iOS 上的 FlyoutPage 阴影
此 .NET Multi-platform App UI (.NET MAUI) 平台特定功能可控制在显示浮出控件页面时是否对 FlyoutPage 的详细信息页面应用阴影。 其使用方式是在 XAML 中将 FlyoutPage.ApplyShadow 可绑定属性设置为 true:
<FlyoutPage ...
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls"
ios:FlyoutPage.ApplyShadow="true">
...
</FlyoutPage>
或者,可以使用 Fluent API 从 C# 使用它:
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;
...
public class iOSFlyoutPageCode : FlyoutPage
{
public iOSFlyoutPageCode()
{
On<iOS>().SetApplyShadow(true);
}
}
FlyoutPage.On<iOS> 方法指定此平台特定功能将仅在 iOS 上运行。 命名空间 Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific 中的 FlyoutPage.SetApplyShadow 方法用于控制在显示浮出控件页面时是否对 FlyoutPage 的详细信息页面应用阴影。 此外,GetApplyShadow 方法可用于确定阴影是否应用于 FlyoutPage 的详细信息页面。
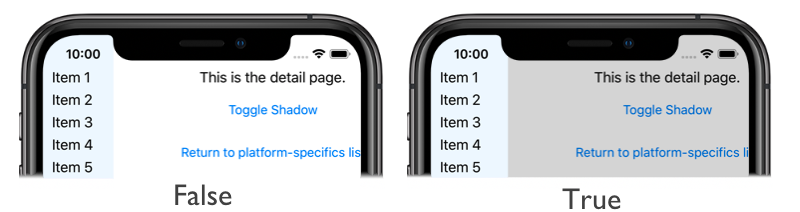
其结果是,在显示浮出控件页面时,可以对 FlyoutPage 的详细信息页面应用阴影: