义呈现器代码添加到 .NET MAUI 项目的适当位置。 有关详细信息,请参阅添加代码。
- 修改
using指令并删除ExportRenderer特性。 有关详细信息,请参阅 修改 using 指令和其他代码。 - 注册呈现器。 有关详细信息,请参阅注册呈现器。
- 使用呈现器。 有关详细信息,请参阅使用自定义呈现器。
若要演示如何在 .NET MAUI 中使用自定义呈现器,请考虑名为 PressableView 的 Xamarin.Forms 控件。 此控件基于特定于平台的手势公开 Pressed 和 Released 事件。 自定义呈现器实现由 3 个文件组成:
PressableView.cs- 扩展ContentView的跨平台类。PressableViewRenderer.cs- 派生自VisualElementRenderer的 Android 实现。PressableViewRenderer.cs- 派生自VisualElementRenderer的 iOS 实现。
注意
在 .NET MAUI 中使用 Xamarin.Forms 自定义呈现器的另一种方法是将自定义呈现器迁移到 .NET MAUI 处理程序。 有关详细信息,请参阅 将 Xamarin.Forms 自定义呈现器迁移到 .NET MAUI 处理程序。
添加代码
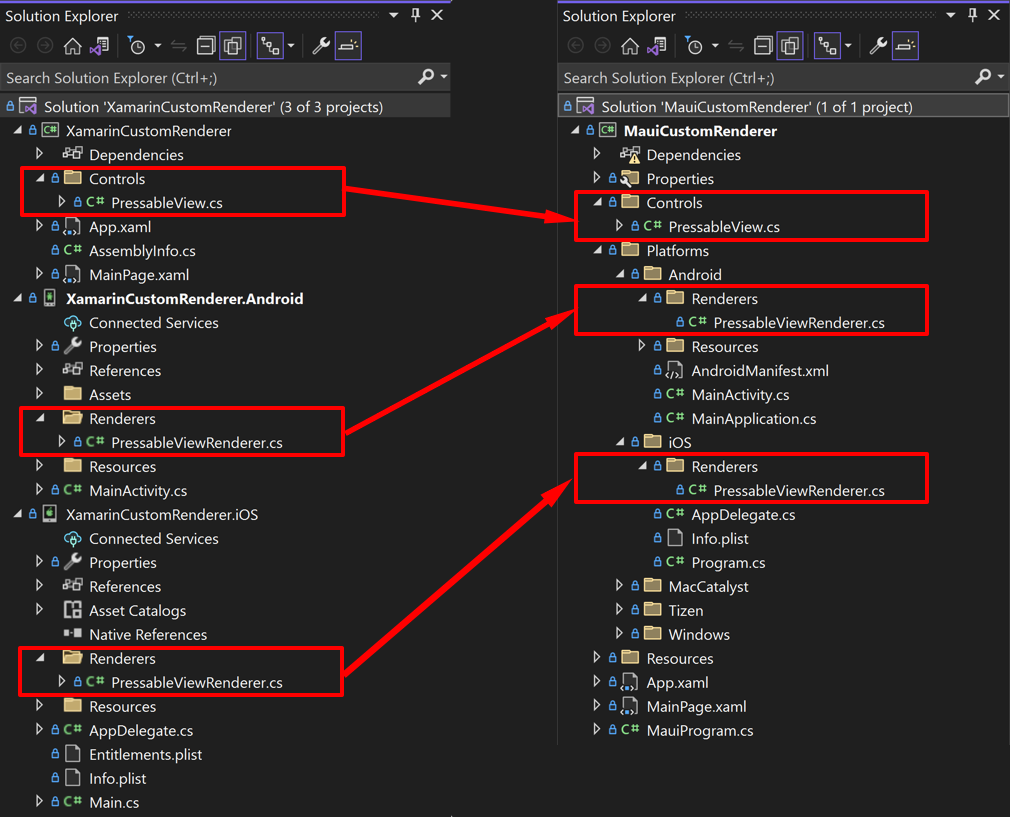
如果使用的是 .NET MAUI 多目标项目,可以将跨平台文件移动到“平台”文件夹外的任意位置,而特定于平台的实现文件应移动到相应的“平台”文件夹:

如果每个平台的的解决方案具有独立项目,则应将特定于平台的实现文件移动到相应的项目中。
修改 using 指令和其他代码
需要删除对 Xamarin.Forms.* 命名空间的任何引用,然后将相关类型解析为 Microsoft.Maui.*。 这需要在添加到 .NET MAUI 项目的所有文件中发生。
还应删除任何 ExportRenderer 特性,因为在 .NET MAUI 中将不需要它们。 例如:应当删除以下内容:
[assembly: ExportRenderer(typeof(PressableView), typeof(PressableViewRenderer))]
注册呈现器
跨平台控件及其呈现器必须先在应用内注册,然后才能使用。 这应当发生在应用项目中 MauiProgram 类的 CreateMauiApp 方法中,这是应用的跨平台入口点:
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
})
.ConfigureMauiHandlers((handlers) =>
{
#if ANDROID
handlers.AddHandler(typeof(PressableView), typeof(XamarinCustomRenderer.Droid.Renderers.PressableViewRenderer));
#elif IOS
handlers.AddHandler(typeof(PressableView), typeof(XamarinCustomRenderer.iOS.Renderers.PressableViewRenderer));
#endif
});
return builder.Build();
}
}
呈现器注册到 ConfigureMauiHandlers 与 AddHandler 方法。 AddHandler 方法的第一个参数是跨平台控件类型,第二个参数是它的呈现器类型。
重要
只有从以下项派生的呈现器可注册 AddHandler 方法:iOS 上的 FrameRenderer、ListViewRenderer、NavigationRenderer,iOS 和 Android 上的 ShellRenderer,iOS 上的 TabbedRenderer,TableViewRenderer 和 VisualElementRenderer。
使用自定义呈现器
自定义呈现器可以作为自定义控件在 .NET MAUI 应用中使用:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:XamarinCustomRenderer.Controls"
x:Class="MauiCustomRenderer.MainPage">
<Grid BackgroundColor="#f1f1f1">
<controls:PressableView Pressed="Handle_Pressed"
Released="Handle_Released"
HorizontalOptions="Center"
VerticalOptions="Center">
<Grid BackgroundColor="#202020"
HorizontalOptions="Center"
VerticalOptions="Center">
<Label Text="Press Me"
FontSize="16"
TextColor="White"
Margin="24,20"
HorizontalTextAlignment="Center" />
</Grid>
</controls:PressableView>
</Grid>
</ContentPage>
 浏览示例
浏览示例