Windows Presentation Foundation (WPF) 提供了用于创建应用程序的丰富环境。 但如果你在 Windows 窗体代码上的投入很大,相比从头开始编写,在 WPF 应用程序中重复使用哪怕是部分代码也会更高效。 最常见的情况是当你拥有现有的 Windows 窗体控件时。 在某些情况下,你甚至可能无法使用这些控件的源代码。 WPF 提供了一个用于承载 WPF 应用程序中的此类控件的简单过程。 例如,你可以将 WPF 用于大部分编程,同时承载专用 DataGridView 控件。
本演练将引导你完成承载 Windows 窗体复合控件以在 WPF 应用程序中执行数据输入的应用程序。 复合控件打包在一个 DLL 中。 此常规步骤可扩展到更复杂的应用程序和控件。 本演练旨在实现与演练:在 Window 窗体中承载 WPF 复合控件几乎完全相同的外观和功能。 主要区别在于承载方案是相反的。
本演练分为两个部分。 第一部分简要介绍 Windows 窗体复合控件的实现。 第二部分详细讨论了如何在 WPF 应用程序中承载复合控件、从控件接收事件以及访问控件的某些属性。
本演练涉及以下任务:
实现 Windows 窗体复合控件。
实现 WPF 主机应用程序。
有关本演练中介绍的任务的完整代码列表,请参阅在 WPF 示例中承载 Windows 窗体复合控件。
先决条件
若要完成本演练,必须具有 Visual Studio。
实现 Windows 窗体复合控件
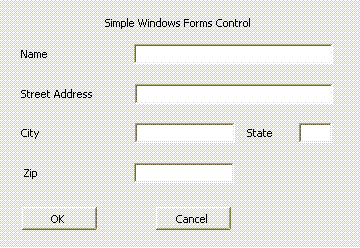
本示例中所用的 Windows 复合控件是一种简单的数据输入形式。 此窗体需要用户名和地址,然后使用自定义事件将该信息返回到主机。 下图显示呈现的控件。
下图显示了一个 Windows 窗体复合控件:

创建项目
启动项目:
启动 Visual Studio,然后打开“新建项目”对话框。
在“窗口类别”中,选择“Windows 窗体控件库”模板。
将新项目命名为
MyControls。对于位置,指定可以方便命名的顶层文件夹,如
WpfHostingWindowsFormsControl。 随后,将主机应用程序放在此文件夹中。单击“确定”以创建该项目。 默认项目包含一个名为
UserControl1的控件。在解决方案资源管理器中,将
UserControl1重命名为MyControl1。
项目应具有对以下系统 DLL 的引用。 如果默认不包含其中任何 DLL,则将它们添加到项目中。
系统
System.Data
System.Drawing
System.Windows.Forms
System.Xml
将控件添加到窗体
向窗体添加控件:
- 在设计器中打开
MyControl1。
在窗体上添加五个 Label 控件及其对应的 TextBox 控件,它们的大小和排列方式如上图所示。 在此示例中,控件 TextBox 命名为:
txtNametxtAddresstxtCitytxtStatetxtZip
添加两个标记为“确认”和“取消”的 Button 控件。 在此示例中,按钮名称分别是 btnOK 和 btnCancel。
实现支持代码
在代码视图中打开窗体。 控件通过引发自定义 OnButtonClick 事件将收集的数据返回到其宿主。 数据包含在事件自变量对象中。 以下代码演示事件和委托声明。
将以下代码添加到 MyControl1 类。
public delegate void MyControlEventHandler(object sender, MyControlEventArgs args);
public event MyControlEventHandler OnButtonClick;
Public Delegate Sub MyControlEventHandler(ByVal sender As Object, ByVal args As MyControlEventArgs)
Public Event OnButtonClick As MyControlEventHandler
MyControlEventArgs 类包含要返回到宿主的信息。
将以下类添加到窗体中。
public class MyControlEventArgs : EventArgs
{
private string _Name;
private string _StreetAddress;
private string _City;
private string _State;
private string _Zip;
private bool _IsOK;
public MyControlEventArgs(bool result,
string name,
string address,
string city,
string state,
string zip)
{
_IsOK = result;
_Name = name;
_StreetAddress = address;
_City = city;
_State = state;
_Zip = zip;
}
public string MyName
{
get { return _Name; }
set { _Name = value; }
}
public string MyStreetAddress
{
get { return _StreetAddress; }
set { _StreetAddress = value; }
}
public string MyCity
{
get { return _City; }
set { _City = value; }
}
public string MyState
{
get { return _State; }
set { _State = value; }
}
public string MyZip
{
get { return _Zip; }
set { _Zip = value; }
}
public bool IsOK
{
get { return _IsOK; }
set { _IsOK = value; }
}
}
Public Class MyControlEventArgs
Inherits EventArgs
Private _Name As String
Private _StreetAddress As String
Private _City As String
Private _State As String
Private _Zip As String
Private _IsOK As Boolean
