如何:绑定到集合并基于选择显示信息
在一个简单的主从场景中,有一个数据绑定的 ItemsControl,例如 ListBox。 根据用户选择,可以显示有关所选项的详细信息。 此示例演示如何实现此方案。
例
在此示例中,People 是 Person 类的 ObservableCollection<T>。 此 Person 类包含三个属性:FirstName、LastName和 HomeTown,全部为 string类型。
<Window x:Class="SDKSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SDKSample"
Title="Binding to a Collection"
SizeToContent="WidthAndHeight">
<Window.Resources>
<local:People x:Key="MyFriends"/>
</Window.Resources>
<StackPanel>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,10" FontWeight="Bold">My Friends:</TextBlock>
<ListBox Width="200" IsSynchronizedWithCurrentItem="True"
ItemsSource="{Binding Source={StaticResource MyFriends}}"/>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,5" FontWeight="Bold">Information:</TextBlock>
<ContentControl Content="{Binding Source={StaticResource MyFriends}}"
ContentTemplate="{StaticResource DetailTemplate}"/>
</StackPanel>
</Window>
ContentControl 使用以下 DataTemplate 来定义如何呈现 Person 的信息:
<DataTemplate x:Key="DetailTemplate">
<Border Width="300" Height="100" Margin="20"
BorderBrush="Aqua" BorderThickness="1" Padding="8">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="First Name:"/>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Path=FirstName}"/>
<TextBlock Grid.Row="1" Grid.Column="0" Text="Last Name:"/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Path=LastName}"/>
<TextBlock Grid.Row="2" Grid.Column="0" Text="Home Town:"/>
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Path=HomeTown}"/>
</Grid>
</Border>
</DataTemplate>
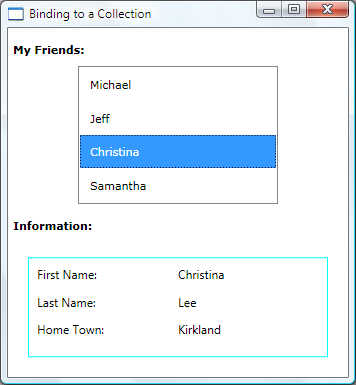
下面是示例生成的屏幕截图。 ContentControl 显示所选人员的其他属性。

此示例中要注意的两件事是:
ListBox 和 ContentControl 绑定到同一源。 未指定这两个绑定的 Path 属性,因为两个控件都绑定到整个集合对象。
必须将 IsSynchronizedWithCurrentItem 属性设置为
true才能正常工作。 设置此属性可确保所选项始终设置为 CurrentItem。 或者,如果 ListBox 从 CollectionViewSource 获取数据,它会自动同步所选项和货币。
请注意,Person 类按以下方式替代 ToString 方法。 默认情况下,ListBox 调用 ToString 并显示绑定集合中每个对象的字符串表示形式。 所以每个 Person 均在 ListBox 中显示为名字。
public override string ToString()
{
return firstname.ToString();
}
Public Overrides Function ToString() As String
Return Me._firstname.ToString
End Function
