时钟的 CurrentStateInvalidated 事件在 CurrentState 失效时发生,例如在启动或停止时。 您可以直接使用 Clock注册此活动,也可以使用 Timeline注册。
在以下示例中,使用 Storyboard 和两个 DoubleAnimation 对象对两个矩形的宽度进行动画处理。 CurrentStateInvalidated 事件用于侦听时钟状态更改。
例
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Microsoft.Samples.Animation.TimingBehaviors.StateExample"
Background="LightGray">
<StackPanel Margin="20">
<TextBlock
Name="ParentTimelineStateTextBlock"></TextBlock>
<TextBlock
Name="Animation1StateTextBlock"></TextBlock>
<Rectangle
Name="Rectangle01"
Width="100" Height="50" Fill="Orange" />
<TextBlock Name="Animation2StateTextBlock"></TextBlock>
<Rectangle
Name="Rectangle02"
Width="100" Height="50" Fill="Gray" />
<Button Content="Start Animations" Margin="20">
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard RepeatBehavior="2x" AutoReverse="True"
CurrentStateInvalidated="parentTimelineStateInvalidated" >
<DoubleAnimation
Storyboard.TargetName="Rectangle01"
Storyboard.TargetProperty="Width"
From="10" To="200" Duration="0:0:9"
BeginTime="0:0:1"
CurrentStateInvalidated="animation1StateInvalidated"/>
<DoubleAnimation
Storyboard.TargetName="Rectangle02"
Storyboard.TargetProperty="Width"
From="10" To="200" Duration="0:0:8"
BeginTime="0:0:1"
CurrentStateInvalidated="animation2StateInvalidated" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>
</StackPanel>
</Page>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
namespace Microsoft.Samples.Animation.TimingBehaviors
{
public partial class StateExample : Page
{
private void parentTimelineStateInvalidated(object sender, EventArgs args)
{
Clock myClock = (Clock)sender;
ParentTimelineStateTextBlock.Text +=
myClock.CurrentTime.ToString() + ":"
+ myClock.CurrentState.ToString() + " ";
}
private void animation1StateInvalidated(object sender, EventArgs args)
{
Clock myClock = (Clock)sender;
Animation1StateTextBlock.Text +=
myClock.Parent.CurrentTime.ToString() + ":"
+ myClock.CurrentState.ToString() + " ";
}
private void animation2StateInvalidated(object sender, EventArgs args)
{
Clock myClock = (Clock)sender;
Animation2StateTextBlock.Text +=
myClock.Parent.CurrentTime.ToString() + ":"
+ myClock.CurrentState.ToString() + " ";
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Media
Imports System.Windows.Media.Animation
Namespace Microsoft.Samples.Animation.TimingBehaviors
Partial Public Class StateExample
Inherits Page
Private Sub parentTimelineStateInvalidated(ByVal sender As Object, ByVal args As EventArgs)
Dim myClock As Clock = CType(sender, Clock)
ParentTimelineStateTextBlock.Text += myClock.CurrentTime.ToString() & ":" & myClock.CurrentState.ToString() & " "
End Sub
Private Sub animation1StateInvalidated(ByVal sender As Object, ByVal args As EventArgs)
Dim myClock As Clock = CType(sender, Clock)
Animation1StateTextBlock.Text += myClock.Parent.CurrentTime.ToString() & ":" & myClock.CurrentState.ToString() & " "
End Sub
Private Sub animation2StateInvalidated(ByVal sender As Object, ByVal args As EventArgs)
Dim myClock As Clock = CType(sender, Clock)
Animation2StateTextBlock.Text += myClock.Parent.CurrentTime.ToString() & ":" & myClock.CurrentState.ToString() & " "
End Sub
End Class
End Namespace
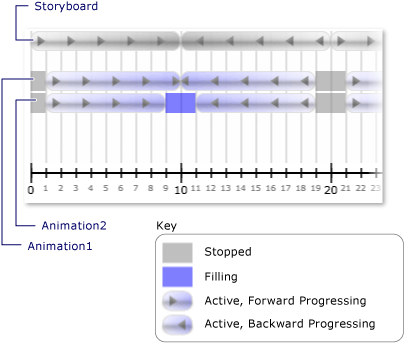
下图显示父时间线(情节提要)进展时动画进入的不同状态。
具有两个动画的分镜头剧本的 
下表显示引发 Animation1 的 CurrentStateInvalidated 事件的时间:
| 时间(秒) | 状态 |
|---|---|
| 1 | 活动的 |
| 10 | 活动的 |
| 19 | 已停止 |
| 21 | 活动的 |
| 30 | 活动的 |
| 39 | 已停止 |
下表显示引发 Animation2 的 CurrentStateInvalidated 事件的时间:
| 时间(秒) | 状态 |
|---|---|
| 1 | 活动的 |
| 9 | 填充 |
| 11 | 活动的 |
| 19 | 已停止 |
| 21 | 活动的 |
| 29 | 填充 |
| 31 | 活动的 |
| 39 | 已停止 |
请注意,Animation1 的 CurrentStateInvalidated 事件在 10 秒时引发,尽管其状态仍然为 Active。 这是因为它的状态在 10 秒时更改,但它从 Active 变为 Filling,然后在同一时刻变回 Active。
