三维转换概述
本主题介绍如何在 Windows Presentation Foundation (WPF) 图形系统中将转换应用到 3D 模型。 转换允许开发人员重新定位、调整大小和重新定位模型,而无需更改定义它们的基值。
3D 坐标空间
Windows Presentation Foundation(WPF)中的 3D 图形内容封装在可以参与二维元素结构的元素 Viewport3D中。 图形系统将 Viewport3D 视为一个二维视觉元素,如同 Windows Presentation Foundation(WPF)中的许多其他视觉元素一样。 Viewport3D 充当三维场景中的窗口(即视区)。 更准确地说,它是投影 3D 场景的图面。 尽管可以在同一场景图中将 Viewport3D 与其他 2D 绘图对象一起使用,但不能在 Viewport3D 内将 2D 和 3D 对象相交。 在以下讨论中,所描述的坐标空间由 Viewport3D 元素包含。
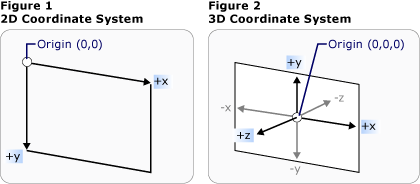
Windows Presentation Foundation(WPF)的 2D 图形坐标系将原点定位于呈现表面的左上角(通常是屏幕)。 在 2D 系统中,正 x 轴值继续向右,正 y 轴值向下继续。 但是,在 3D 坐标系中,原点位于屏幕的中心,正 x 轴值向右移动,但正 y 轴值向上继续,而正 z 轴值则从原点向外向外,向观众走去。

坐标系比较
这些轴定义的空间是 Windows Presentation Foundation (WPF) 中 3D 对象的固定参考帧。 当你在此空间中生成模型并创建灯光和相机来查看它们时,将此固定参考帧或“世界空间”与你为每个模型应用转换时创建的本地参考帧区分开是有帮助的。 还请记住,世界空间中的对象可能看起来完全不同,或者根本不可见,具体取决于光线和相机设置,但相机的位置不会改变世界空间中的对象位置。
转换模型
创建模型时,它们在场景中具有特定位置。 若要在场景中移动这些模型、旋转模型或更改其大小,则更改定义模型本身的顶点并不实用。 相反,就像在 2D 中一样,将转换应用于模型。
每个模型对象都有一个 Transform 属性,可以使用该属性移动、重新定位或调整模型的大小。 应用转换时,实际上是按照由转换功能指定的矢量或值(以适用者为准)来偏移模型的所有点。 换句话说,你已转换模型在其中定义的坐标空间(“模型空间”),但你尚未更改构成整个场景坐标系(“世界空间”)中模型几何图形的值。
翻译变革
3D 转换继承自抽象基类 Transform3D;这些包括仿射变换类 TranslateTransform3D、ScaleTransform3D和 RotateTransform3D。 Windows Presentation Foundation (WPF) 3D 系统还提供 MatrixTransform3D 类,使你可以在更简洁的矩阵操作中指定相同的转换。
TranslateTransform3D 按照您通过 OffsetX、OffsetY和 OffsetZ 属性指定的偏移向量方向移动 Model3D 中的所有点。 例如,给定立方体(2,2,2)的一个顶点时,偏移量为(0,1.6,1)会将该顶点(2,2,2,2)移动到(2,3.6,3)。 立方体的顶点在模型空间中仍然是(2,2,2),但现在模型空间与世界空间的关系已改变,因此在世界空间中,模型空间中的(2,2,2)对应为(2,3.6,3)。

偏移后的平移
以下代码示例演示如何应用翻译。
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" >
<DockPanel>
<Viewbox>
<Canvas Width="600" Height="201">
<!-- The Viewport3D provides a rendering surface for 3-D visual content. -->
<Viewport3D Name="MyAnimatedObject"
ClipToBounds="True" Width="600" Height="150"
Canvas.Left="0" Canvas.Top="10">
<!-- Defines the camera used to view the 3D object. -->
<Viewport3D.Camera>
<PerspectiveCamera x:Name="myPerspectiveCamera" Position="0,0,2" LookDirection="0,0,-1"
FieldOfView="60" />
</Viewport3D.Camera>
<!-- The ModelVisual3D children contain the 3D models -->
<Viewport3D.Children>
<!-- This ModelVisual3D defines the light cast in the scene. Without light, the
3D object cannot be seen. -->
<ModelVisual3D>
<ModelVisual3D.Content>
<DirectionalLight Color="#FFFFFF" Direction="-0.612372,-0.5,-0.612372" />
</ModelVisual3D.Content>
</ModelVisual3D>
<ModelVisual3D>
<ModelVisual3D.Content>
<GeometryModel3D>
<!-- The geometry specifes the shape of the 3D plane. In this case, a flat sheet is created. -->
<GeometryModel3D.Geometry>
<MeshGeometry3D
TriangleIndices="0,1,2 3,4,5 "
Normals="0,0,1 0,0,1 0,0,1 0,0,1 0,0,1 0,0,1 "
TextureCoordinates="0,0 1,0 1,1 1,1 0,1 0,0 "
Positions="-0.5,-0.5,0.5 0.5,-0.5,0.5 0.5,0.5,0.5 0.5,0.5,0.5 -0.5,0.5,0.5 -0.5,-0.5,0.5 " />
</GeometryModel3D.Geometry>
<!-- The material specifies the material applied to the plane. In this case it is a linear gradient.-->
<GeometryModel3D.Material>
<MaterialGroup>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<SolidColorBrush Color="Cyan" Opacity="0.3"/>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</MaterialGroup>
</GeometryModel3D.Material>
<!-- The Transform specifies how to transform the 3D object. The OffsetX property is animated
in the Storyboard below. -->
<GeometryModel3D.Transform>
<TranslateTransform3D x:Name="myTranslateTransform3D" OffsetX="0" OffsetY="0" OffsetZ="0" />
</GeometryModel3D.Transform>
</GeometryModel3D>
</ModelVisual3D.Content>
</ModelVisual3D>
</Viewport3D.Children>
<!-- Trigger the TranslateTransform3D animation when the 3D object loads. -->
<Viewport3D.Triggers>
<EventTrigger RoutedEvent="Viewport3D.Loaded">
<BeginStoryboard>
<Storyboard>
<!-- This animation animates the OffsetX property of the TranslateTransform3D. -->
<DoubleAnimation
Storyboard.TargetName="myTranslateTransform3D"
Storyboard.TargetProperty="OffsetX"
To="-0.8"
AutoReverse="True" RepeatBehavior="Forever" />
<!-- If you want to animate OffsetY and/or OffsetZ, create similar DoubleAnimations
respectively. -->
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Viewport3D.Triggers>
</Viewport3D>
</Canvas>
</Viewbox>
</DockPanel>
</Page>
缩放转换
ScaleTransform3D 以中心点为参考,通过指定的比例向量更改模型的比例。 可以指定等比缩放,即在 X、Y 和 Z 轴上将模型缩放同样的值来按比例更改模型的大小。 例如,将转换的 ScaleX、ScaleY和 ScaleZ 属性设置为 0.5 可使模型的尺寸减半;将相同的属性设置为 2 则会使模型在所有三个轴上的缩放倍率加倍。

ScaleVector 示例
通过指定非均匀缩放变换,即 X、Y 和 Z 轴的缩放值不相同,可以使模型在一个或两个维度上拉伸或压缩,而不影响其他维度。 例如,将 ScaleX 设置为 1、ScaleY 到 2,ScaleZ 设置为 1 将导致转换后的模型在高度上翻倍,但沿 X 轴和 Z 轴保持不变。
默认情况下,ScaleTransform3D 会导致顶点围绕原点 (0,0,0) 展开或收缩。 但是,如果要转换的模型不是从原点绘制的,则从原点缩放模型不会“就地”缩放模型。相反,当模型的顶点乘以缩放矢量时,缩放操作将产生平移模型和缩放模型的效果。

缩放中心示例
若要“就地”缩放模型,请通过设置 ScaleTransform3D 的 CenterX、CenterY和 CenterZ 属性来指定模型的中心。 这可确保图形系统缩放模型空间,然后平移该空间,使其在指定的 Point3D 上居中。 相反,如果你已经生成了有关原点的模型并指定了一个不同的中心点,则可以预期看到模型移离原点。
旋转转换
可以通过多种不同的方式在 3D 中旋转模型。 典型的旋转转换指定一个轴和围绕该轴的旋转角度。 RotateTransform3D 类让你可以使用 Rotation 属性定义 Rotation3D。 然后,指定 Rotation3D 上的 Axis 和 Angle 属性(在本例中为 AxisAngleRotation3D)来定义转换。 以下示例将模型绕 Y 轴旋转 60 度。
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" >
<DockPanel>
<Viewbox>
<Canvas Width="321" Height="201">
<!-- The Viewport3D provides a rendering surface for 3-D visual content. -->
<Viewport3D Name="MyAnimatedObject"
ClipToBounds="True" Width="150" Height="150"
Canvas.Left="0" Canvas.Top="10">
<!-- Defines the camera used to view the 3D object. -->
<Viewport3D.Camera>
<PerspectiveCamera x:Name="myPerspectiveCamera" Position="0,0,2" LookDirection="0,0,-1"
FieldOfView="60" />
</Viewport3D.Camera>
<!-- The ModelVisual3D children contain the 3D models -->
<Viewport3D.Children>
<!-- Two ModelVisual3D define the lights cast in the scene. Without light, the
3D object cannot be seen. Also, the direction of the lights affect shadowing. -->
<ModelVisual3D>
<ModelVisual3D.Content>
<DirectionalLight Color="#FFFFFF" Direction="-0.612372,-0.5,-0.612372" />
</ModelVisual3D.Content>
</ModelVisual3D>
<ModelVisual3D>
<ModelVisual3D.Content>
<DirectionalLight Color="#FFFFFF" Direction="0.612372,-0.5,-0.612372" />
</ModelVisual3D.Content>
</ModelVisual3D>
<ModelVisual3D>
<ModelVisual3D.Content>
<GeometryModel3D>
<!-- The geometry specifes the shape of the 3D plane. In this case, a flat sheet is created. -->
<GeometryModel3D.Geometry>
<MeshGeometry3D
TriangleIndices="0,1,2 3,4,5 "
Normals="0,0,1 0,0,1 0,0,1 0,0,1 0,0,1 0,0,1 "
TextureCoordinates="0,0 1,0 1,1 1,1 0,1 0,0 "
Positions="-0.5,-0.5,0.5 0.5,-0.5,0.5 0.5,0.5,0.5 0.5,0.5,0.5 -0.5,0.5,0.5 -0.5,-0.5,0.5 " />
</GeometryModel3D.Geometry>
<!-- The material specifies the material applied to the plane. In this case it is a linear gradient.-->
<GeometryModel3D.Material>
<MaterialGroup>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Color="Yellow" Offset="0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</MaterialGroup>
</GeometryModel3D.Material>
<!-- The Transform specifies how to transform the 3D object. The properties of the
Rotation object are animated causing the 3D object to rotate and "wobble" (see Storyboard below).-->
<GeometryModel3D.Transform>
<RotateTransform3D>
<RotateTransform3D.Rotation>
<AxisAngleRotation3D x:Name="myAngleRotation" Axis="0,3,0" Angle="40" />
</RotateTransform3D.Rotation>
</RotateTransform3D>
</GeometryModel3D.Transform>
</GeometryModel3D>
</ModelVisual3D.Content>
</ModelVisual3D>
</Viewport3D.Children>
<!-- Trigger the rotation animation when the 3D object loads. -->
<Viewport3D.Triggers>
<EventTrigger RoutedEvent="Viewport3D.Loaded">
<BeginStoryboard>
<Storyboard>
<!-- This animation animates the Angle property of the AxisAngleRotation3D
making the 3D object rotate from -60 degrees to 60 degrees. -->
<DoubleAnimation
Storyboard.TargetName="myAngleRotation"
Storyboard.TargetProperty="Angle"
From="-60" To="60" Duration="0:0:4" AutoReverse="True" RepeatBehavior="Forever"/>
<!-- This animation animates the Axis property of the AxisAngleRotation3D
making the 3D wobble as it rotates. -->
<Vector3DAnimation
Storyboard.TargetName="myAngleRotation"
Storyboard.TargetProperty="Axis"
From="0,3,0" To="1,0,1" Duration="0:0:4" AutoReverse="True" RepeatBehavior="Forever"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Viewport3D.Triggers>
</Viewport3D>
</Canvas>
</Viewbox>
</DockPanel>
</Page>
注意:Windows Presentation Foundation (WPF) 3D 是一个右手系统,这意味着,如果旋转角度为正数,则将围绕轴逆时针旋转。
如果未为 RotateTransform3D 上的 CenterX、CenterY和 CenterZ 属性指定值,则轴角度旋转将假定围绕原点旋转。 与缩放一样,请务必记住旋转会转换模型的全部坐标空间。 如果模型不是围绕原点创建,或者它以前平移过,则旋转可能会围绕原点“转动”,而不是就地旋转。

围绕指定的新中心旋转
若要“就地”旋转模型,请将模型的实际中心指定为旋转中心。 由于几何图形通常对原点进行建模,因此通常可以通过先调整模型(缩放模型)的大小来获取一组转换的预期结果,然后设置其方向(旋转它),最后将其移动到所需的位置(转换它)。

旋转示例
轴角度旋转适用于静态转换和某些动画。 但是,请考虑将立方体模型绕 X 轴旋转 60 度,然后再绕 Z 轴旋转 45 度。 可以将此转换描述为两个离散的相交转换,也可以描述为矩阵。 但是,对于按照这种方式定义的旋转,可能很难顺利地进行动画处理。 尽管任一方法计算的模型的开始和结束位置相同,但模型的中间位置在计算上不确定。 四元数提供了一种用来在旋转的起始位置和结束位置之间计算内插值的替代方法。
四元数表示 3D 空间中的一个轴以及围绕该轴的旋转。 例如,四元数可以表示 (1,1,2) 轴以及 50 度的旋转角度。 四元数在定义旋转方面的价值在于可以针对它们执行的两个运算:合成和内插。 应用于几何的两个四元数的组成意味着“将几何围绕 axis2 旋转 rotation2,然后将其围绕 axis1 旋转 rotation1”。通过使用合成,可以将几何上的两个旋转组合在一起,得到一个表示结果的四元数。 由于四元数内插可以计算出从一个轴和方向到另一个轴和方向的顺利而又合理的路径,因此可以从原始位置到合成的四元数之间进行内插,以便实现从一个位置到另一个位置的顺利过渡,从而可以对该转换进行动画处理。 对于要进行动画处理的模型,可以使用 Rotation 属性的 QuaternionRotation3D 指定旋转的目标 Quaternion。
使用转换集合
生成场景时,通常向模型应用多个转换。 将转换添加到 Transform3DGroup 类的 Children 集合,以便方便地对转换进行分组,以应用于场景中的各种模型。 在多个不同的组中重复使用转换通常很方便,这在很大程度上可以通过向每个实例应用一组不同的转换来重用模型。 请注意,将转换添加到集合的顺序非常重要:集合中的转换从第一个到最后一个应用。
对转换进行动画处理
Windows Presentation Foundation(WPF)3D 系统参与与 2D 图形相同的计时和动画系统。 换句话说,若要对 3D 场景进行动画处理,请对其模型的属性进行动画处理。 可以直接对基元的属性进行动画处理,但通常更容易对更改模型的位置或外观的转换进行动画处理。 由于转换可以应用于 Model3DGroup 对象以及单个模型,因此可以将一组动画应用于 Model3Dgroup 组的子对象,并将另一组动画应用于另一组对象。 有关 Windows Presentation Foundation (WPF) 计时和动画系统的背景信息,请参阅 动画概述 和 情节提要概述。
若要在 Windows Presentation Foundation 中对对象进行动画处理,请创建时间线,定义动画(这确实是一些属性值随时间的变化),并指定要向其应用动画的属性。 此属性必须是 FrameworkElement 的属性。 由于 3D 场景中的所有对象都是 Viewport3D 的子级,因此要应用于场景的任何动画所针对的属性都是 Viewport3D 的属性。 请务必仔细设计动画的属性路径,因为语法可能会极为冗长。
假设用户希望就地旋转某个对象,而且还希望应用摆动动作以公开要查看的对象的更多内容。 可以选择向模型应用 RotateTransform3D,并对模型从一个矢量旋转到另一个矢量时所围绕的轴进行动画处理。 下面的代码示例演示如何将 Vector3DAnimation 应用于该转换的 Rotation3D 的 Axis 属性,并假设 RotateTransform3D 是应用于具有 TransformGroup 的模型的几个转换之一。
//Define a rotation
RotateTransform3D myRotateTransform = new RotateTransform3D(new AxisAngleRotation3D(new Vector3D(0, 1, 0), 1));
'Define a rotation
Dim myRotateTransform As New RotateTransform3D(New AxisAngleRotation3D(New Vector3D(0, 1, 0), 1))
Vector3DAnimation myVectorAnimation = new Vector3DAnimation(new Vector3D(-1, -1, -1), new Duration(TimeSpan.FromMilliseconds(5000)));
myVectorAnimation.RepeatBehavior = RepeatBehavior.Forever;
Dim myVectorAnimation As New Vector3DAnimation(New Vector3D(-1, -1, -1), New Duration(TimeSpan.FromMilliseconds(5000)))
myVectorAnimation.RepeatBehavior = RepeatBehavior.Forever
使用类似的语法来定位其他转换属性来移动或缩放对象。 例如,可以在进行缩放转换时将 Point3DAnimation 应用于 ScaleCenter 属性,以便顺利扭曲模型的形状。
虽然前面的示例转换 GeometryModel3D的属性,但也可以转换场景中其他模型的属性。 例如,通过对应用于 Light 对象的翻译进行动画处理,可以创建可显著更改模型外观的移动光和阴影效果。
由于相机也是模型,因此也可以转换相机属性。 虽然你当然可以通过转换相机位置或平面距离(实际上转换整个场景投影)来改变场景的外观,但请注意,通过这种方式实现的许多效果对查看器来说,与应用于场景中模型的位置或位置的转换一样,你实现的许多效果可能不会对查看器产生任何“视觉意义”。
