iOS 上的 TimePicker 项选择
此特定于 .NET Multi-platform App UI (.NET MAUI) iOS 平台的功能可以控制 TimePicker 内的项选择时间,允许用户指定在浏览控件中的项时进行项选择,或者仅在按下“完成”按钮时进行项选择。 其使用方式为,在 XAML 中将 TimePicker.UpdateMode 附加属性设置为 UpdateMode 枚举的值:
<ContentPage ...
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls">
<StackLayout>
<TimePicker Time="14:00:00"
ios:TimePicker.UpdateMode="WhenFinished" />
...
</StackLayout>
</ContentPage>
或者,可以使用 Fluent API 从 C# 使用它:
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;
...
timePicker.On<iOS>().SetUpdateMode(UpdateMode.WhenFinished);
该 TimePicker.On<iOS> 方法指定此平台特定仅在 iOS 上运行。 Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific 命名空间中的 TimePicker.SetUpdateMode 方法用于控制项选择的时间,UpdateMode 枚举提供两个可能的值:
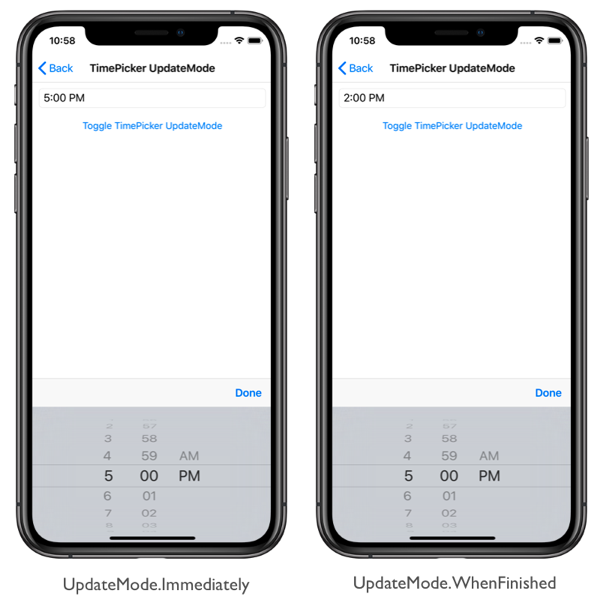
Immediately– 当用户浏览 TimePicker 中的项目时进行项选择。 这是默认行为。WhenFinished– 仅当用户按下 TimePicker 中的“完成”按钮后,才会进行项选择。
此外,SetUpdateMode 方法还可用于通过调用返回当前 UpdateMode 的 UpdateMode 方法切换枚举值:
switch (timePicker.On<iOS>().UpdateMode())
{
case UpdateMode.Immediately:
timePicker.On<iOS>().SetUpdateMode(UpdateMode.WhenFinished);
break;
case UpdateMode.WhenFinished:
timePicker.On<iOS>().SetUpdateMode(UpdateMode.Immediately);
break;
}
结果是指定的 UpdateMode 应用于 TimePicker,后者控制项选择时间: