iOS 上的 SearchBar 样式
此 .NET Multi-platform App UI (.NET MAUI) iOS 平台特定的功能控制 SearchBar 是否具有背景。 其使用方式是在 XAML 中将 SearchBar.SearchBarStyle 可绑定属性设置为 UISearchBarStyle 枚举的值:
<ContentPage ...
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls">
<StackLayout>
<SearchBar ios:SearchBar.SearchBarStyle="Minimal"
Placeholder="Enter search term" />
...
</StackLayout>
</ContentPage>
或者,可以使用 Fluent API 从 C# 使用它:
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;
...
SearchBar searchBar = new SearchBar { Placeholder = "Enter search term" };
searchBar.On<iOS>().SetSearchBarStyle(UISearchBarStyle.Minimal);
该 SearchBar.On<iOS> 方法指定此平台特定仅在 iOS 上运行。 Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific 命名空间中的 SearchBar.SetSearchBarStyle 方法用于控制 SearchBar 是否具有背景。 UISearchBarStyle 枚举提供三个可能的值:
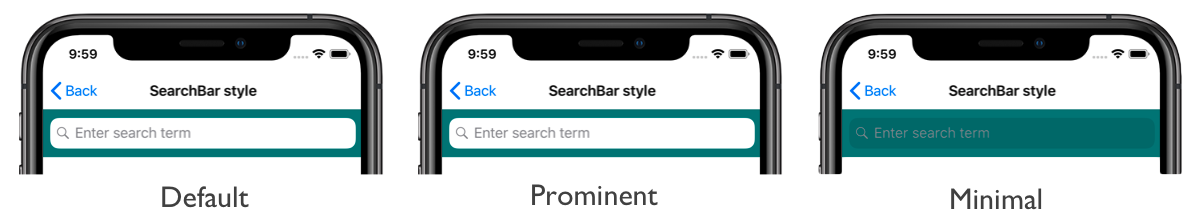
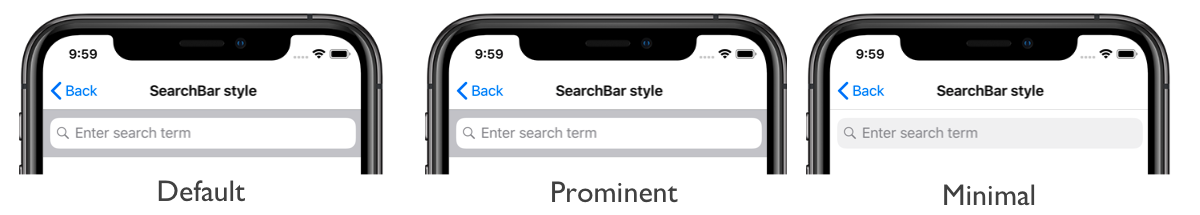
Default指示 SearchBar 具有默认样式。 这是SearchBar.SearchBarStyle可绑定属性的默认值。Prominent指示 SearchBar 具有半透明背景而搜索字段不透明。Minimal指示 SearchBar 没有背景而搜索字段为半透明。
此外,SearchBar.GetSearchBarStyle 方法还可用于返回应用于 SearchBar 的 UISearchBarStyle。
其结果是,指定的 UISearchBarStyle 成员被应用于 SearchBar,从而控制 SearchBar 是否具有背景:

以下屏幕截图显示了应用于已设置 BackgroundColor 属性的 SearchBar 对象的 UISearchBarStyle 成员: