iOS 上的 SwipeView 轻扫转换模式
此 .NET 多平台应用 UI (.NET MAUI) iOS 平台特定的控件打开 SwipeView时使用的转换。 其使用方式是在 XAML 中将 SwipeView.SwipeTransitionMode 可绑定属性设置为 SwipeTransitionMode 枚举的值:
<ContentPage ...
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls">
<StackLayout>
<SwipeView ios:SwipeView.SwipeTransitionMode="Drag">
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
</StackLayout>
</ContentPage>
或者,可以使用 Fluent API 从 C# 使用它:
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;
...
var swipeView = new Microsoft.Maui.Controls.SwipeView();
swipeView.On<iOS>().SetSwipeTransitionMode(SwipeTransitionMode.Drag);
// ...
该 SwipeView.On<iOS> 方法指定此平台特定仅在 iOS 上运行。 Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific 命名空间中的 SwipeView.SetSwipeTransitionMode 方法用于控制打开 SwipeView 时使用的转换。 SwipeTransitionMode 枚举提供了两种可能的值:
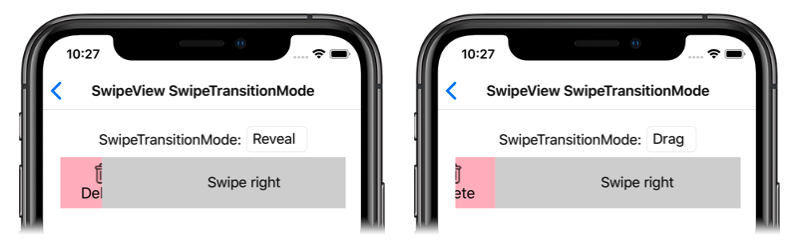
Reveal表示轻扫项目将在轻扫 SwipeView 内容时显示,并且是SwipeView.SwipeTransitionMode属性的默认值。Drag表示在轻扫 SwipeView 内容时,轻扫项目将被拖入视图。
此外,SwipeView.GetSwipeTransitionMode 方法还可用于返回应用于 SwipeTransitionMode 的 SwipeView。
结果是指定的 SwipeTransitionMode 值被应用到 SwipeView 中,从而控制打开 SwipeView 时使用的转换: