如何:使用自动布局创建按钮
本示例介绍如何使用自动布局方法在可本地化的应用程序中创建按钮。
用户界面 (UI) 的本地化可能是一个耗时的过程。 通常,本地化人员除翻译文本外,还需要重新调整元素大小并重新定位元素。 在过去,UI 的每种语言都经过了必要的调整。 现在,使用 Windows Presentation Foundation (WPF) 的功能,你可以对元素进行设计以减少必需的调整工作。 这种编写可更轻松地调整大小和重新定位的应用程序的方法称为 automatic layout。
示例
以下两个 Extensible Application Markup Language (XAML) 示例创建了两个可实例化按钮的应用程序:一个使用英文文本,另一个使用西班牙文本。 请注意,除文本之外,代码都一样;按钮会配合文字进行调整。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">My name is Hope.</Button>
</DockPanel>
</Window>
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">Me llamo Esperanza.</Button>
</DockPanel>
</Window>
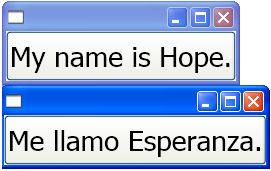
下图显示可自动调整大小的按钮的代码示例的输出: