GridView 概述
GridView 视图模式是 ListView 控件的视图模式之一。 通过 GridView 类及其支持类,你以及你的用户可以查看以表格形式呈现的项集合,该表格通常使用按钮作为交互式列标题。 本主题介绍 GridView 类并概述其用途。
什么是 GridView 视图?
GridView 视图模式通过将数据字段绑定到列以及显示用于标识字段的列标题来显示数据项列表。 默认的 GridView 样式将按钮作为列标题实现。 通过对列标题使用按钮,可以实现重要的用户交互功能;例如,用户可以单击列标题来根据特定列的内容对 GridView 数据进行排序。
注意
GridView 用于列标题的按钮控件派生自 ButtonBase。
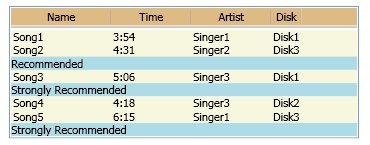
下图展示了 ListView 内容的 GridView 视图。

GridView 列由 GridViewColumn 对象表示,这些对象可根据其内容自动调整大小。 也可以选择将 GridViewColumn 显式设置为一个特定宽度。 可通过拖动列标题之间的手柄重设列的大小。 还可动态地添加、移除、替换列以及对列重新排序,因为此功能内置于 GridView 中。 但是,GridView 无法直接更新它显示的数据。
下面的示例演示如何定义显示员工数据的 GridView。 在此示例中,ListView 将 EmployeeInfoDataSource 定义为 ItemsSource。 DisplayMemberBinding 的属性定义将 GridViewColumn 内容绑定到 EmployeeInfoDataSource 数据类别。
<ListView ItemsSource="{Binding Source={StaticResource EmployeeInfoDataSource}}">
<ListView.View>
<GridView AllowsColumnReorder="true" ColumnHeaderToolTip="Employee Information">
<GridViewColumn DisplayMemberBinding="{Binding Path=FirstName}" Header="First Name" Width="100"/>
<GridViewColumn DisplayMemberBinding="{Binding Path=LastName}" Width="100">
<GridViewColumnHeader>Last Name
<GridViewColumnHeader.ContextMenu>
<ContextMenu MenuItem.Click="LastNameCM_Click" Name="LastNameCM">
<MenuItem Header="Ascending" />
<MenuItem Header="Descending" />
</ContextMenu>
</GridViewColumnHeader.ContextMenu>
</GridViewColumnHeader>
</GridViewColumn>
<GridViewColumn DisplayMemberBinding="{Binding Path=EmployeeNumber}" Header="Employee No." Width="100"/>
</GridView>
</ListView.View>
</ListView>
下图显示了上一示例创建的表格。 GridView 控件显示 ItemsSource 对象中的数据:

GridView 布局和样式
GridViewColumn 的列单元格和列标题具有相同宽度。 默认情况下,每一列都根据其内容来调整宽度大小。 也可以选择将列设置为固定宽度。
相关的数据内容显示在水平行中。 例如,在上图中,每个员工的姓氏、名字和 ID 号显示为一组,因为它们显示在一个水平行中。
在 GridView 中定义列并设置其样式
定义要显示在 GridViewColumn 中的数据字段时,请使用 DisplayMemberBinding、CellTemplate 或 CellTemplateSelector 属性。 DisplayMemberBinding 属性优先于任何模板属性。
若要指定 GridView 的列中内容的对齐方式,请定义 CellTemplate。 对于使用 GridView 显示的 ListView 内容,请不要使用 HorizontalContentAlignment 和 VerticalContentAlignment 属性。
若要指定列标题的模板和样式属性,请使用 GridView、GridViewColumn 和 GridViewColumnHeader 类。 有关详细信息,请参阅 GridView 列标题的样式和模板概述。
将可视元素添加到 GridView
若要将可视元素(例如 CheckBox 和 Button 控件)添加到 GridView 视图模式,请使用模板或样式。
如果将可视元素显式定义为数据项,则它只能在 GridView 中出现一次。 之所以存在此限制,是因为元素只能有一个父级,因此,只能在可视化树中出现一次。
设置 GridView 中的行的样式
使用 GridViewRowPresenter 和 GridViewHeaderRowPresenter 类格式化并显示 GridView 的行。 有关如何设置 GridView 视图模式中行的样式的示例,请参阅为实现 GridView 的 ListView 中的行设置样式。
使用 ItemContainerStyle 时的对齐问题
为避免列标题和单元格之间出现对齐问题,不要在 ItemContainerStyle 中设置影响项宽度的属性或者指定这样的模板。 例如,请勿设置 Margin 属性或指定将 CheckBox 添加到在 ListView 控件上定义的 ItemContainerStyle 的 ControlTemplate。 而应直接在定义 GridView 视图模式的类上指定影响列宽度的属性和模板。
例如,若要向 GridView 视图模式中的行添加 CheckBox,请将 CheckBox 添加到 DataTemplate,然后将 CellTemplate 属性设置为该 DataTemplate。
与 GridView 的用户交互
当在应用程序中使用 GridView 时,用户可与 GridView 交互并修改它的格式。 例如,用户可以对列重新排序、重设列的大小、选择表中的项以及滚动查看内容。 还可定义当用户单击列标题按钮时响应的事件处理程序。 事件处理程序可以执行一些操作,例如,根据一列的内容对 GridView 中显示的数据进行排序。
下表更详细地讨论了使用 GridView 进行用户交互的能力:
使用拖放方法对列重新排序。
用户可以通过在列标题上按鼠标左键,然后将该列拖动到新的位置,对 GridView 中的列重新排序。 当用户拖动列标题时,将显示标题的浮动版本以及显示列的插入位置的黑色实线。
如果想要修改标题的浮动版本的默认样式,请为 GridViewColumnHeader 类型指定一个 ControlTemplate,当 Role 属性设置为 Floating 时会触发该类型。 有关详细信息,请参阅为拖动的 GridView 列标题创建样式。
根据列的内容重设其大小。
用户可双击列标题右侧的手柄来根据列的内容重设其大小。
注意
将 Width 属性设置为
Double.NaN可以产生同样的效果。选择行项目。
用户可以选择 GridView 中的一个或多个项。
如果想要更改选定项的 Style,请参阅使用触发器为 ListView 中的选定项设置样式。
滚动查看最初未显示在屏幕上的内容。
如果 GridView 的大小不足以显示所有项,用户可使用 ScrollViewer 控件提供的滚动条水平或垂直滚动查看。 如果内容在某个特定方向全部可见,则 ScrollBar 将隐藏。 列标题不会随着垂直滚动条滚动,但可水平滚动。
通过单击列标题按钮与列交互。
如果提供了排序算法,则当用户单击列标题按钮时,可以对列中显示的数据进行排序。
为提供类似排序算法的功能,可处理列标题按钮的 Click 事件。 若要处理单个列标题的 Click 事件,请在 GridViewColumnHeader 上设置事件处理程序。 若要设置处理所有列标题的 Click 事件的事件处理程序,请在 ListView 控件上设置处理程序。
获取其他自定义视图
从 ViewBase 抽象类派生的 GridView 类仅仅是 ListView 类的可能视图模式之一。 可通过从 ViewBase 类派生来为 ListView 创建其他自定义视图。 有关自定义视图模式的示例,请参阅为 ListView 创建自定义视图模式。
GridView 支持类
以下类支持 GridView 视图模式。