Public Sub New(ByVal result As Boolean, ByVal name As String, ByVal address As String, ByVal city As String, ByVal state As String, ByVal zip As String)
_IsOK = result
_Name = name
_StreetAddress = address
_City = city
_State = state
_Zip = zip
End Sub
Public Property MyName() As String
Get
Return _Name
End Get
Set
_Name = value
End Set
End Property
Public Property MyStreetAddress() As String
Get
Return _StreetAddress
End Get
Set
_StreetAddress = value
End Set
End Property
Public Property MyCity() As String
Get
Return _City
End Get
Set
_City = value
End Set
End Property
Public Property MyState() As String
Get
Return _State
End Get
Set
_State = value
End Set
End Property
Public Property MyZip() As String
Get
Return _Zip
End Get
Set
_Zip = value
End Set
End Property
Public Property IsOK() As Boolean
Get
Return _IsOK
End Get
Set
_IsOK = value
End Set
End Property
End Class
用户单击“确定”或“取消”按钮时,Click 事件处理程序将创建包含该数据并引发 OnButtonClick 事件的 MyControlEventArgs 对象。 两个处理程序的唯一区别是事件自变量的 IsOK 属性。 此属性使主机可以确定单击的按钮。 “确认”按钮设置为 true,“取消”按钮设置为 false。 以下代码演示两个按钮处理程序。
将以下代码添加到 MyControl1 类。
private void btnOK_Click(object sender, System.EventArgs e)
{
MyControlEventArgs retvals = new MyControlEventArgs(true,
txtName.Text,
txtAddress.Text,
txtCity.Text,
txtState.Text,
txtZip.Text);
OnButtonClick(this, retvals);
}
private void btnCancel_Click(object sender, System.EventArgs e)
{
MyControlEventArgs retvals = new MyControlEventArgs(false,
txtName.Text,
txtAddress.Text,
txtCity.Text,
txtState.Text,
txtZip.Text);
OnButtonClick(this, retvals);
}
Private Sub btnOK_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnOK.Click
Dim retvals As New MyControlEventArgs(True, txtName.Text, txtAddress.Text, txtCity.Text, txtState.Text, txtZip.Text)
RaiseEvent OnButtonClick(Me, retvals)
End Sub
Private Sub btnCancel_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnCancel.Click
Dim retvals As New MyControlEventArgs(False, txtName.Text, txtAddress.Text, txtCity.Text, txtState.Text, txtZip.Text)
RaiseEvent OnButtonClick(Me, retvals)
End Sub
赋予程序集强名称并生成程序集
要让 WPF 应用程序引用此程序集,它必须具有强名称。 若要创建强名称,请使用 Sn.exe 创建密钥文件并将其添加到项目中。
打开 Visual Studio 命令提示。 为此,请单击“开始”菜单,然后选择“所有程序”>“Microsoft Visual Studio 2010”>“Visual Studio Tools”>“Visual Studio 命令提示符”。 这将启动包含自定义环境变量的控制台窗口。
在命令提示符下,使用
cd命令转到项目文件夹。通过运行以下命令生成名为 MyControls.snk 的密钥文件。
Sn.exe -k MyControls.snk若要在项目中包括密钥文件,请在解决方案资源管理器中右键单击项目名称,然后单击“属性”。 在“项目设计器”中,单击“签名”选项卡,选中“签名程序集”复选框,然后浏览到密钥文件。
生成解决方案。 生成将产生一个名为 MyControls.dll 的 DLL。
实现 WPF 主机应用程序
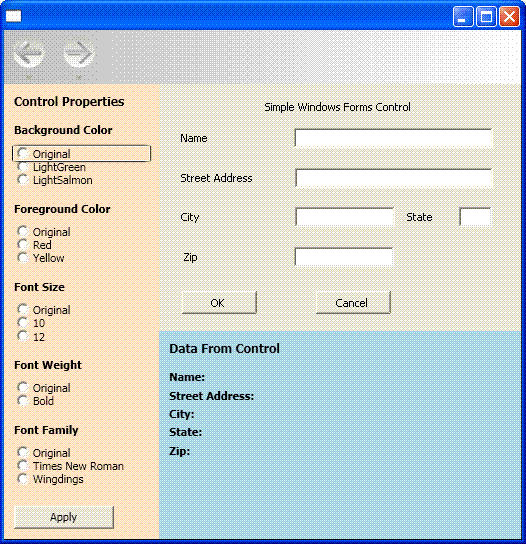
WPF 宿主应用程序使用 WindowsFormsHost 控件来承载 MyControl1。 该应用程序处理 OnButtonClick 事件以接收来自控件的数据。 它还有一组选项按钮,使你能够在 WPF 应用程序中更改某些控件属性。 下图显示已完成的应用程序。
下图显示了完整的应用程序,包括 WPF 应用程序中嵌入的控件:

创建项目
启动项目:
打开 Visual Studio,然后选择“新建项目”。
在“窗口”类别中,选择 WPF 应用程序模板。
将新项目命名为
WpfHost。对于位置,指定包含 MyControls 项目的同一顶层文件夹。
单击“确定”以创建该项目。
你还需要添加对包含 MyControl1 和其他程序集的 DLL 的引用。
右键单击解决方案资源管理器中的项目名称,然后选择“添加引用”。
单击“浏览”选项卡,然后浏览到包含 MyControls.dll 的文件夹。 在本演练中,此文件夹位于 MyControls\bin\Debug。
选择 MyControls.dll,然后单击“确定”。
添加对 WindowsFormsIntegration 程序集的引用,该程序集名为 WindowsFormsIntegration.dll。
实现基本布局
宿主应用程序的用户界面 (UI) 在 MainWindow.xaml 中实现。 此文件包含 Extensible Application Markup Language (XAML) 标记,用于定义布局,并承载 Windows 窗体控件。 该应用程序分为三个区域:
“控件属性”面板,其中包含一组选项按钮,你可以使用这些按钮修改所承载控件的各种属性。
“来自控件的数据”面板,其中包含多个用于显示从所承载控件返回的数据的 TextBlock 元素。
所承载控件本身。
基本布局如下面的 XAML 中所示。 此示例中省略了承载 MyControl1 所需的标记,但将在后面进行讨论。
将 MainWindow.xaml 中的 XAML 替换为以下内容。 如果使用 Visual Basic,请将类更改为 x:Class="MainWindow"。
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WpfHost.MainWindow"
xmlns:mcl="clr-namespace:MyControls;assembly=MyControls"
Loaded="Init">
<DockPanel>
<DockPanel.Resources>
<Style x:Key="inlineText" TargetType="{x:Type Inline}">
<Setter Property="FontWeight" Value="Normal"/>
</Style>
<Style x:Key="titleText" TargetType="{x:Type TextBlock}">
<Setter Property="DockPanel.Dock" Value="Top"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Margin" Value="10,5,10,0"/>
</Style>
</DockPanel.Resources>
<StackPanel Orientation="Vertical"
DockPanel.Dock="Left"
Background="Bisque"
Width="250">
<TextBlock Margin="10,10,10,10"
FontWeight="Bold"
FontSize="12">Control Properties</TextBlock>
<TextBlock Style="{StaticResource titleText}">Background Color</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalBackColor"
IsChecked="True"
Click="BackColorChanged">Original</RadioButton>
<RadioButton Name="rdbtnBackGreen"
Click="BackColorChanged">LightGreen</RadioButton>
<RadioButton Name="rdbtnBackSalmon"
Click="BackColorChanged">LightSalmon</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Foreground Color</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalForeColor"
IsChecked="True"
Click="ForeColorChanged">Original</RadioButton>
<RadioButton Name="rdbtnForeRed"
Click="ForeColorChanged">Red</RadioButton>
<RadioButton Name="rdbtnForeYellow"
Click="ForeColorChanged">Yellow</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Family</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalFamily"
IsChecked="True"
Click="FontChanged">Original</RadioButton>
<RadioButton Name="rdbtnTimes"
Click="FontChanged">Times New Roman</RadioButton>
<RadioButton Name="rdbtnWingdings"
Click="FontChanged">Wingdings</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Size</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalSize"
IsChecked="True"
Click="FontSizeChanged">Original</RadioButton>
<RadioButton Name="rdbtnTen"
Click="FontSizeChanged">10</RadioButton>
<RadioButton Name="rdbtnTwelve"
Click="FontSizeChanged">12</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Style</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnNormalStyle"
IsChecked="True"
Click="StyleChanged">Original</RadioButton>
<RadioButton Name="rdbtnItalic"
Click="StyleChanged">Italic</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Weight</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalWeight"
IsChecked="True"
Click="WeightChanged">
Original
</RadioButton>
<RadioButton Name="rdbtnBold"
Click="WeightChanged">Bold</RadioButton>
</StackPanel>
</StackPanel>
<WindowsFormsHost Name="wfh"
DockPanel.Dock="Top"
Height="300">
<mcl:MyControl1 Name="mc"/>
</WindowsFormsHost>
<StackPanel Orientation="Vertical"
Height="Auto"
Background="LightBlue">
<TextBlock Margin="10,10,10,10"
FontWeight="Bold"
FontSize="12">Data From Control</TextBlock>
<TextBlock Style="{StaticResource titleText}">
Name: <Span Name="txtName" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
Street Address: <Span Name="txtAddress" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
City: <Span Name="txtCity" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
State: <Span Name="txtState" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
Zip: <Span Name="txtZip" Style="{StaticResource inlineText}"/>
</TextBlock>
</StackPanel>
</DockPanel>
</Window>
第一个 StackPanel 元素包含几组 RadioButton 控件,使你能够修改所承载控件的各种默认属性。 其后是承载 MyControl1 的 WindowsFormsHost 元素。 最后一个 StackPanel 元素包含几个 TextBlock 元素,这些元素显示所承载空间返回的数据。 元素的顺序以及 Dock 和 Height 属性设置将所承载控件嵌入到窗口中,没有间隙或失真。
承载控件
此前 XAML 的以下编辑版本侧重于承载 MyControl1 所需的元素。
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WpfHost.MainWindow"
xmlns:mcl="clr-namespace:MyControls;assembly=MyControls"
Loaded="Init">
<WindowsFormsHost Name="wfh"
DockPanel.Dock="Top"
Height="300">
<mcl:MyControl1 Name="mc"/>
</WindowsFormsHost>
xmlns 命名空间映射属性创建对包含所承载控件的 MyControls 命名空间的引用。 此映射使你能够将 XAML 中的 MyControl1 表示为 <mcl:MyControl1>。
XAML 中的两个元素处理承载:
WindowsFormsHost表示使你能够在 WPF 应用程序中承载 Windows 窗体控件的 WindowsFormsHost 元素。代表
MyControl1的mcl:MyControl1被添加到 WindowsFormsHost 元素的子集合中。 因此,此 Windows 窗体控件呈现为 WPF 窗口的一部分,你可以从应用程序与控件进行通信。
实现代码隐藏文件
代码隐藏文件 MainWindow.xaml.vb 或 MainWindow.xaml.cs 包含实现上一节中讨论的 UI 功能的过程代码。 主要任务有:
将事件处理程序附加到
MyControl1的OnButtonClick事件中。根据选项按钮集合的设置方式修改
MyControl1的各种属性。显示控件收集的数据。
初始化应用程序
初始化代码包含在窗口的 Loaded 事件的事件处理程序中,并将事件处理程序附加到控件的 OnButtonClick 事件。
在 MainWindow.xaml.vb 或 MainWindow.xaml.cs 中,将以下代码添加到 MainWindow 类。
private Application app;
private Window myWindow;
FontWeight initFontWeight;
Double initFontSize;
FontStyle initFontStyle;
SolidColorBrush initBackBrush;
SolidColorBrush initForeBrush;
FontFamily initFontFamily;
bool UIIsReady = false;
private void Init(object sender, EventArgs e)
{
app = System.Windows.Application.Current;
myWindow = (Window)app.MainWindow;
myWindow.SizeToContent = SizeToContent.WidthAndHeight;
wfh.TabIndex = 10;
initFontSize = wfh.FontSize;
initFontWeight = wfh.FontWeight;
initFontFamily = wfh.FontFamily;
initFontStyle = wfh.FontStyle;
initBackBrush = (SolidColorBrush)wfh.Background;
initForeBrush = (SolidColorBrush)wfh.Foreground;
(wfh.Child as MyControl1).OnButtonClick += new MyControl1.MyControlEventHandler(Pane1_OnButtonClick);
UIIsReady = true;
}
Private app As Application
Private myWindow As Window
Private initFontWeight As FontWeight
Private initFontSize As [Double]
Private initFontStyle As FontStyle
Private initBackBrush As SolidColorBrush
Private initForeBrush As SolidColorBrush
Private initFontFamily As FontFamily
Private UIIsReady As Boolean = False
Private Sub Init(ByVal sender As Object, ByVal e As RoutedEventArgs)
app = System.Windows.Application.Current
myWindow = CType(app.MainWindow, Window)
myWindow.SizeToContent = SizeToContent.WidthAndHeight
wfh.TabIndex = 10
initFontSize = wfh.FontSize
initFontWeight = wfh.FontWeight
initFontFamily = wfh.FontFamily
initFontStyle = wfh.FontStyle
initBackBrush = CType(wfh.Background, SolidColorBrush)
initForeBrush = CType(wfh.Foreground, SolidColorBrush)
Dim mc As MyControl1 = wfh.Child
AddHandler mc.OnButtonClick, AddressOf Pane1_OnButtonClick
UIIsReady = True
End Sub
由于前面讨论的 XAML 将 MyControl1 添加到 WindowsFormsHost 元素的子元素集合中,因此你可以强制转换 WindowsFormsHost 元素的 Child 以获取对 MyControl1 的引用。 可以使用该引用将事件处理程序附加到 OnButtonClick。
除了提供对控件本身的引用之外,WindowsFormsHost 还公开了一些控件的属性,可以从应用程序中对其进行操作。 初始化代码将这些值分配给私有全局变量,以供稍后在应用程序中使用。
这样便可轻松访问 MyControls DLL 中的类型,将以下 Imports 或 using 语句添加到文件顶部。
Imports MyControls
using MyControls;
处理 OnButtonClick 事件
当用户单击控件的任一按钮时,MyControl1 会引发 OnButtonClick 事件。
将以下代码添加到 MainWindow 类。
//Handle button clicks on the Windows Form control
private void Pane1_OnButtonClick(object sender, MyControlEventArgs args)
{
txtName.Inlines.Clear();
txtAddress.Inlines.Clear();
txtCity.Inlines.Clear();
txtState.Inlines.Clear();
txtZip.Inlines.Clear();
if (args.IsOK)
{
txtName.Inlines.Add( " " + args.MyName );
txtAddress.Inlines.Add( " " + args.MyStreetAddress );
txtCity.Inlines.Add( " " + args.MyCity );
txtState.Inlines.Add( " " + args.MyState );
txtZip.Inlines.Add( " " + args.MyZip );
}
}
'Handle button clicks on the Windows Form control
Private Sub Pane1_OnButtonClick(ByVal sender As Object, ByVal args As MyControlEventArgs)
txtName.Inlines.Clear()
txtAddress.Inlines.Clear()
txtCity.Inlines.Clear()
txtState.Inlines.Clear()
txtZip.Inlines.Clear()
If args.IsOK Then
txtName.Inlines.Add(" " + args.MyName)
txtAddress.Inlines.Add(" " + args.MyStreetAddress)
txtCity.Inlines.Add(" " + args.MyCity)
txtState.Inlines.Add(" " + args.MyState)
txtZip.Inlines.Add(" " + args.MyZip)
End If
End Sub
文本框中的数据将打包到 MyControlEventArgs 对象。 如果用户单击“确定”按钮,事件处理程序将提取该数据并在 MyControl1 下的面板中显示。
修改控件属性
WindowsFormsHost 元素公开了一些所承载控件的默认属性。 因此,可以更改空间外观,以更贴合应用程序的样式。 位于左侧面板中的选项按钮组使用户能够修改多个颜色和字体属性。 每组按钮都有一个用于 Click 事件的处理程序,该处理程序检测用户的选项按钮选择并更改控件上的相应属性。
将以下代码添加到 MainWindow 类。
private void BackColorChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnBackGreen)
wfh.Background = new SolidColorBrush(Colors.LightGreen);
else if (sender == rdbtnBackSalmon)
wfh.Background = new SolidColorBrush(Colors.LightSalmon);
else if (UIIsReady == true)
wfh.Background = initBackBrush;
}
private void ForeColorChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnForeRed)
wfh.Foreground = new SolidColorBrush(Colors.Red);
else if (sender == rdbtnForeYellow)
wfh.Foreground = new SolidColorBrush(Colors.Yellow);
else if (UIIsReady == true)
wfh.Foreground = initForeBrush;
}
private void FontChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnTimes)
wfh.FontFamily = new FontFamily("Times New Roman");
else if (sender == rdbtnWingdings)
wfh.FontFamily = new FontFamily("Wingdings");
else if (UIIsReady == true)
wfh.FontFamily = initFontFamily;
}
private void FontSizeChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnTen)
wfh.FontSize = 10;
else if (sender == rdbtnTwelve)
wfh.FontSize = 12;
else if (UIIsReady == true)
wfh.FontSize = initFontSize;
}
private void StyleChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnItalic)
wfh.FontStyle = FontStyles.Italic;
else if (UIIsReady == true)
wfh.FontStyle = initFontStyle;
}
private void WeightChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnBold)
wfh.FontWeight = FontWeights.Bold;
else if (UIIsReady == true)
wfh.FontWeight = initFontWeight;
}
Private Sub BackColorChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnBackGreen) Then
wfh.Background = New SolidColorBrush(Colors.LightGreen)
ElseIf sender.Equals(rdbtnBackSalmon) Then
wfh.Background = New SolidColorBrush(Colors.LightSalmon)
ElseIf UIIsReady = True Then
wfh.Background = initBackBrush
End If
End Sub
Private Sub ForeColorChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnForeRed) Then
wfh.Foreground = New SolidColorBrush(Colors.Red)
ElseIf sender.Equals(rdbtnForeYellow) Then
wfh.Foreground = New SolidColorBrush(Colors.Yellow)
ElseIf UIIsReady = True Then
wfh.Foreground = initForeBrush
End If
End Sub
Private Sub FontChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnTimes) Then
wfh.FontFamily = New FontFamily("Times New Roman")
ElseIf sender.Equals(rdbtnWingdings) Then
wfh.FontFamily = New FontFamily("Wingdings")
ElseIf UIIsReady = True Then
wfh.FontFamily = initFontFamily
End If
End Sub
Private Sub FontSizeChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnTen) Then
wfh.FontSize = 10
ElseIf sender.Equals(rdbtnTwelve) Then
wfh.FontSize = 12
ElseIf UIIsReady = True Then
wfh.FontSize = initFontSize
End If
End Sub
Private Sub StyleChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnItalic) Then
wfh.FontStyle = FontStyles.Italic
ElseIf UIIsReady = True Then
wfh.FontStyle = initFontStyle
End If
End Sub
Private Sub WeightChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnBold) Then
wfh.FontWeight = FontWeights.Bold
ElseIf UIIsReady = True Then
wfh.FontWeight = initFontWeight
End If
End Sub
生成并运行应用程序。 在 Windows 窗体复合控件中添加一些文本,然后单击“确定”。 文本将显示在标签中。 单击不同的单选按钮查看在控件上的效果。
